1. Make a Block
If a block you need can’t
be found in any of the current block categories, you can create one.
Click Make a Block.
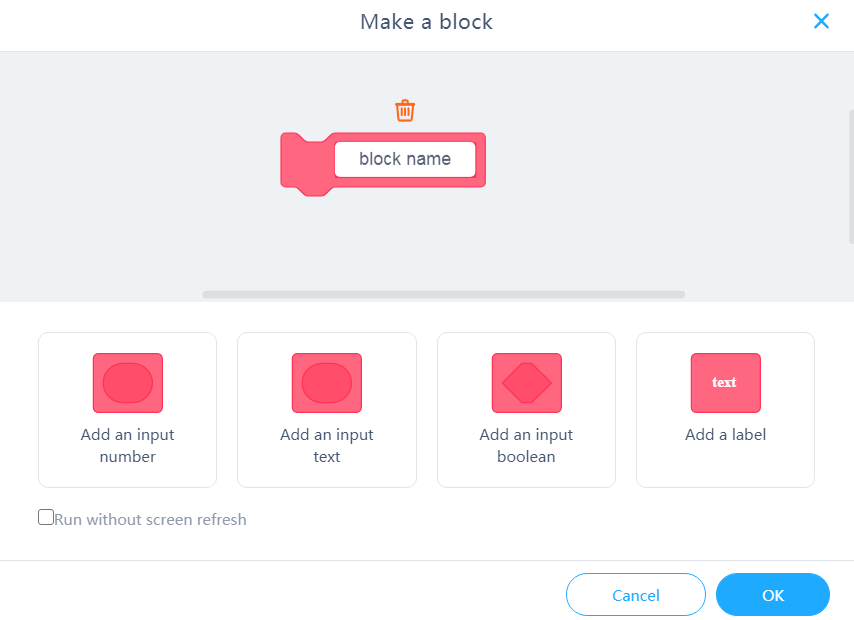
2. Set the appearance of your block

You can add input boxes and labels for your block as required.
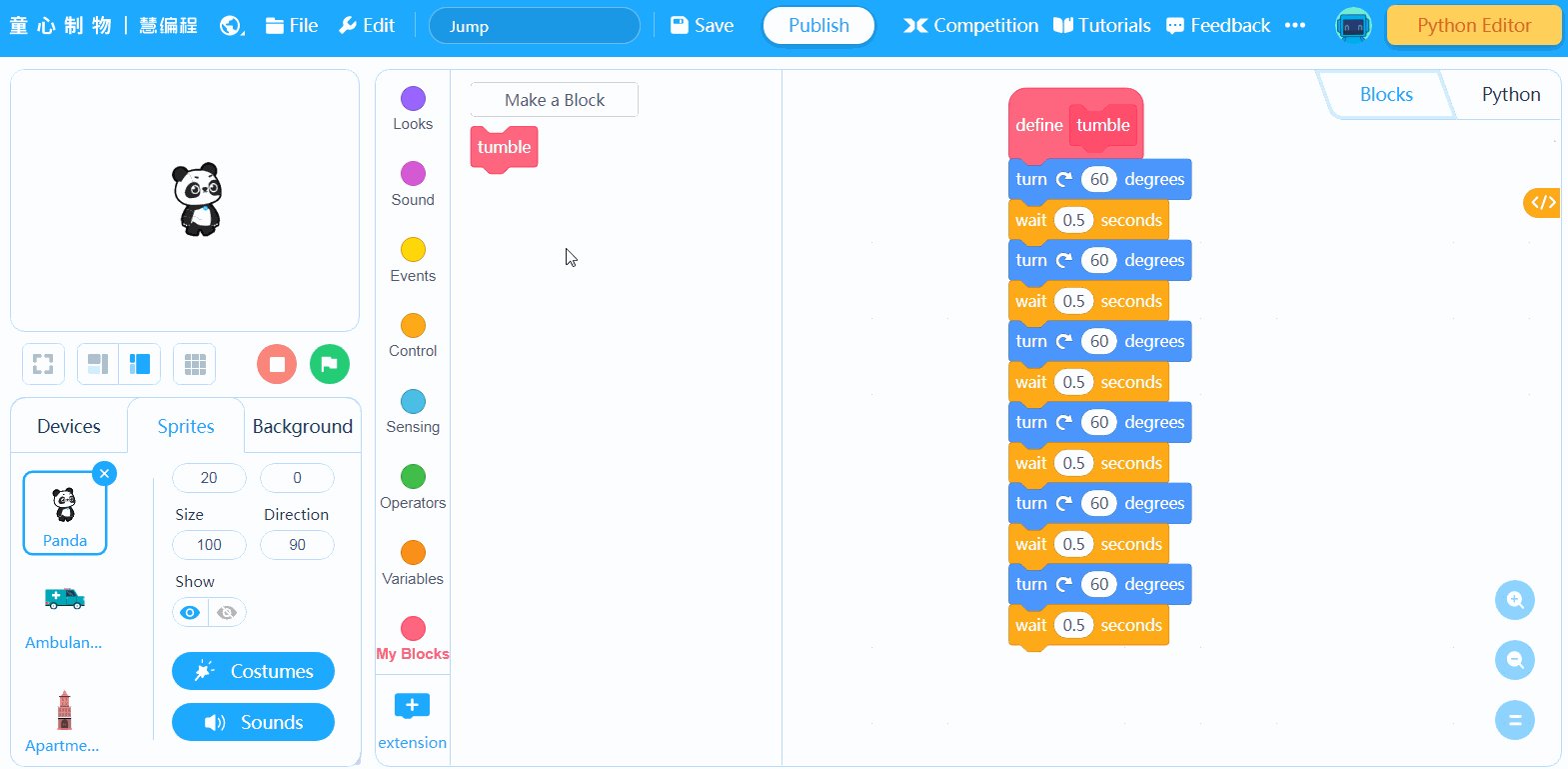
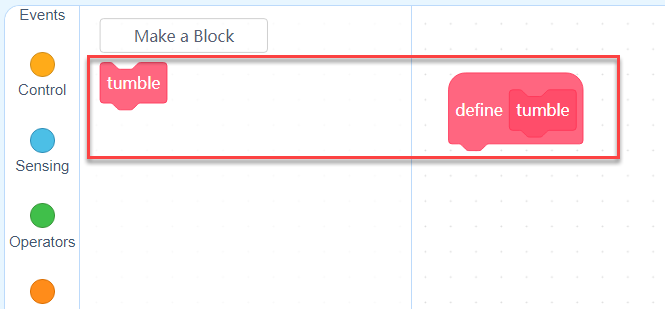
In this example, create the block tumble without adding any input boxes or labels.
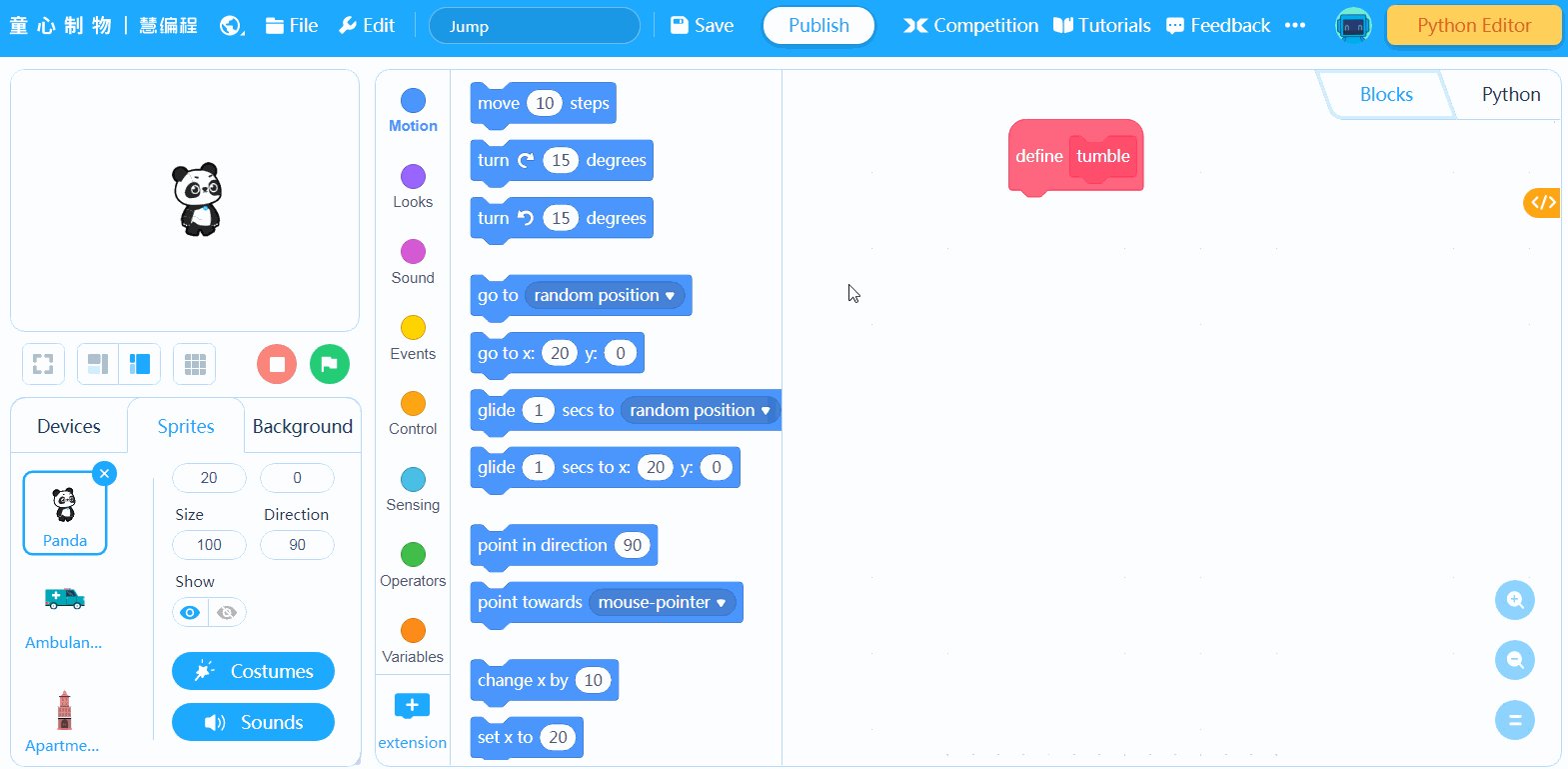
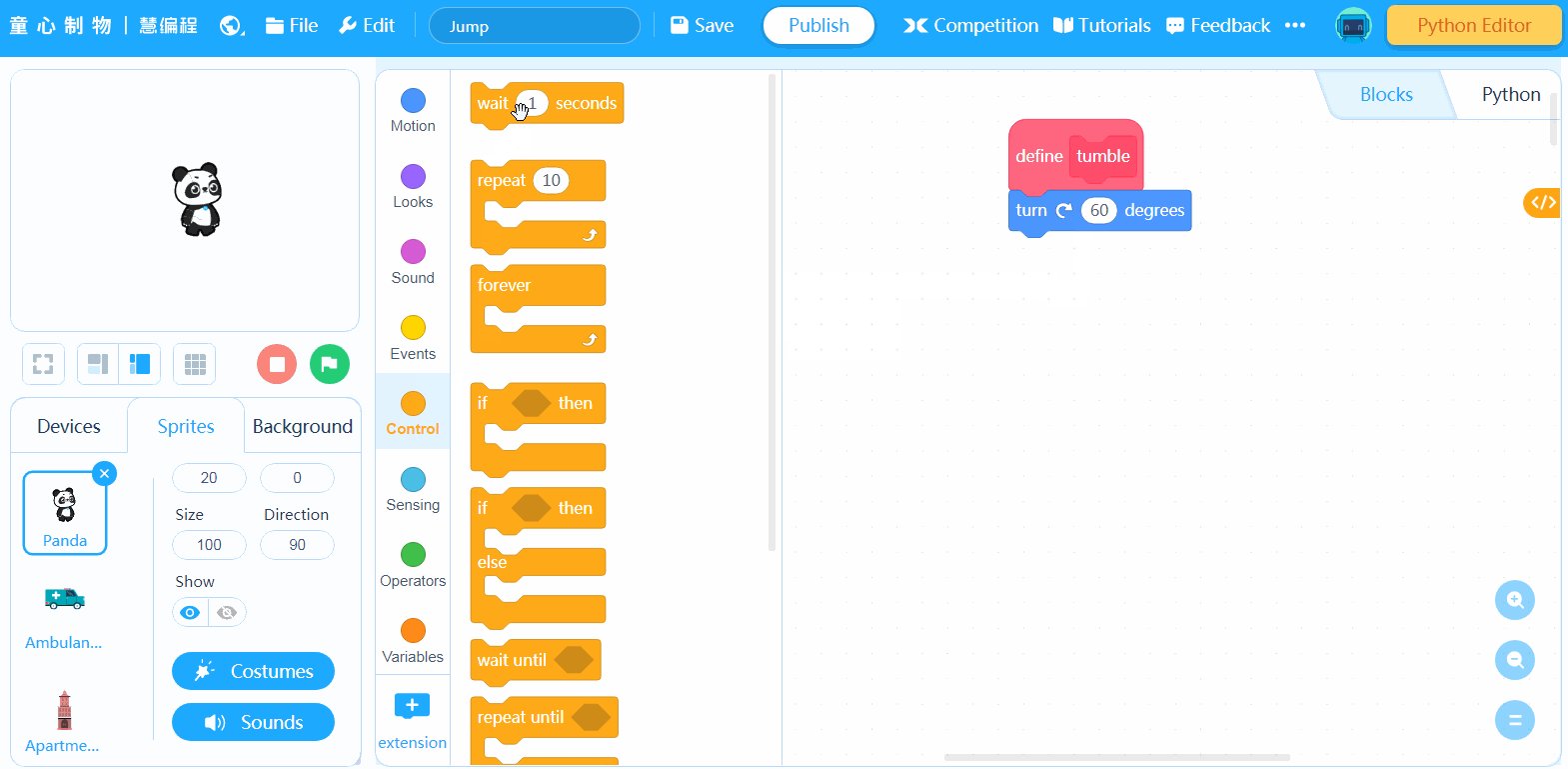
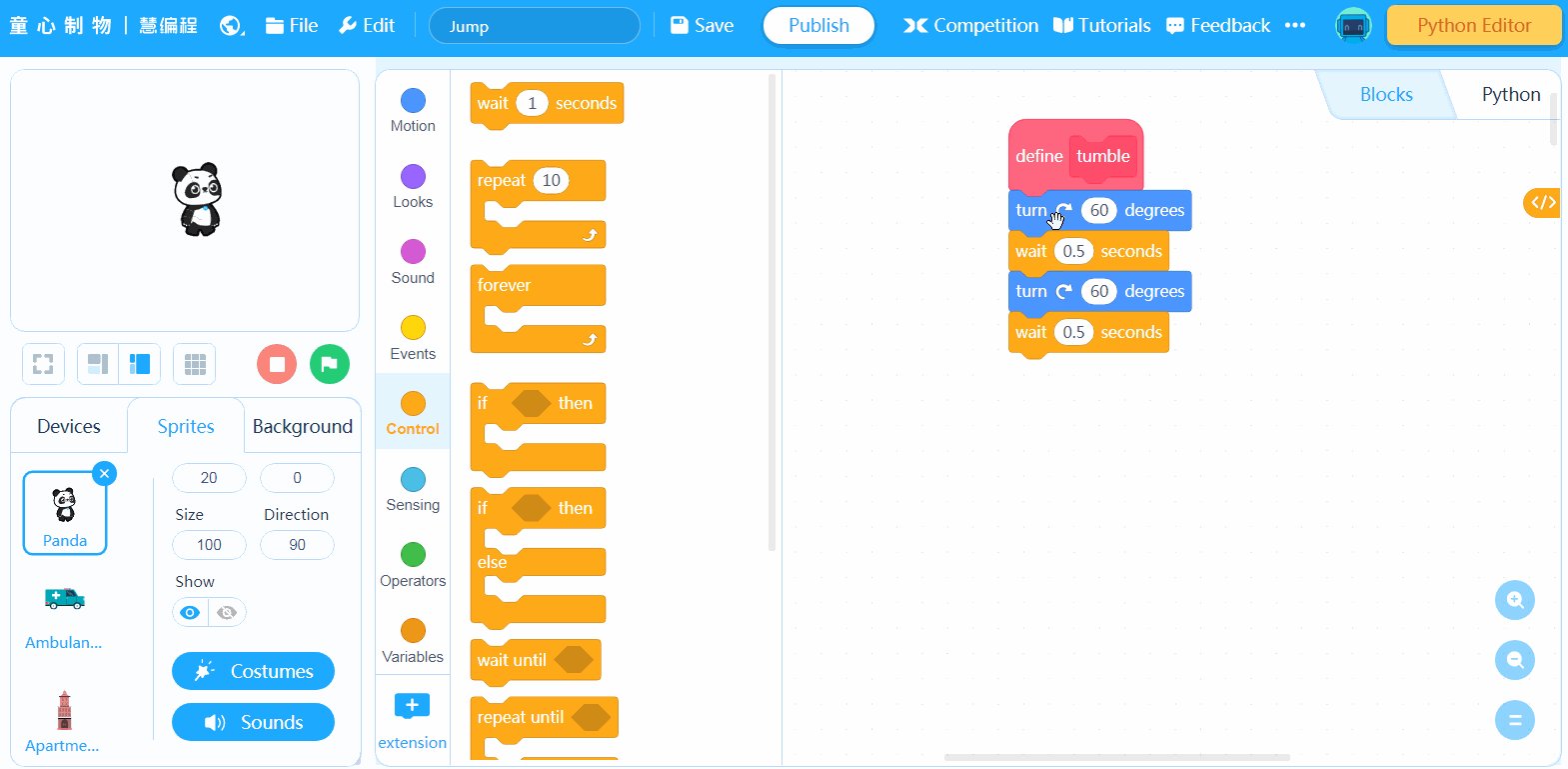
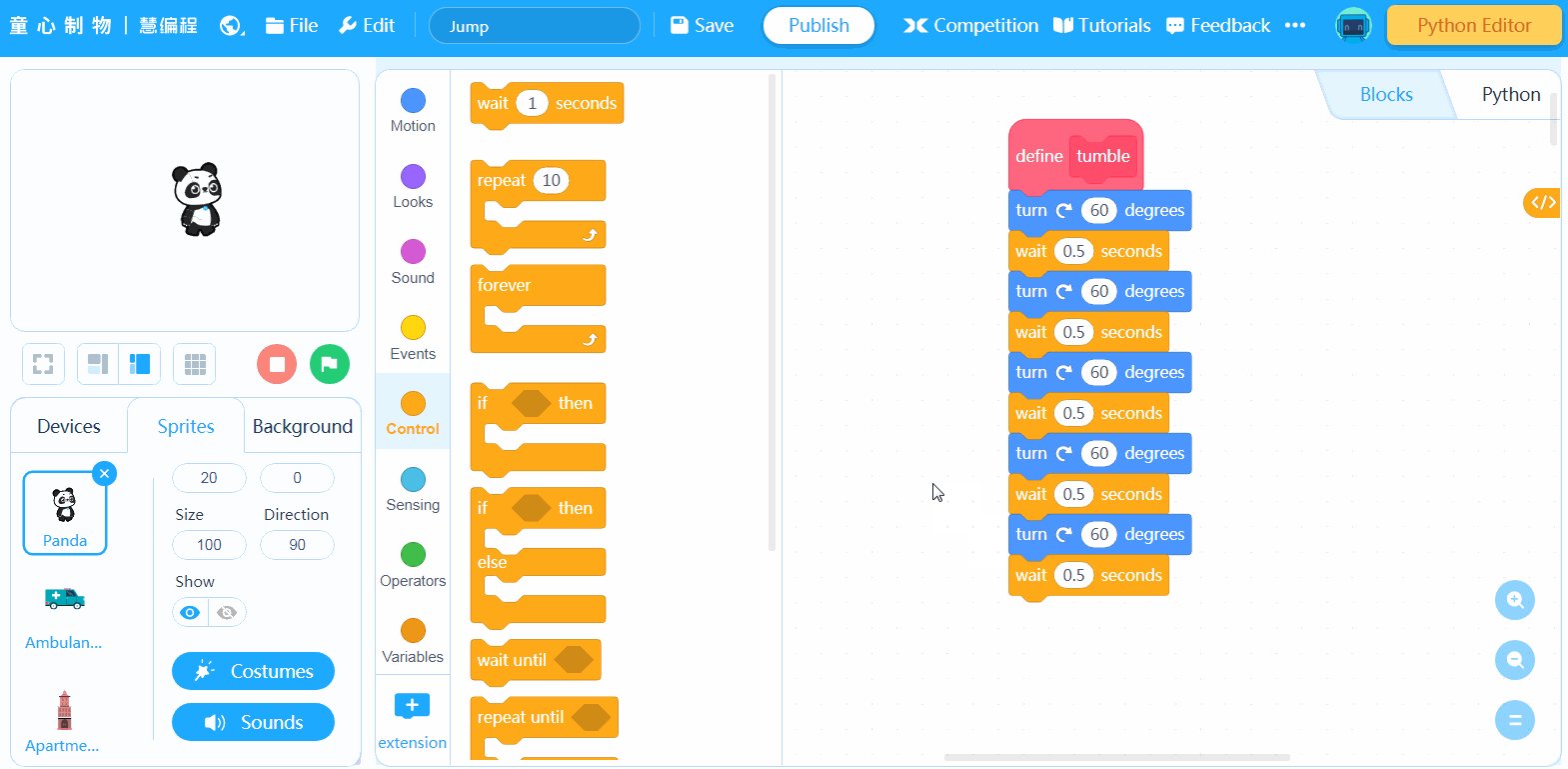
3. Set the function of your block
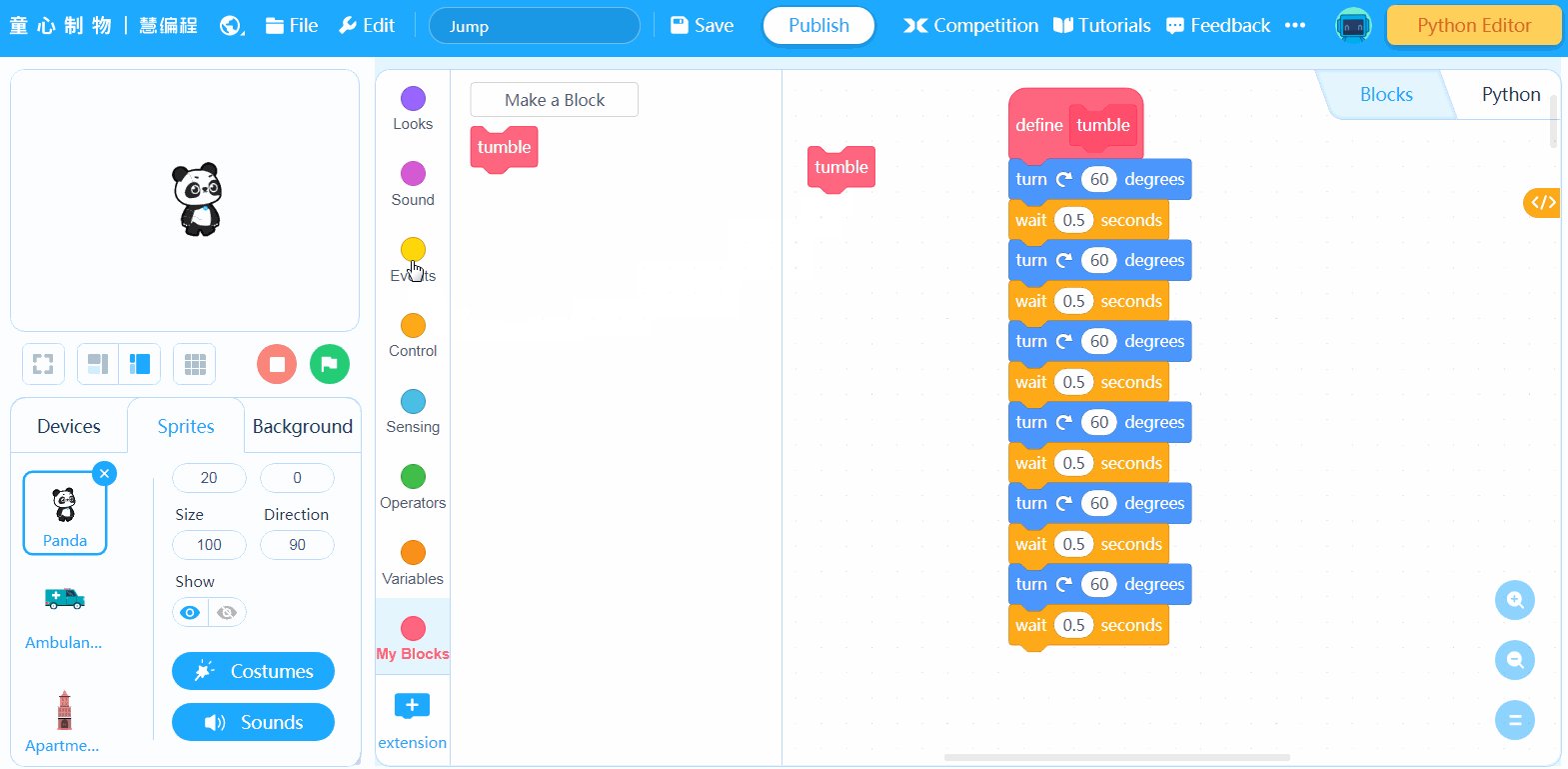
Drag the function blocks and drop them under the hat block define ( ) to set the function.
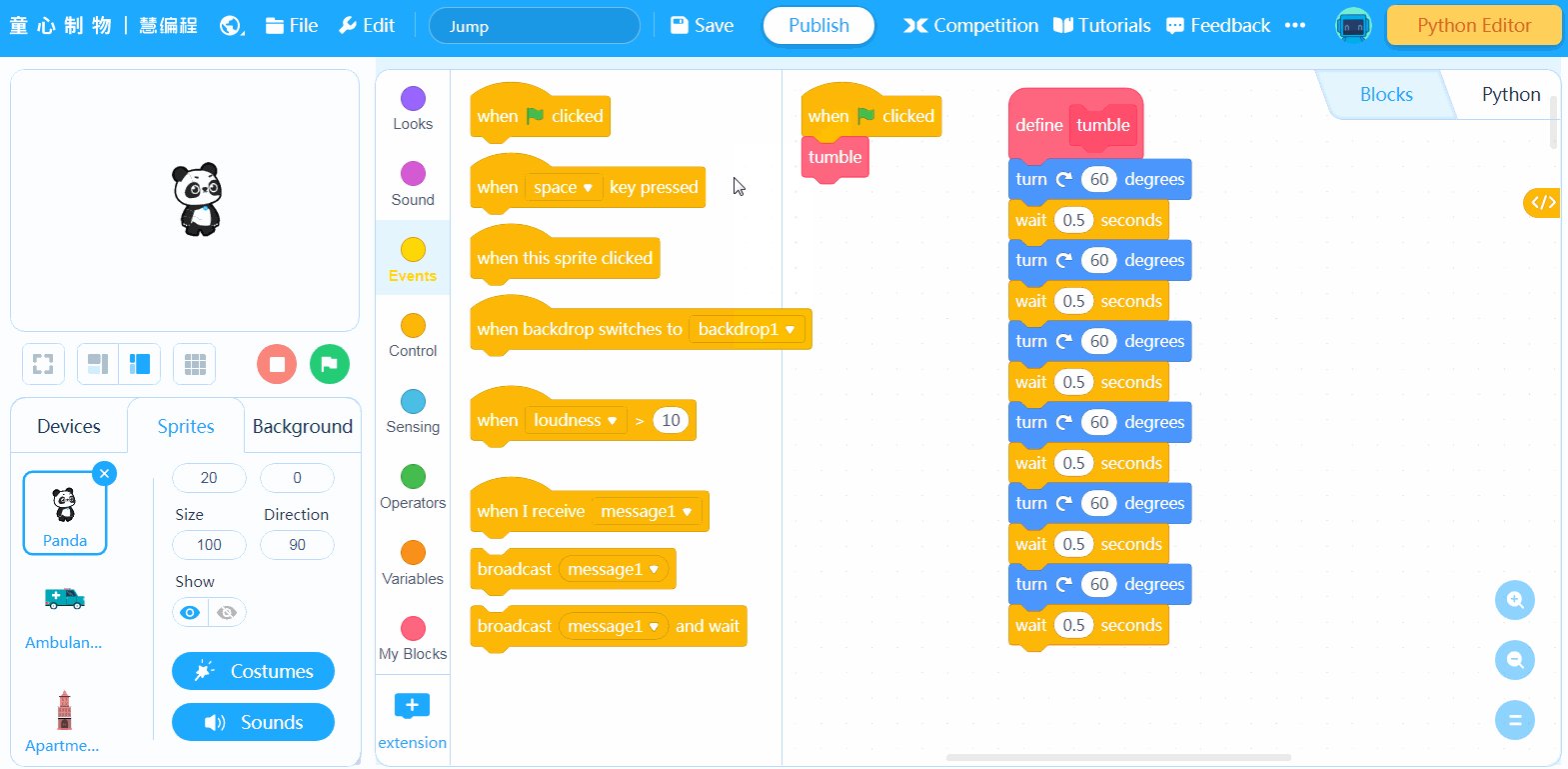
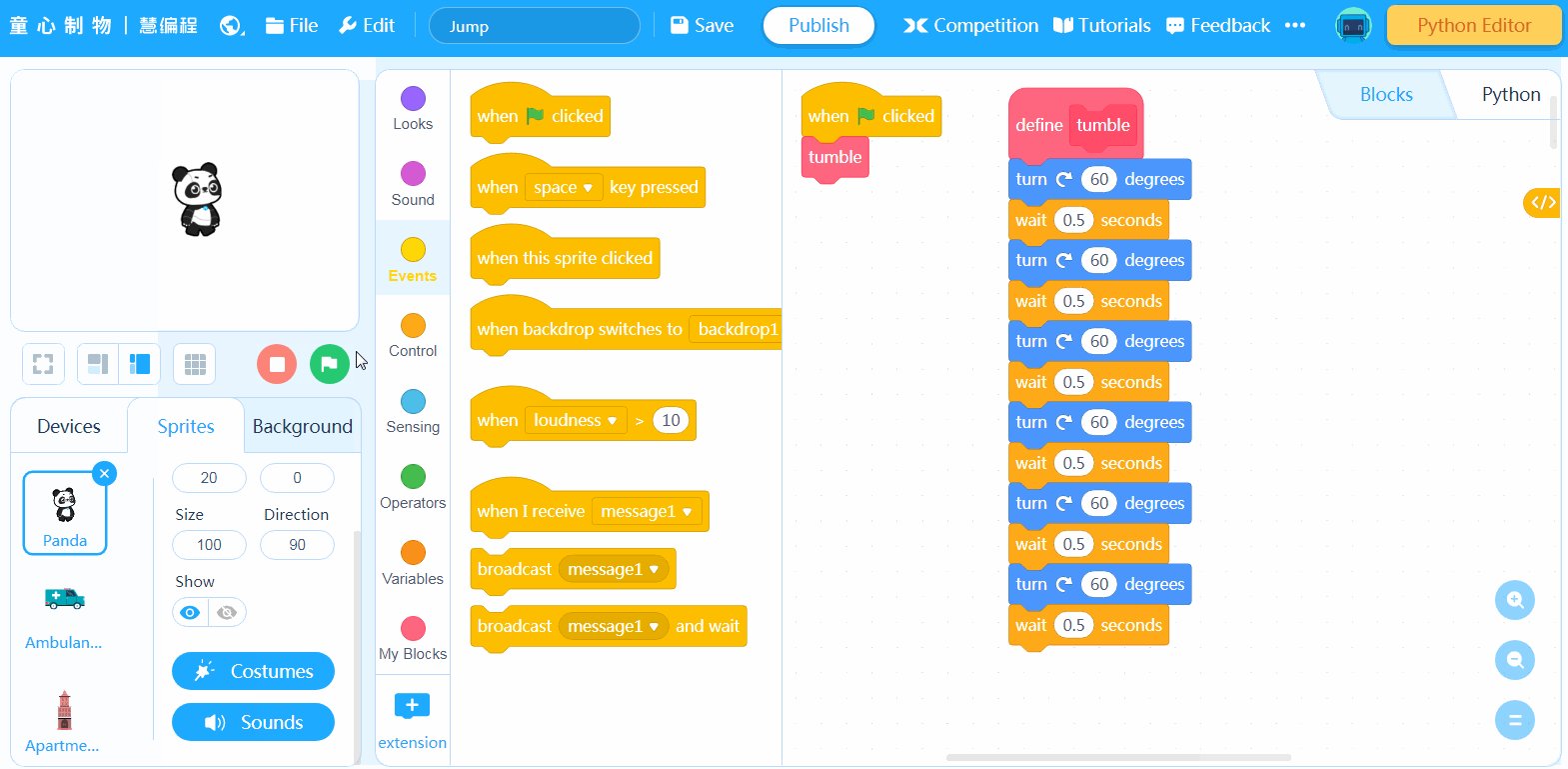
4. Write a program to test your block