
题图:来自 Dribbble Shatov
Hello 大家好,我是安哥。
今天继续来介绍介绍多合一的笔记工具 Notion 的一些用法,包含美化客户端、为网页版 Notion 添加侧边目录,以及解决 Notion 导出 Markdown 图片丢失的问题。
01. 美化 Notion 客户端
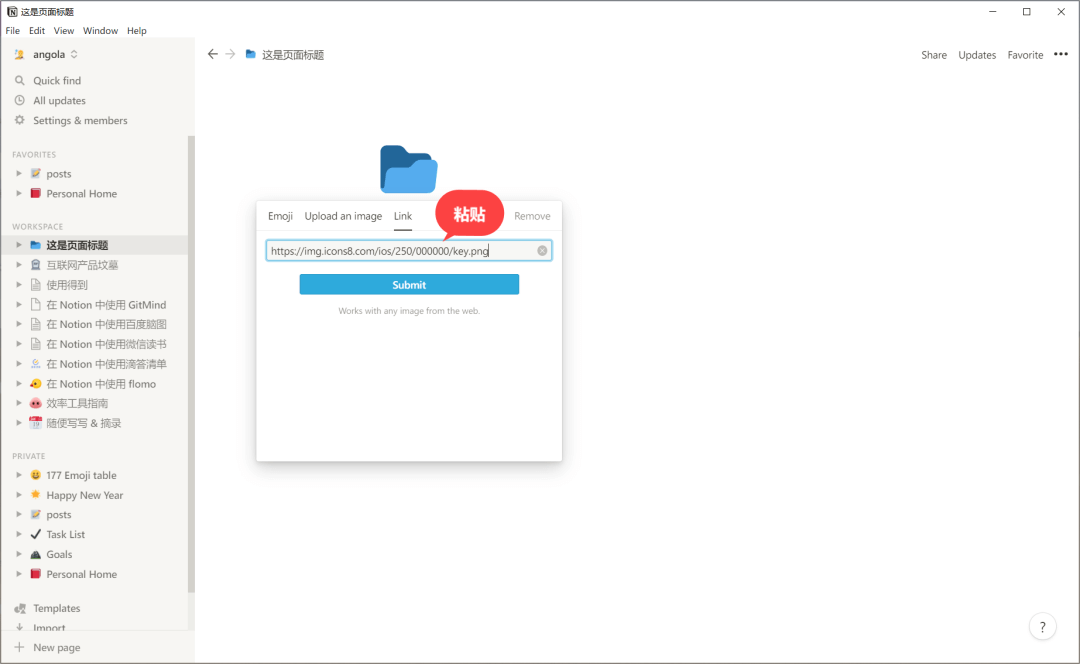
下图是 Notion Windows 客户端美化之前默认的界面:

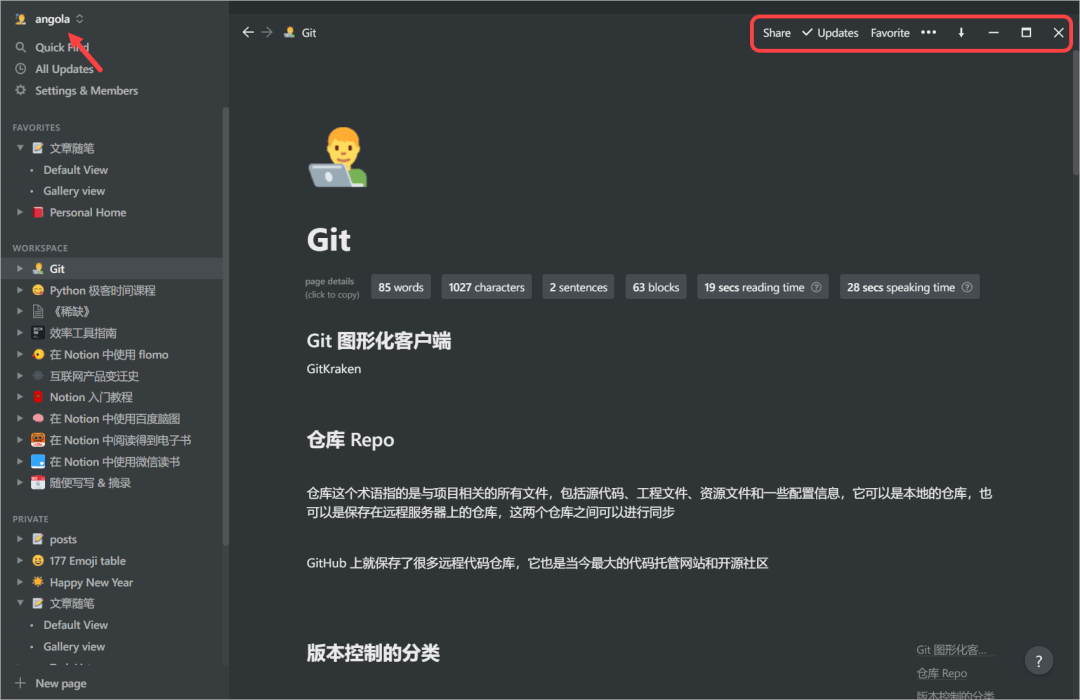
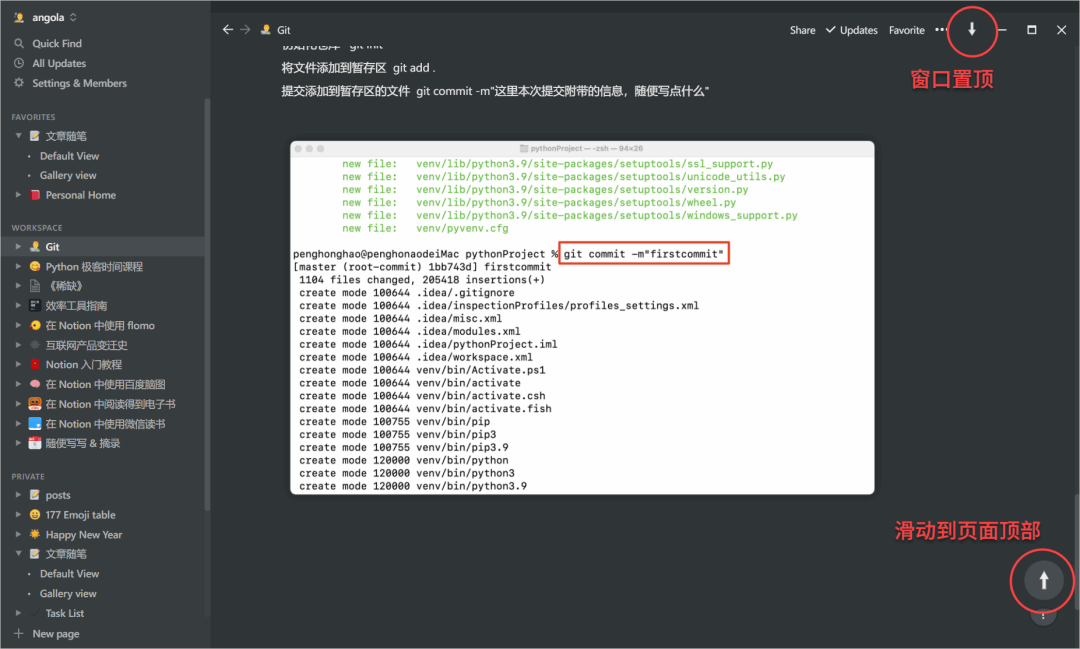
再给各位看一下美化之后的效果,作为对比:
变化最明显的地方在于,美化之后的客户端去掉了顶部左上角的页面标题和工具栏,原先位于下方的用户名移动到了左侧的顶部,且右侧的最小化、关闭按钮的位置向下移动了,看起来更舒服。

美化 Notion 客户端,需要为我们电脑安装一个名为 Notion enhancer 的插件,这个插件除了可以美化客户端,还可以为客户端增加一些额外的功能,例如窗口置顶、滑动到页面顶部、字数统计等。

安装 Notion enhancer 插件之前,需要为你的电脑安装 Node.js ,它是一个程序员经常会用到的 JavaScript 运行环境,可通过它集成的 npm 包管理工具来安装我们需要的 Notion 美化插件。
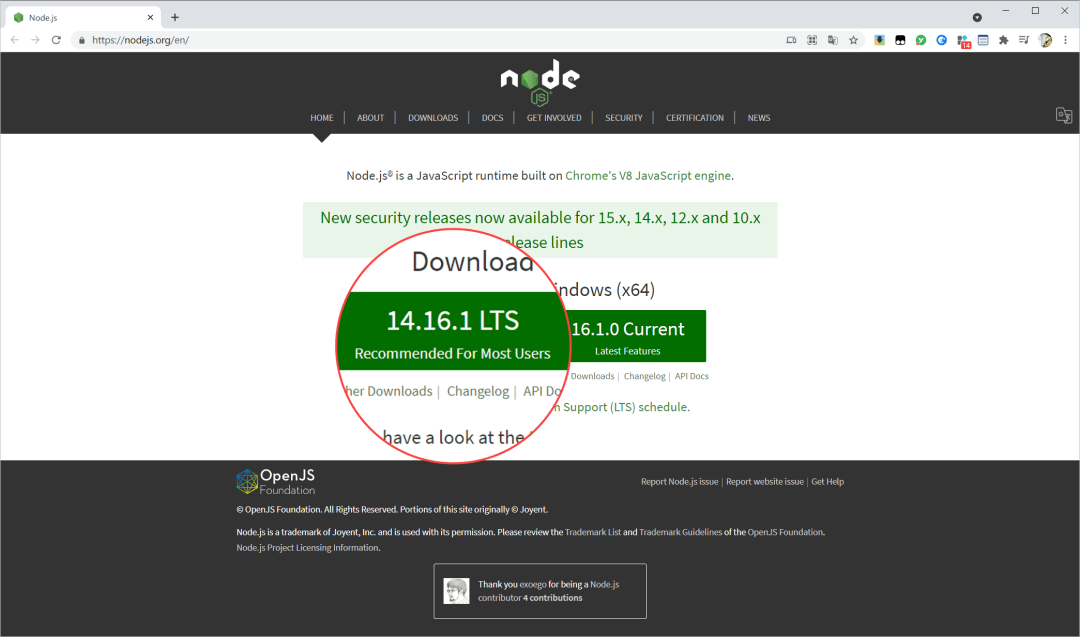
如果看不懂上面的内容也没关系,打开 Node.js 官网,选择下载左侧的 14.16.1 版本,下载之后按照普通软件的安装——点击多次「下一步」——直至完成安装。

Node.js 官网:
https://nodejs.org/en/
在进行下面的操作之前,请先彻底退出正在运行的 Notion 程序,保险起见,你可以使用任务管理器关闭当前正在运行的 Notion。
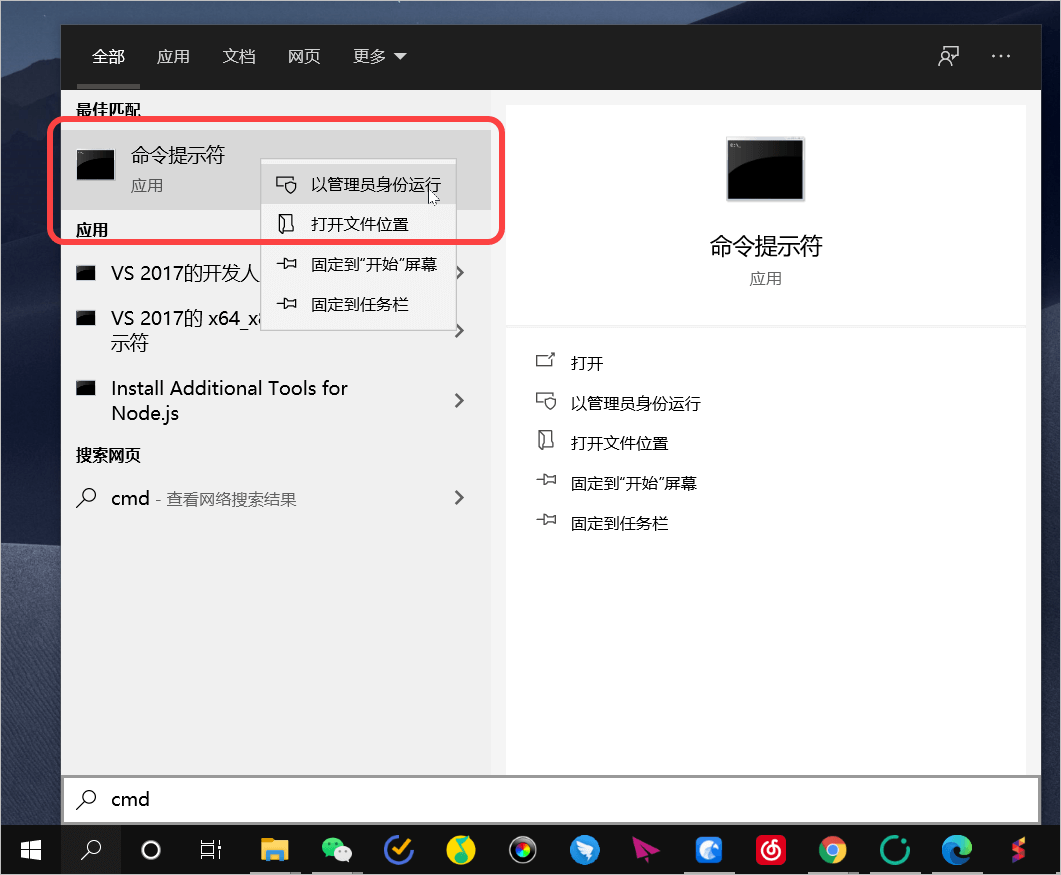
使用快捷键 Win + S 打开 Windows 自带的搜索功能,输入 cmd,上方会返回「命令提示符」,右击此选项,选择「以管理员身份运行」。

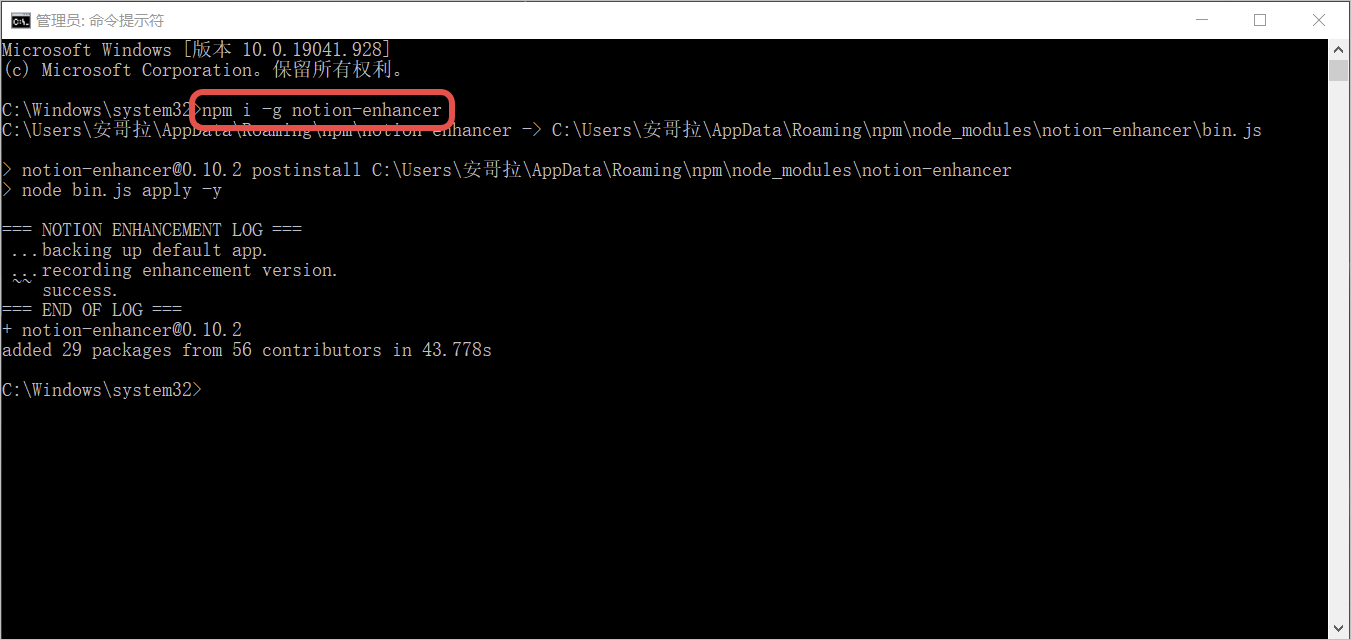
在打开的命令行窗口中,输入 npm i -g notion-enhancer 并按下回车键,等待下方返回插件的版本号 notion-enhancer@0.10.2 ,则表示完成了美化插件的安装。

但是,安装这个插件之后,会导致 Notion 无法正常打开,这可能是因为插件与 Notion 不兼容所导致的,因此我们还需要对安装的插件代码进行一点小修改。
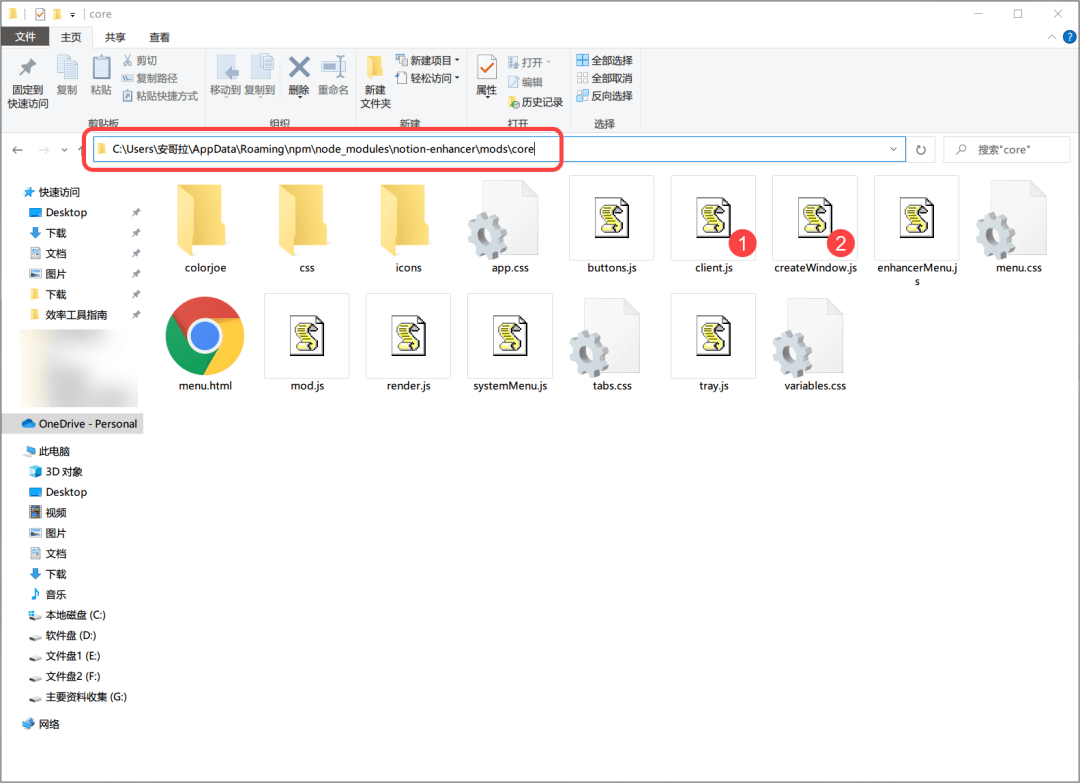
按照路径 C:\Users电脑用户名\AppDataoaming\npm\node_modules\notion-enhancer\mods\core 打开插件安装的位置。
对于不同的电脑,路径中的「电脑用户名」并不是统一的,需要根据你的用户名进行相应的变化。
下图就是美化插件在我电脑上的安装位置,我们需要修改的文件有两个:client.js 和 createWindow.js 。

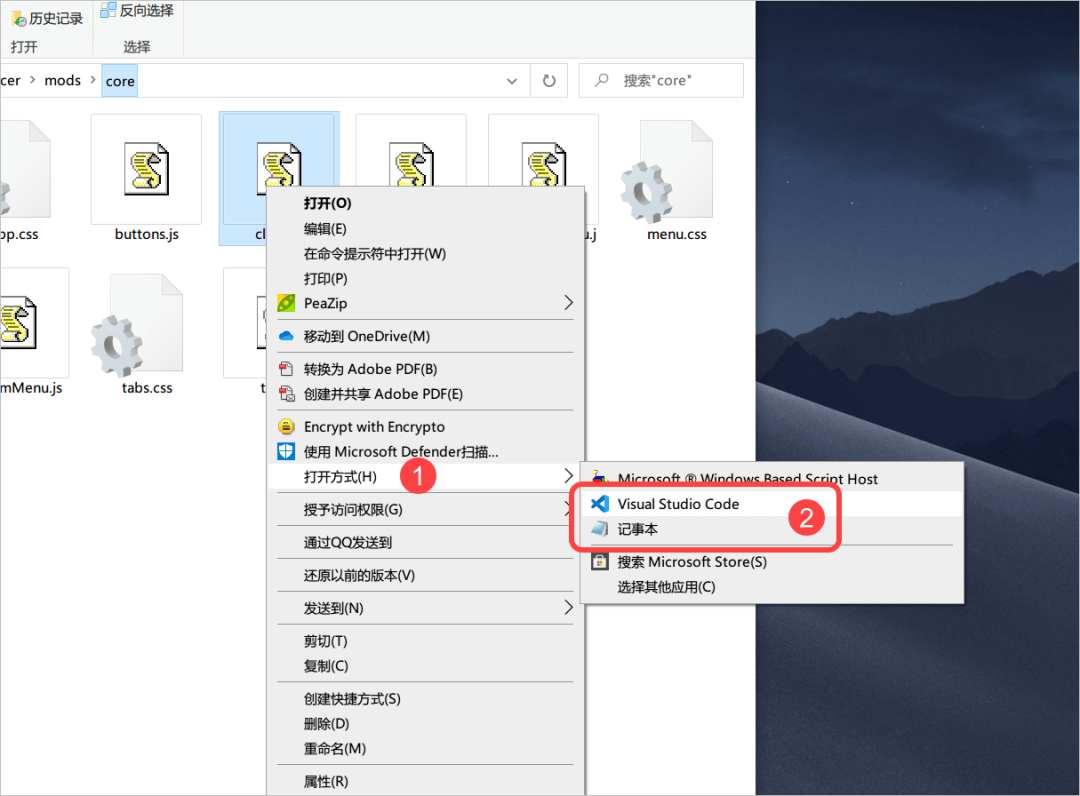
右击需要修改的 client.js 文件,选择「打开方式」,你可以选择以「记事本」打开,也可以使用专业的代码编辑器,例如 Visual Studio Code 打开。
这里建议使用代码编辑器打开,因为等会找起代码来比较方便。

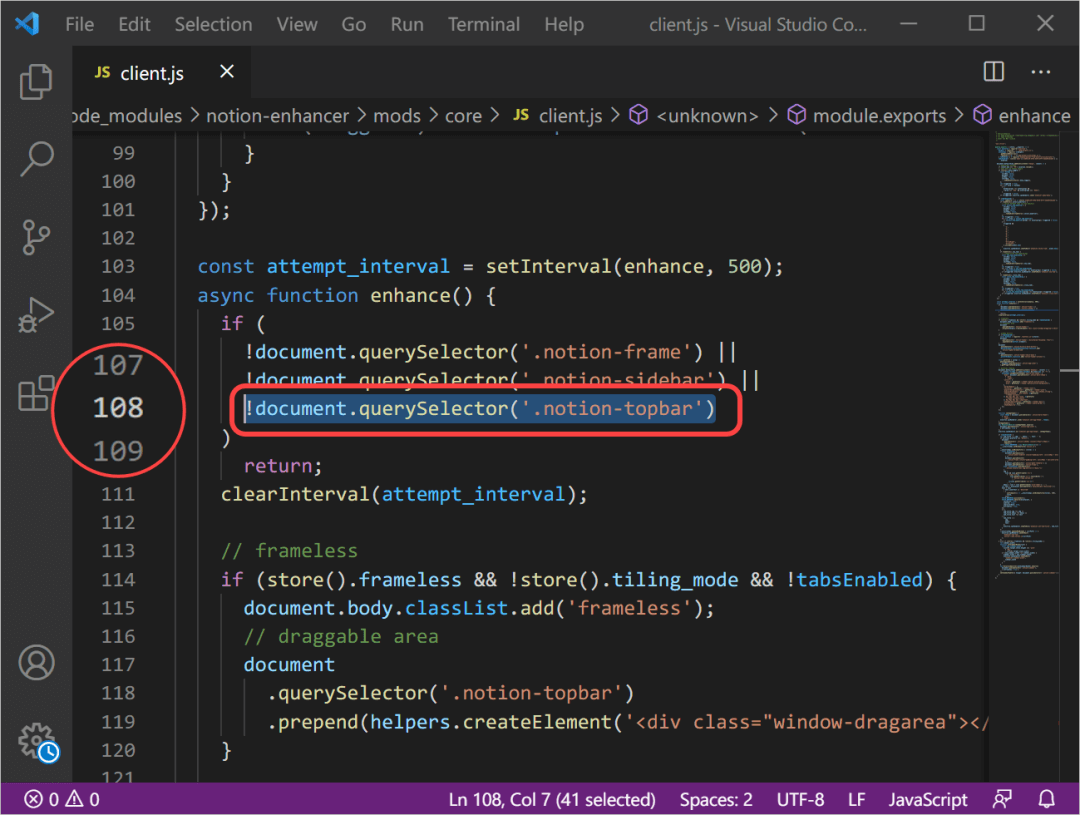
打开 client.js 之后,找到第 108 行代码,这时就可以体现出使用代码编辑器打开文件的好处了:它会在文件的左侧栏显示当前的代码行数。
先复制下方的代码,接着用鼠标选中第 108 行的内容,使用 Ctrl + V 粘贴替换 client.js 文件中原有的代码。
!document.querySelector('.notion-topbar > div[style*="display: flex"]')

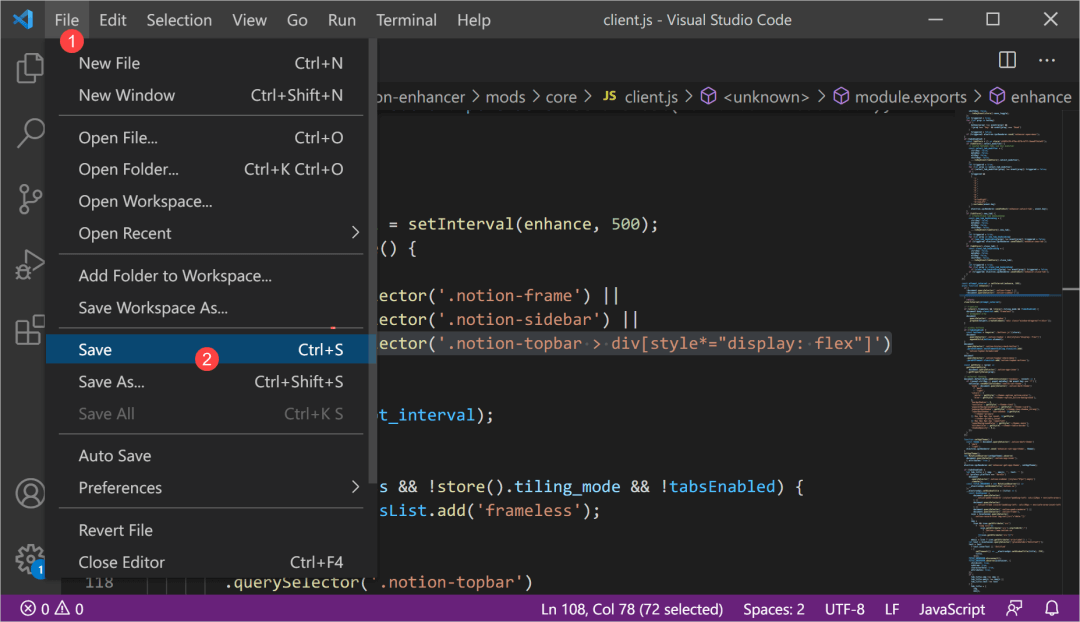
替换之后,点击软件左上角的「File」,选择「Save」保存刚做出的变化,当然直接使用快捷键 Ctrl + S,同样可以保存修改。

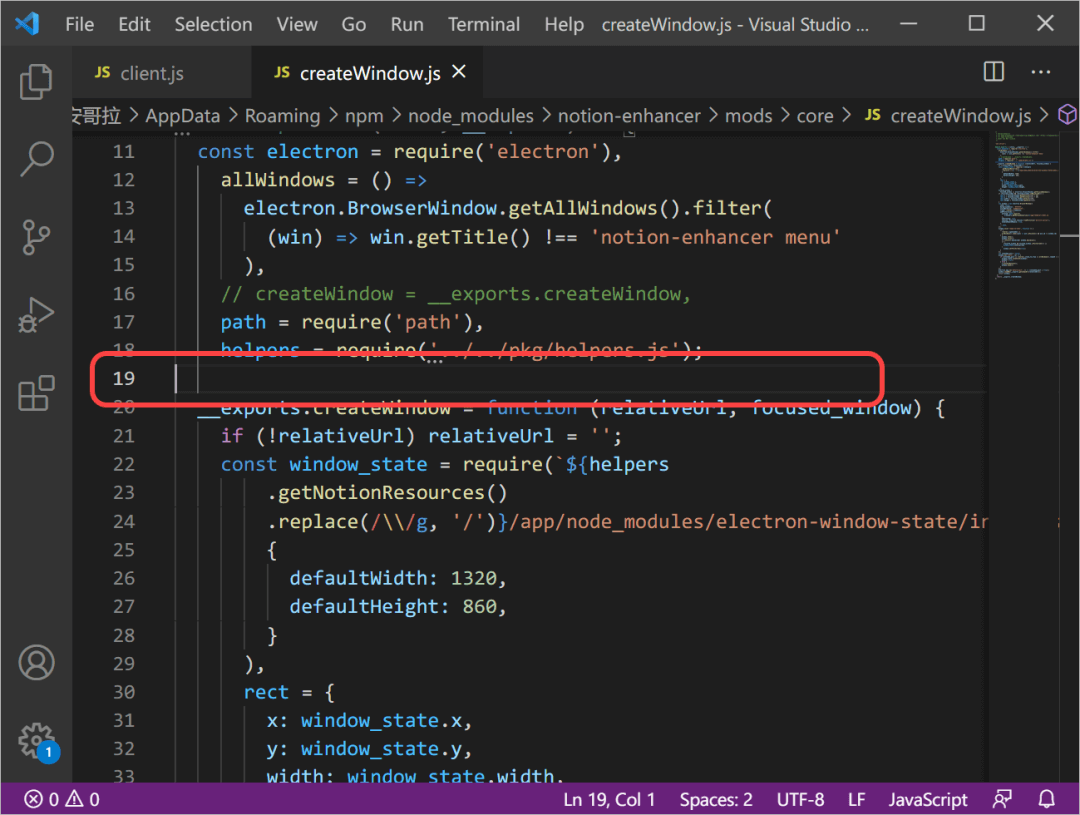
接着打开另外一个需要修改的文件 createWindow.js ,找到第 19 行,会发现这一行是空白的,我们需要往这一行添加新的代码。

复制下方的代码,将其粘贴到上图的第 19 行空白处,接着同样按下 Ctrl + S,保存刚作出的修改。
__exports.getIndexUrl = require(`${helpers.getNotionResources().replace(/\\/g, '/')}/app/helpers/urlHelpers.js`).getIndexUrl;
如果你觉得上面修改两个文件代码的操作比较麻烦,可以考虑另外一种方法:下载我修改好的两个文件,将其放到 Notion enhancer 插件的安装位置,替换原有的文件。
替换文件下载链接:
https://wwx.lanzoui.com/iNIVmov5hna
完成以上操作之后,重启 Notion,Notion 就可以正常打开了,细心的朋友可能还会发现,桌面右下角任务栏的 Notion 图标也变了。

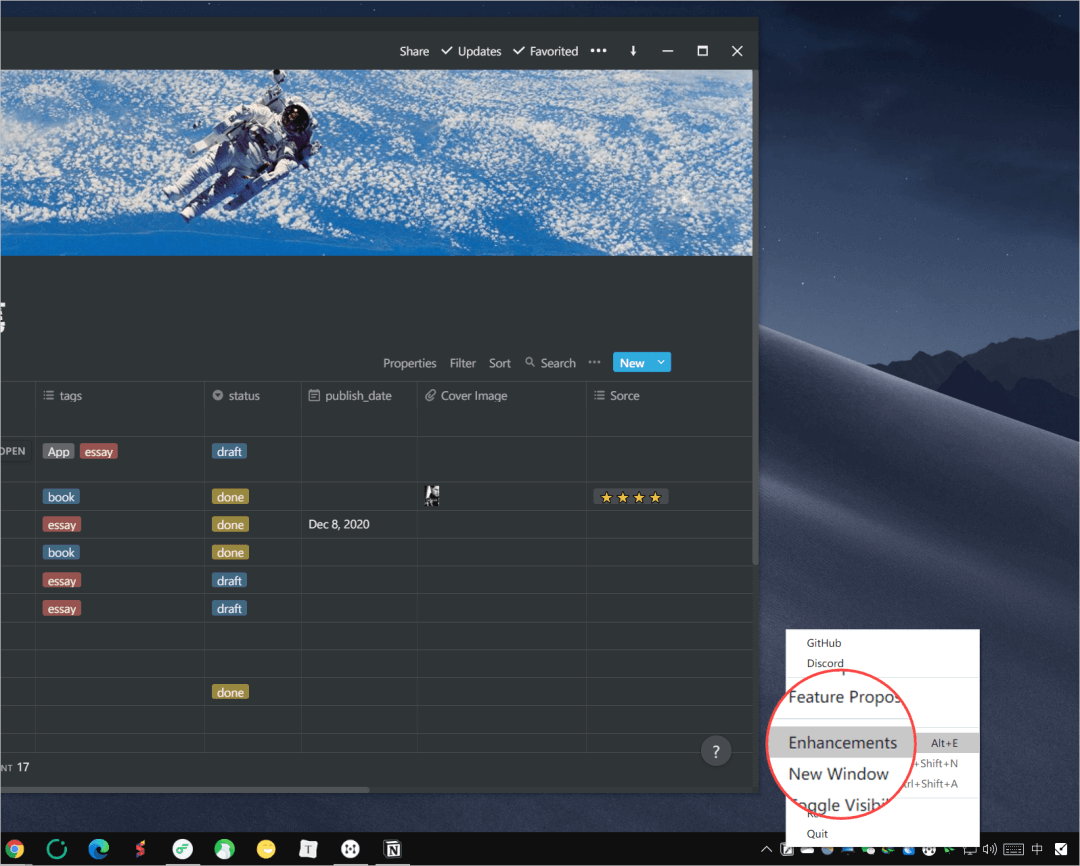
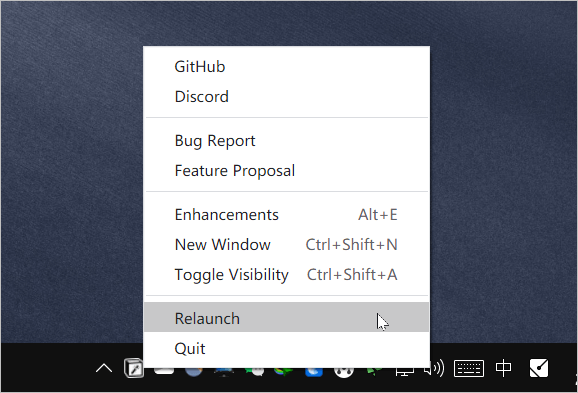
右击 Notion 图标,会发现弹出的面板中的选项也变了,这里我们选择「Enhancements」,打开 Notion 功能增强面板。

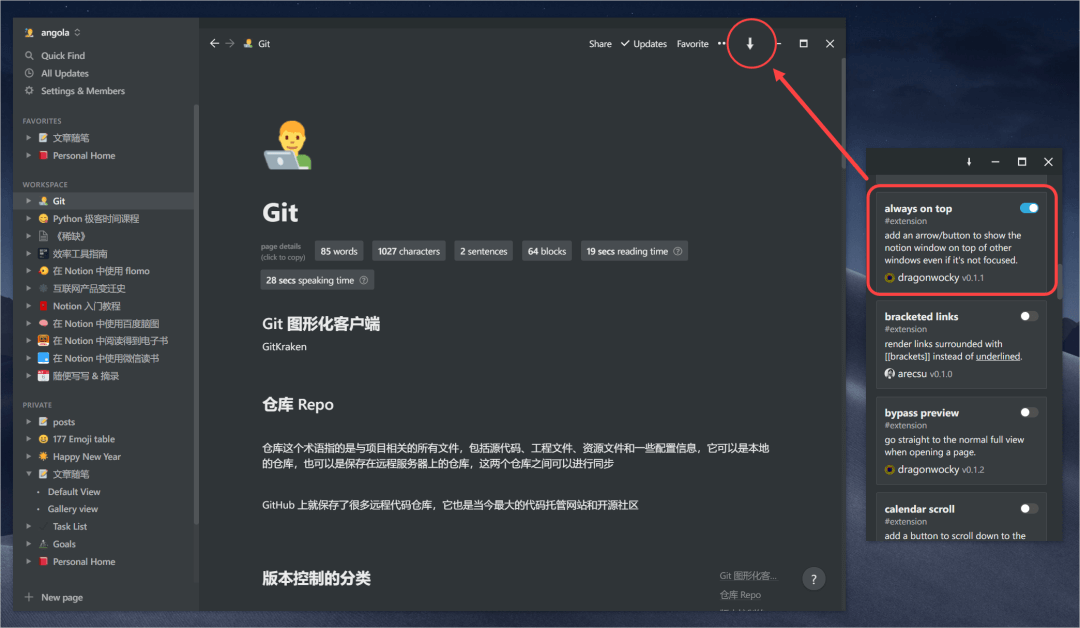
打开的增强面板,会在右侧以一个独立的小窗口显示,在增强面板中,我们可以看到插件提供的多项功能。
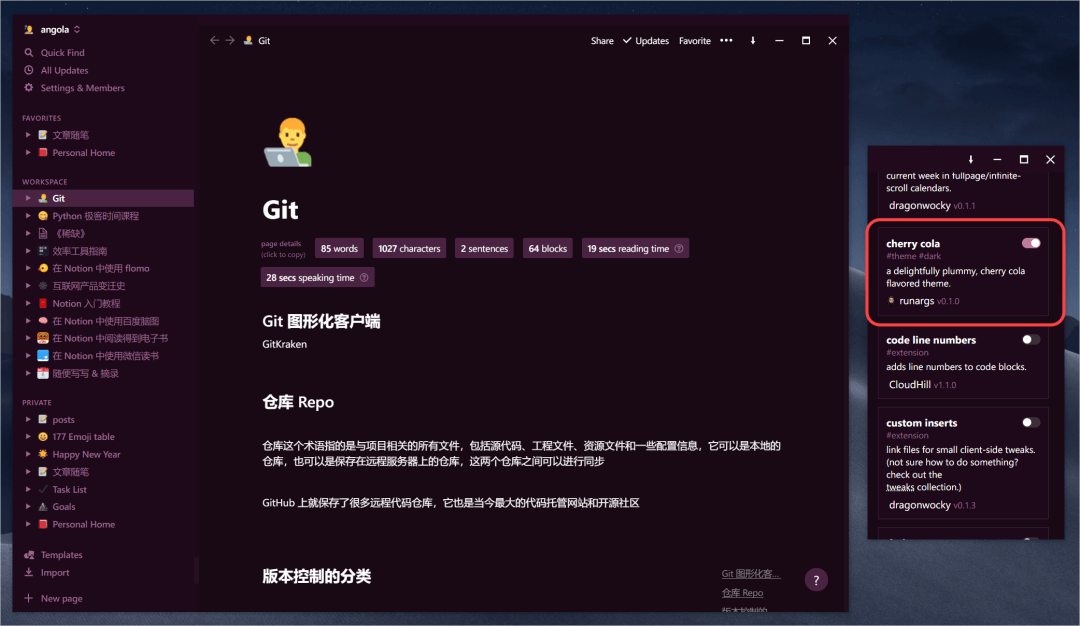
例如开启「always on top」功能之后,它会在 Notion 的右上角增加一个「窗口置顶」的按钮,点击按钮就可以将 Notion 置于其他软件窗口的上方。

此外,我们还可以更换 Notion 默认的主题,下图是启用「cherry cola」(樱花可乐??) 主题之后的效果:

每次开启某个功能之后,它不会即刻显示出相应的功能或效果,需要右击右下角的 Notion 图标,选择「Relaunch」,重新启动 Notion,才可以看到刚刚启用的功能。

关于这个插件的更多功能,这里就不展开介绍了,留给感兴趣的朋友去探索吧~
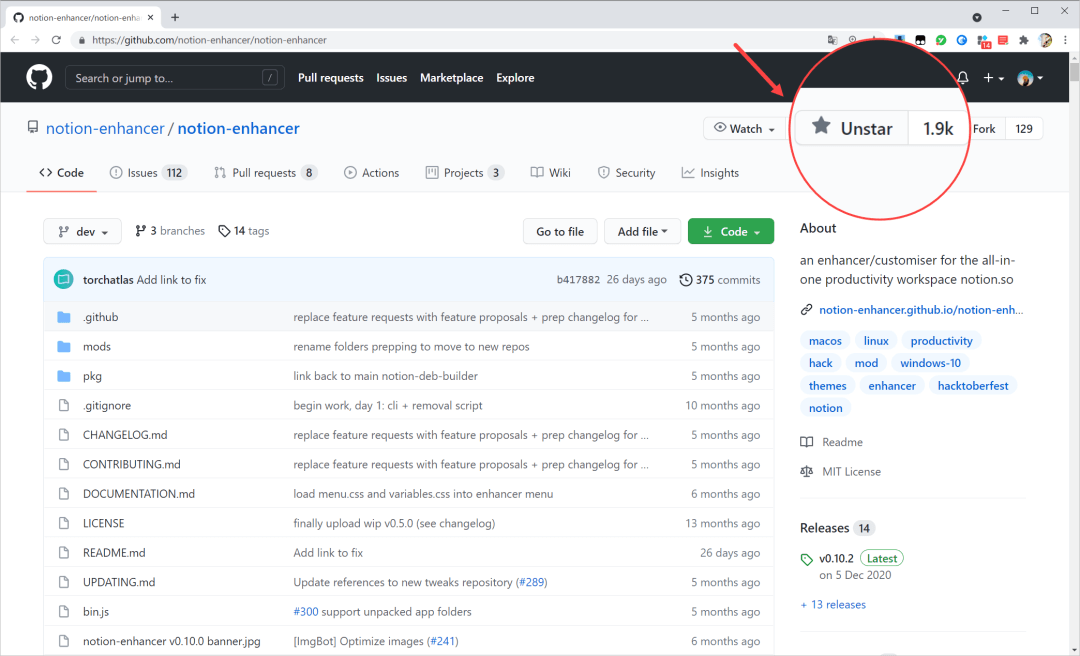
如果你觉得这个美化插件对你有帮助的话,请不要忘了前去 GitHub 网站,给这个项目的开发者点个 Star:
你的 Star,就像是「一键三连」一样,可能就是让这个项目的开发者继续维护下去的动力。

notion-enhancer GitHub 项目地址:
https://github.com/notion-enhancer/notion-enhancer
02. Notion Boost
之前在一篇文章中说到,Notion 不像 wolai 那样——会在页面的右侧自动生成「悬浮目录」,导致在 Notion 中查看长文档并不是很方便。
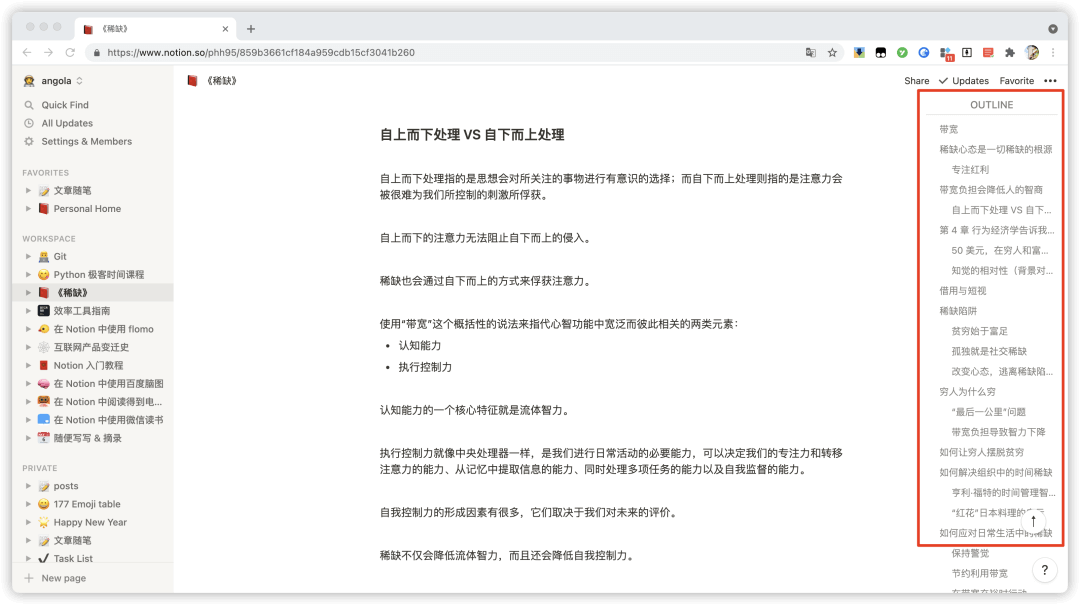
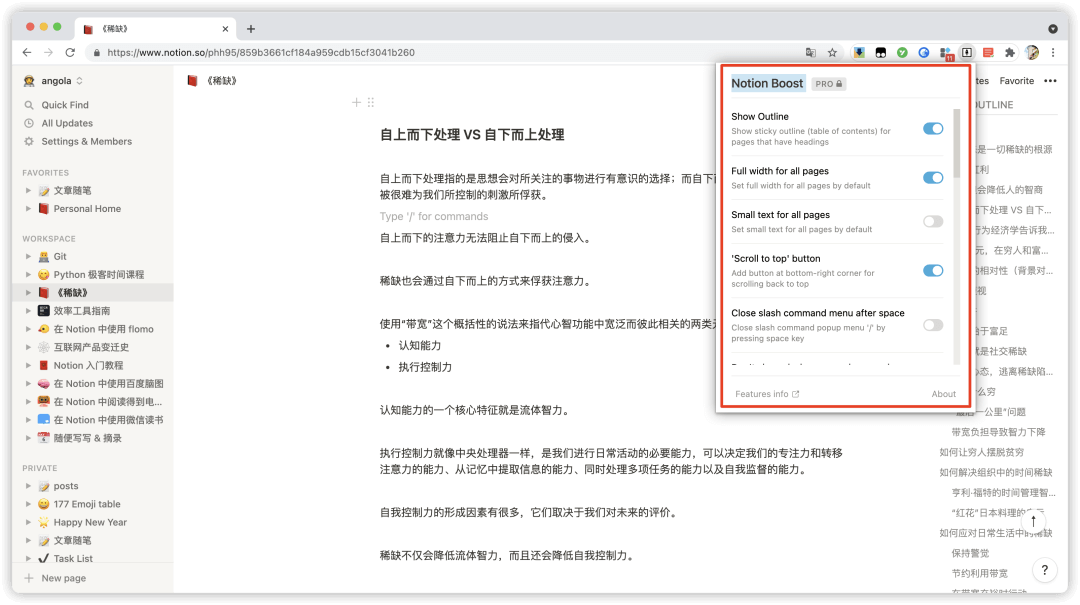
后来有位朋友在留言区向我安利了一个浏览器插件「Notion Boost」,它可以在网页版的 Notion 侧边栏自动生成目录,效果如下图所示。
这个目录属于固定目录,当你往下滑动时,它会一直固定在右侧边栏,不会因为你滑动到页面下方,就被隐藏起来,可以说是弥补了 /table of contents 命令的不足。

这个插件不止有生成侧边目录的功能,还有其他额外的功能,例如像前面介绍的 Notion enhancer 插件内置的滑动到页面顶部的功能,一些可免费使用,有些需要付费后才能解锁。

Notion Boost 插件安装地址:
https://www.crx4chrome.com/crx/217033/
03. 将内容导出为 Markdown
Notion 虽然支持将文档导出为 Markdown,但自带的导出功能存在一个致命的问题:当导出的文档包含较多图片时,图片会丢失。

之所以会想到将 Notion 文档导出 Markdown 文件,是考虑到未来如果自己不再使用 Notion,我存放在 Notion 的数据该如何迁移的问题。
为了解决 Notion 导出 Markdown 图片丢失的问题,我测试了两种借助第三方工具导出 Markdown 的方法:
一种是由 @王树义 老师写的一个工具「Notion Markdown Exporter」,这个工具是基于 GitHub 上的一个项目「notion2md」发展而来的,不过实测已经无法使用了。

在线工具 Notion Markdown Exporter 网址:
http://notion-to-markdown.herokuapp.com/
另外一个从 Notion 中导出 Markdown 的方法,则需要用到一个浏览器插件「简悦」,实测导出的 Markdown 文档还是可以接受的,解决了图片导出丢失的问题。

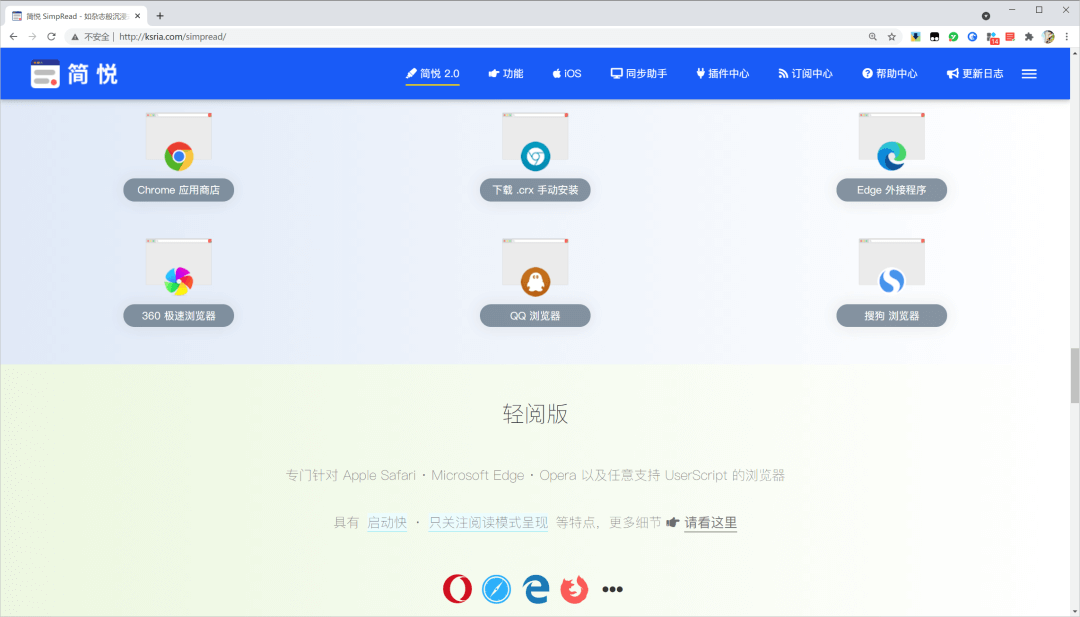
简悦插件支持的浏览器列表如下,你可以从浏览器的应用商店下载,也可以从官网下载插件的 crx 安装包。

简悦官网:
http://ksria.com/simpread/
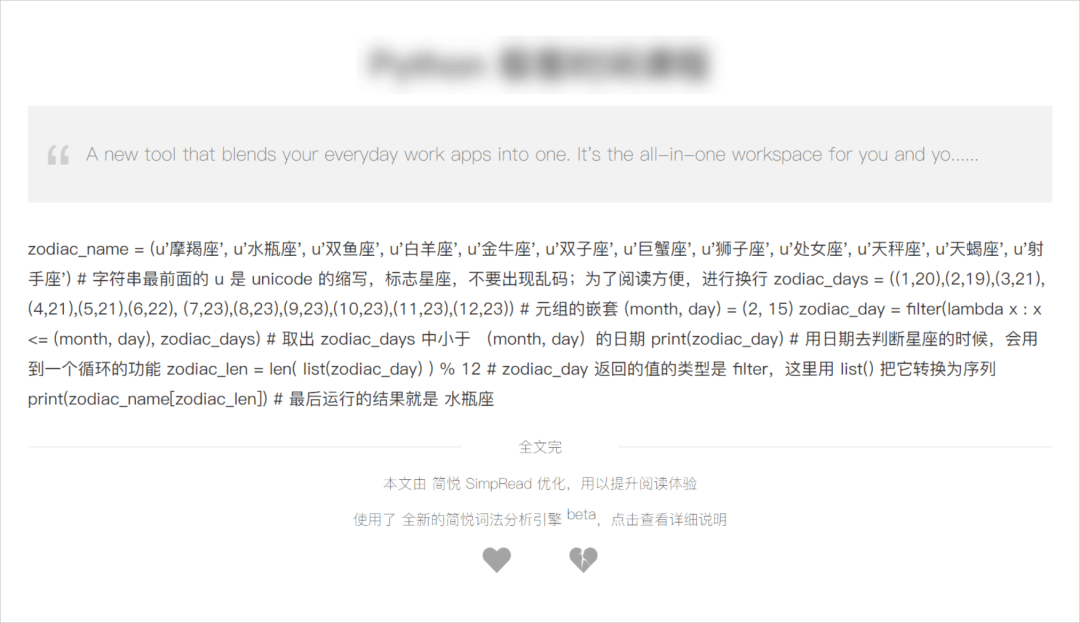
使用简悦插件将 Notion 文档导出为 Markdown 的流程是这样的:打开网页版的 Notion 文档 → 使用简悦插件进入阅读模式 → 导出为本地 Markdown 文档。
由于 Notion 的页面元素比较特殊,可能包含我们嵌入的各种组件,例如代码、视频媒体等,直接使用插件进入阅读模式,会遇到内容提取失败的问题。

因此,在使用简悦插件之前,需要先对插件进行设置,添加插件作者提供的 Notion 阅读模式适配站点。

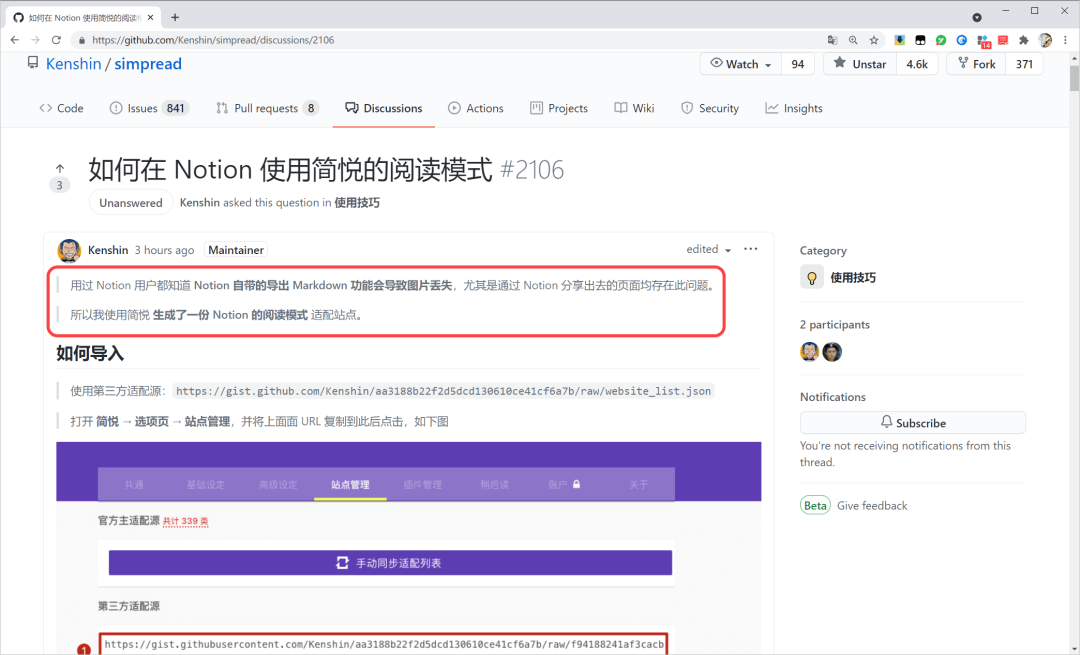
如何在 Notion 使用简悦的阅读模式:
https://github.com/Kenshin/simpread/discussions/2106
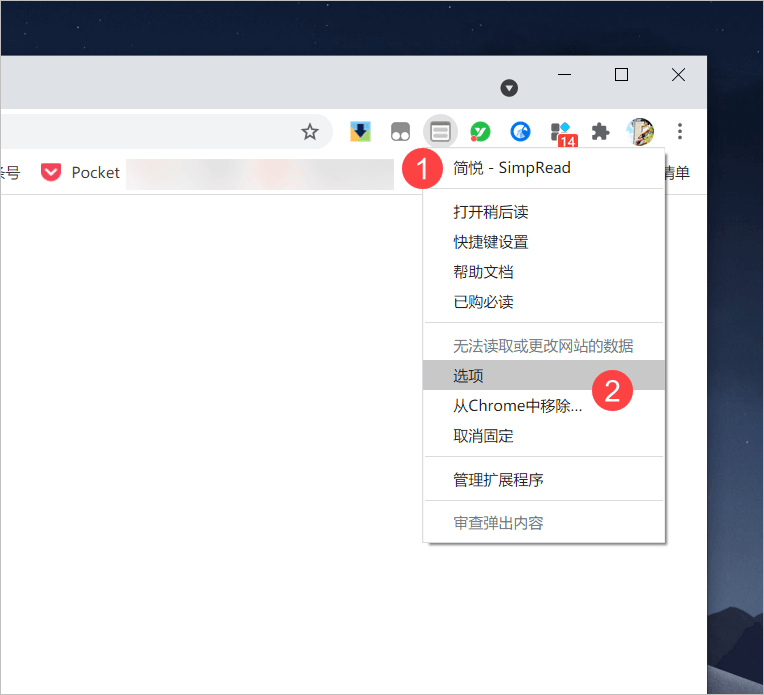
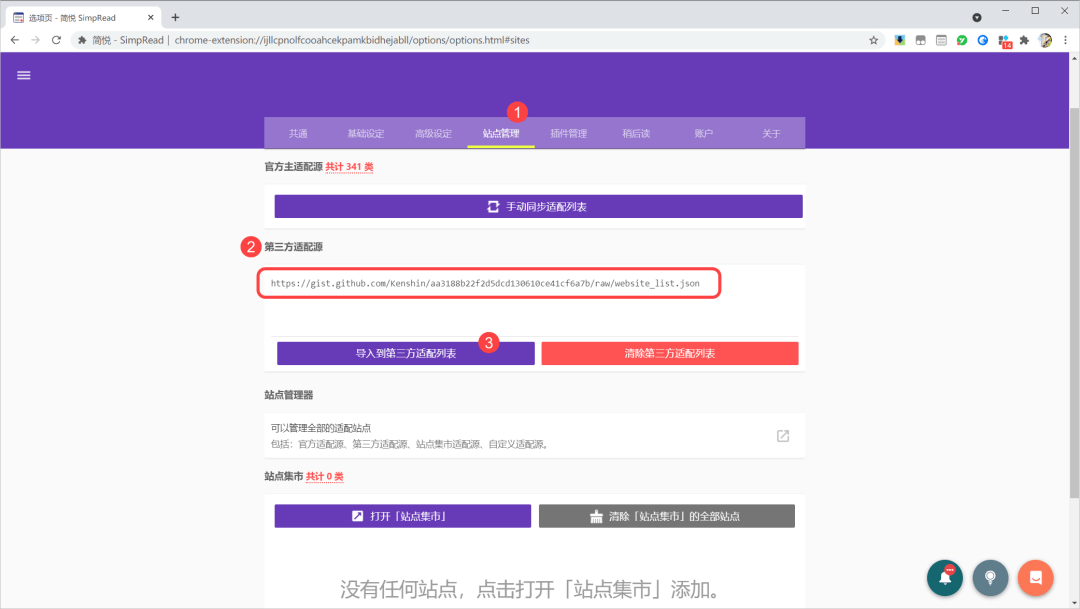
点击浏览器右上角安装的简悦插件,选择「选项」,打开插件的设置页面。

切换到「站点管理」选项卡,将下面的链接粘贴到页面的「第三方适配源」中,再点击下方的「导入到第三方适配列表」。
https://gist.github.com/Kenshin/aa3188b22f2d5dcd130610ce41cf6a7b/raw/website_list.json

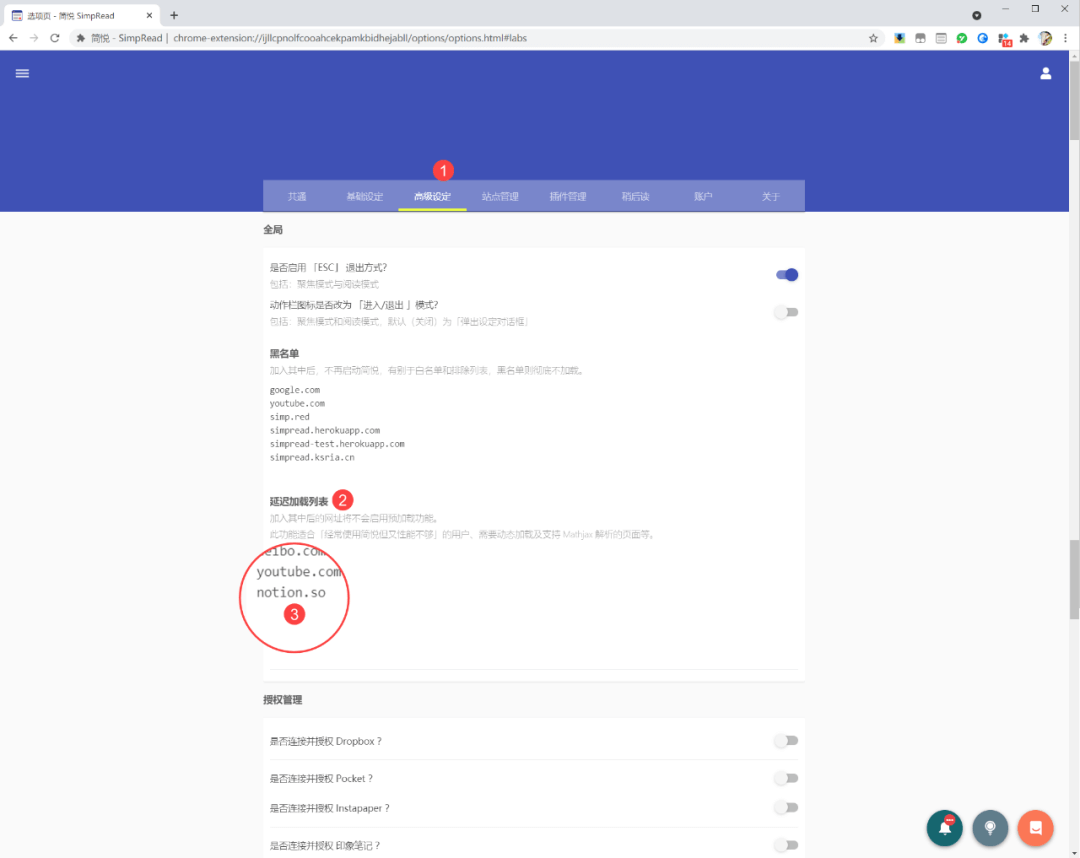
接着切换到「高级设定」选项卡,往下滑动页面,找到「延迟加载列表」,在其中添加 Notion 的域名 notion.so 。

完成以上操作之后,回到网页版的 Notion 页面,鼠标左键单击简悦插件图标,就可以进入简悦提供的阅读模式了。

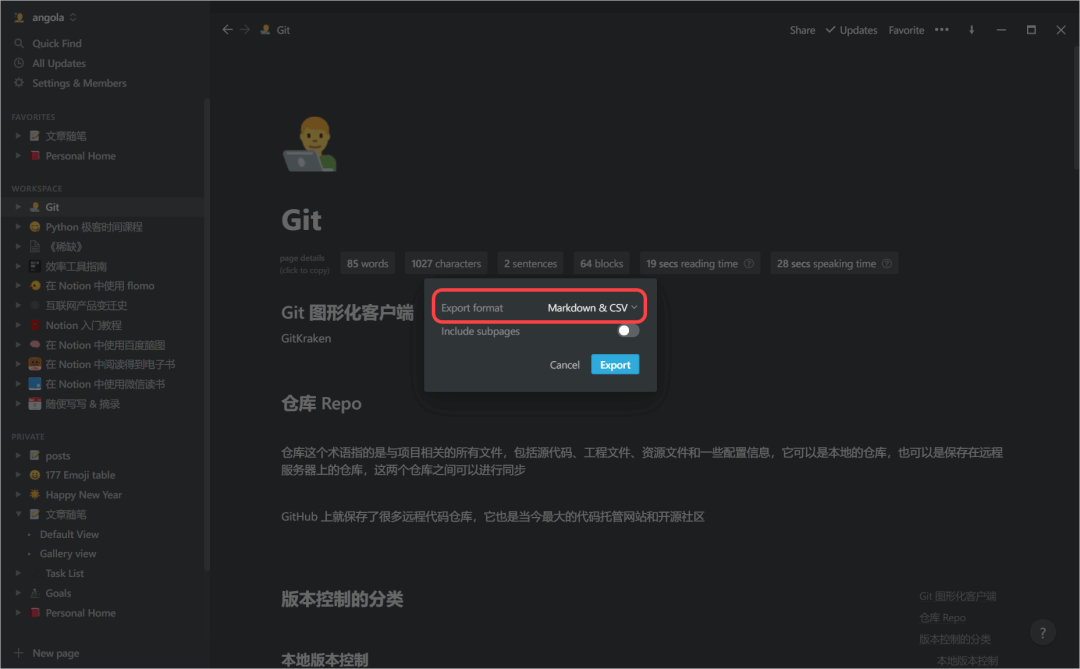
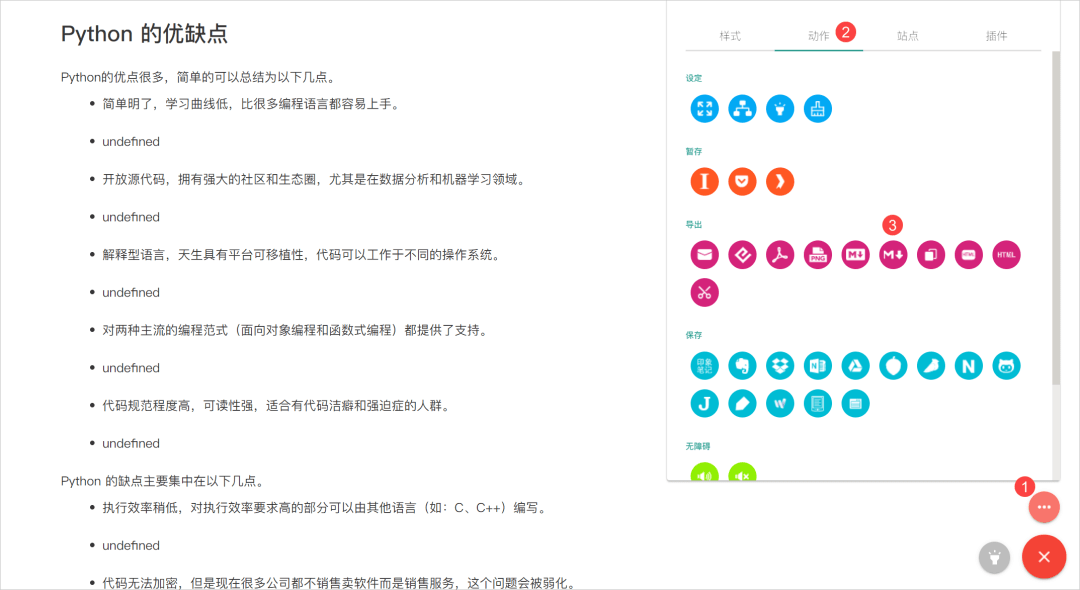
进入阅读模式之后,点击右下角的更多按钮「…」,将打开的面板切换到「动作」,导出中提供了「导出为离线 Markdown」的选项。

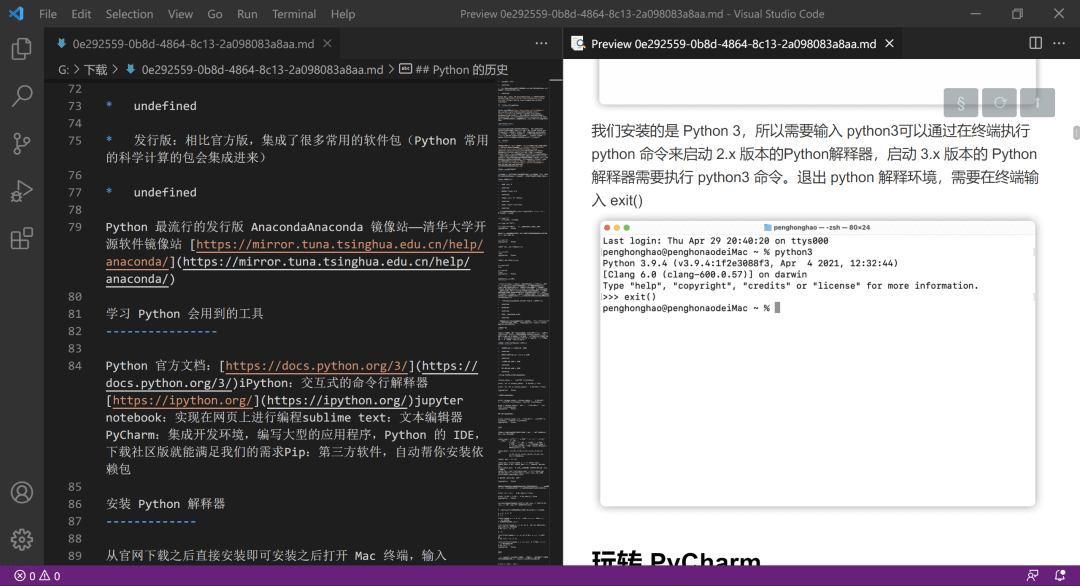
导出之后,为了查看导出的 Markdown 文档的效果,我在 VS Code 中打开了由简悦导出的 Markdown 文档,效果如下图,图片没有丢失,Perfect!

左侧是 Markdown 文档渲染前,右侧是渲染后的效果
以上就是本次想和你分享的内容。
看完文章如果觉得对你有帮助的话,别忘了点击底部的「点赞/在看」鼓励一下我,谢谢。
我的年度目标:公众号达到 1 万关注
目前进度 9419/10000
需要得到你的支持
公众号千千万,在比特世界相遇也是一种缘分
还没关注的朋友,请点下面👇👇的卡片关注