
Hello 大家好,我是安哥。
今天继续来聊搭建博客或搭建个人网站的话题,这次介绍的方法是基于 Notion + Next.js + Vercel,千万不要因为看到这些不懂的单词,就被吓到了。
相比之前我介绍的使用 Hexo 搭建博客的方式,这个方法完全免费,不需要购买服务器,还可以不租用域名,可以随时随地发布内容,不局限于安装了 Git 的电脑,折腾起来也相对比较容易。
简要说说这三个工具承担的角色:
Notion:用作博客内容管理工具,Notion 在这里承担服务器或数据库的角色。
Next.js:一个框架,一种在服务器端渲染的技术,弄不懂也没关系,因为我也不懂🤦♂️,但即便不懂,我也顺利地用 Notion 搭建出博客了。
Vercel:一个免费的前端部署平台,支持增量式更新,更新文章后无需重复部署。
使用这个方法搭建博客之前,请先确保你分别注册了 GitHub 和 Notion 账号。
fork GitHub 项目
我搭建的 Notion 博客是在一个 GitHub 项目「nextjs-notion-starter-kit」上二次改造而来的,这个项目用到了前面说到的两个工具:Notion 和 Next.js。
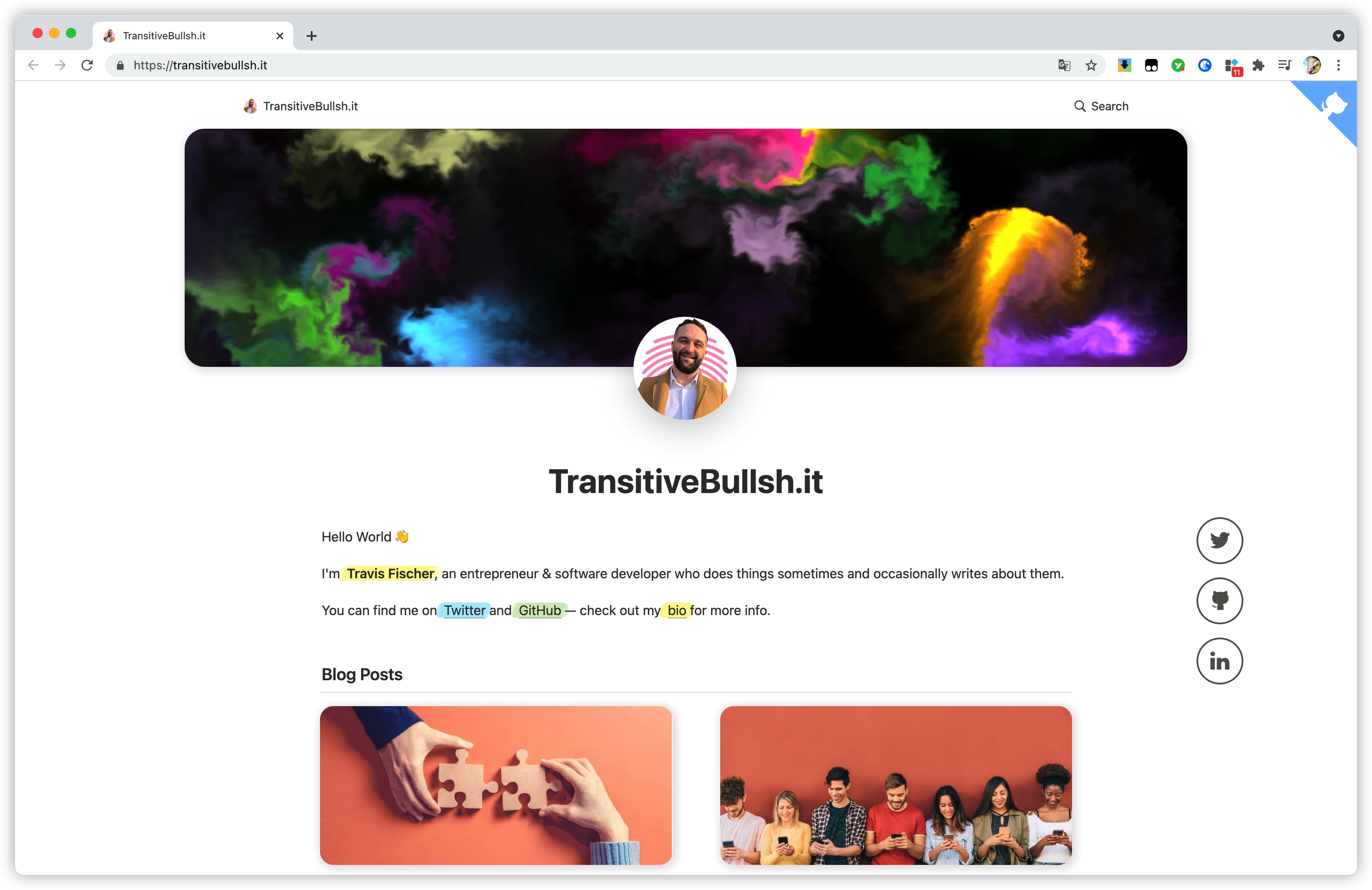
这位作者搭建的博客效果如下图:

博客顶部的封面图是动态的,可用鼠标进行交互,感兴趣的可以前往他的博客参观:
https://transitivebullsh.it/
GitHub 项目「nextjs-notion-starter-kit」地址:
https://github.com/transitive-bullshit/nextjs-notion-starter-kit
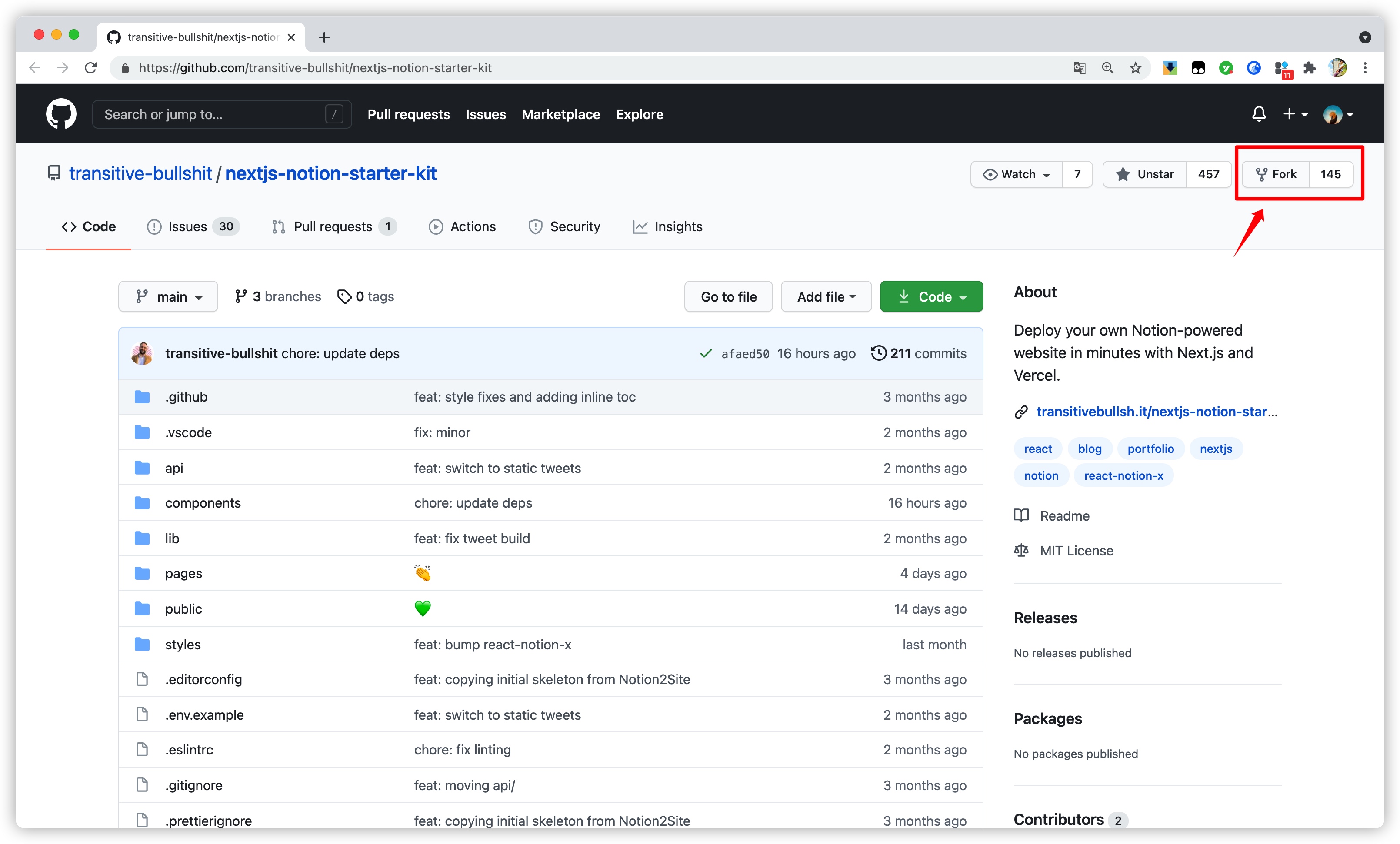
先打开这个项目的 GitHub 页面,点击右上角的「fork」,将其复制到自己的仓库中。

编辑配置文件
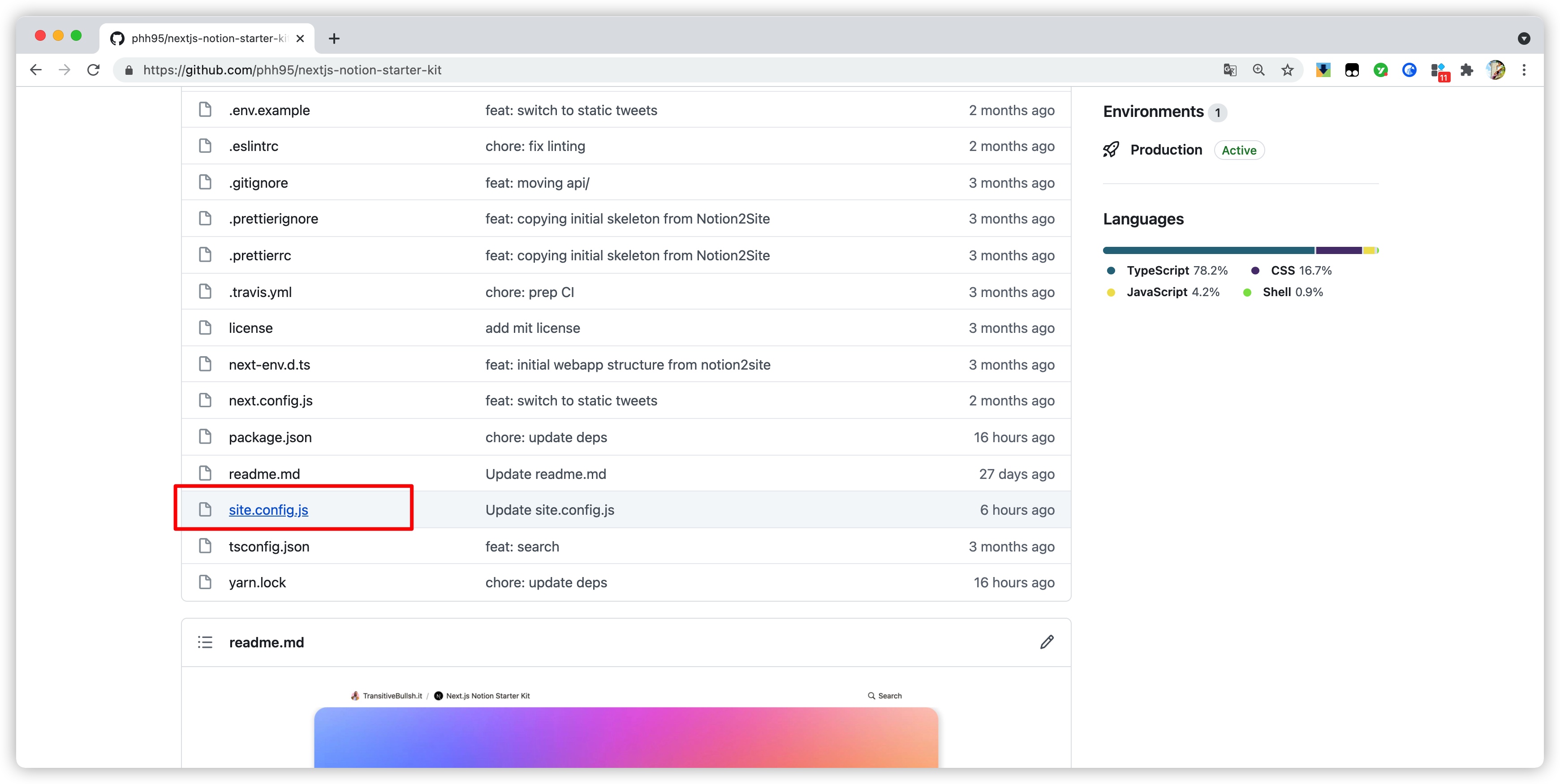
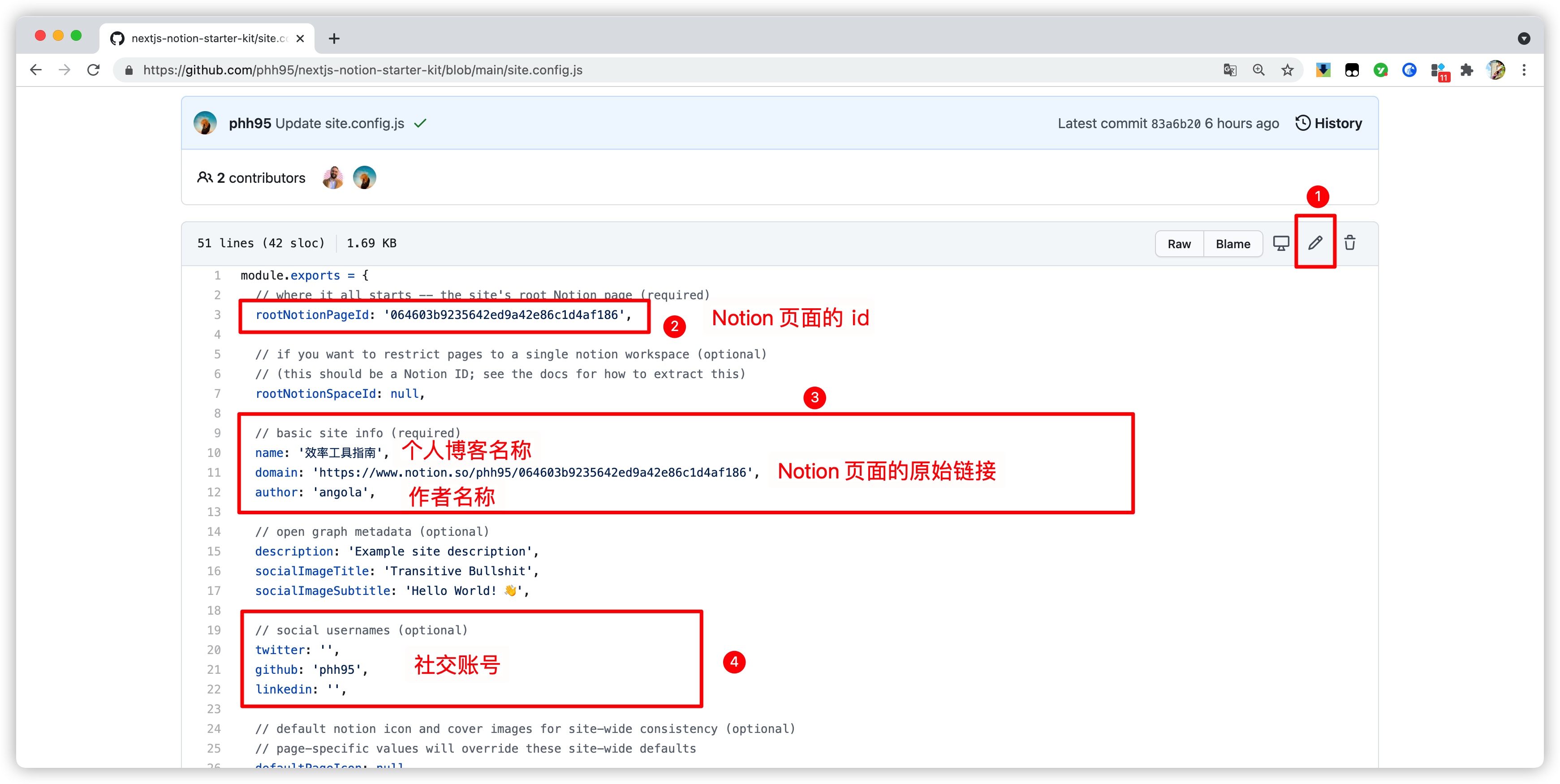
将原先的项目 fork 一份到自己的仓库,我们才能对项目进行编辑,点击 site.config.js 进入配置文件页面。

这个配置页面是从之前的项目复制过来的,因此它的配置还是之前的作者留下的信息。
点击右上角的编辑按钮,进入编辑状态,这里我们需要修改的信息有:
- rootNotionPageId:这是用于编辑/管理内容的 Notion 页面的 Id
- 博客基础信息:包含博客名称、Notion 页面的原始链接、作者名称
- 可联系博客作者的渠道/方式:可以填写 Twitter、GitHub、Linkedin

Notion 页面 Id
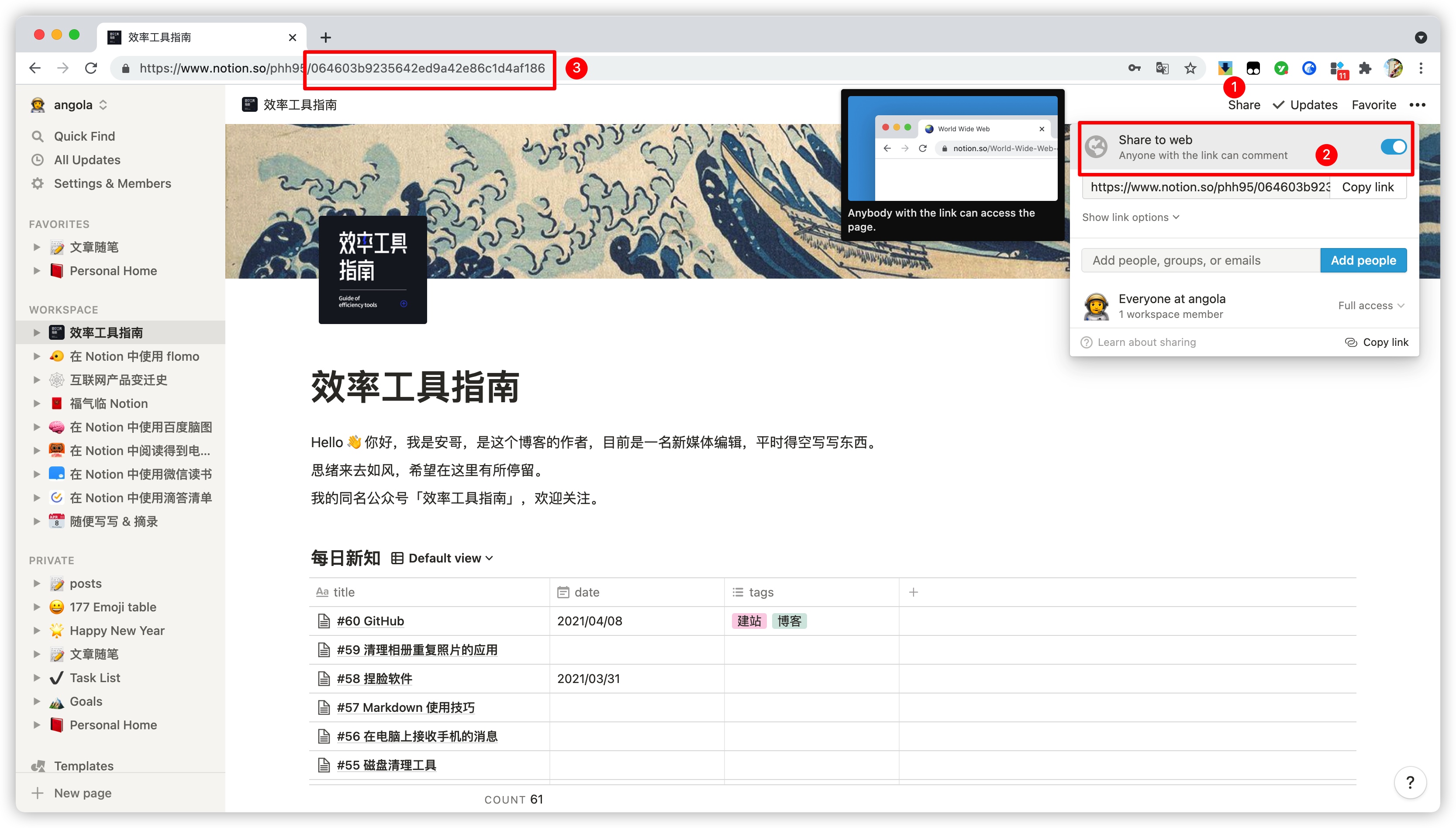
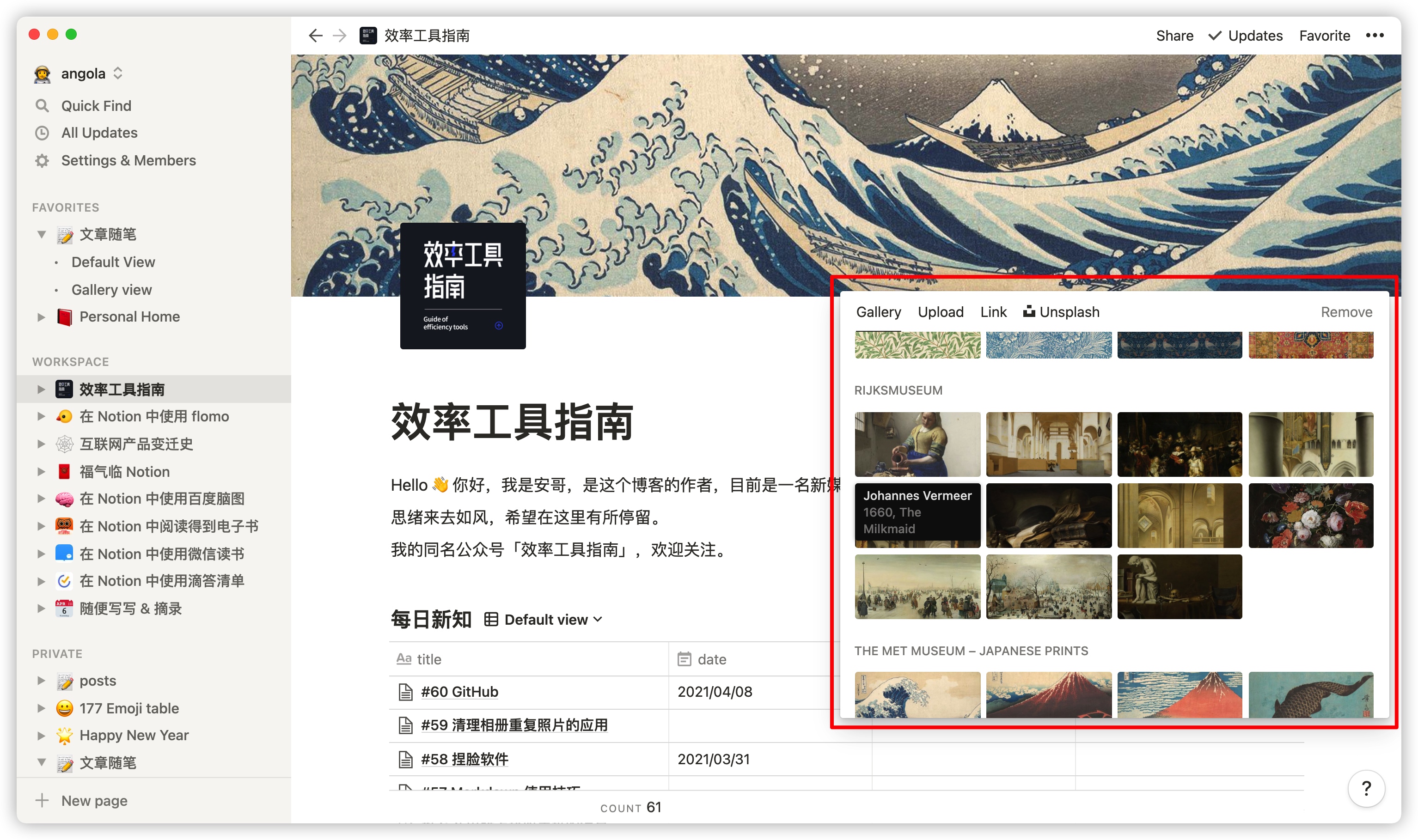
下图是我想用于呈现博客所有内容的 Notion 页面,需要先点击页面右上角的 Share,将页面启用「Share to web」,即页面的内容对所有人都可见,这样别人才可以在你的博客上看到你发布的所有内容。
浏览器地址栏的 https://www.notion.so/phh95/064603b9235642ed9a42e86c1d4af186 就是这个 Notion 页面的原始链接,末尾的一长串字母和数字的组合 064603b9235642ed9a42e86c1d4af186 就是 Notion 页面的 Id。

将这些信息替换掉前面的配置文件中原有的信息,这里只说 Notion 页面 Id 和 Notion 页面原始链接这两项信息,其他的自行填写啦。
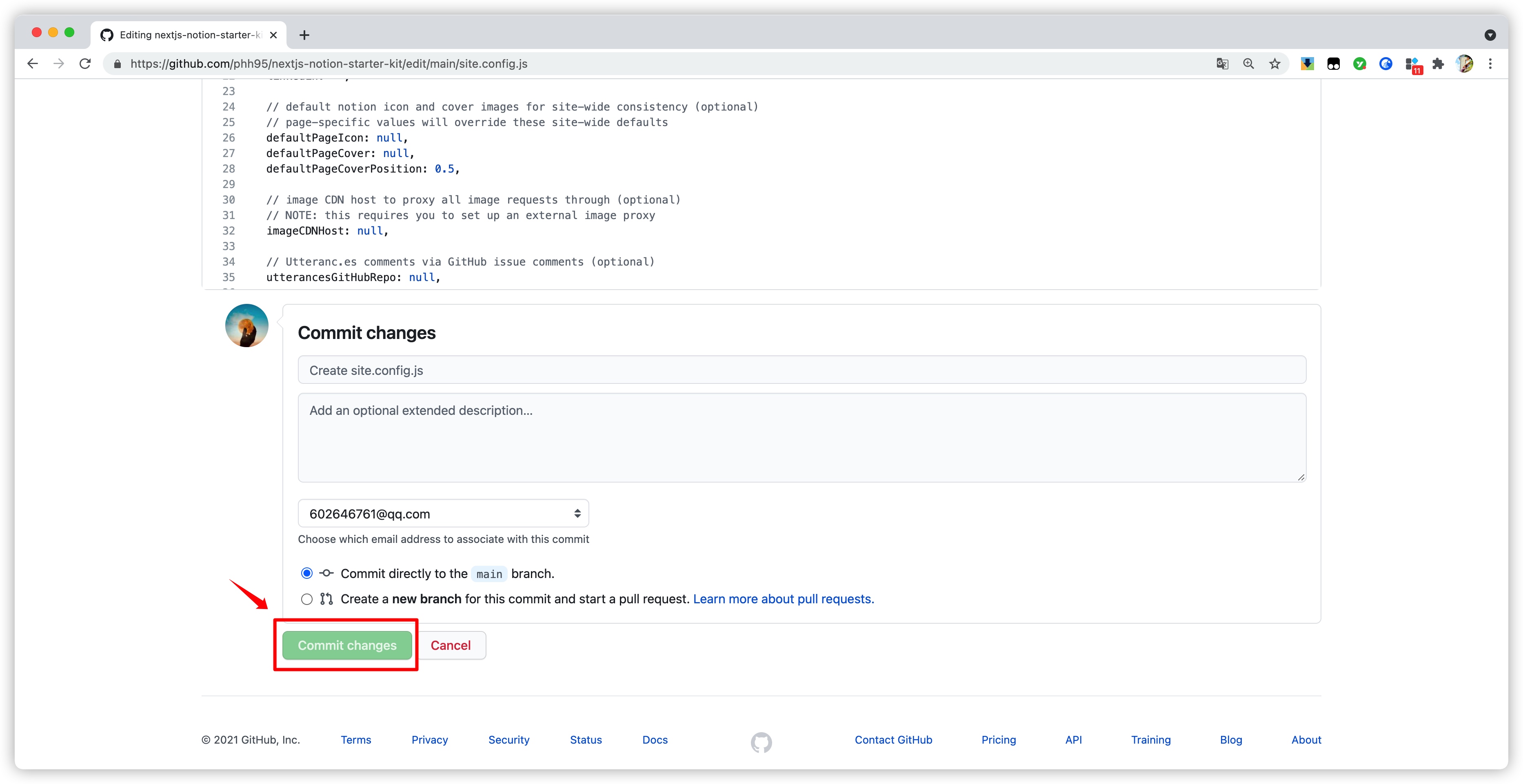
完成修改之后,滑动到页面下方,点击「Commit changes」确认修改。

将 GitHub 仓库添加到部署平台 Vercel
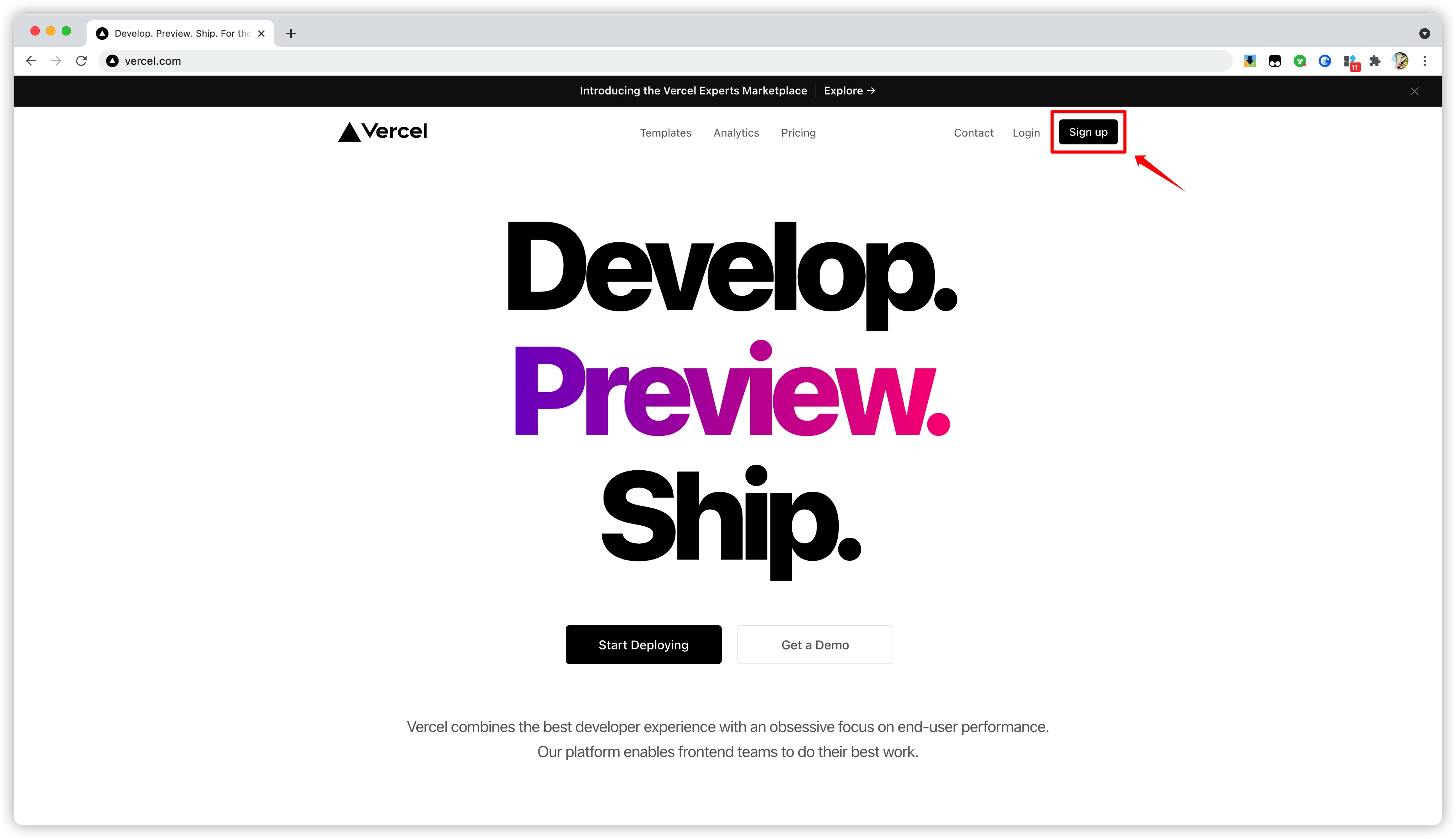
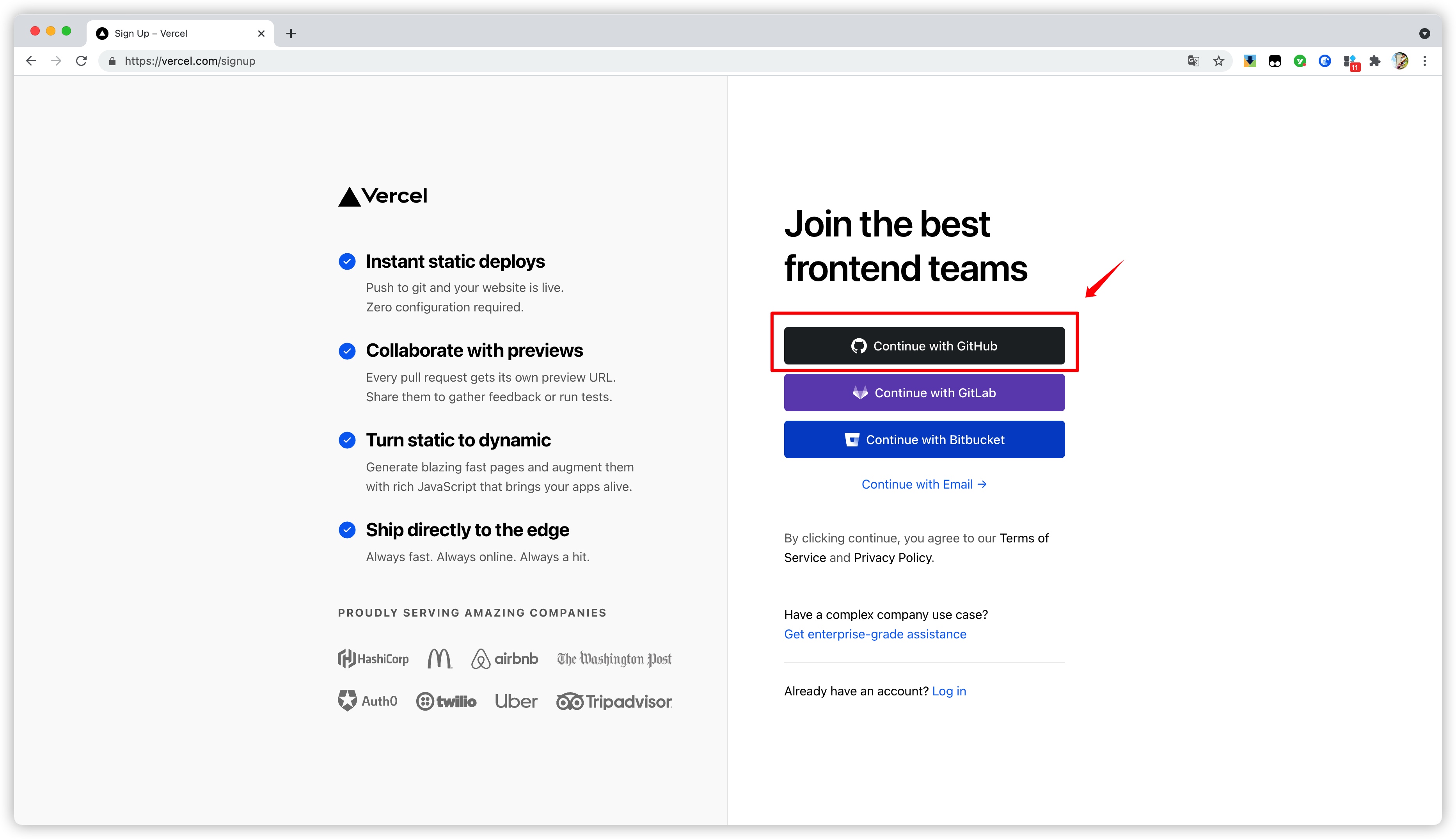
在地址栏输入 https://vercel.com/ 打开部署平台 Vercel,点击右上角的 Sign up 按钮注册账号。

Vercel 支持使用 GitHub 快速登录,这样我们就不用多注册一个账号啦。

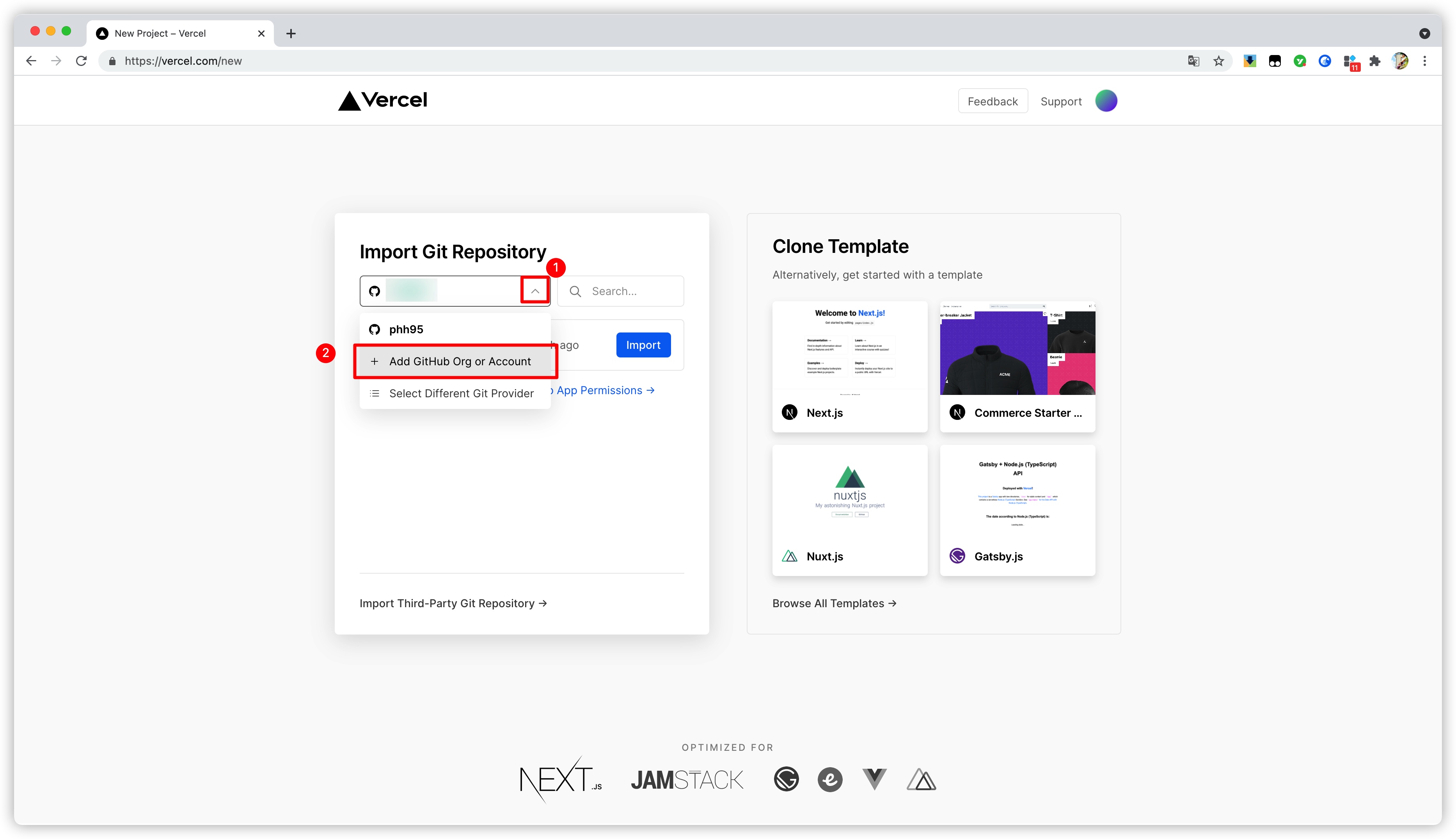
登录之后,我们需要从 GitHub 中导入前面配置好的仓库,点击左侧的下拉框,选择「Add GitHub Org Account」。

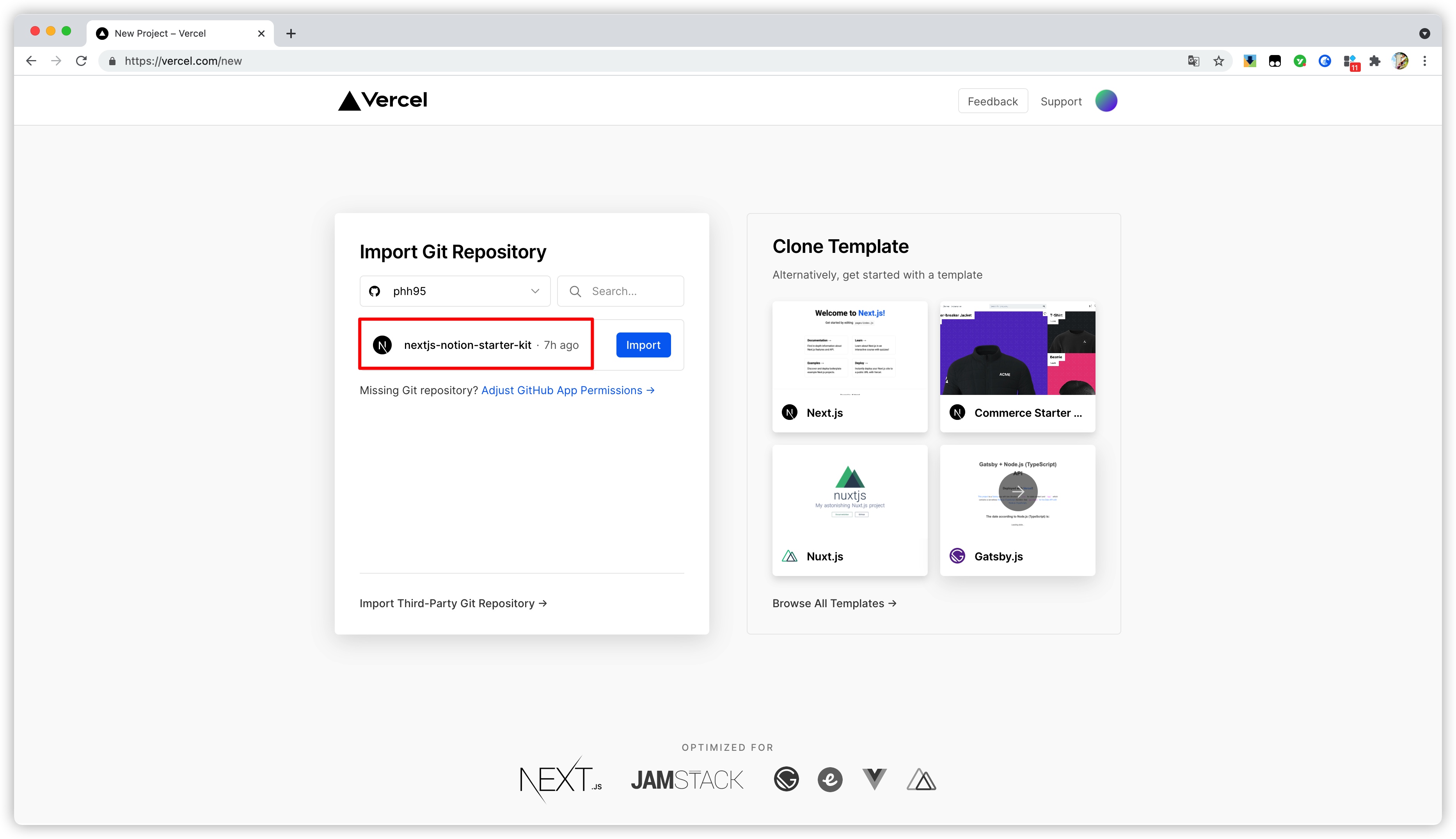
从自己的 GitHub 中选择刚配置好的仓库,仓库的名称应为「nextjs-notion-starter-kit」,接着点击右侧蓝色的导入按钮「Import」。

接下来的操作我刚在测试的时候忘记保留截图了,但应该不影响博客在 Vercel 的部署,按照页面提示,不需要修改配置信息,点击下一步,等待 Vercel 自动运行设定好的程序,直至页面返回「Successful」的提示,说明我们的博客顺利部署好了。
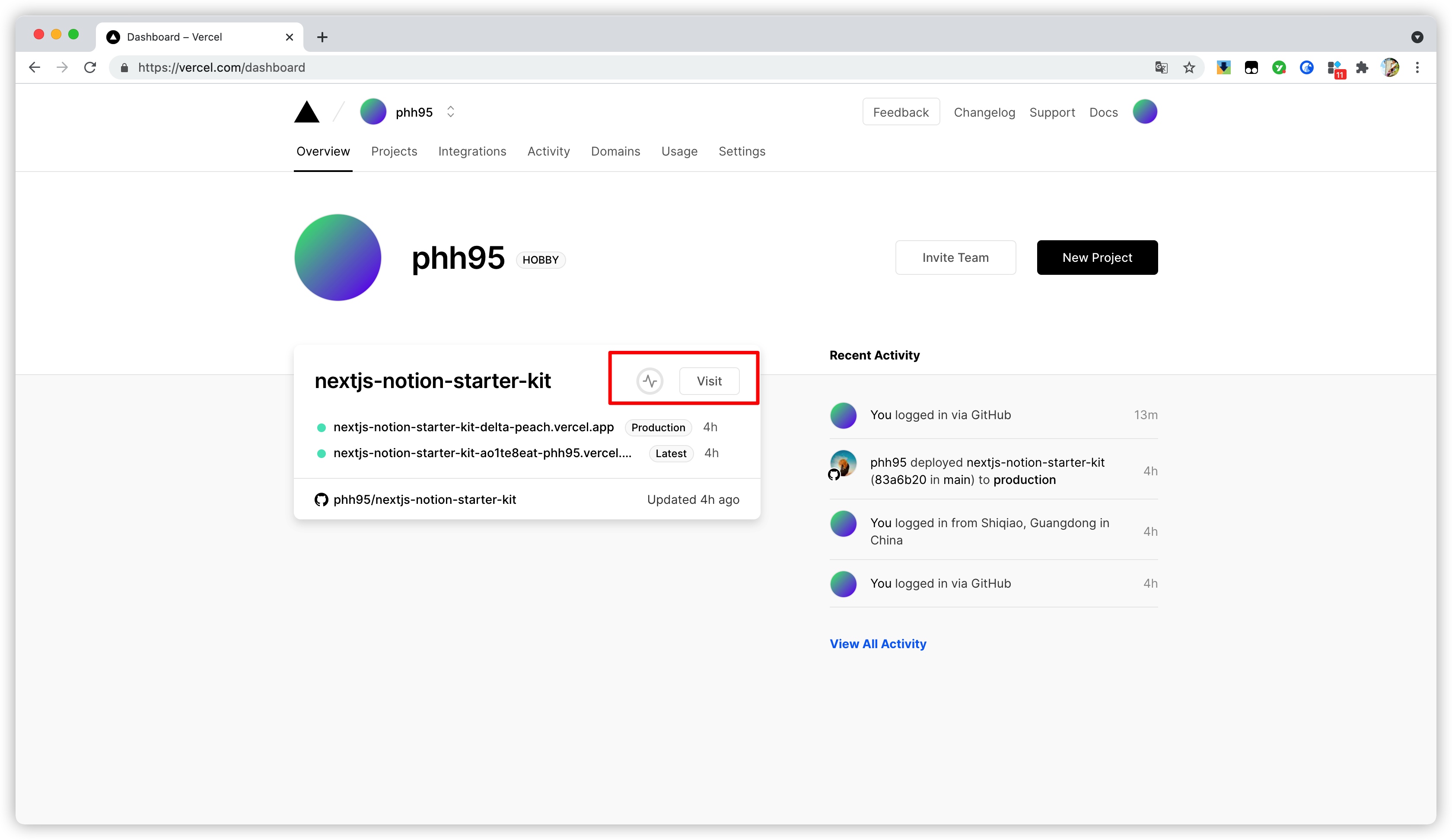
在返回的 Successful 页面,会有一个「Visit」的按钮,点击按钮就可以前往 Vercel 部署好的页面。

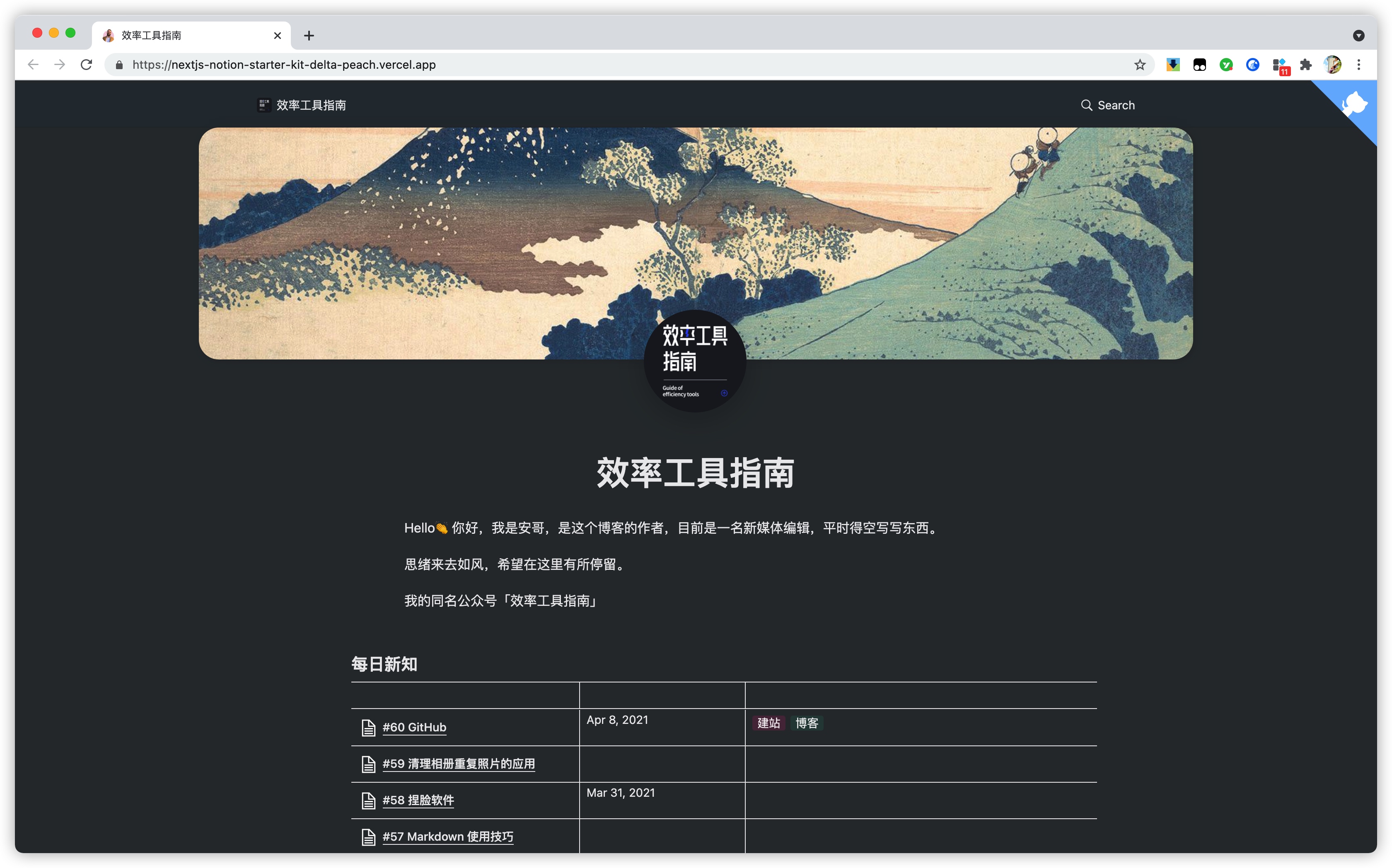
我的 Notion 页面部署在 Vercel 的效果如下图,平平无奇,页面样式和 Notion 原本的页面还是挺像的,可能只是用 CSS 稍微调整了一下页面的样式:

页面顶部的浮世绘图片来自 Notion 内置的图库,当你在 Notion 中更改了页面顶部的图片,博客顶部的图片也会发生相应的变化。
对顶部的图片是这样,对博客的内容也一样:只要你在 Notion 中修改了内容,刷新一下浏览器的博客页面,它同样会很快地同步过去(增量更新),这意味只要你有网,就可以随时往自己的博客更新内容,随时随地、自由自在,写博客就是要有这样的感觉,这可能就是 Next.js 搭配 Vercel 的威力吧。

想参观我的博客的朋友,可以在浏览器中粘贴这个链接:
https://nextjs-notion-starter-kit-delta-peach.vercel.app/
也可以扫描下方的二维码:

本文可能会用到的一些资料或项目
Nobelium:与上面👆👆的项目类似,国人开发的,https://github.com/craigary/nobelium/blob/main/README-CN.md
我佩服的一位作者 Spencer Woo 写的文章《Powering my blog with Notion》,https://blog.spencerwoo.com/2021/02/nextjs-blog-notion
以上,希望对你有帮助。
我们下次见。


