本文首发于我的公众号「效率工具指南」
作者/彭宏豪
Hello 各位好,这里是效率工具指南。
我是小豪。
古话说「术业有专攻」,说的是每个人专攻一个方向就好了,但在如今啥都「卷」的当下,一个人不会多一点技能,好像就混不下去了。
具体到工作中做一张图,以前是设计师才要干的活,现在好像是个岗位就会有要求:
熟练掌握 PS 的使用(事实上我只精通 PS 的安装与卸载)

回到如何做一张图的问题上,今天的这篇文章将从以下几方面做出一些回答:
- 获取灵感
- 设计作品 & 素材管理工具
- 素材下载
- 图标 icon
- 字体
获取灵感
做一张图的工作流,和新媒体小编存在着共性:都需要寻找灵感,一个是寻找设计灵感,一个是寻找文章选题及切入角度。
对于设计灵感,国内外有很多设计相关的网站:
- Behance
- Dribbble
- 站酷
- 花瓣
这些网站对许多设计师来说,应该非常熟悉,就不过多介绍了。
浏览器插件 Muzli
下面介绍一个聚合了多个设计网站内容的浏览器插件 Muzli:

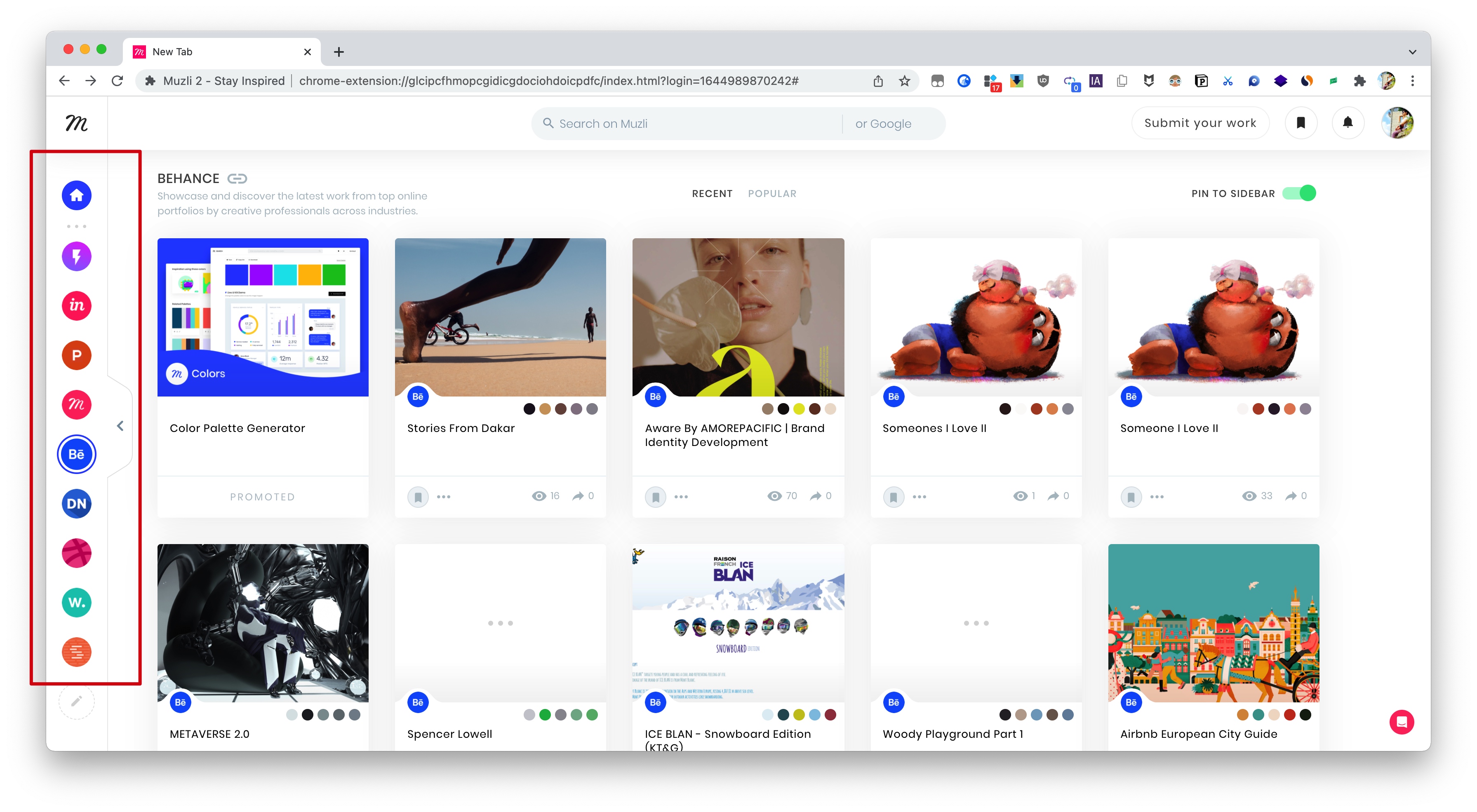
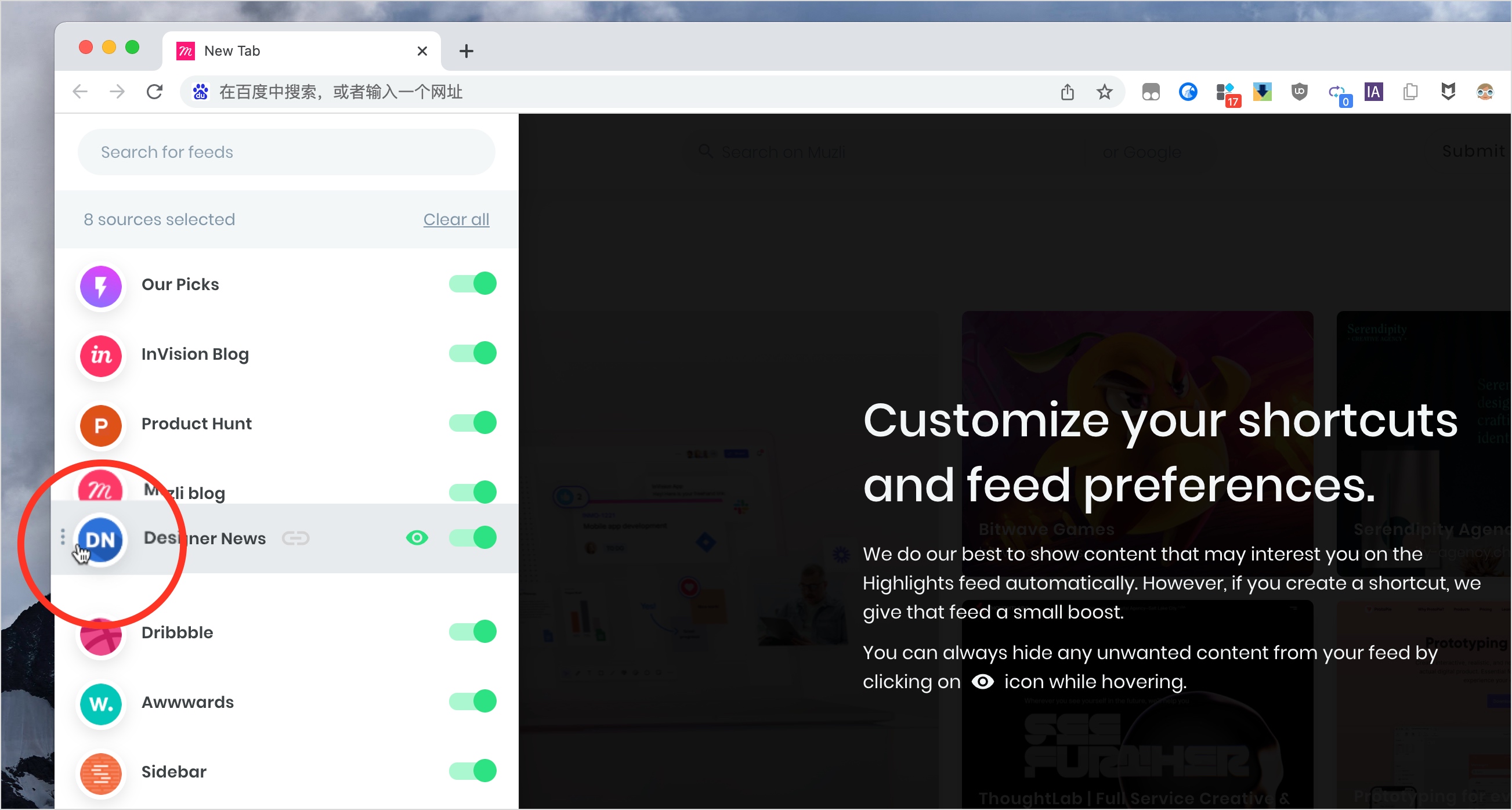
安装插件后,它会替换掉浏览器默认的标签页,在你未进行搜索操作时,页面中央会显示来自不同设计网站的作品。

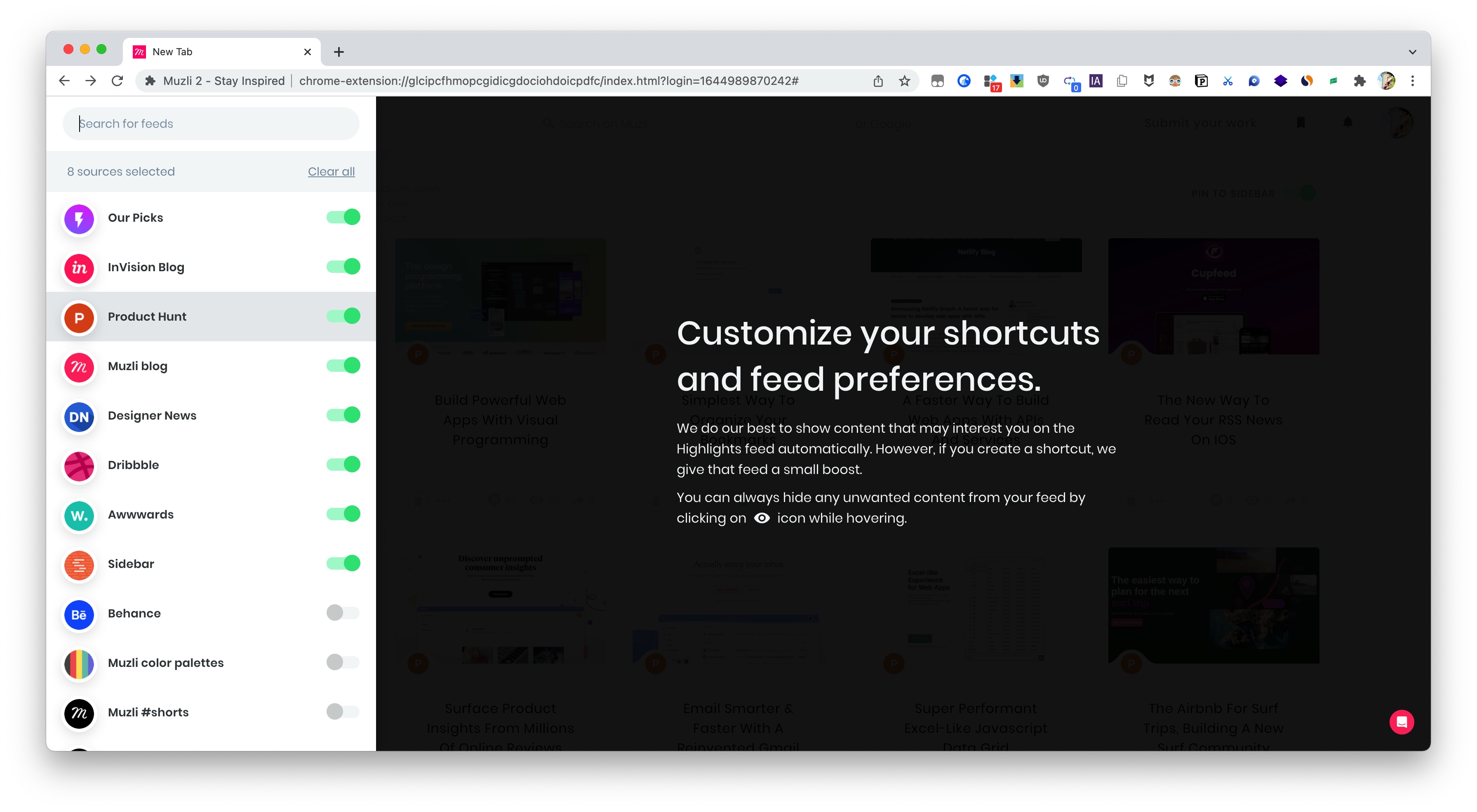
点击左下角的编辑按钮,打开左侧的编辑面板,可自由选择要查看的设计网站。

将鼠标指针置于网站图标左侧,指针会变成一个小抓手,长按左键拖拽可改变网站上下的顺序,你可以将优先级更高的网站排在列表的前排。

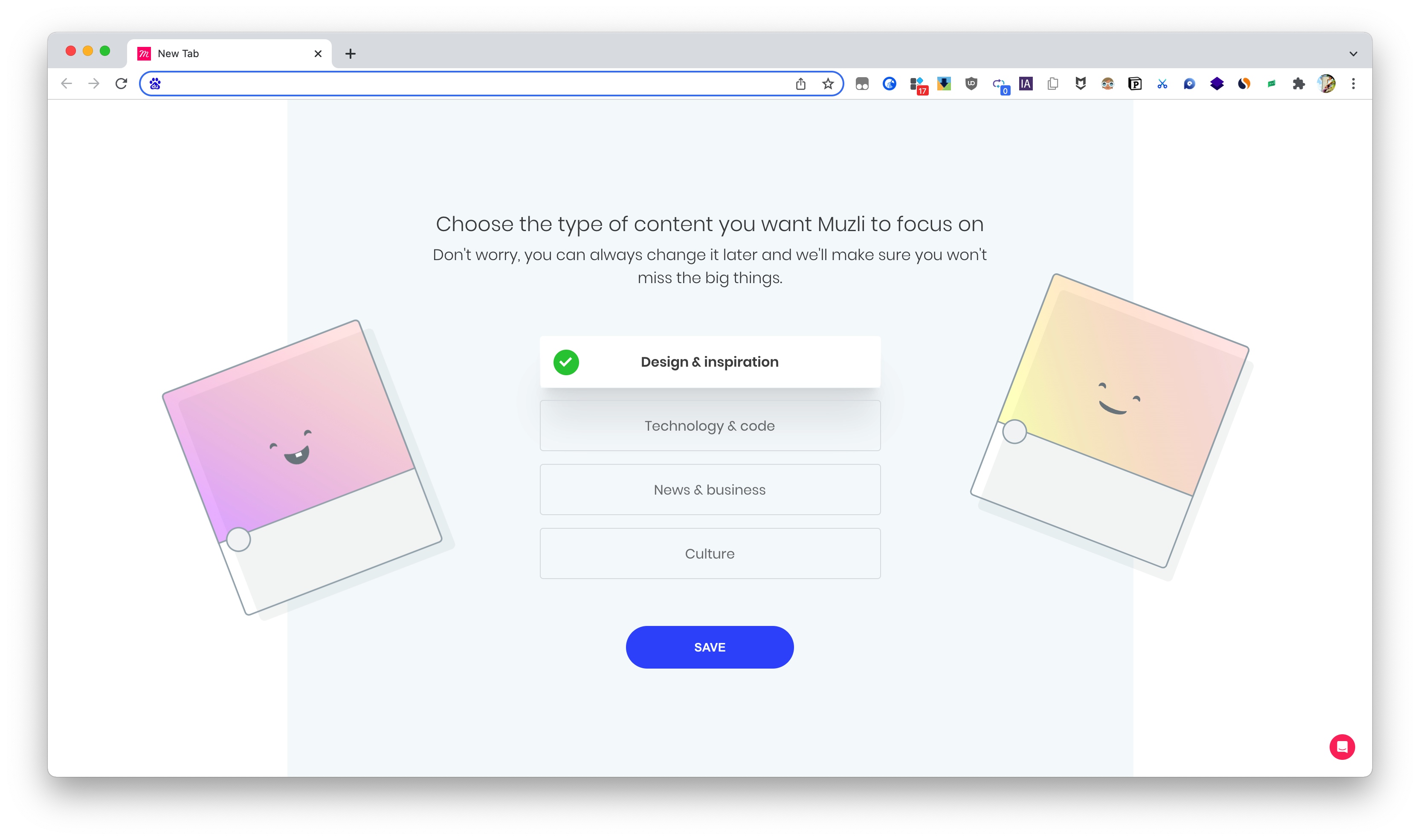
初次使用插件 Muzli,可以选择你想在标签页看到的内容,不局限于设计作品,还可以浏览:
- 科技 & 代码
- 新闻 & 商业
- 文化

Muzli 官网:
https://muz.li/
设计作品 & 素材管理工具
看完别人的设计作品,为了方便后续查找和参考,最好还是要将它们保存起来。
设计作品 & 素材管理工具,主要有两类,一类是采集到在线网站的画板,例如花瓣、Pinterest,一类是采集到本地的管理软件。
花瓣采集插件:https://faq.huaban.com/faq/huaban-plugin-install/
Pinterest 采集插件:https://help.pinterest.com/zh-hans/article/save-pins-with-the-pinterest-browser-button
本地的设计作品 & 素材管理工具:
- Eagle(macOS + Windows)
- Picsee(macOS)👉👉 戳这里了解 Picsee
免抠素材网站
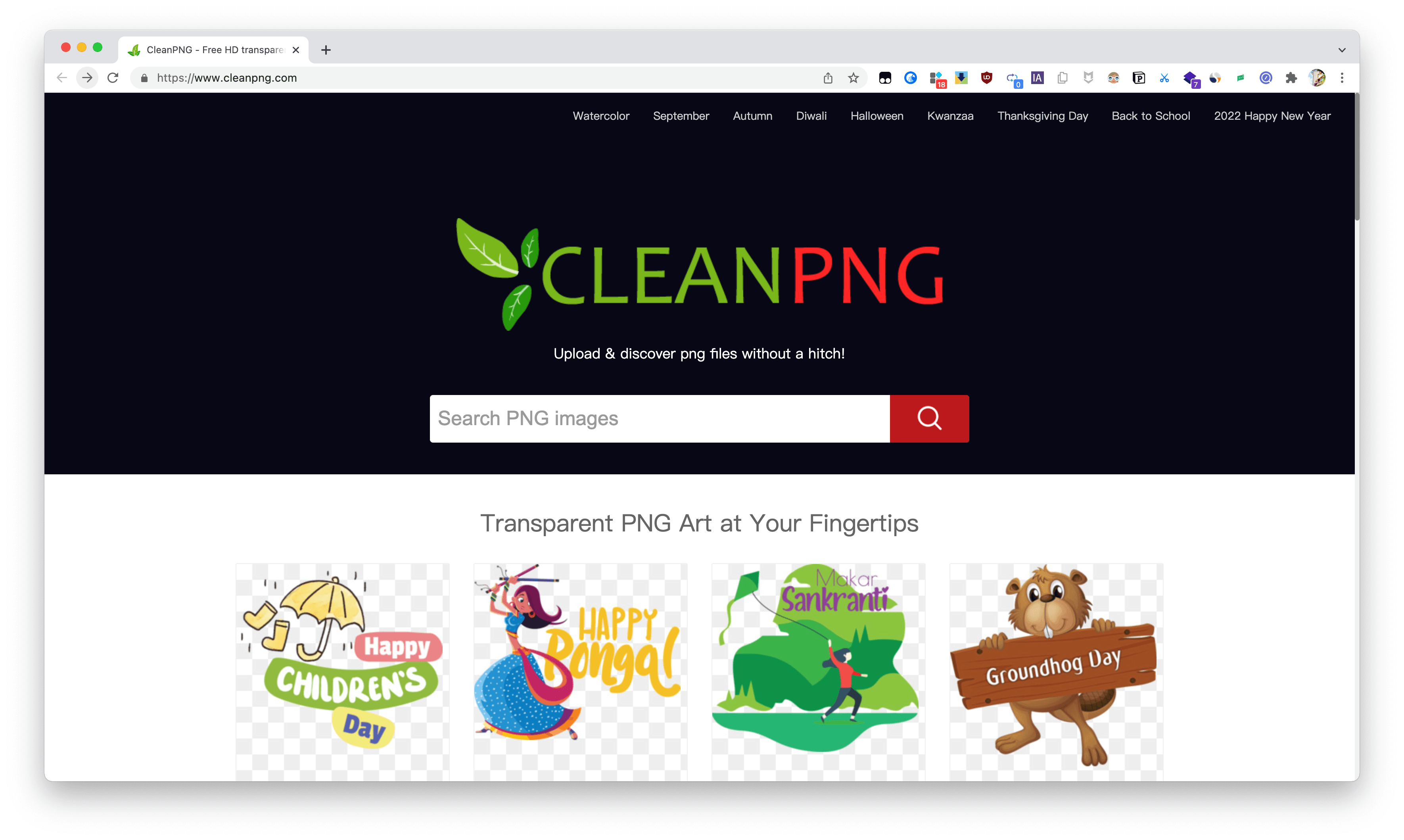
CleanPNG
CleanPNG,一个专门提供免抠素材的网站,从这里下载的图片,背景都为透明,无需经过抠图操作,就可以直接用到设计项目中。
寻找素材时,可以使用英文关键字进行搜索,也可以点击网站顶部的主题,例如水彩、秋天、万圣节、感恩节和新年主题,从合集中找到合适的素材。
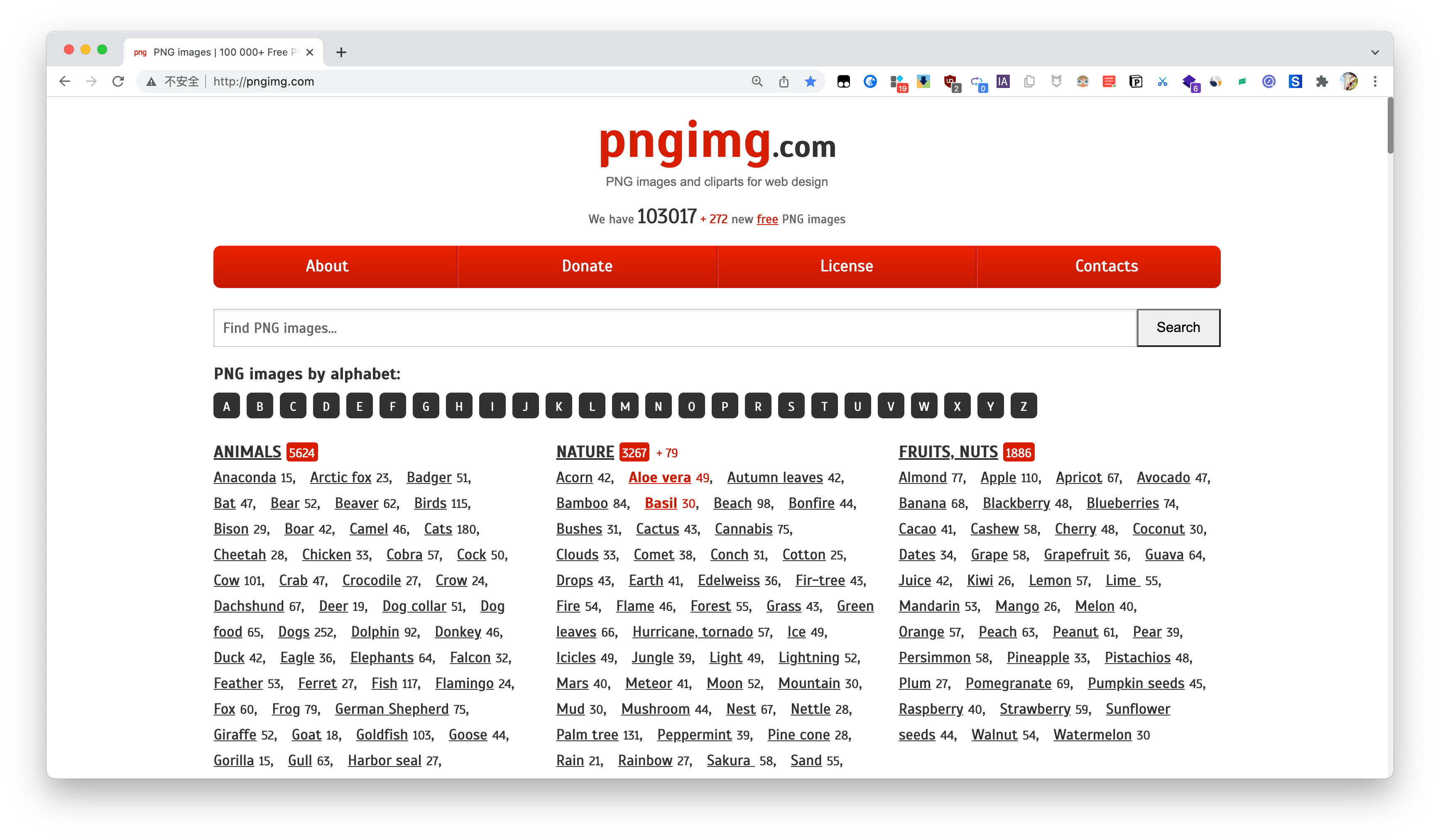
pngimg
pngimg,和上面介绍的 CleanPNG 类似,同样是提供了海量免抠素材的网站,如果在 CleanPNG 找不到合适的素材,可以来 pngimg 找一找。

样机网站
Screely
Screely,一个在线样机工具,将本地图片上传,它会给你的图片套上一个苹果电脑窗口才有的外框,特征为左上角的「红黄绿」三个小圆点,右侧栏可以调整窗口的类型、样式、背景颜色和图片距离背景的间距。

除了网页版,Screely 还推出了浏览器插件版本,安装插件后,点击插件图标就能直接打开网站,这样就无需专门去记网站的网址了,有需要的朋友可以安装。
Screely - Chrome 插件安装地址:https://chrome.google.com/webstore/detail/screely-instant-browser-m/jhggpmcfjkkaeonckilhekpkfcalgank
ls.graphics
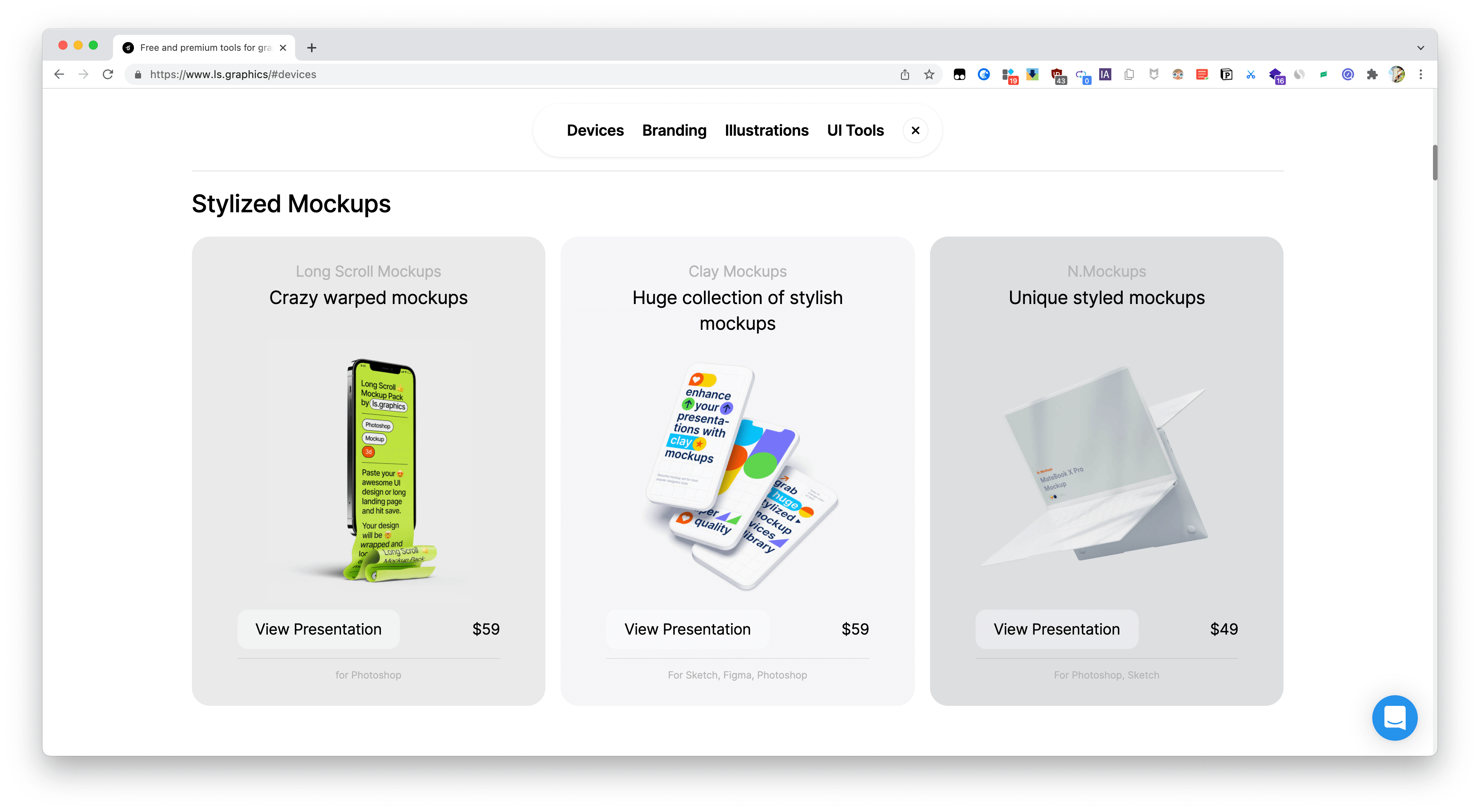
ls.graphics,一个免费提供高质量样机素材的网站,以下图为例,我们看到的实物手机外壳、手机和笔记本电脑白模,都属于上面提到的样机。样机中的绿色图片、彩色形状和文本内容,就是我们的设计作品。
样机可以类比为人的外衣,就像老话说的「人靠衣装」,略显平凡的设计作品因为有了样机的装饰,设计感瞬间就提升了几个档次。

这些样机模板一般为 psd 和 Sketch 格式,将模板下载到本地后,在 PS 或 Sketch 中把内置的图片替换为自己的设计作品,就可以得到设计感满满的作品了。
图标 Icon
有时在制作图片的时候,需要用到一些 App 图标作为素材。
例如我之前做过的一个剪映加字幕的视频封面,需要用到剪映 App 的图标。
直接从搜索引擎找 App 的图标,尤其是国内产品的图标,并不太好找,而且找到的图标清晰度一般都不高。

这里介绍两个获取 App 图标的实用技巧:
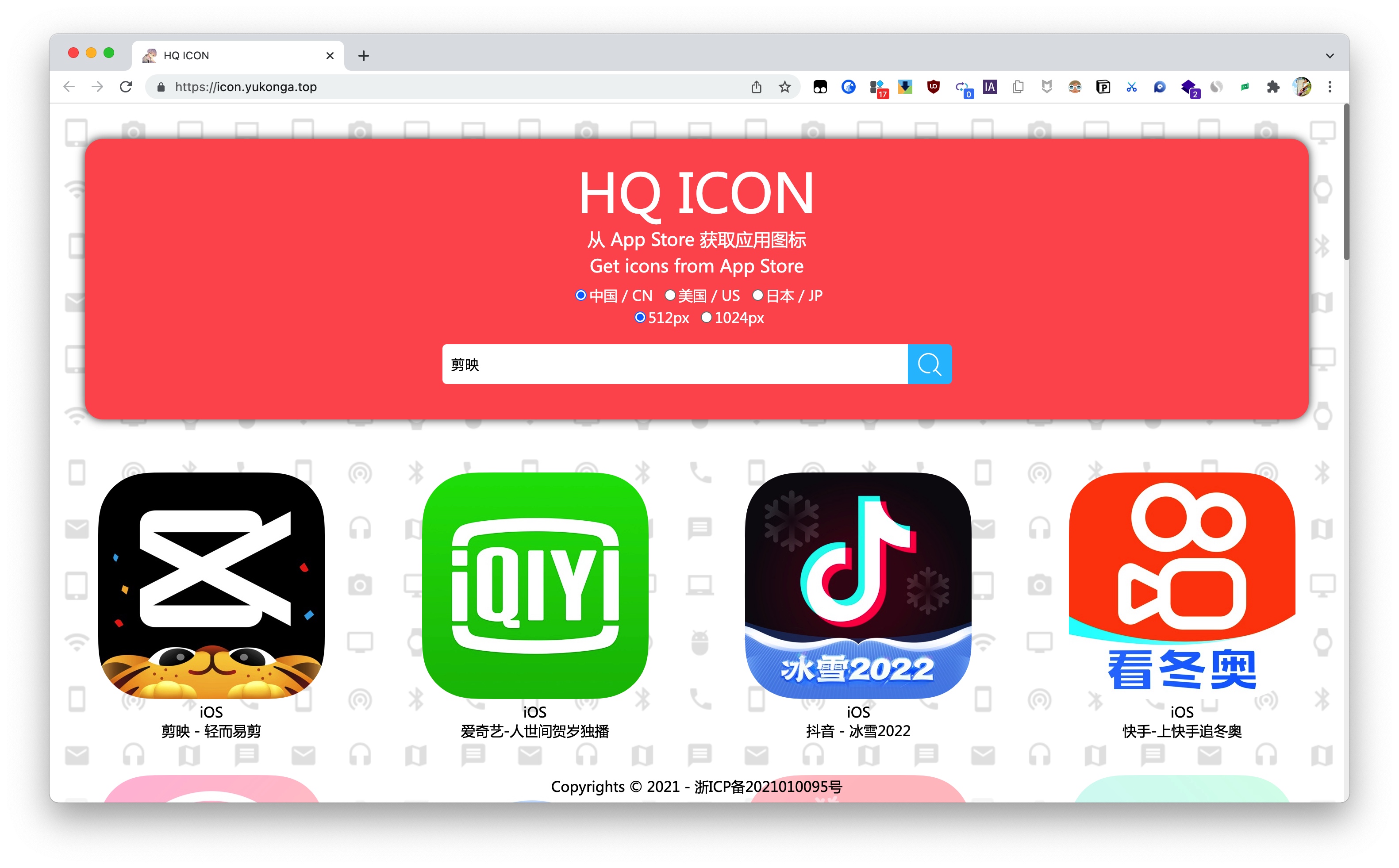
在线网站 HQ Icon
输入 App 名称,网站就会返回对应的应用图标,且提供了两种图标分辨率——512px 和 1024px,用起来非常方便。
HQ Icon 网址:
https://icon.yukonga.top/

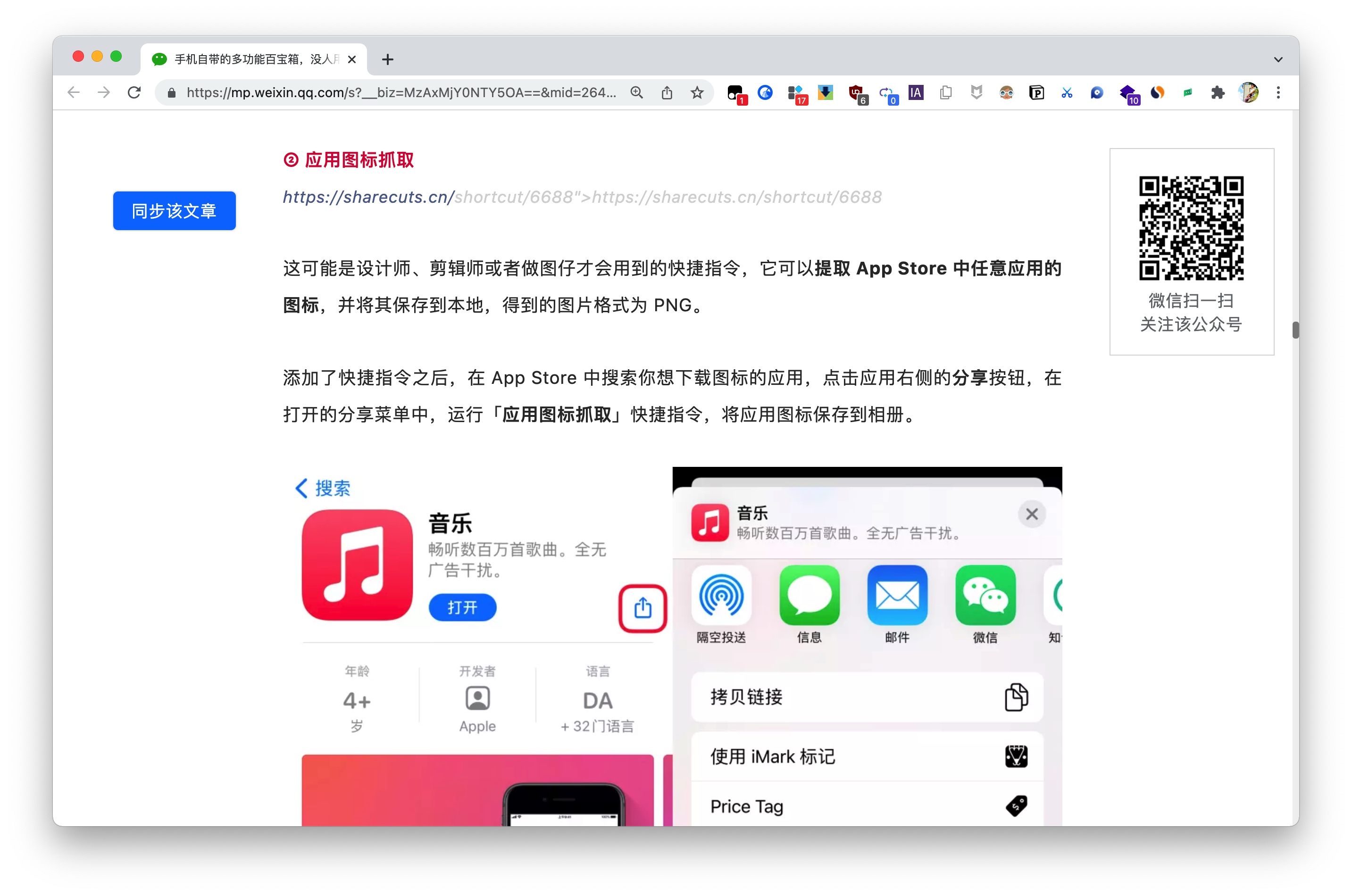
快捷指令 App 获取应用图标
前面获取图标的方法适用于所有用户,下面的这种方法,只对拥有 iPhone 或 iPad 设备的用户可用。
之前发布过一篇介绍 iPhone 上的快捷指令 App 的文章,介绍过一个获取 App 图标的快捷指令「应用图标抓取」:

错过或忘记的朋友,可以戳下面的文章:
其他图标 Icon 网站
前面介绍的两种获取 App 图标的方法,得到的图片都可以称为位图,位图的优点在于色彩丰富,细节清晰,但它也存在一个弊端:放大后容易失真。
与位图相对的图像格式,被称为矢量图,它是一种经过多倍放大后,仍能保持原有清晰度的图形格式,广泛应用于 logo 或插画设计中,常见的矢量格式有 svg、eps 和 ai。
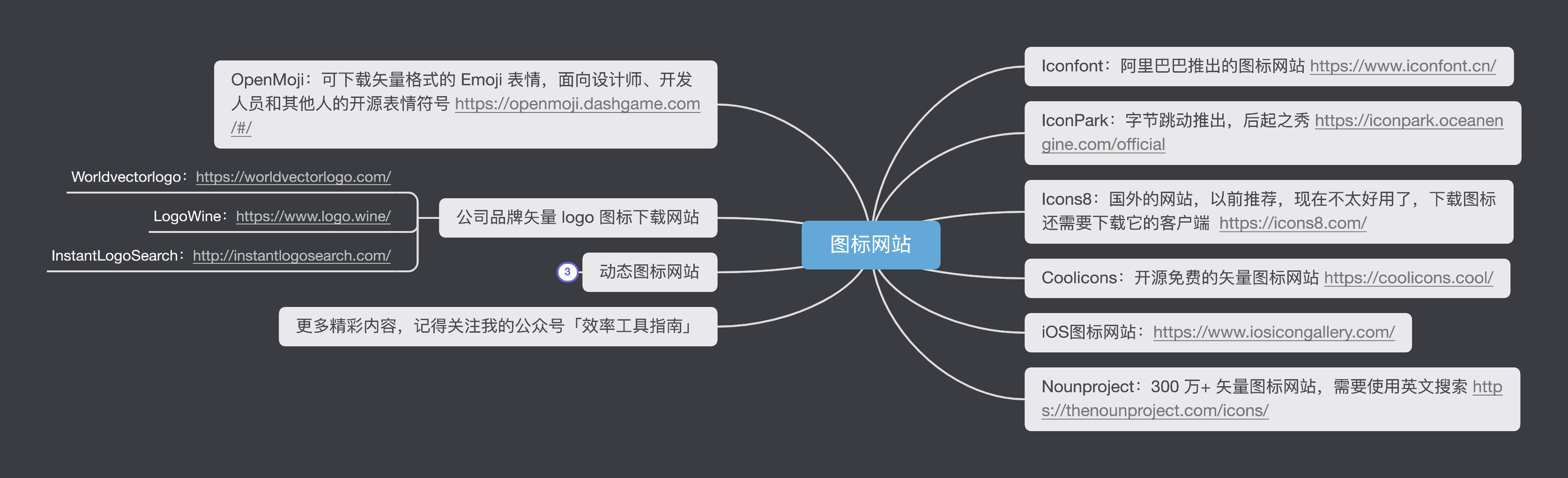
前几天整理了 13 个下载图标的网站(主要为矢量图标),制作成了下面的思维导图。

获取上面的思维导图链接 🔗,可以前往我的账号「效率工具指南」,在后台回复【图标】即可。

字体
字体下载
优先推荐各位使用免费可商用的字体,不管是自己的个人项目,还是公司内做的事情,以免之后引来不必要的纠纷。
免费可商用的字体:
- 思源黑体/思源宋体
- 阿里巴巴普惠体(推荐)
- 优设标题黑体
- 江西拙楷
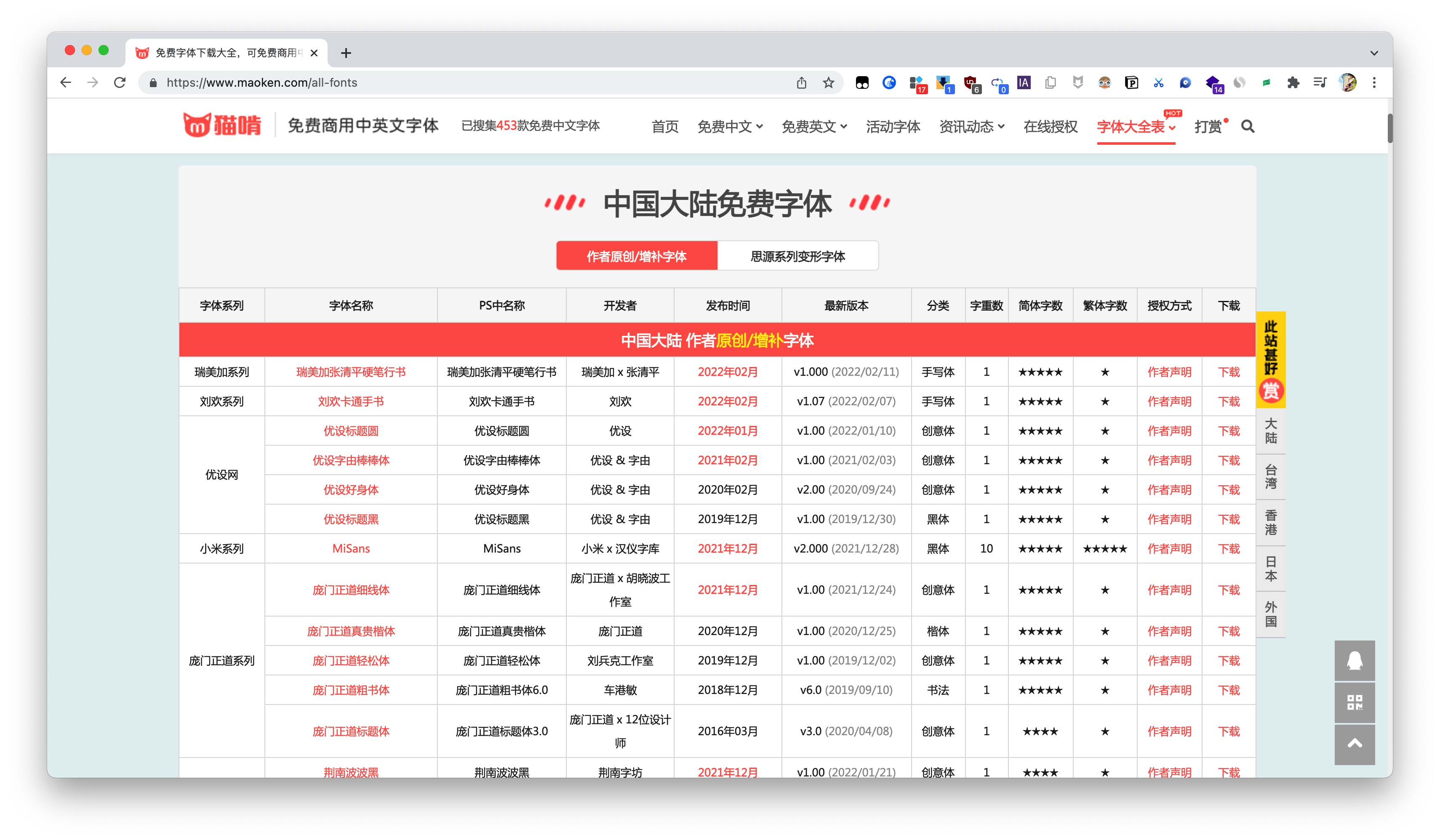
下载免费字体,可以去下图的网站「猫啃网」,网站提供了单个字体的下载链接,没有把所有免费字体打包在一起,节约下载时间。
更重要的是,下载字体没套路,不需要关注公众号,不需要转发文章在后台返截图。
猫啃网:
https://www.maoken.com/all-fonts

识别字体
除了下载字体,有时我们在海报上看到一个好看的字体,想知道字体的名称,但又联系不上设计师,该怎么办呢?
介绍两款识别字体的工具,用起来非常简单:将想要识别的字体截图保存下来,再上传到下面的网站,一般就能找到字体的名称。
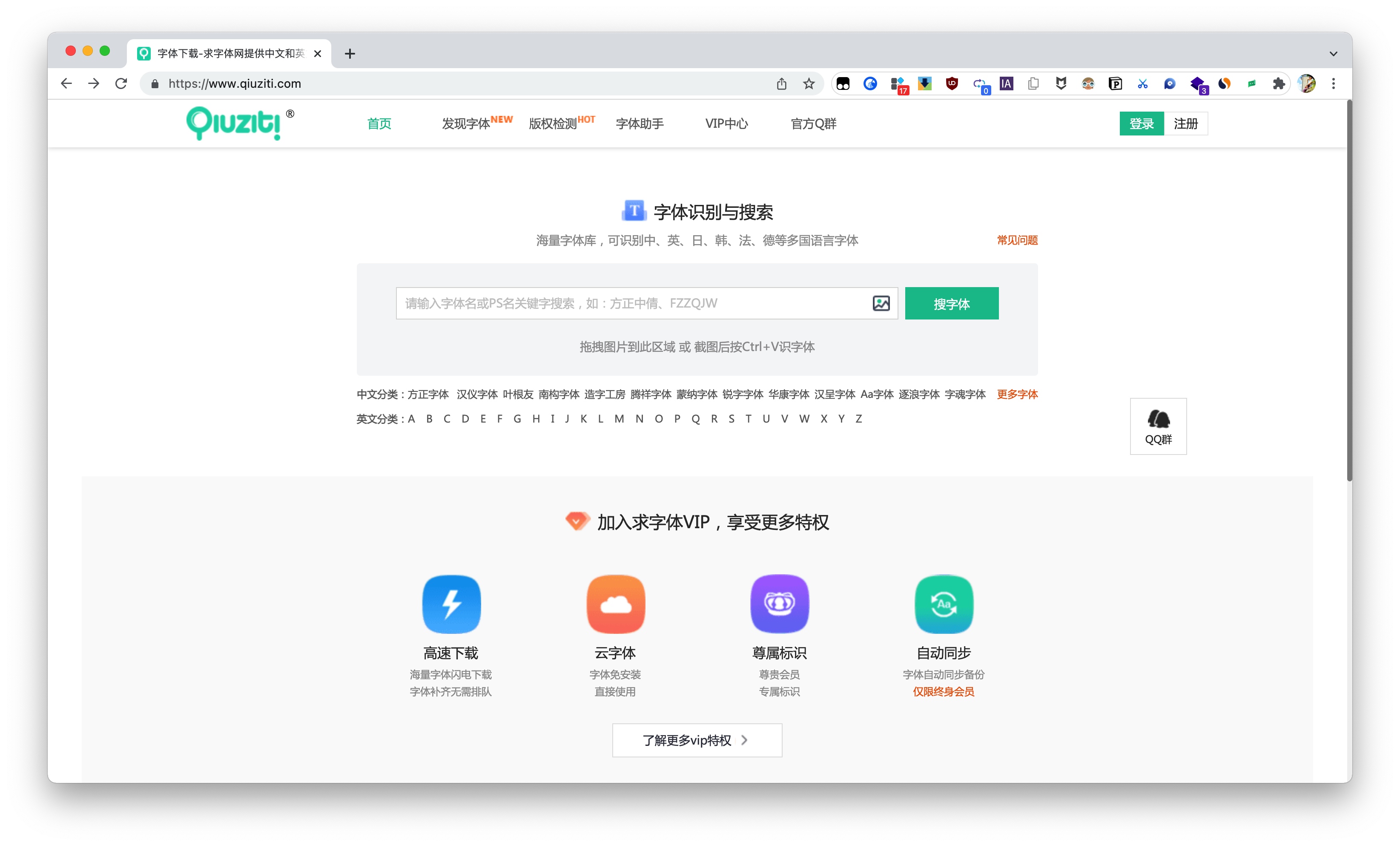
求字体网:识别中文字体
https://www.qiuziti.com/

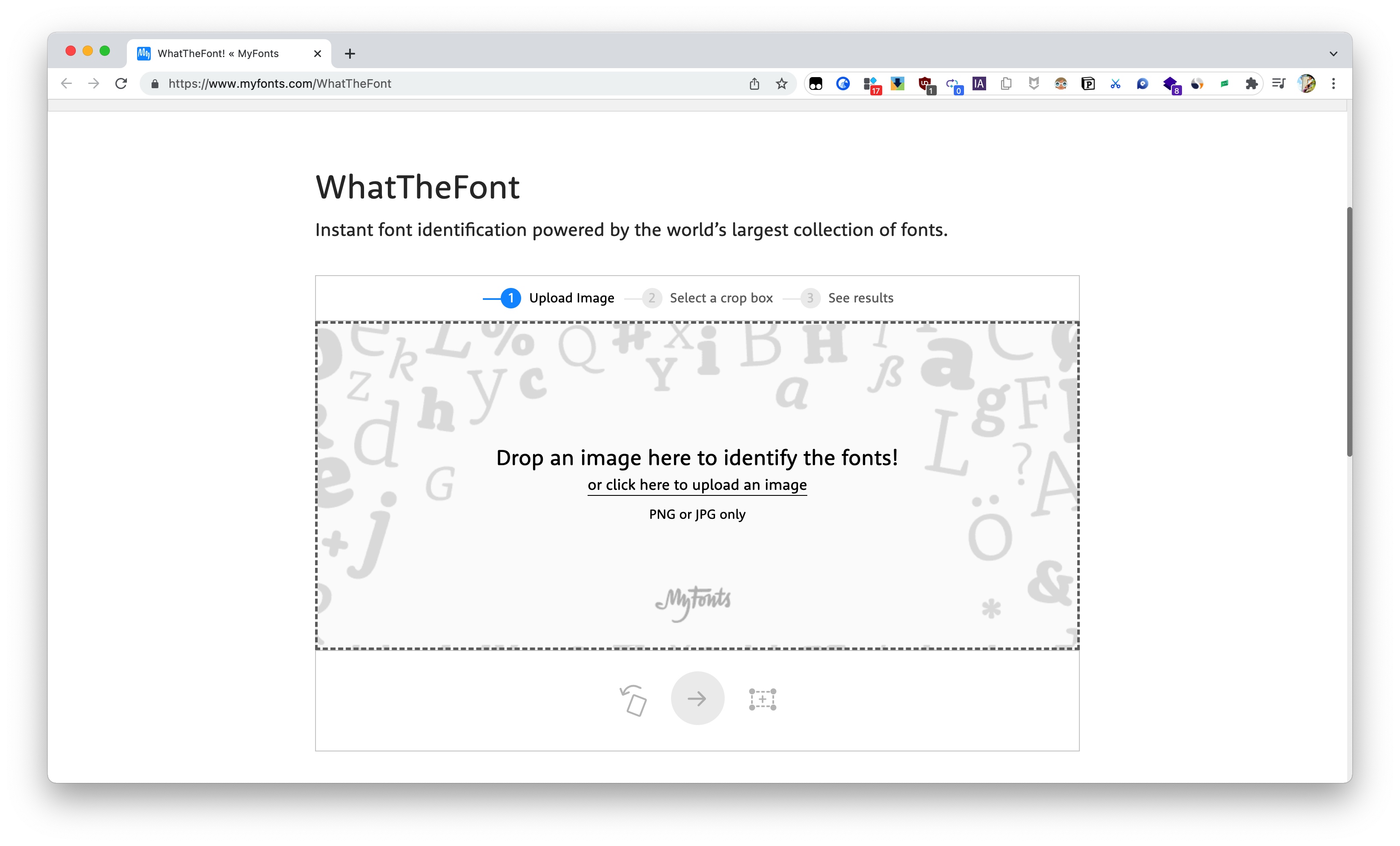
WhatTheFont:识别英文字体
https://www.myfonts.com/WhatTheFont/

字体版权查询
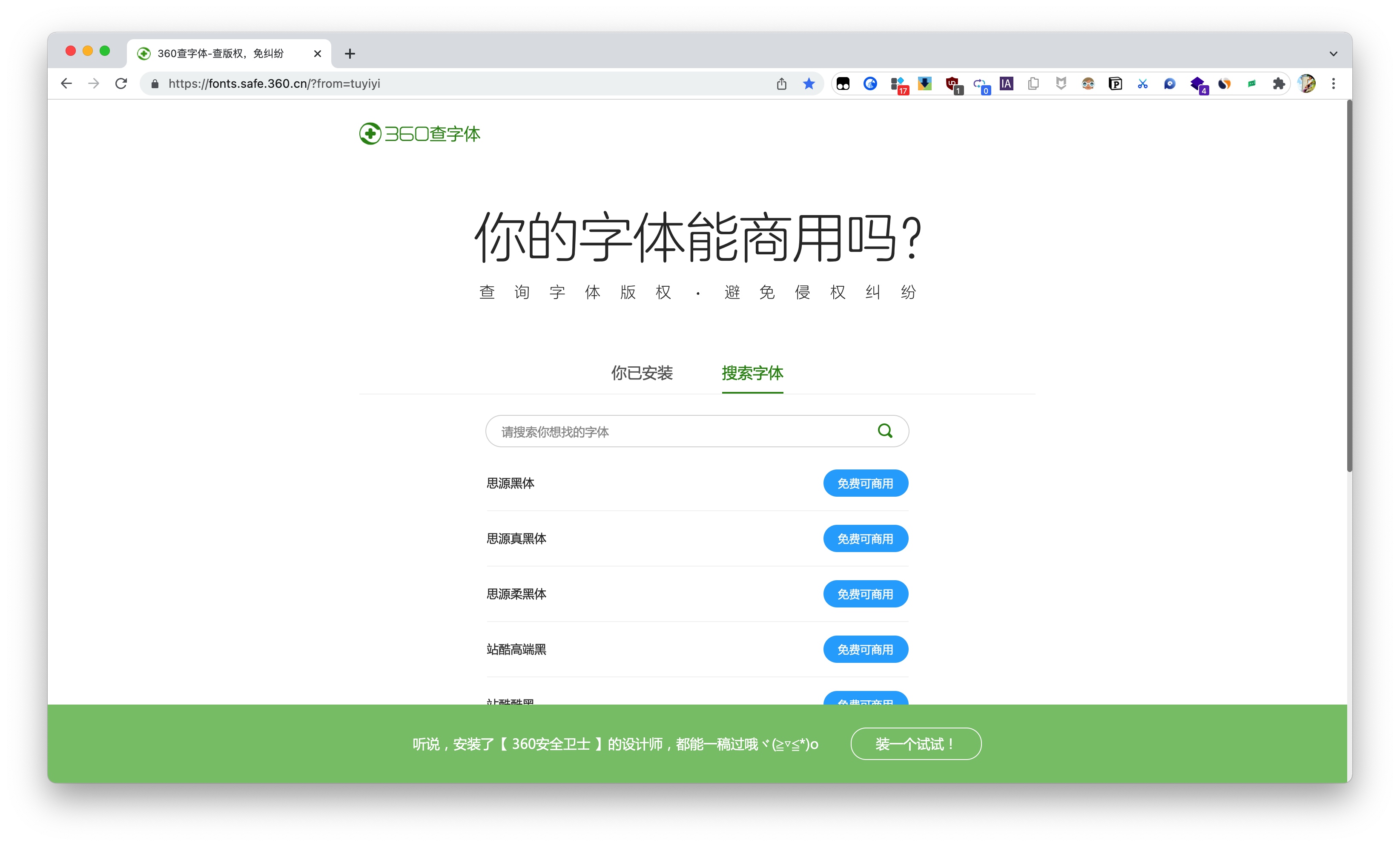
不确定想使用的字体是否可商用,可以使用下面的字体版权查询工具,输入字体名称,看网站返回的结果是否为「免费可商用」?
360 查字体:
https://fonts.safe.360.cn/

如果这个网站的数据库不包含你想查询的字体,最稳妥的办法,还是去到字体的官网查看相关文档,或者通过社交平台私信字体的作者。
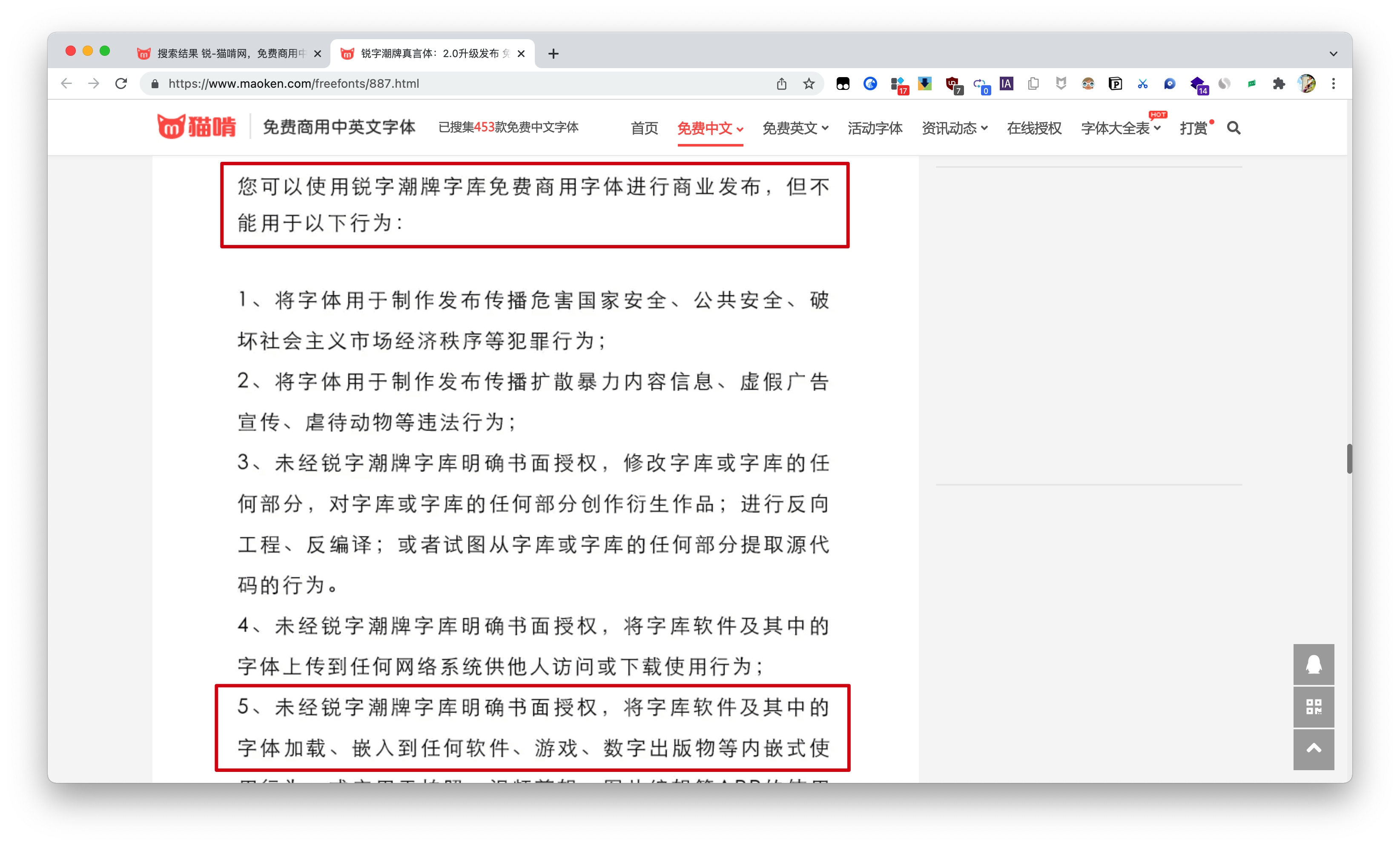
还有一点需要说明的是,有些字体网站虽然把某款字体归为「免费可商用」,但在实际使用还是存在一些坑的:
以「锐字潮牌真言体」为例,它确实可以免费商用,但在未经书面授权的情况下,字体不能用于软件、游戏、数字出版物、拍照、视频剪辑、图片编辑等场景中。

关于免费字体隐藏的一些坑,还可以参考 B 站 Up 主 @doyoudo 出的一期视频:

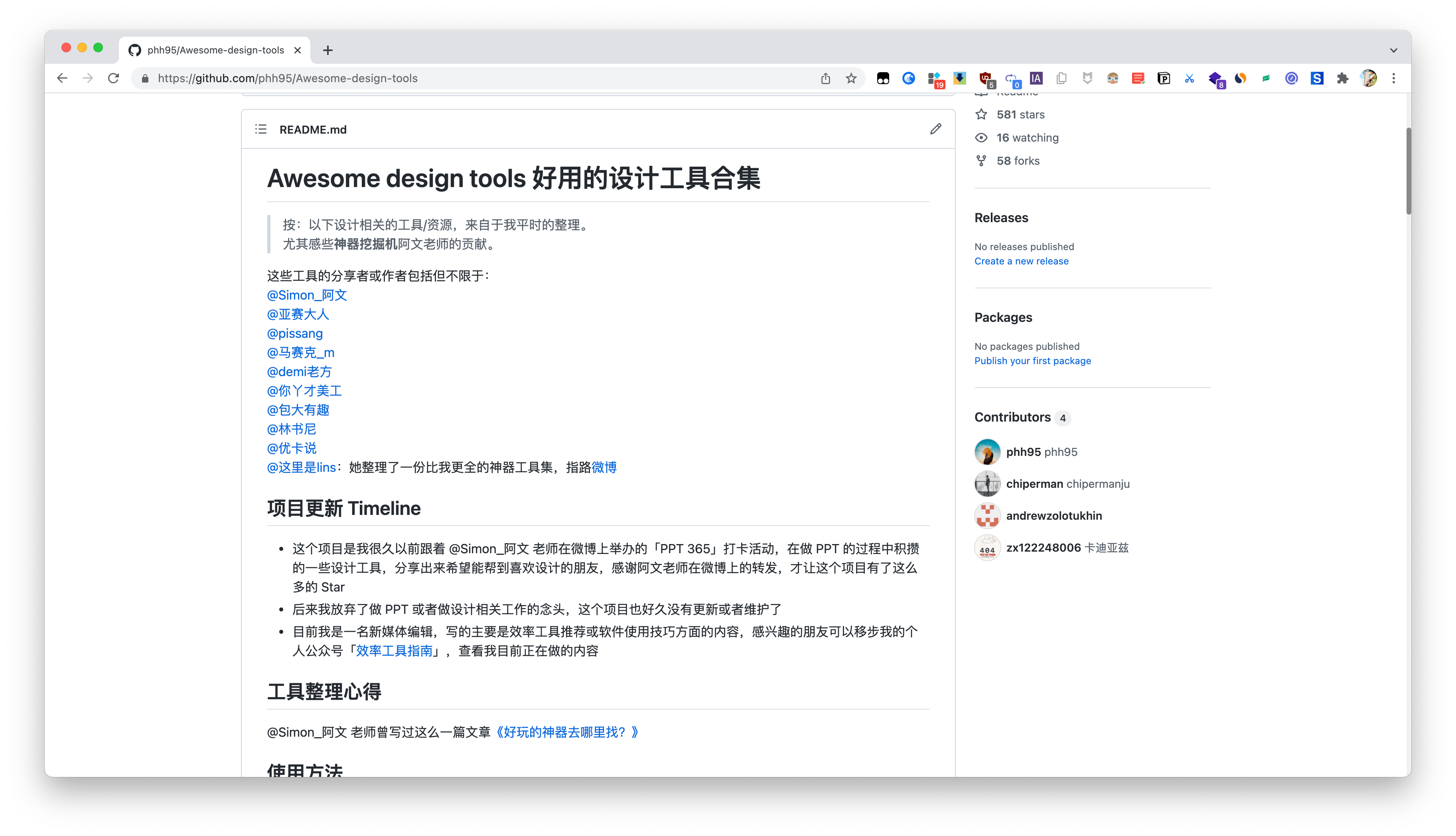
Awesome design tools
最后,还要介绍很久之前,我学着别人在 GitHub 上创建的 Awesome 系列项目,也创建了一个名为 Awesome design tools 的项目,整理了不少好用的设计工具,感兴趣的朋友,可以戳下方的链接:
https://github.com/phh95/Awesome-design-tools 
今天的分享暂时就到这里,下次有时间且了解了更多东西之后,再看看能不能出第二篇吧。
以上,就是本次想和你分享的内容。
如果对你也有帮助的话,别忘了点击下方的点赞、在看和分享按钮,你的小小支持,是我持续更新的最大动力,我们下次再见。