- 1. say () for () seconds
- 2. say ()
- 3. think () for () seconds
- 4. think ()
- 5. switch costume to ()
- 6. next costume
- 7. switch backdrop to ()
- 8. next backdrop
- 9. change size by ()
- 10. set size to ()%
- 11. change () effect by ()
- 12. set () effect to ()
- 13. clear graphic effects
- 14. show
- 15. hide
- 16. go to () layer
- 17. go () () layer
- 18. costume ()
- 19. backdrop ()
- 20. size
1. say () for () seconds
Displays a speech bubble containing the specified text for the specified period
Example: 
When you click the green flag, the sprite says “Hello” for two seconds.
2. say ()
Displays a speech bubble containing the specified text
Example: 
When you click the green flag, the sprite says “Hello!”
3. think () for () seconds
Displays a thought bubble containing the specified text for the specified period
Example: 
When you click the green flag, the sprite thinks “Hmm…” for two seconds.
4. think ()
Displays a thought bubble containing the specified text
Example: 
When you click the green flag, the sprite thinks “Hmm…”
5. switch costume to ()
Changes the costume of the sprite to the specified one
Example: 
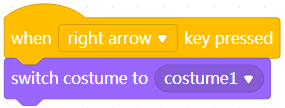
When you press the → key, the costume of the sprite is changed to costume1.
6. next costume
Changes the costume of the sprite to the next one in the costume list
If the current costume is the last one in the list, it is changed to the first one.
Example: 
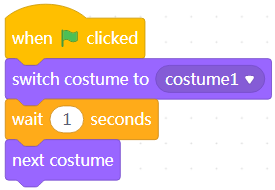
when you click the green flag, the costume of the sprite is changed to costume1 for one second and then changed to the next one.
7. switch backdrop to ()
Changes the backdrop of the stage to the specified one
Example: 
When you click the green flag, the backdrop of the stage is changed to backdrop1.
8. next backdrop
Changes the backdrop of the stage to the next one in the backdrop list
If the current backdrop is the last one in the list, it is changed to the first one.
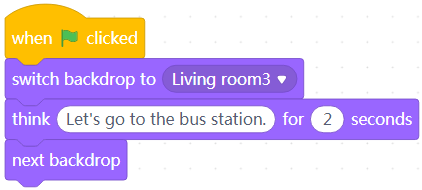
Example: 
Note: Add two backdrops for the stage. The first is a living room, and the second one is a bus station.
When you click the green flag, the sprite says “Let’s go to the bus station” in the living room and arrives at a bus station in two seconds.
9. change size by ()
Changes the size of the sprite by the specified percentage
A positive value indicate enlarging the size, and a negative one indicates shrinking.
Example: 
When you click the green flag, the size of the sprite is enlarged by 10%.
10. set size to ()%
Sets the size of the sprite, in percentage
The value 100% indicates the default size.
Example: 
When you click the green flag, the sprite is shrinked to 60% of the default size.
11. change () effect by ()
Changes the specified effect of the sprite by the specified amount
Seven effects are available, including color, fisheye, whirl, pixelate, mosaic, brightness, and ghost.
Example: 
When you click the green flag, the color effect of the sprite is increased by 25%.
12. set () effect to ()
Sets the specified effect of the sprite to the specified percentage
Seven effects are available, including color, fisheye, whirl, pixelate, mosaic, brightness, and ghost.
Example: 
When you click the green flag, the color effect of the sprite is set to 90%.
13. clear graphic effects
Removes all the effects of sprite
Example: 
When you click the green flag, all the effects of the sprite are removed.
14. show
Shows the sprite on the stage
Example: 
When you click the green flag, the sprite is displayed on the stage.
15. hide
Hides the sprite from the stage
Example: 
When you click the green flag, the sprite is displayed on the stage and disappears in two seconds.
16. go to () layer
Brings the sprite to the front or sends it to the back
If you add multiple sprites, one may overlap another. When this happens, you can use this block to bring a sprite to the front or send it to the back.
Example: 
When you click the green flag, the sprite is brought to the front.
17. go () () layer
Brings the sprite forward or sends it backward by the specified number of layers
If you add multiple sprites, one may overlap another. When this happens, you can use this block to bring a sprite forward or send it backward by the specified number of layers.
Example: 
When you click the green flag, the sprite is brought forward by one layer.
18. costume ()
Reports the number or name of the costume used by the sprite
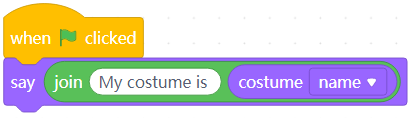
Example: 
When you click the green flag, the sprite tells the name of its costume.
19. backdrop ()
Reports the number or name of the backdrop used by the sprite
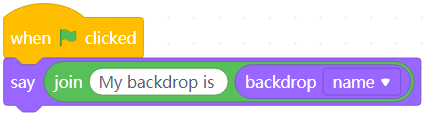
Example: 
When you click the green flag, the sprite tells the name of its backdrop.
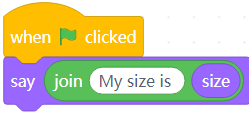
20. size
Reports the current size of the sprite
Example: 
When you click the green flag, the sprite tells its current size.

