Hello 大家好,我是安哥。
之前同事 Cherry 写了一篇笔记工具 flomo 用法的介绍文章,写得很详细,还没看过的朋友可以戳:
今天给大家介绍一个 flomo 的新玩法:在终端中创建 MEMO,并自动同步到 flomo 账户中。

这里说的终端,就是程序员常用的输入命令行的地方,在上世纪操作系统未发展到图形化界面的时候,人们就是通过终端与计算机进行交互的。
macOS 系统上的终端如下图所示,外表是一个黑黢黢的窗口,如今因为有了图形化的界面,多数人都不需要用到这个工具。

但对写代码的工程师或者需要用到 Git 的人(例如写博客的人)来说,终端还是一个经常要用到的工具。
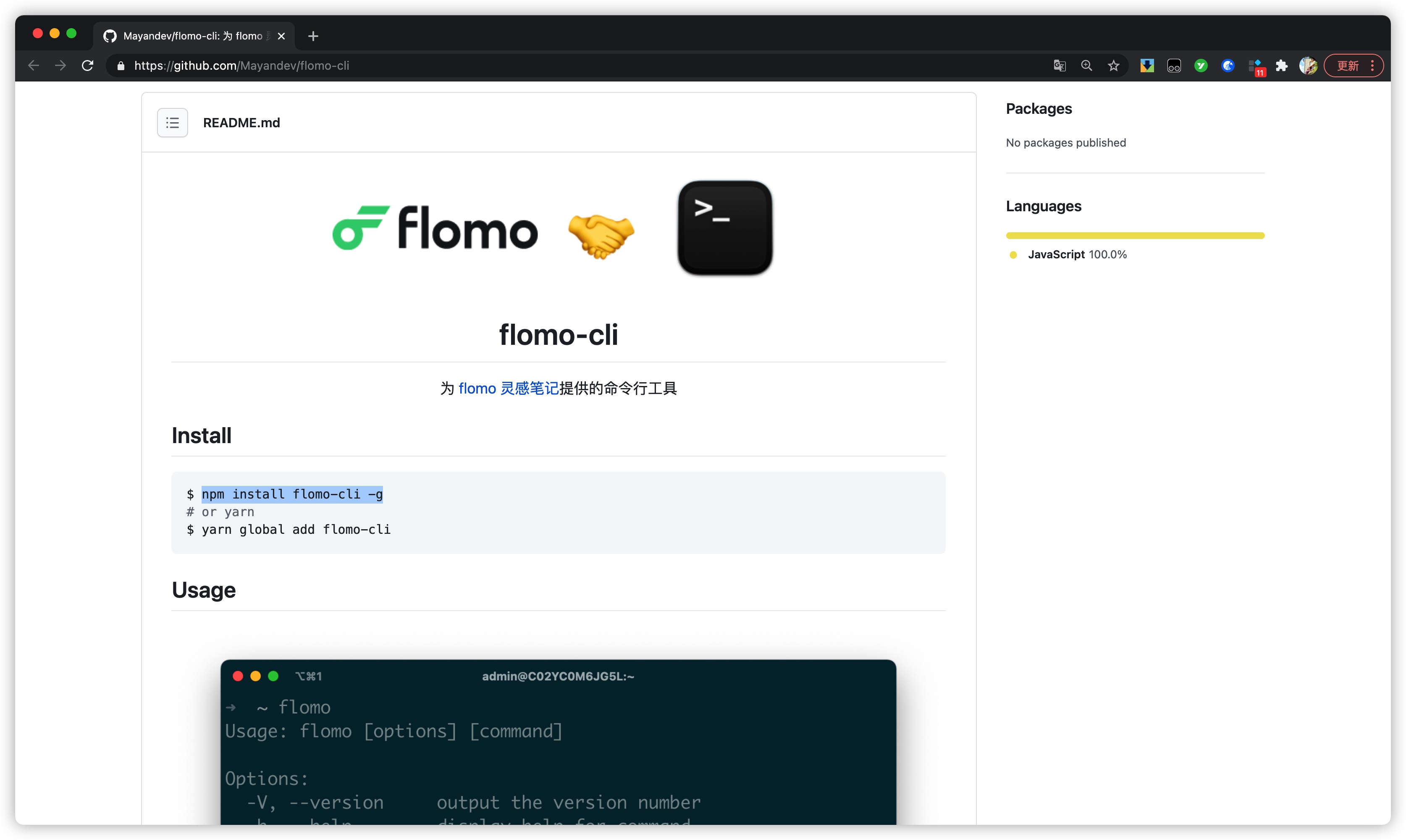
话不多说,我们来看一下具体的实现方法,需要用到一个工具「flomo-cli」,这个工具出自之前介绍过的一位网友 @阿远 之手。
安装这个小工具,需要用到 npm 命令行,npm 目前集成在 Node.js 中,因此只要在电脑上安装了 Node.js,就可以使用 npm 命令行安装 flomo-cli。

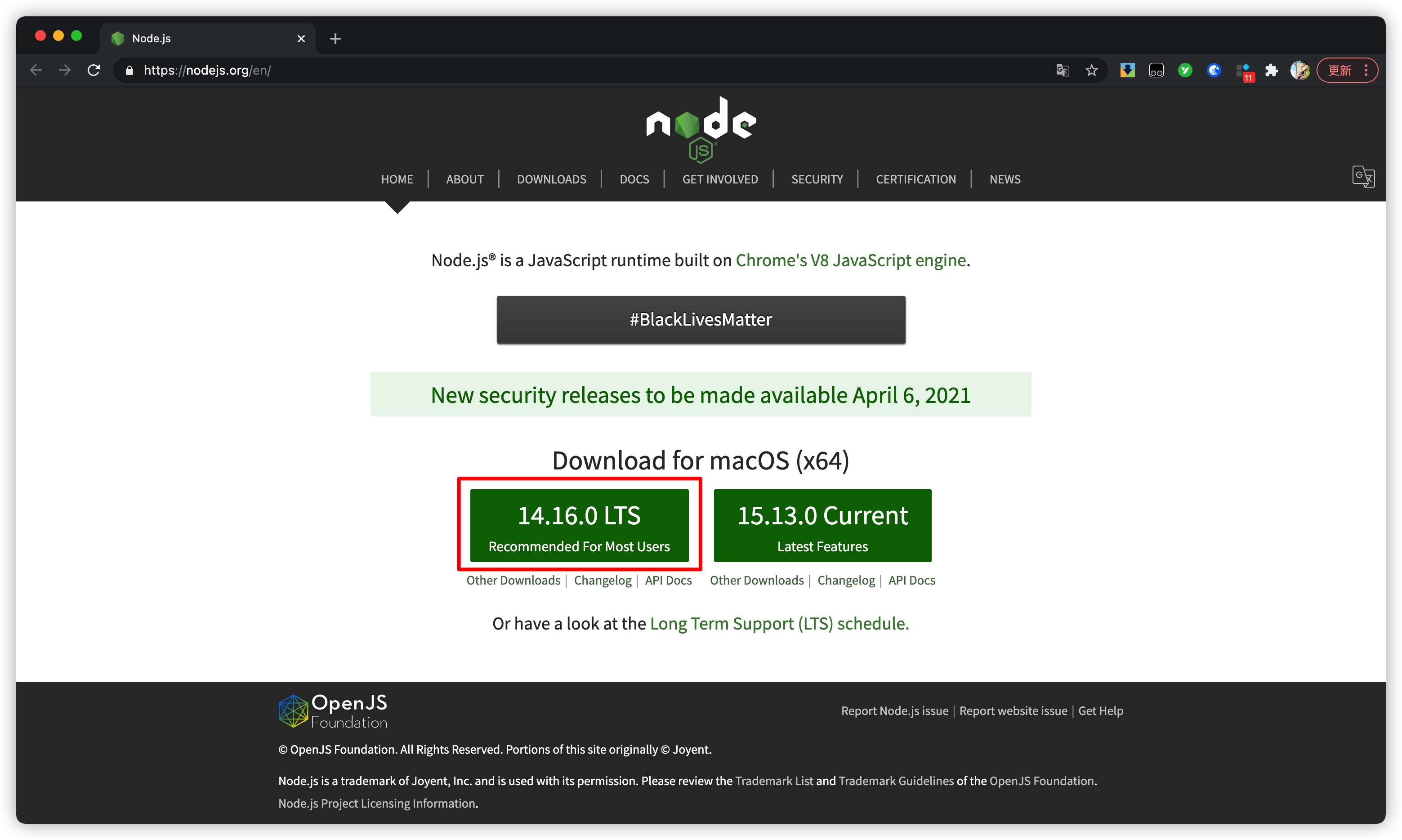
Node.js 提供了两个软件版本,一个是适合多数用户的版本,一个是包含了最新功能的版本,这里推荐下载左侧的版本。
安装 Node.js 和我们平常安装其他软件没有什么差异,点击「同意/下一步」直至开始安装就可以了。

Node.js 下载地址:
https://nodejs.org/en/
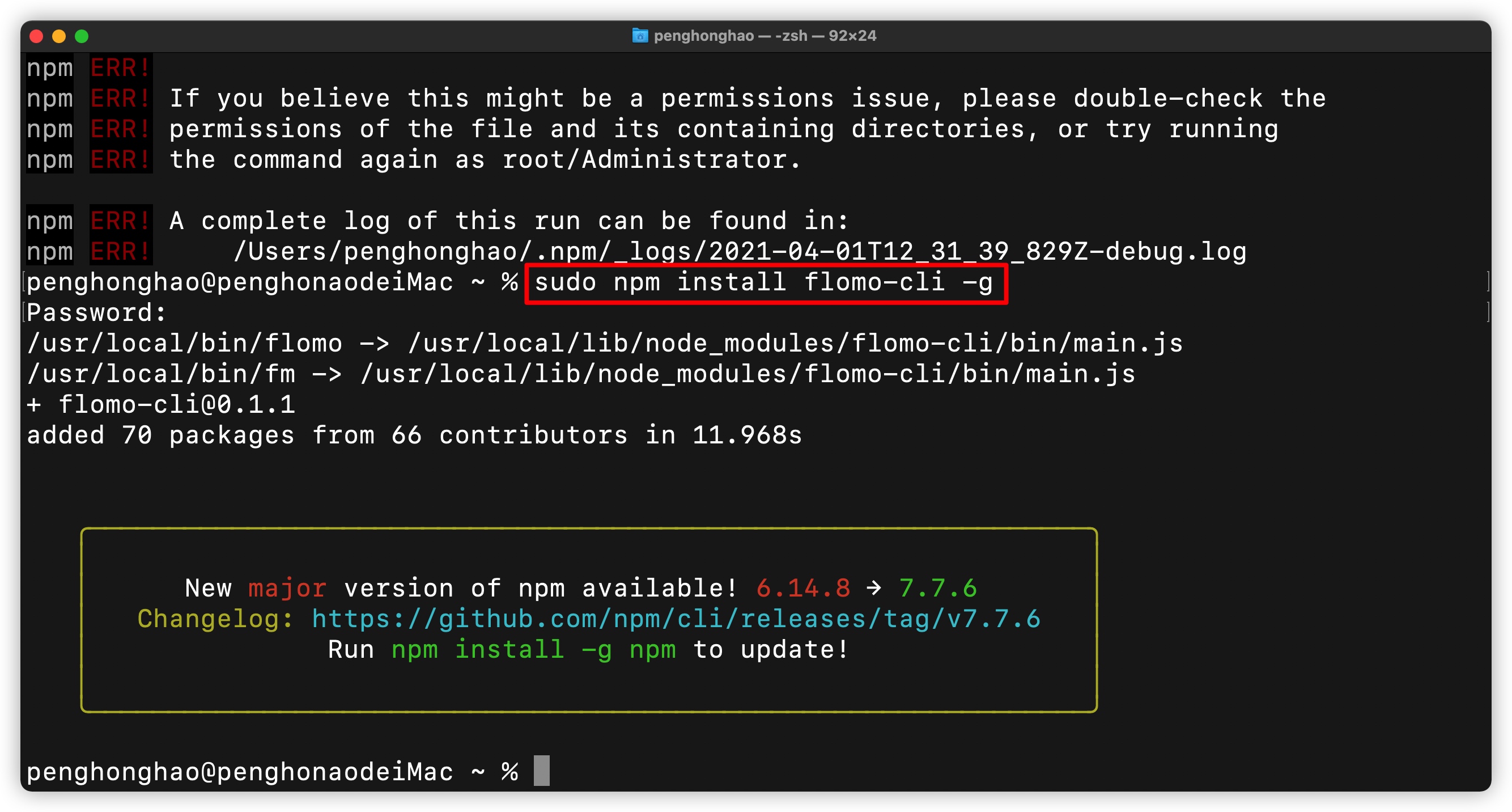
安装好了 Node.js 之后,打开计算机的终端,如果你用的是苹果电脑,安装 flomo-cli 工具的时候,需要在 npm 最前面加多一个 sudo,即使用管理员身份安装 flomo-cli:
sudo npm install flomo-cli -g

输入上面的命令之后,按下回车键,会提示需要输入密码,这里输入的密码是电脑开机的密码而非 Apple ID 的密码。
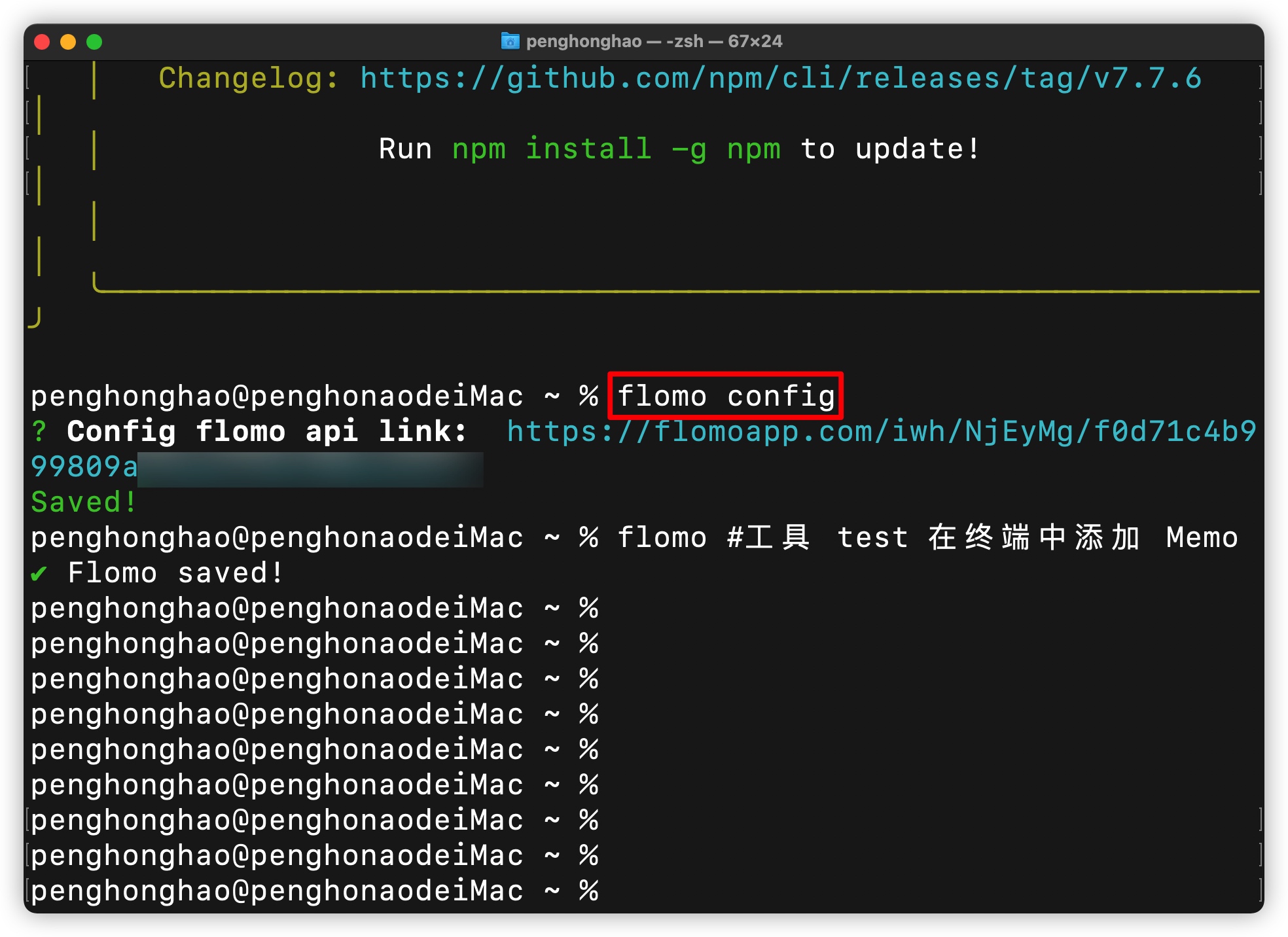
接着我们还要在终端中配置一下 flomo 的 API,在终端中输入:
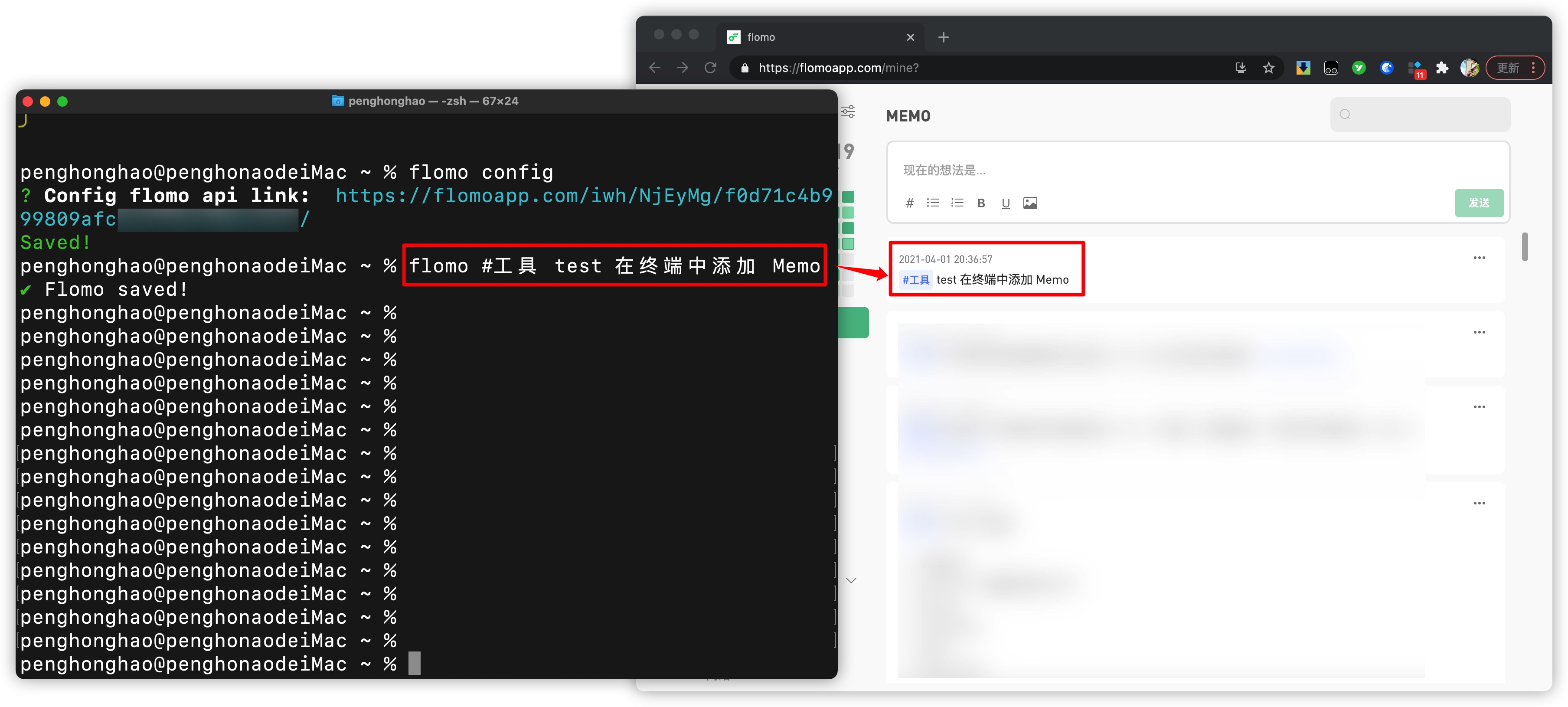
flomo config
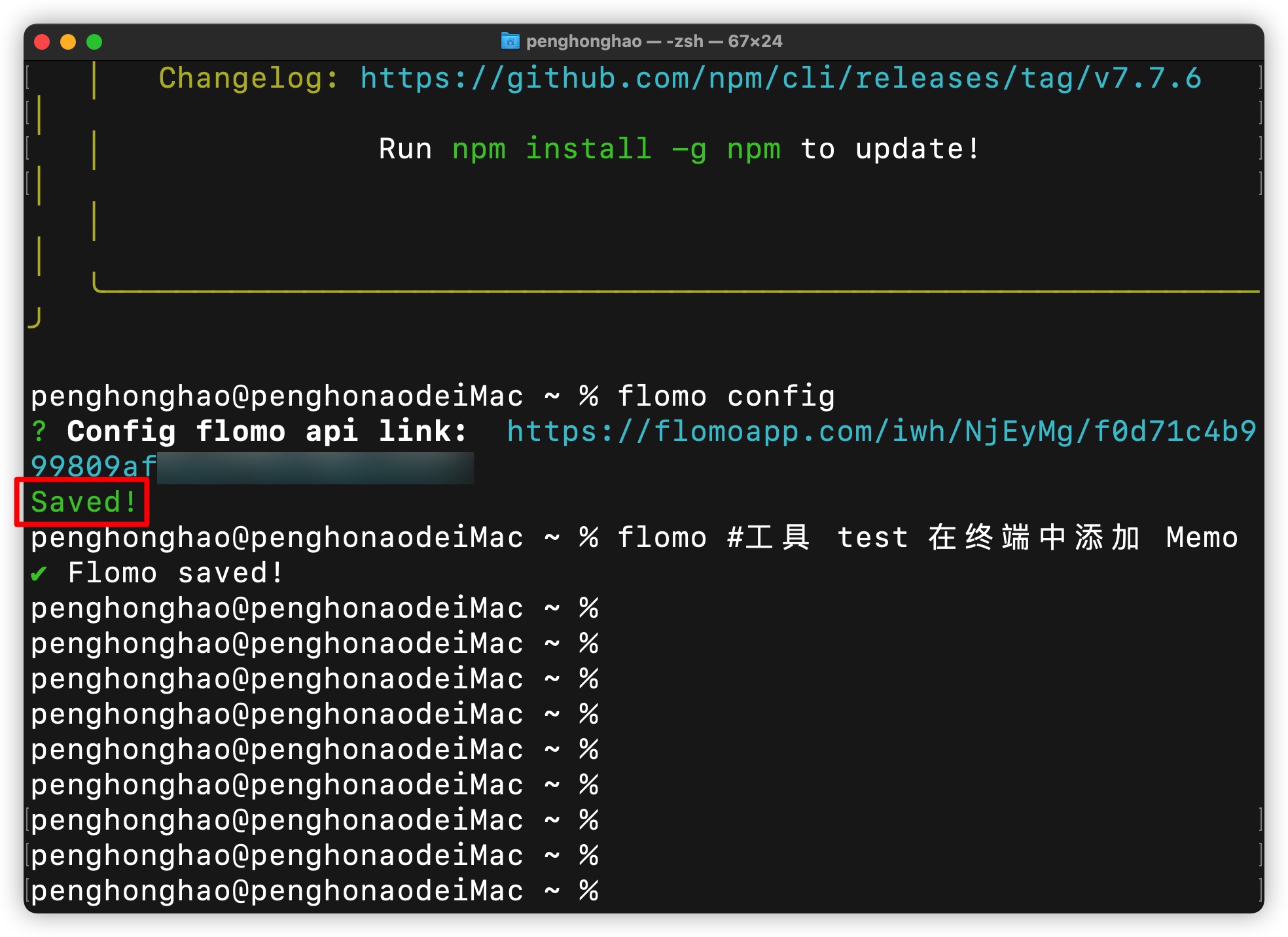
按下回车键,下方返回的「? Config flomo api link:」提示你输入 flomo 的 API。

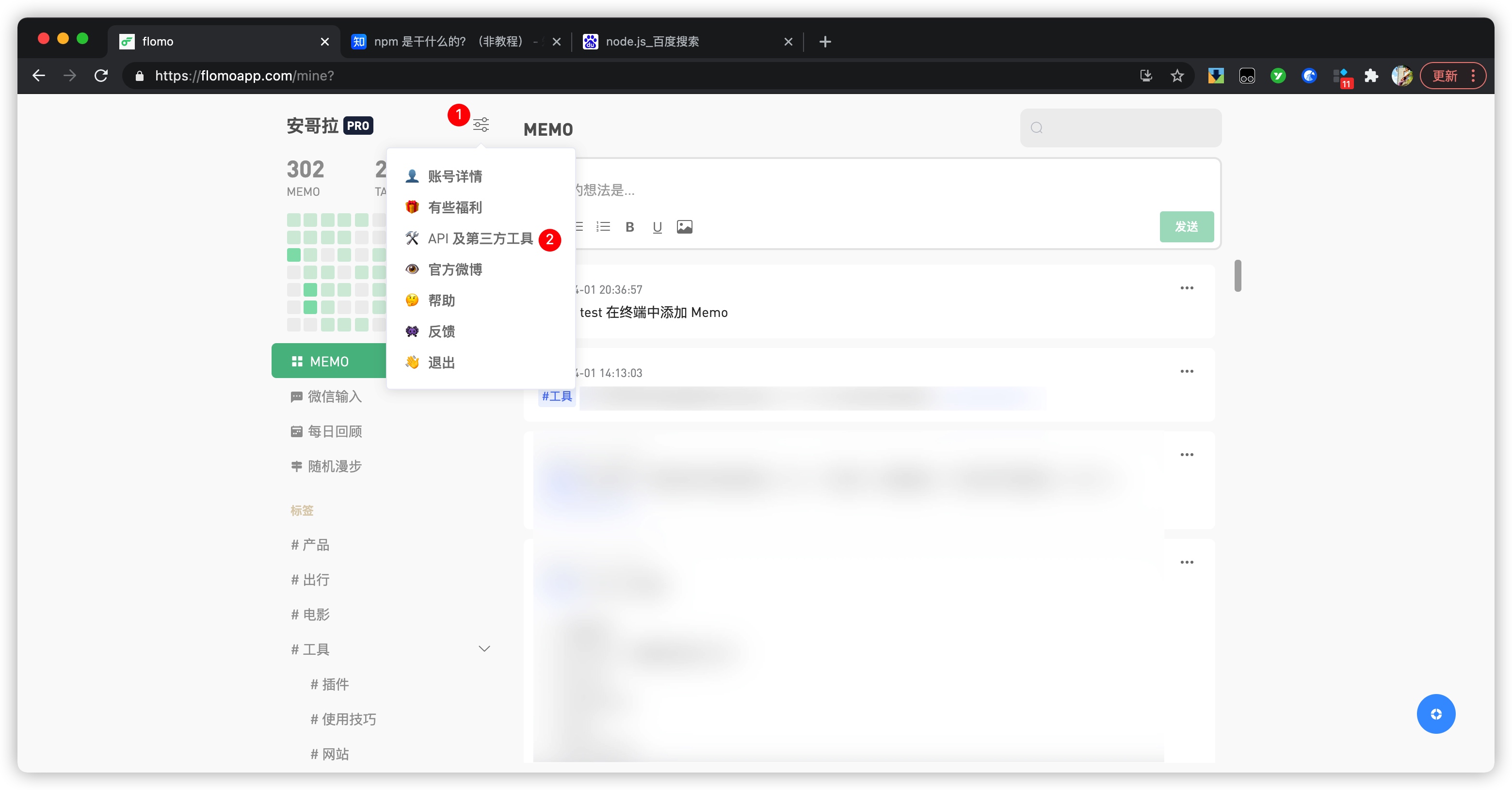
在浏览器中打开 flomo 的官网,点击左上角的设置按钮,选择「API 及第三方工具」,就可以看到自己专属的 API 链接啦。

将 API 链接粘贴到终端中,并按下回车,如果返回的是「Saved!」,就说明配置好 flomo 的 API 了。

此时,你就可以在终端中按照「flomo + 文本内容」的形式,编辑好之后按下回车,它就会自动将记录的内容同步到 flomo 账号中。
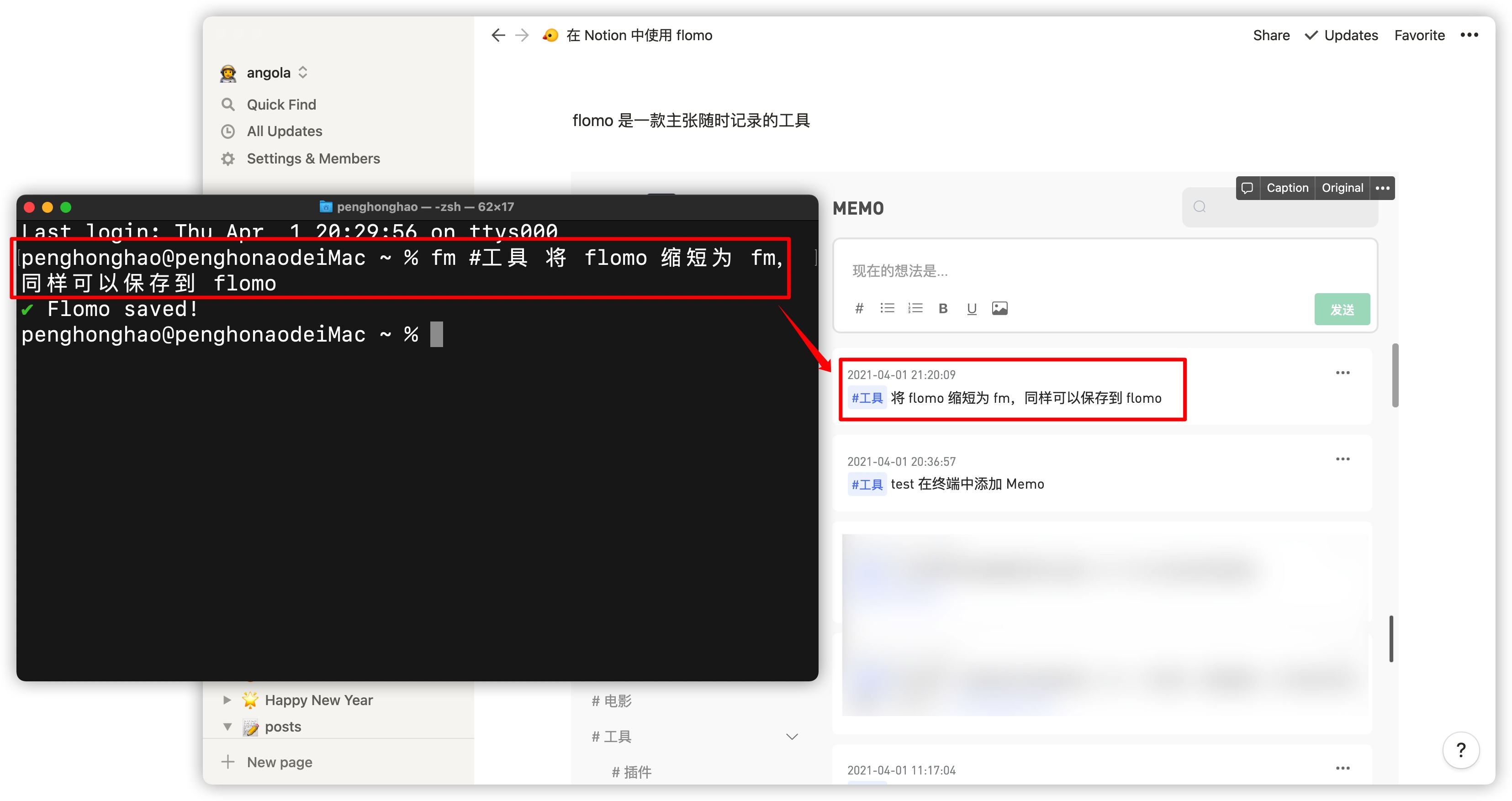
如果你觉得输入 flomo 触发保存到 flomo 太麻烦,可以将命令开头的 flomo 缩写为 fm,同样可以顺利将内容保存到 flomo 中。

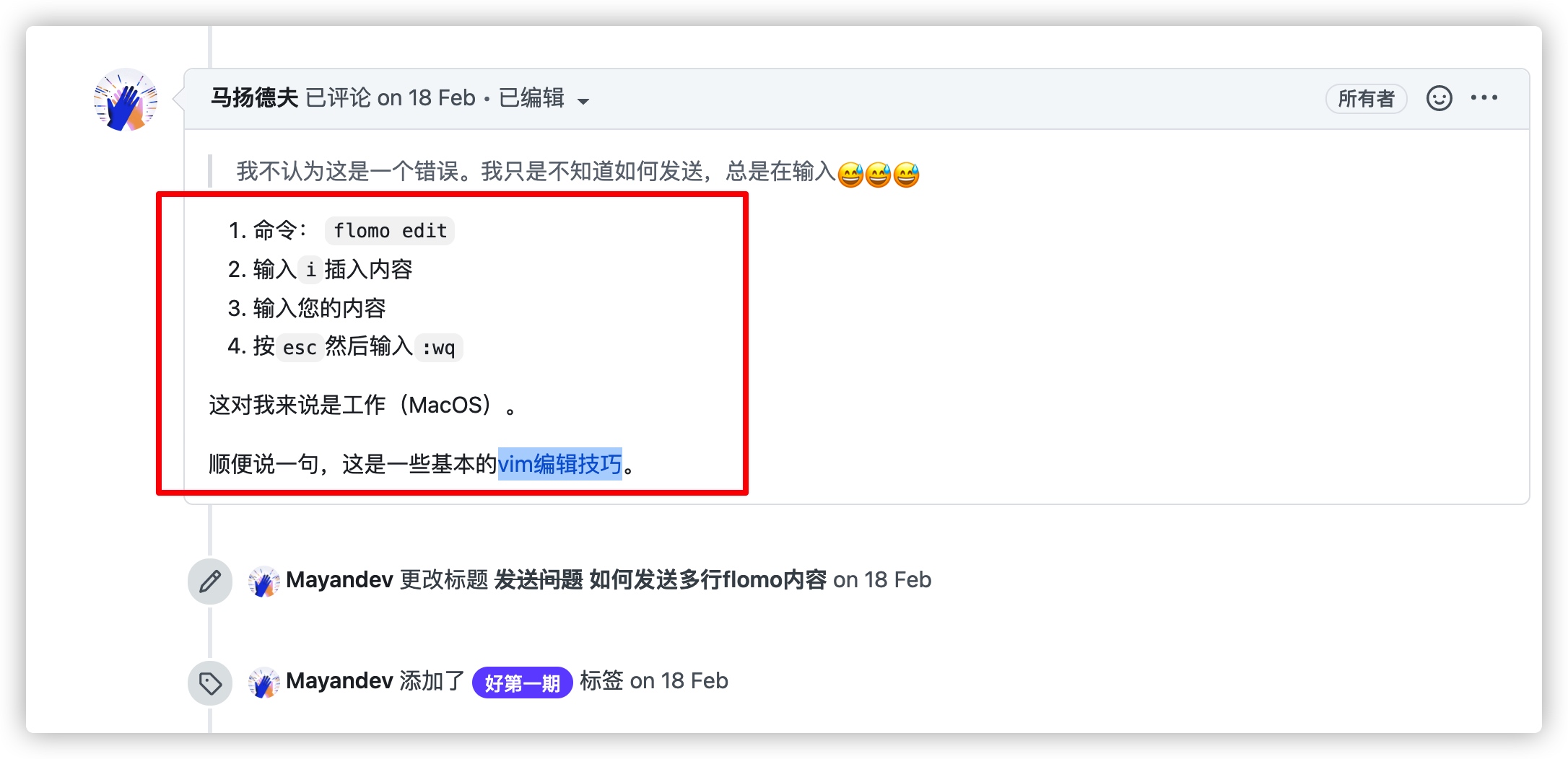
在终端中往 flomo 中添加一个多行的内容,会麻烦一些,需要按照下面的步骤:

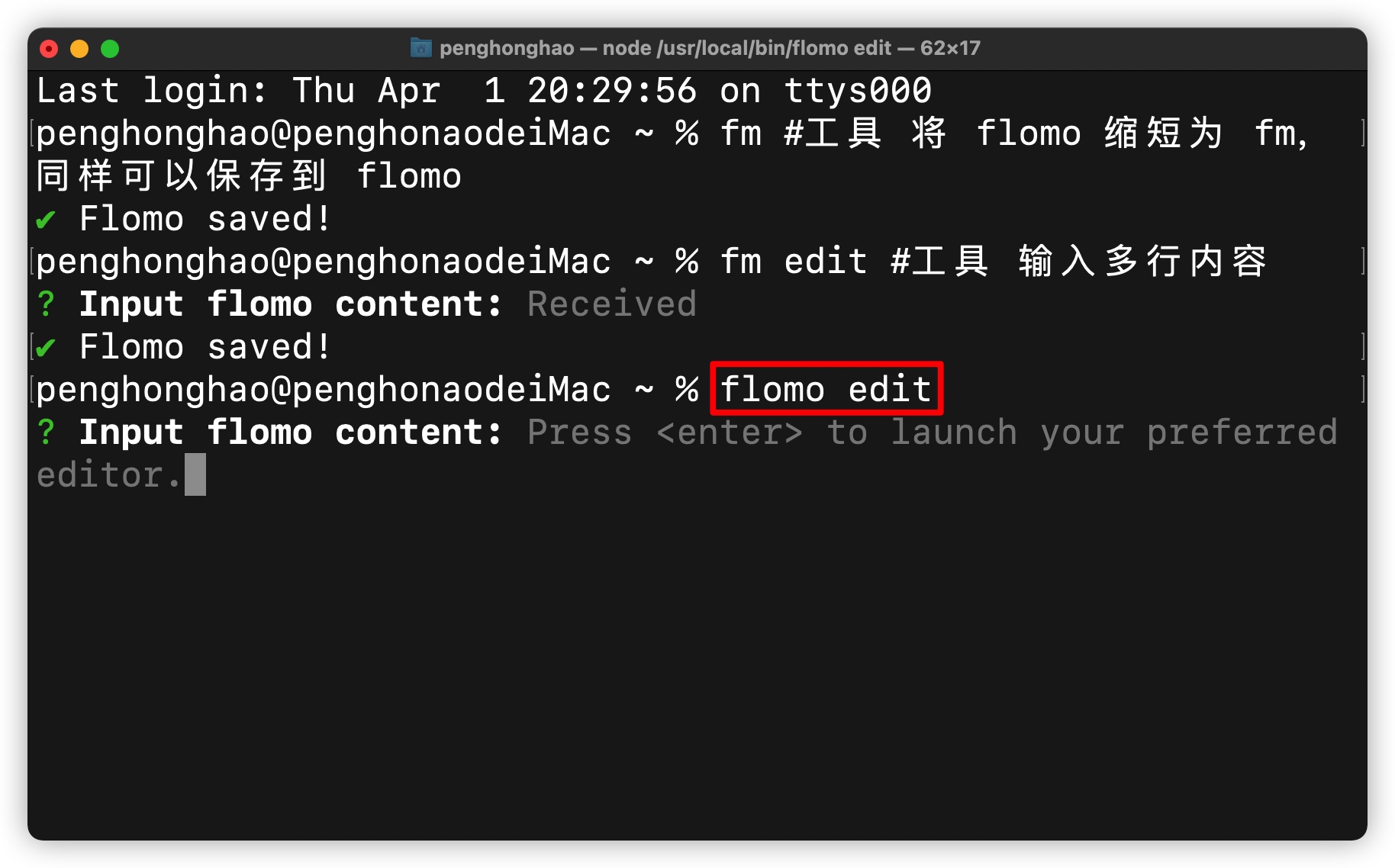
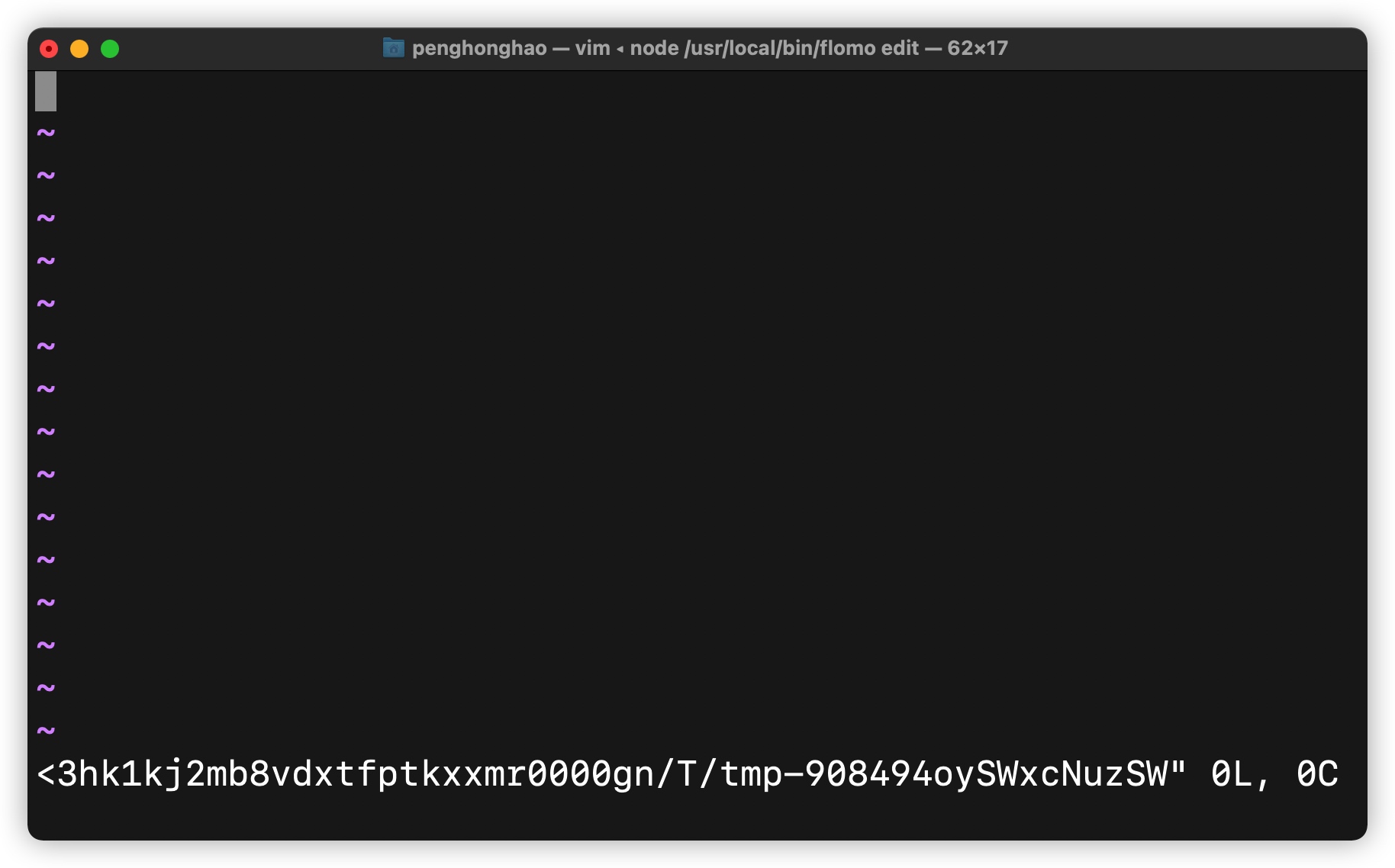
在终端中输入命令 flomo edit,按一下回车键,下面会提示你需要再按一下回车键,进入编辑多行内容的编辑器。

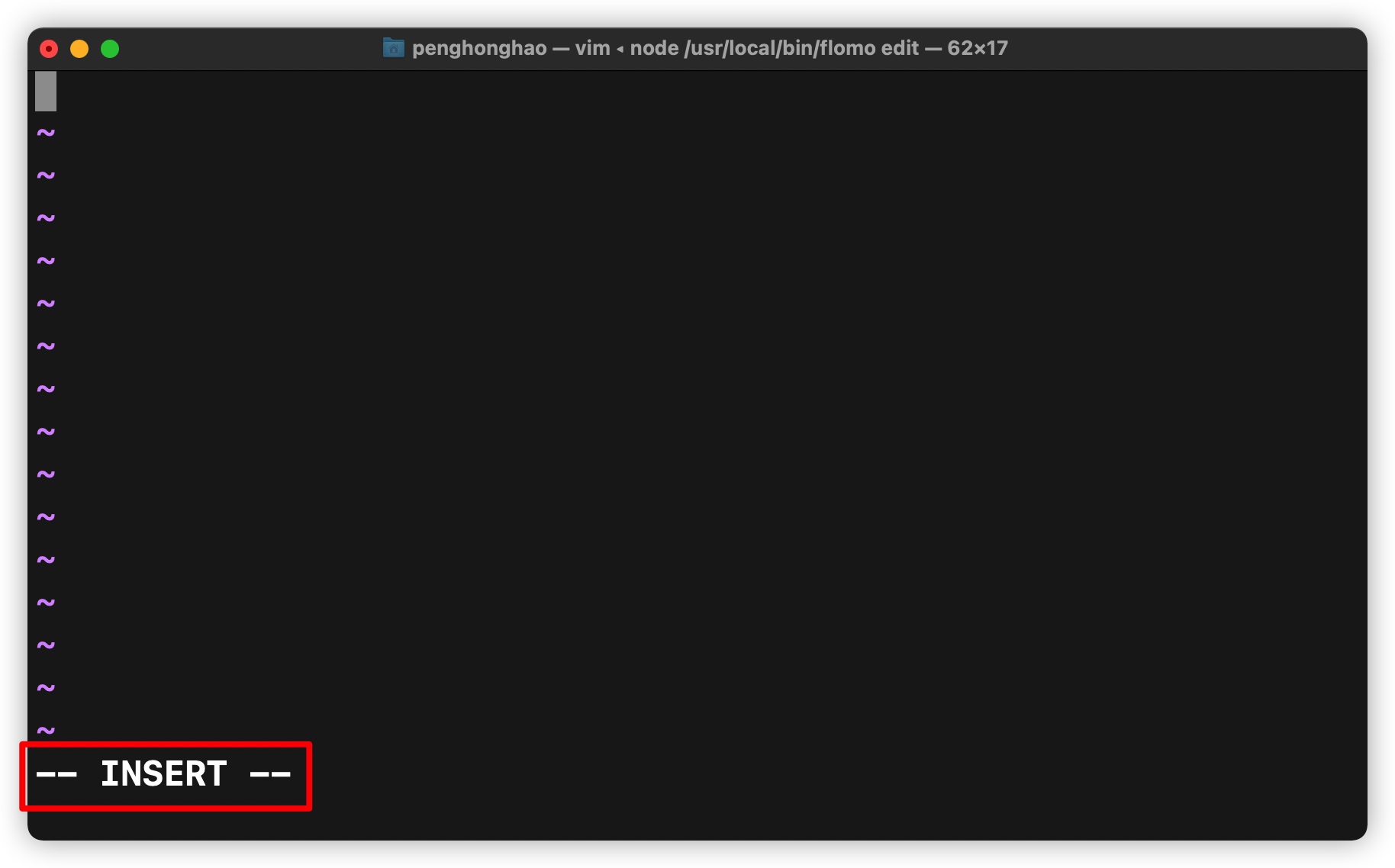
进入下图的界面,先切换到英文输入法,按下键盘上的英文字母 i

窗口下方会提示「INSERT」,这意味着你可以开始编辑多行内容了。

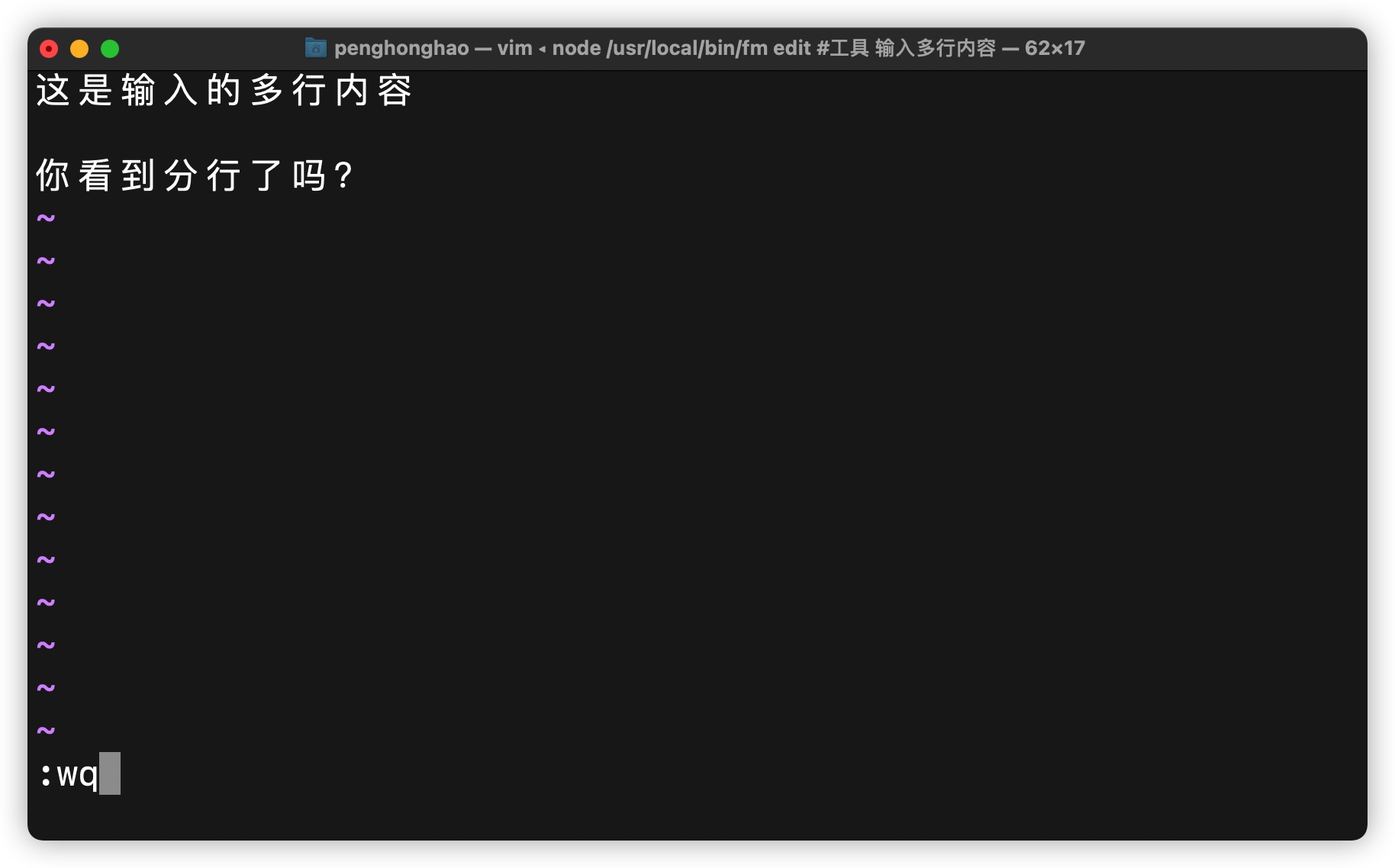
例如我输入下图的两行内容,完成之后,按下 ESC 键。

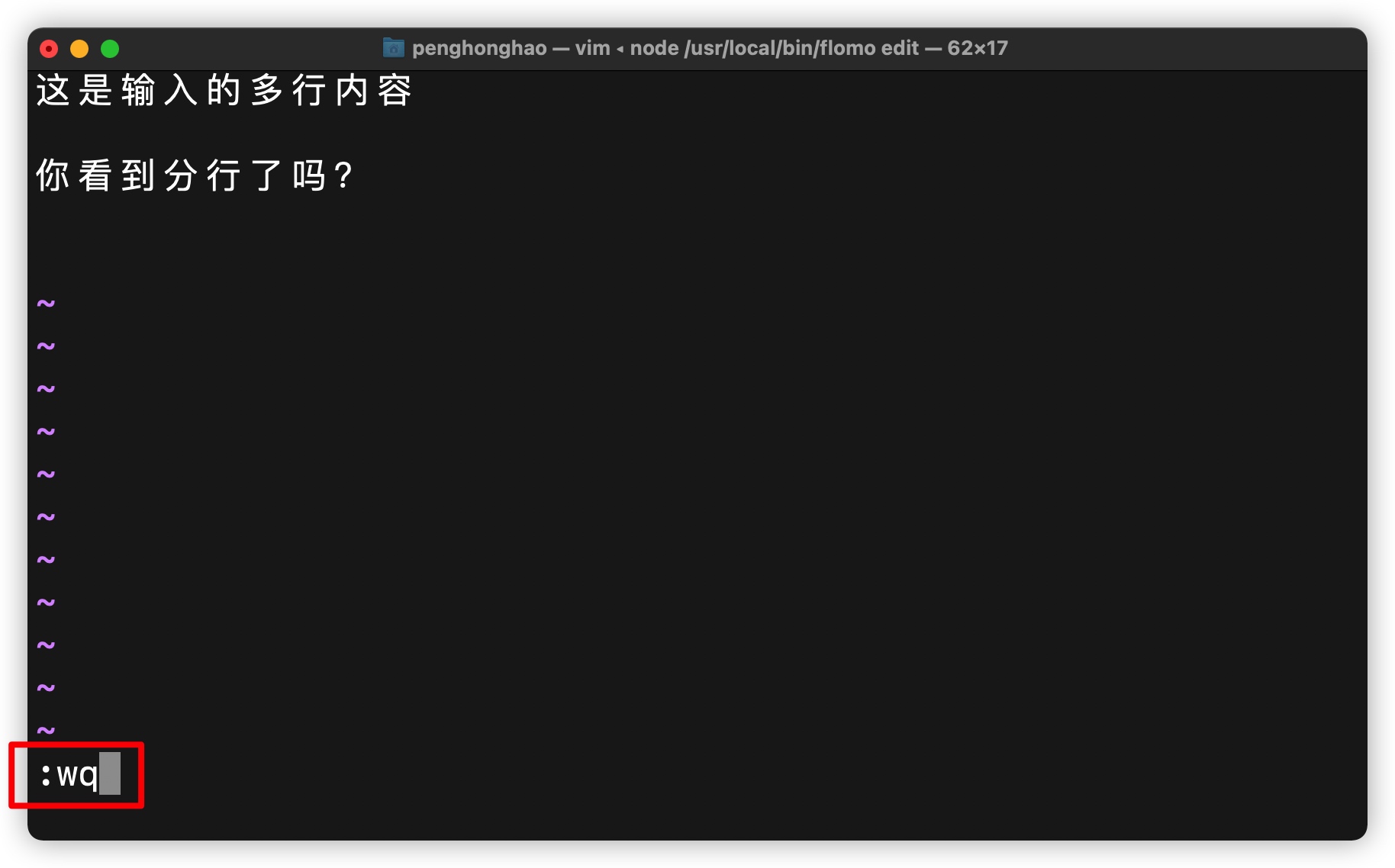
按下 ESC 键之后,下方之前出现的「INSERT」就会消失,接着在英文输入法的状态下,输入 :wq 并按下回车键,就可以退出编辑状态,同时它也会保存到 flomo 账号中了。
注::wq 是一个 vim 命令,意思是保存并退出。

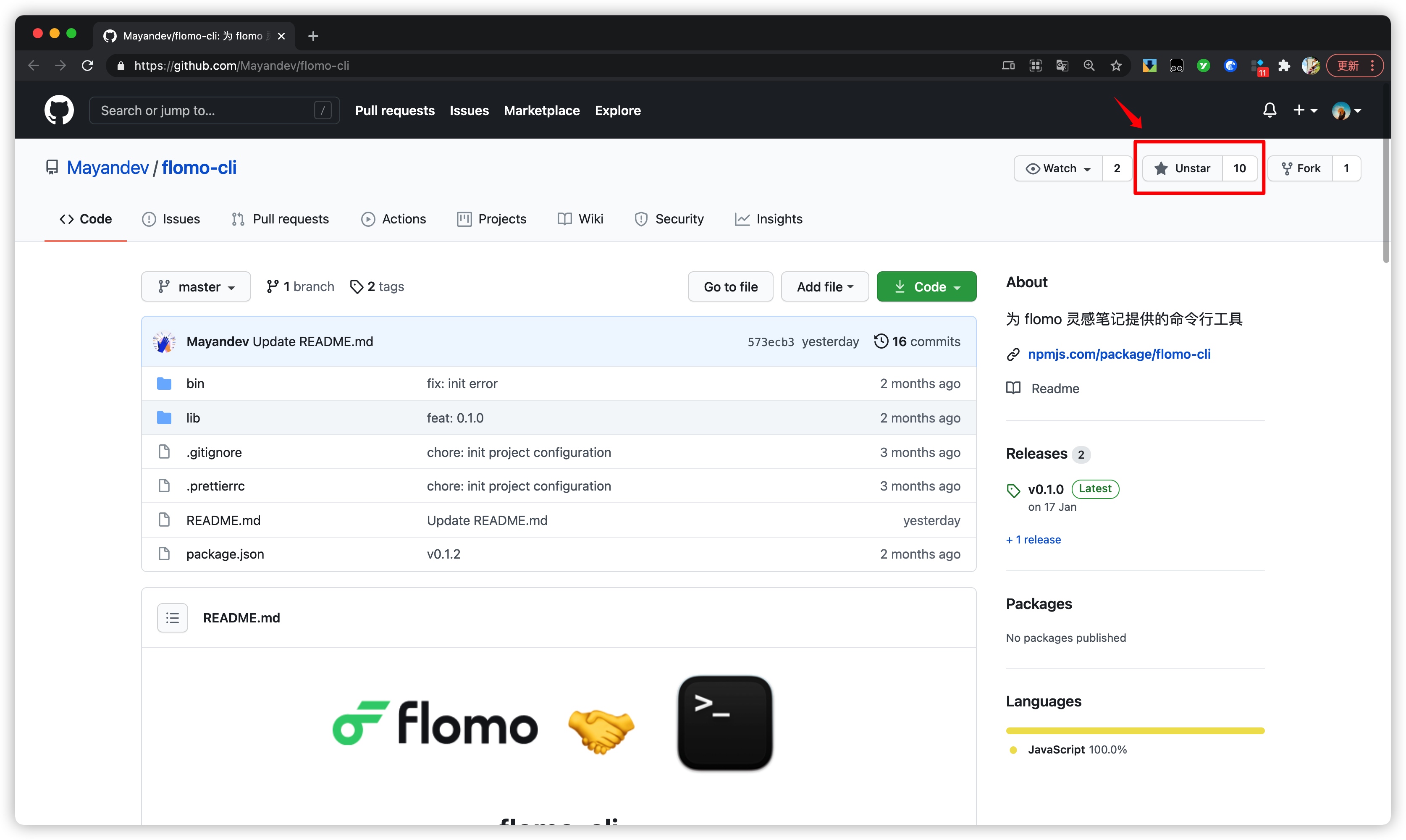
flomo-cli 项目地址:
https://github.com/Mayandev/flomo-cli
借助「flomo-cli」工具,在终端中将内容添加到 flomo,确实比较麻烦,这个方法比较适合日常重度使用命令行的人了。
一个好消息是,flomo 的 Mac 客户端正在开发中,相信不久之后,我们也能在电脑上优雅地使用 flomo 了。
如果这个工具对你有帮助的话,不妨到 GitHub 帮这个项目点一下 Star 鼓励一下开发者。

最后,如果你觉得本文介绍的 flomo 使用技巧还是太难了,也可以考虑将 flomo 的网页嵌入到笔记工具 Notion 中,具体实现方法可以看我之前写的文章:
以上,希望有帮助。