Hello 大家好,我是安哥。
买了 iMac 将近一年,我还几乎没有在 Mac 上用过苹果推出的演示软件——Keynote。
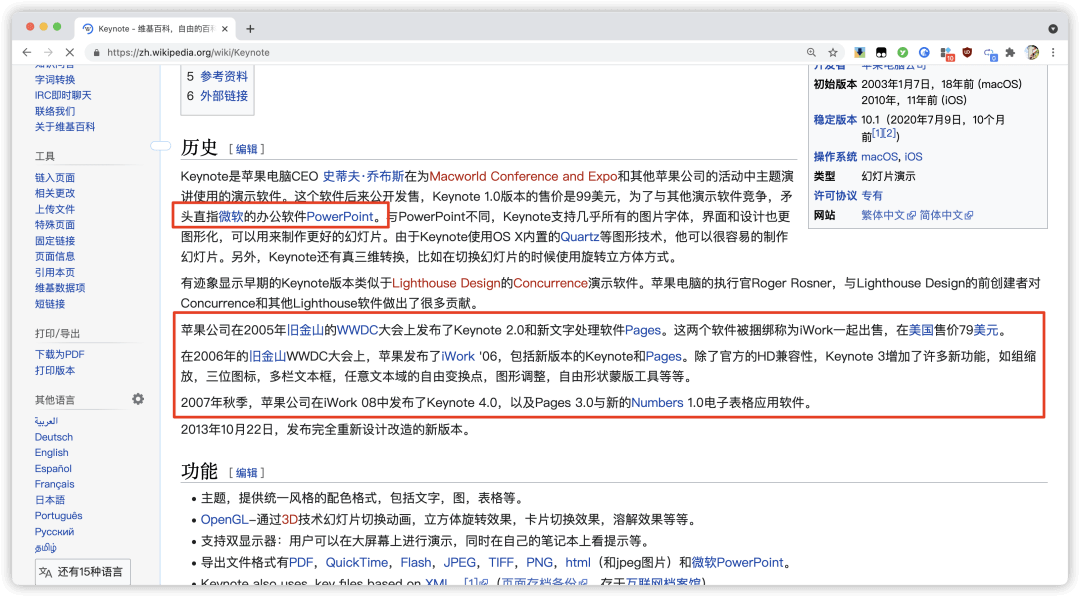
如果你也和我一样,对这款软件还不是很熟悉的话,可以看一下来自维基百科的介绍:
Keynote 是苹果推出的一款对标微软的 PowerPoint 的演示软件,上线于 2003 年,相比微软推出的 PowerPoint 晚了不少时间。

如果你问我说,对比微软的 Powerpoint,使用 Keynote 有什么好处呢?
我能想到的第一个优点是,Keynote 完全免费,不像使用 Office 之前需要先订阅 Office 365,或者到处找各种特殊版本的 Office。
不过这一切的前提是:你需要有一台苹果设备,可以是 iPhone,可以是 iPad,更可以是 Mac。

如果你没有苹果设备,也别急着关闭这篇文章,因为苹果老爷子也想到了使用 Windows 系统或其他设备的用户。
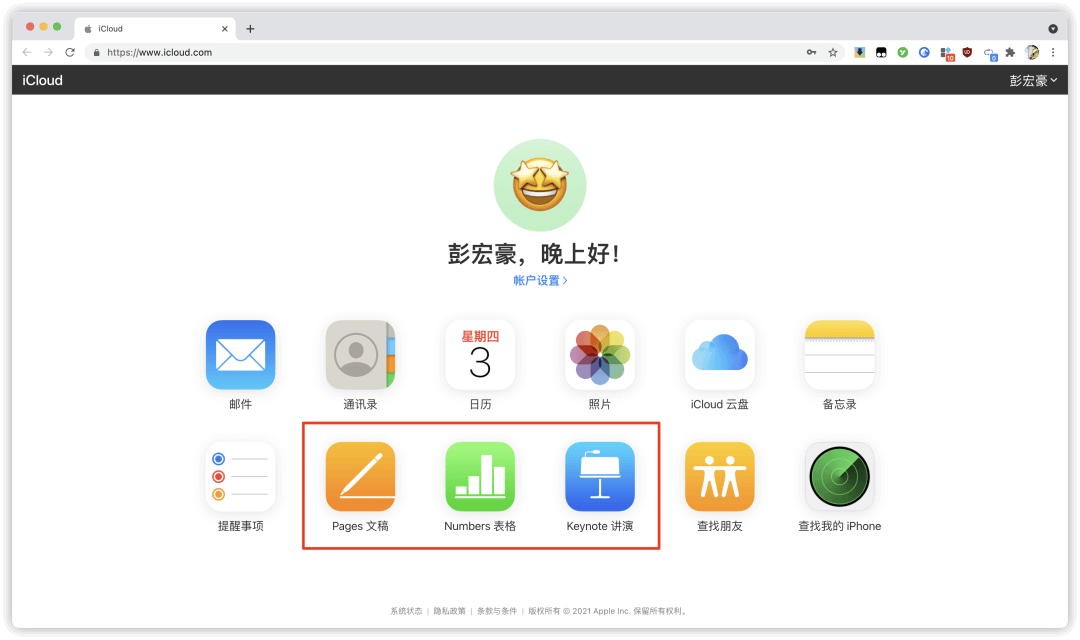
在浏览器中打开 iCloud 的官网,登录 iCloud 账号之后,就可以使用网页版的 Keynote。

说完了使用 Keynote 的前置条件,下面就一起来看一下 Keynote 都有哪些好玩的功能:
- 注:以下的内容基于 Mac 上的 Keynote,部分功能可能与网页版的 Keynote 存在着差别。
01. 新建文档选取主题
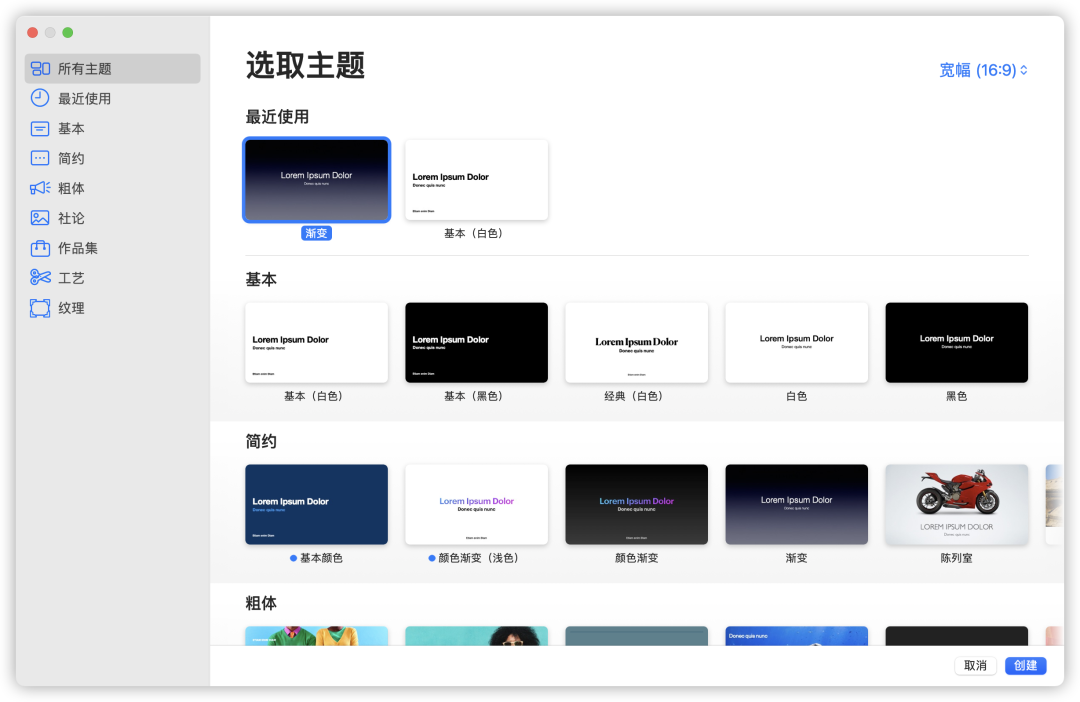
在 Keynote 中新建一份演示文档,它会有多种主题供我们选择,包含基本、简约、粗体、社论、作品集、工艺和纹理。
这与 PPT 的主题功能是一致的,不同主题的背景色、版式存在着区别,你可以根据自己的喜好或者文档的使用场景选择合适的主题。

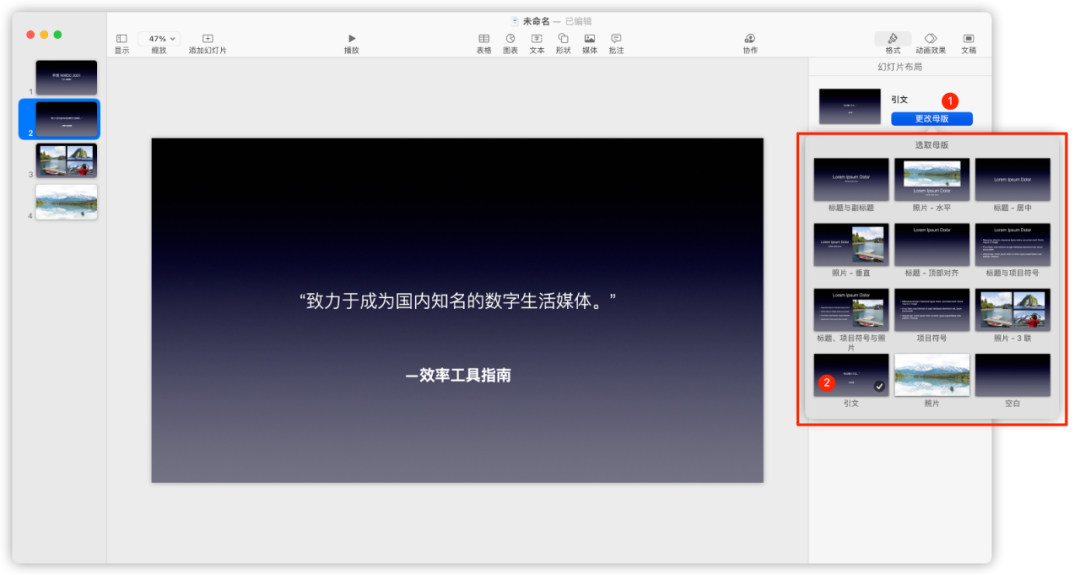
这里有一个在苹果发布会中经常会见到的「渐变」主题,特色就在于背景的黑灰渐变,比较适合一些科技、传达简约大气的演示场景。
如果你也喜欢这个主题,每次创建 Keynote 文档时选择这个主题,就不需要自己手动去调出这样的渐变背景。

点击选中左侧栏的幻灯片页面,按下 Enter 键,会创建一个新的幻灯片页面,它默认使用的是第一个页面的版式。
为避免重复的版式让人看起来视觉疲劳,可以点击右侧栏的「更改母版」,为当前页面更改其他的版式,例如图文与照片混排、单张照片、多张照片、引文等。

02. 轰然坠落
如果你是「米粉」的话,应该不会对小米发布会上的这个轰然坠落的动画效果感到陌生。
每当发布会上说到一些重磅消息或产品价格时,幻灯片内容出现的同时就伴随着这个动画。

雷军宣布小米进军智能汽车行业
之前在 PPT 中也有一些插件提供了制作这个动画的模板,但实际上,这个原汁原味的动画,最初还是来自 Keynote。
给文本添加轰然坠落的效果,不需要复杂的操作,不需要安装第三方插件,直接通过软件内置的动画添加即可。
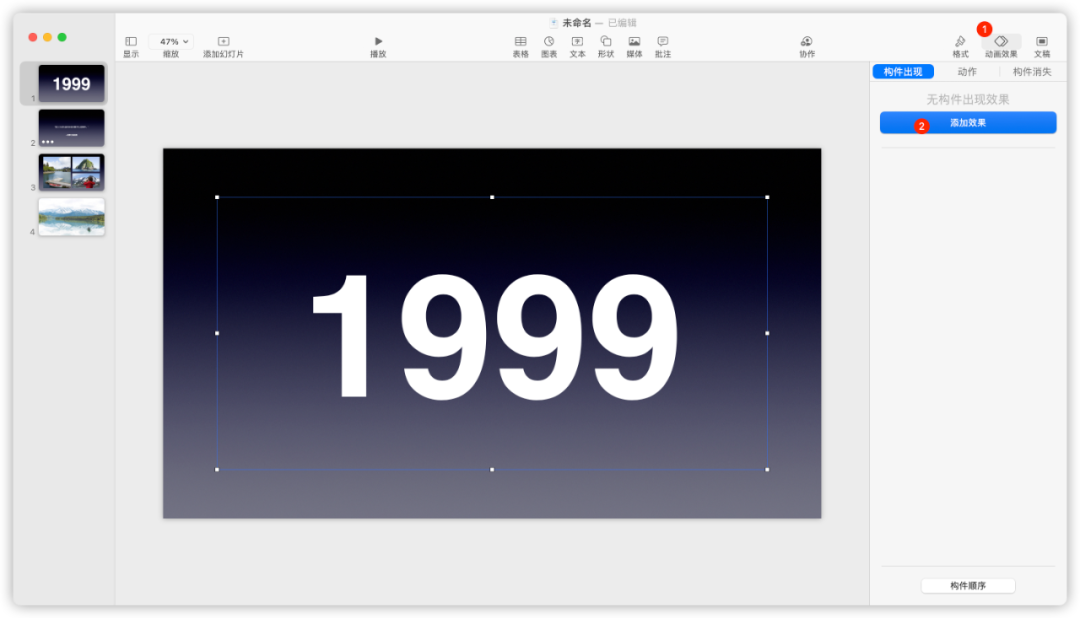
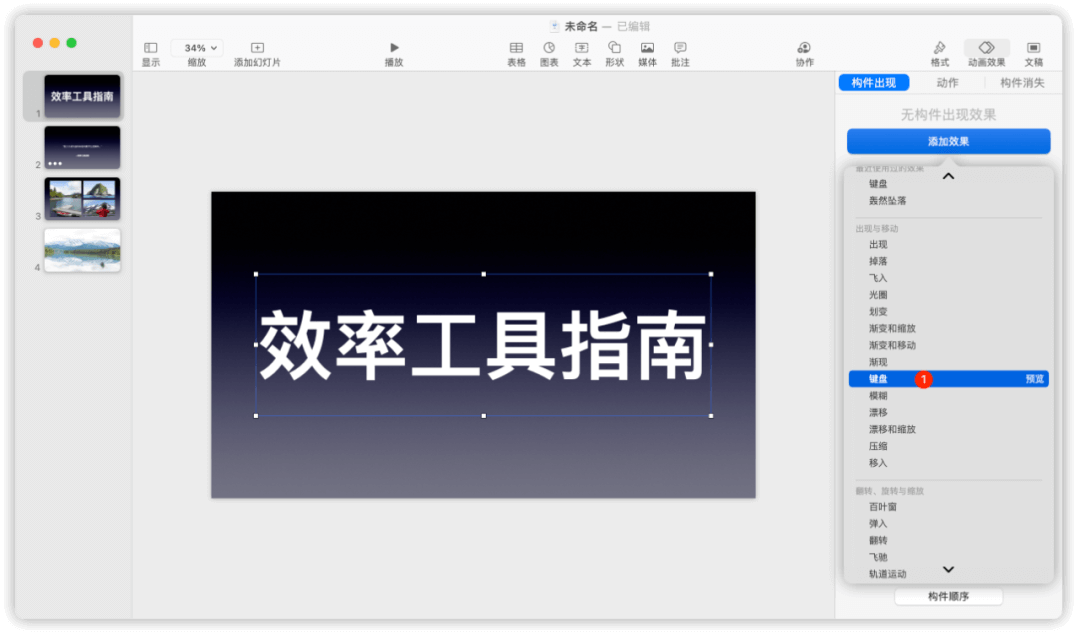
选中想要添加动画的文本框,点击右上角的「动画效果」,在「构件出现」中点击「添加效果」。

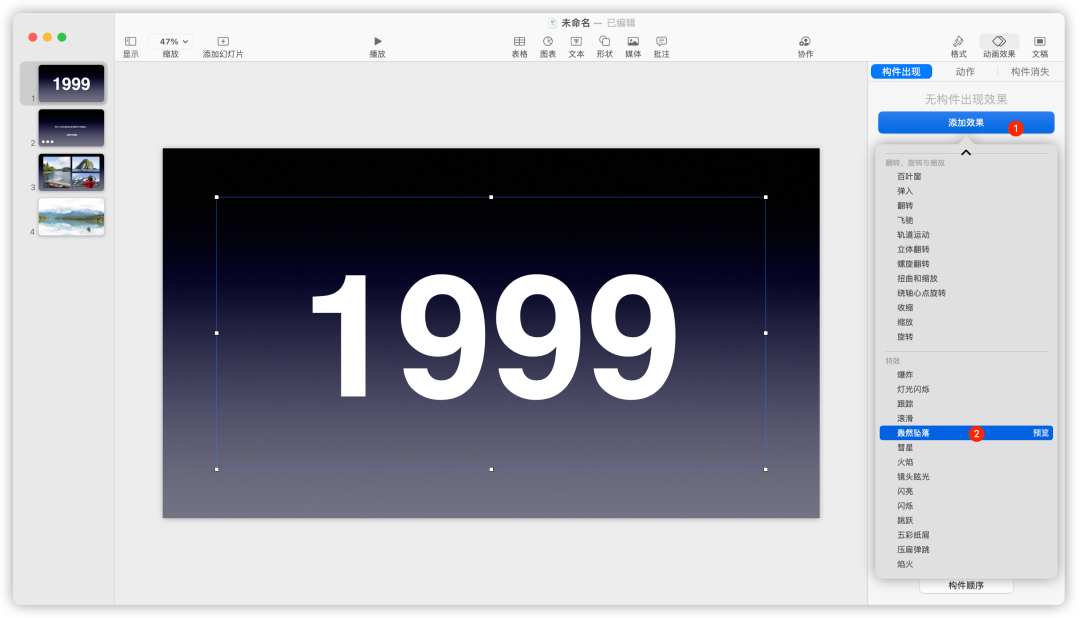
在效果中找到「特效 >> 轰然坠落」,添加我们想要的动画效果。

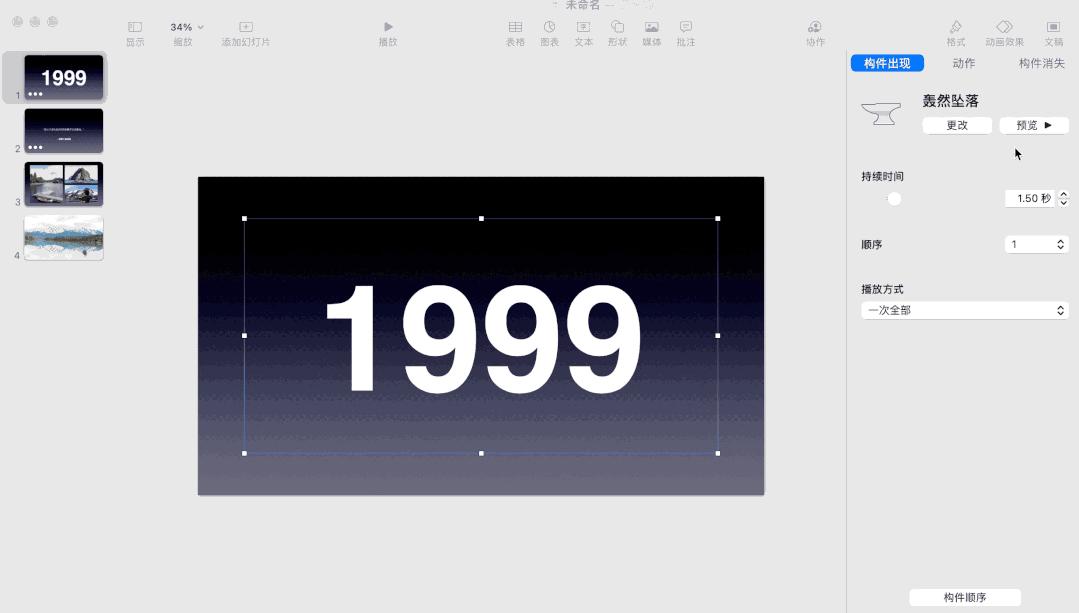
点击右侧栏的「预览」按钮,就可以看到轰的一下的动画啦,想更带感的话,可以给它加个音效。

03. 打字机动画
在一些 Vlog 视频中,经常会看到类似下图的「文字随着光标自左向右逐渐出现」的动画效果,这种效果被称为「打字机动画」。

图片来自网络
制作打字机动画效果,其实不少软件都可以做到,例如 Pr、Ae 或者绘声绘影,不过如果你不想为了一个效果去多安装一个大块头的软件,可以使用 Keynote 制作。
同样是选中想要添加打字机效果的文本框,在右侧的动画效果面板中选择「出现与移动 >> 键盘」:

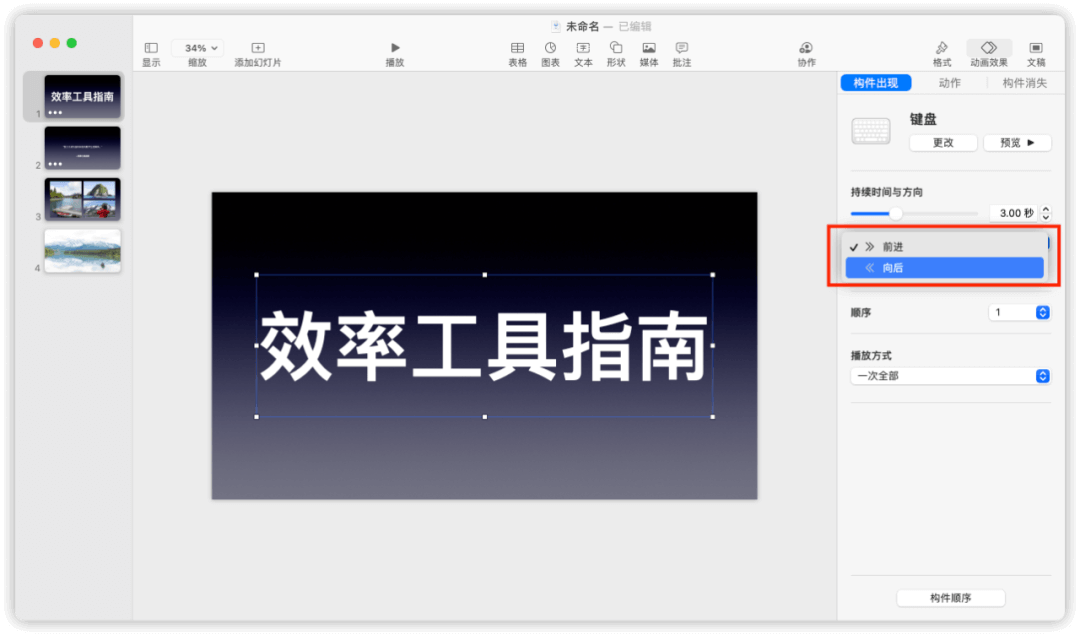
添加之后,点击「预览」,就可以看到我们想要的打字机动画效果啦,动画在开始和结束的时候还带有光标闪烁的效果:

这个效果还带有另外的调节选项,可用来调整动画的方向,默认为前进,即我们前面看到的文字自左向右出现的效果,如果更改为向后,动画就会变成自右向左。

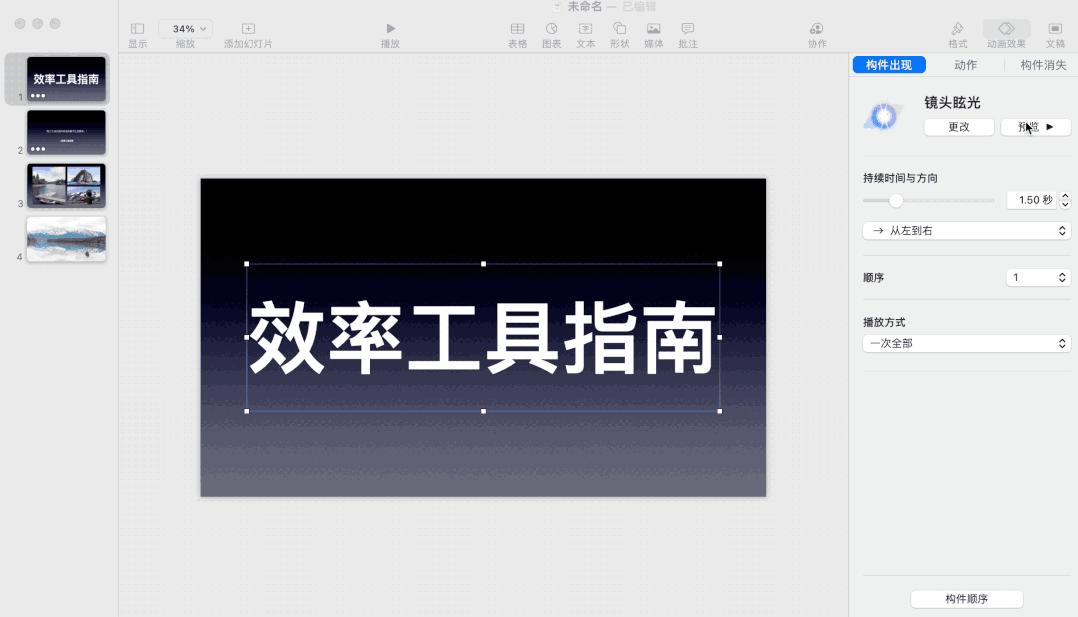
04. 镜头炫光
个人认为,这是 Keynote 中非常酷炫的一个效果,对比 PPT 中自带的五毛钱动画,真是分分钟吊打。
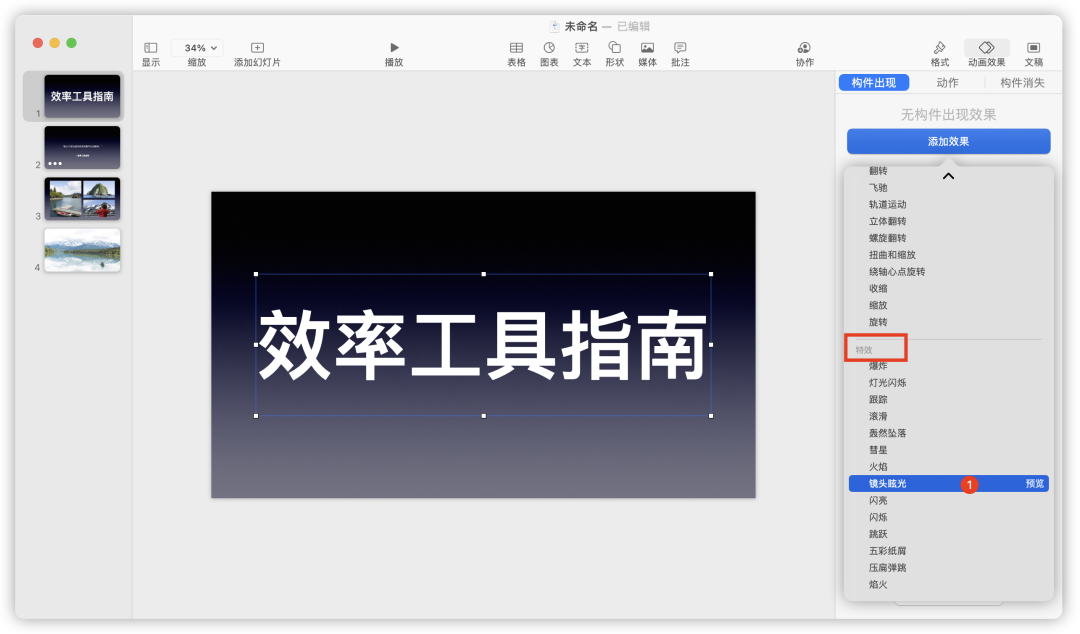
镜头炫头与前面介绍的「轰然坠落」效果一样,同属于效果中的特效。

下图是文本添加了镜头炫光的效果,它会模拟高光反射的效果,比较适合用在开头、过渡或者强调内容的场景。
不过这个效果不能看太长时间,看多了对眼睛👀不好哈哈哈哈。

05. 跟踪
下图是一个我很早之前就在微博上看到的文字动画,来自微博上的一位 PPT 设计师 @嘉文钱,文字进入时带有路径生成的效果,看起来也很酷。

图片来自微博博主 @嘉文钱
对于不懂行的人而言,可能会觉得这个动画实现起来比较困难,需要用到 Ae 等高大上的动效软件。
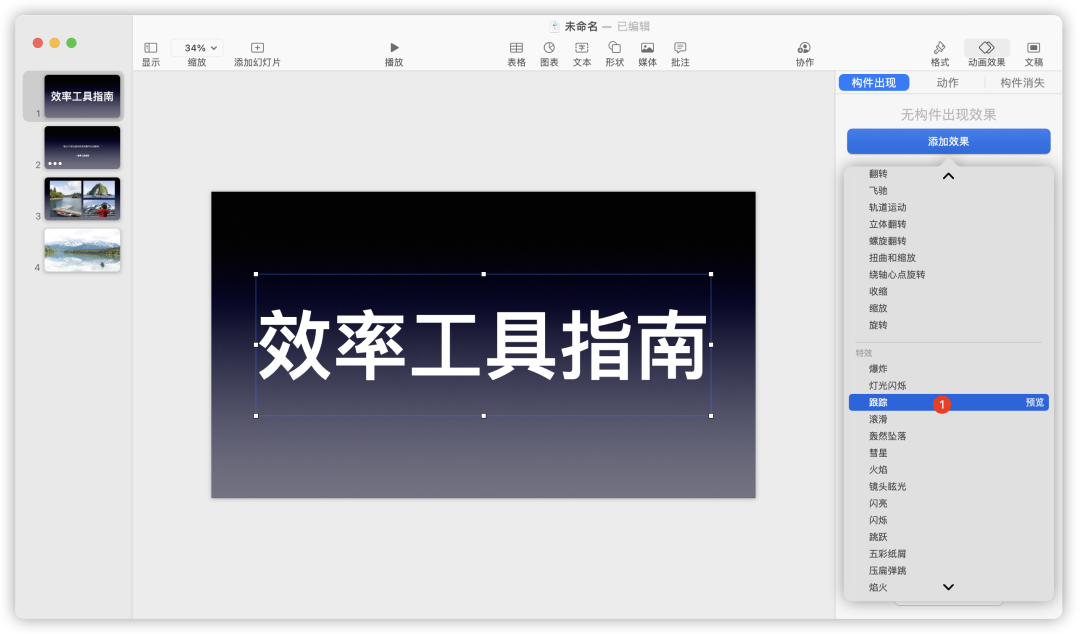
但这个动画,其实也是使用 Keynote 制作的,同样不需要复杂的操作,给文本添加其中的「跟踪」动画就可以了。

添加之后,立马就能 Get 同款啦:

用 Keynote 轻松做出这种看似复杂的动画效果,也让我想到了一点:有些你以为很难的东西,其实只是你没有找对方向,或者没有找到对的工具。
06. 神奇移动
神奇移动,是 Keynote 中一个幻灯片页面的切换效果,也是一个非常神奇的功能,它与 PPT 365 中的「平滑」切换非常像,微软的平滑应该就是参照苹果的 Keynote 来设计的。
这个切换效果的神奇之处在于,它会自动为前后两页包含相同元素的幻灯片生成流畅顺滑的动画。

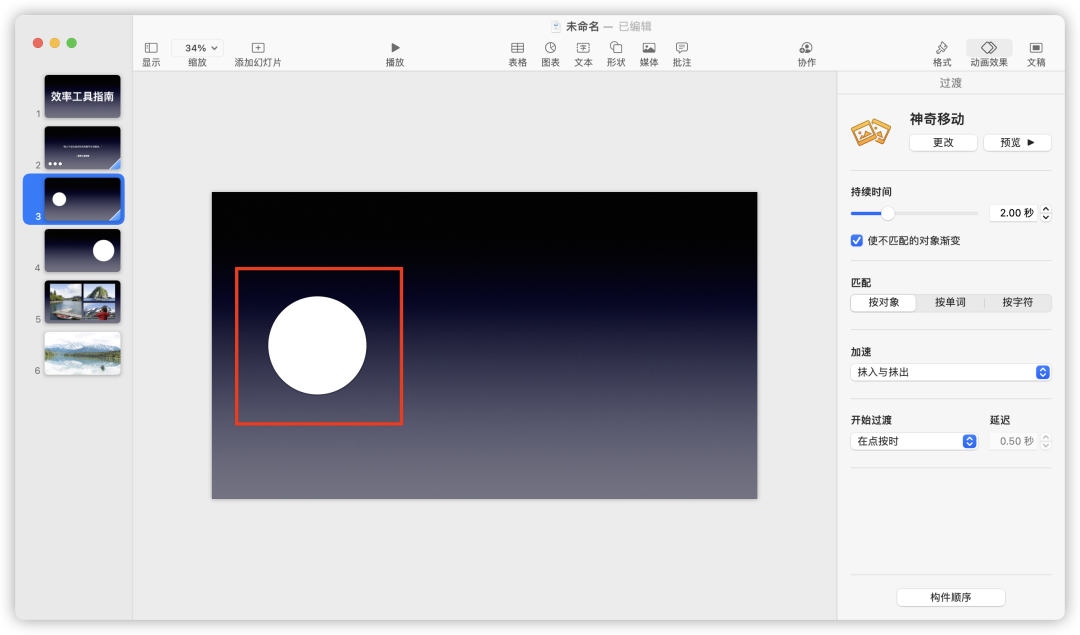
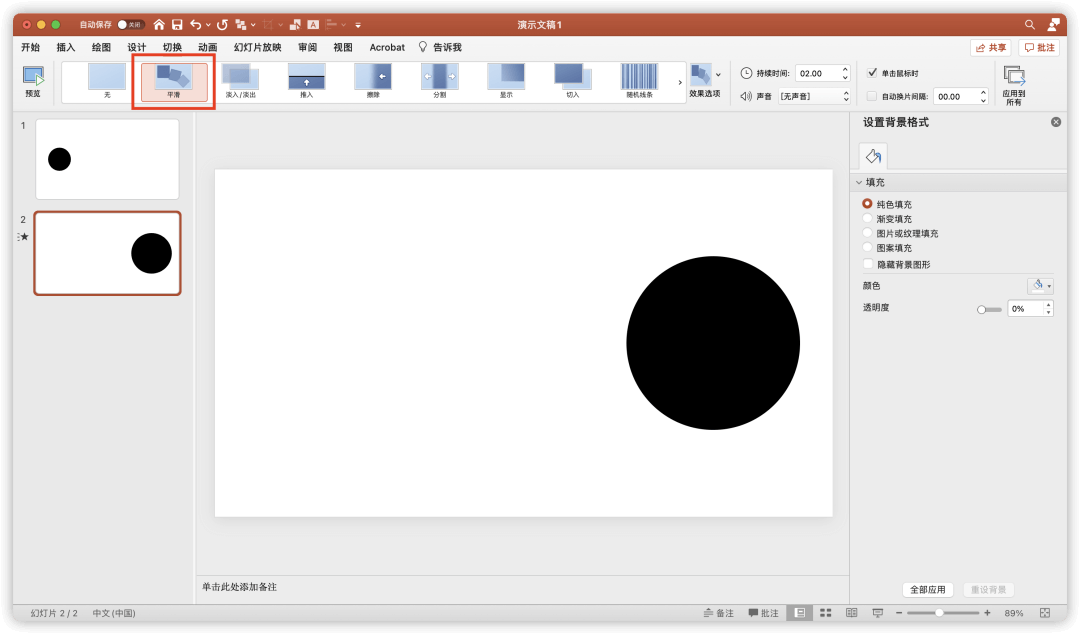
举个例子,我先创建了一个空白的幻灯片,接着插入一个白色的圆形,如下图所示。

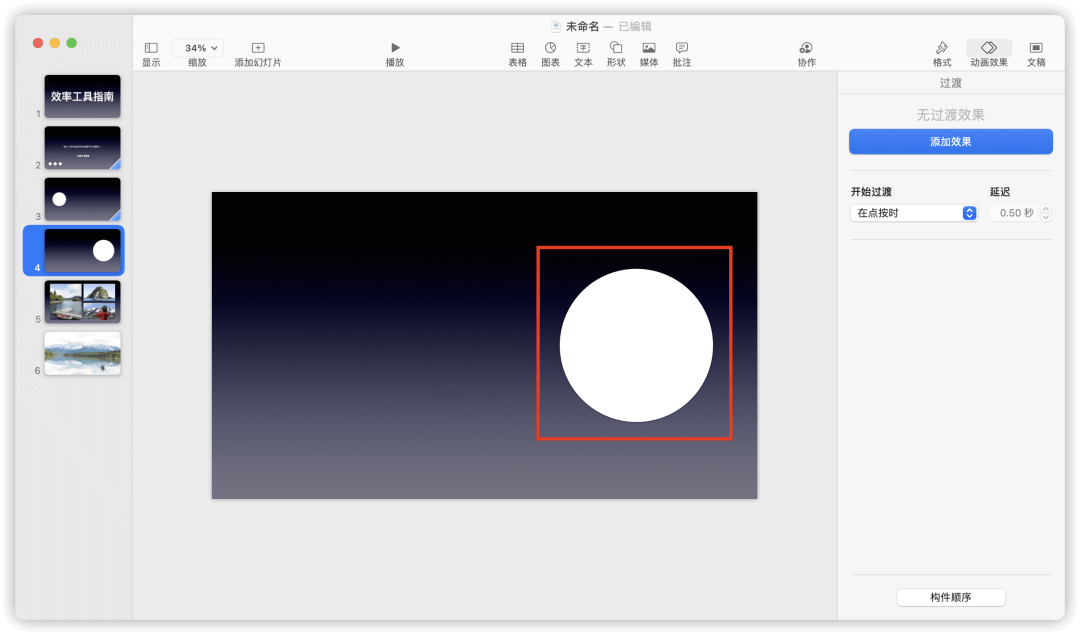
接着我按下快捷键 Command + D,复制这一页幻灯片,这里还对白色圆形进行了两个操作:改变其位置,从左边移动到右边,还把它的半径调大了。

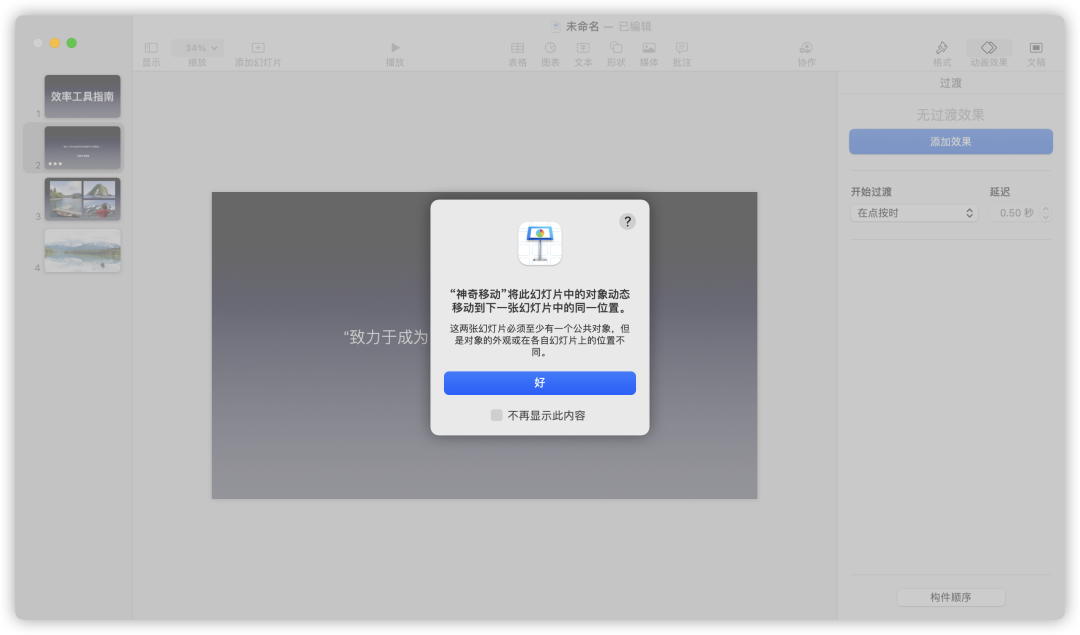
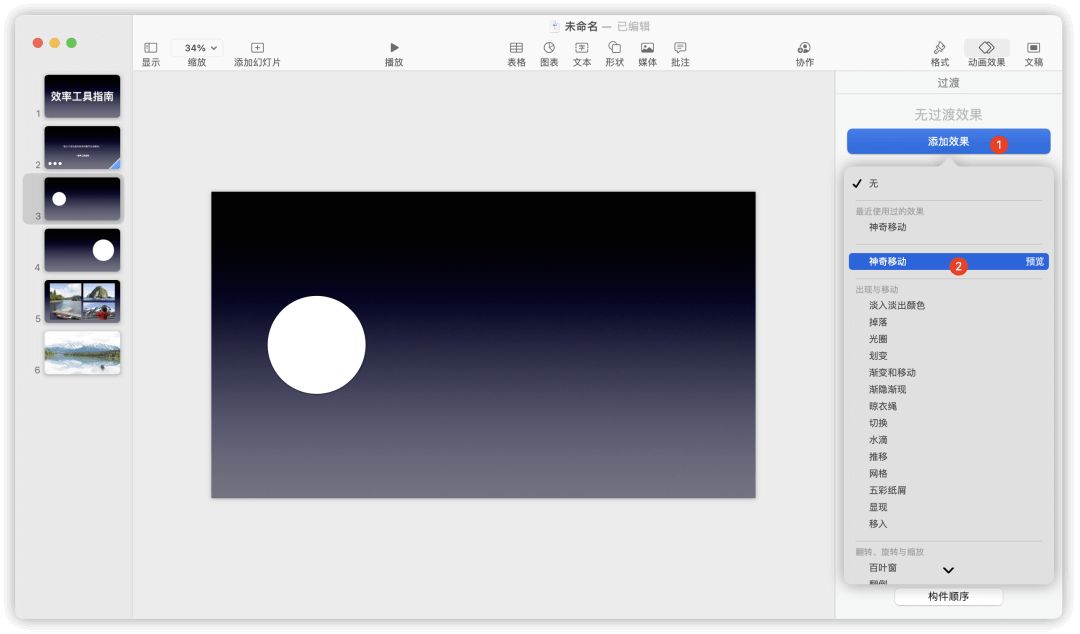
回到上一页幻灯片,在不选中幻灯片页面任何元素的情况下,右侧栏可以看到添加幻灯片过渡效果的选项。
点击「添加效果」,在弹出的面板中,可以看到位于顶部的「神奇移动」。

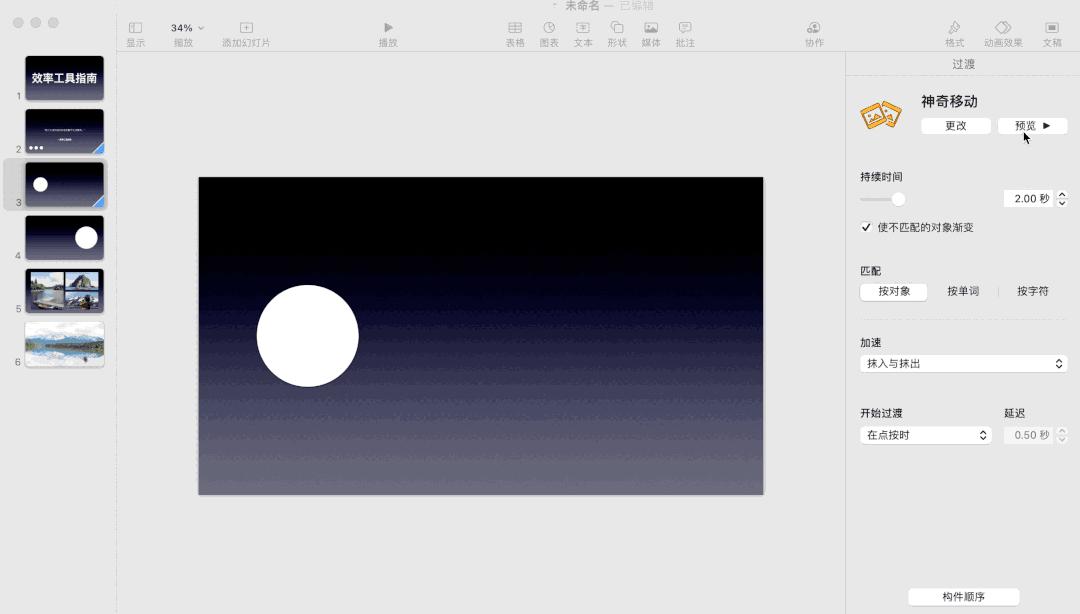
为幻灯片添加了神奇移动之后,点击右侧的预览,就可以看到这个效果将前后两页幻灯片联系了起来,自动为前后位置、大小发生变化的圆生成丝滑的动画。

如果你之前用过 PPT 365 的平滑切换,看到这里应该会有一种熟悉的感觉,由于软件的不同,在使用这个效果时还有一个细微的差别:
Keynote 是给第一页幻灯片添加神奇移动的过渡效果,而 PPT 是给第二页幻灯片添加平滑切换效果,这是需要注意区分的。

PPT 中添加平滑切换效果
除了形状,我们还可以对前后两页幻灯片中文本框的内容、位置进行变化,在这基础上添加神奇移动,同样会有不错的效果。
如果你保持神奇移动默认的设置不变,不更改其参数,它出现的效果如下图所示,两页幻灯片的切换只是普通的淡出和淡入,并没有什么惊艳的地方。

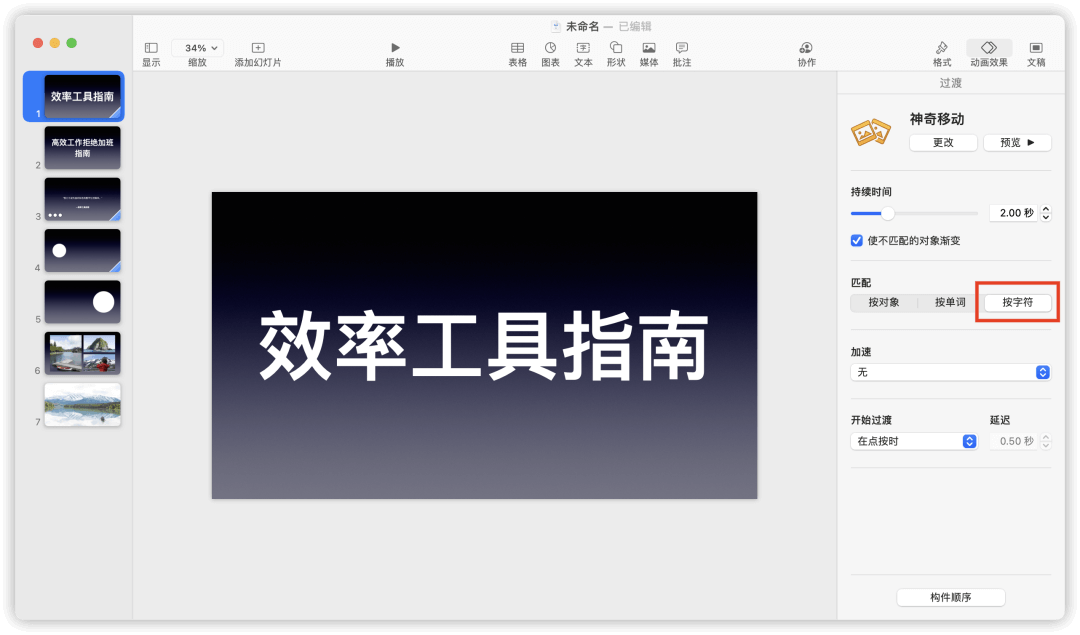
为了得到更酷的文本切换效果,我们需要将右侧栏的「匹配」选项切换为「按字符」。

切换之后,再次点击右侧的预览按钮,同样的两页幻灯片,可以得到截然不同的视觉效果:
这里的小细节是,当前后两页幻灯片中的文本框存在相同的文字时,例如下图中的字「效、工、指南」,它们就不会消失,会在切换页面的时候自动更改其位置。
对比前面未设置为「按字符」的淡出和淡入效果,文字位置移动产生的动效,就可以引起人们的注意,而不是只有普通的静态文字切换。

写在最后
本文主要介绍 Keynote 中自带的动画和切换效果,由于我接触 Keynote 的时间并不多,也分享不了比较深入的东西。
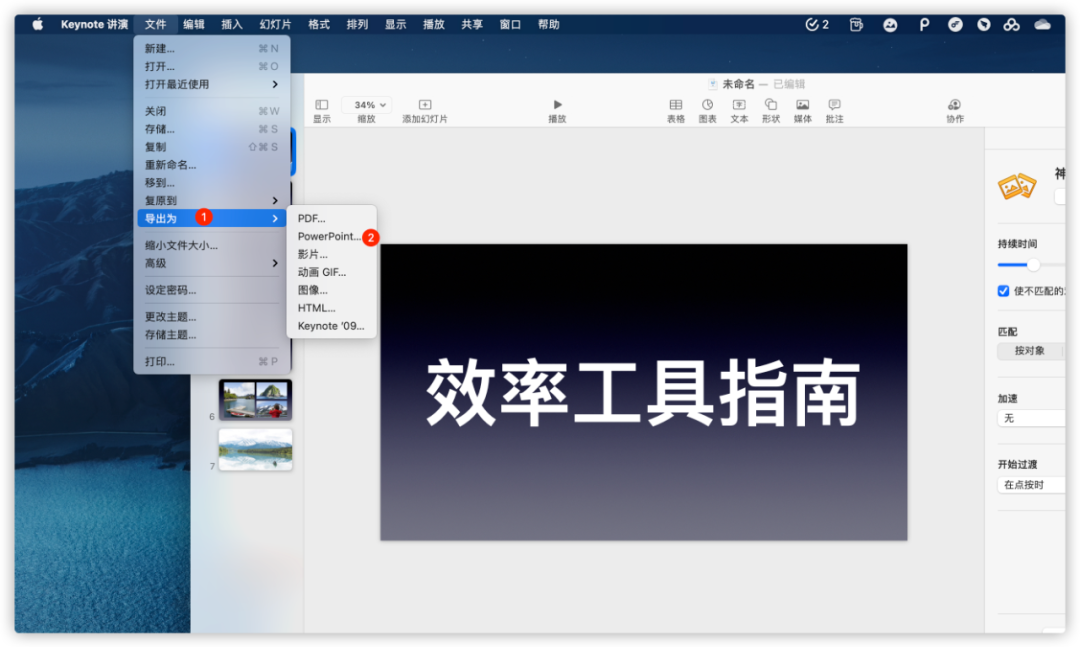
值得一提的是,使用 Keynote 做幻灯片,并不意味着需要排斥微软的 Powerpoint,因为 Keynote 自带了导出为 PPT 的选项。

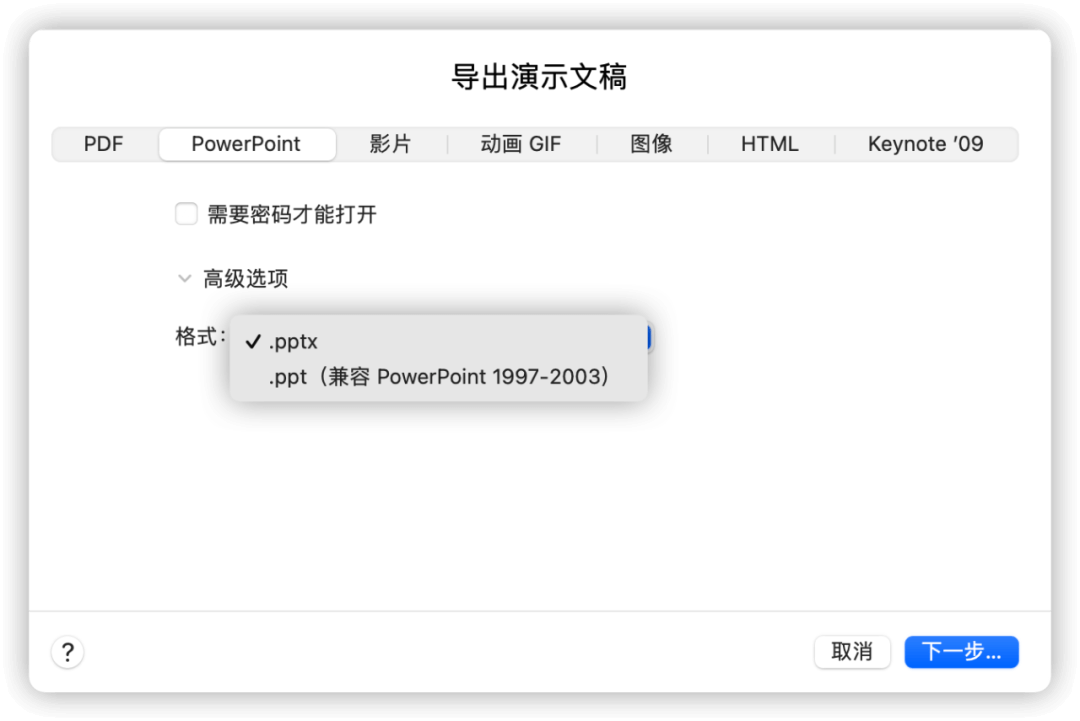
在导出设置中,高级选项提供了两种文件格式,一种是比较新的 pptx 格式,另一种则是早期的兼容格式 ppt。

以上就是本次想和你分享的内容。
看完文章如果觉得对你有帮助的话,别忘了点击底部的「点赞/在看」鼓励一下我,谢谢。

