- 1. move () steps
- 2. turn () degrees
- 3. turn left () degrees (counterclockwise)
- 4. go to ()
- 5. go to x: () y: ()
- 6. glide () secs to ()
- 7. glide () secs to x: () y: ()
- 8. point in direction ()
- 9. point towards ()
- 10. change x by ()
- 11. set x to ()
- 12. change y by ()
- 13. set y to ()
- 14. if on edge, bounce
- 15. set rotation style ()
- 16. x position
- 17. y position
- 18. direction
1. move () steps
Moves the sprite forward the specified number of steps
Example:
When you click the green flag, the sprite moves forward 10 steps.
2. turn () degrees
Turns the sprite clockwise the specified degrees
Example:
When you press the → key, the sprite turns clockwise 15 degrees.
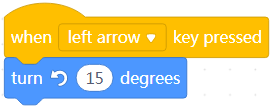
3. turn left () degrees (counterclockwise)
Turns the sprite counterclockwise the specified degrees
Example:
When you press the ← key, the sprite turns counterclockwise 15 degrees.
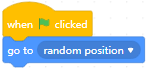
4. go to ()
Moves the sprite to a random position, the mouse-pointer position, or the position of another sprite
Example:
When you click the green flag, the sprite moves to a random position of the stage.
5. go to x: () y: ()
Moves the sprite to the specified position (x,y) of the stage
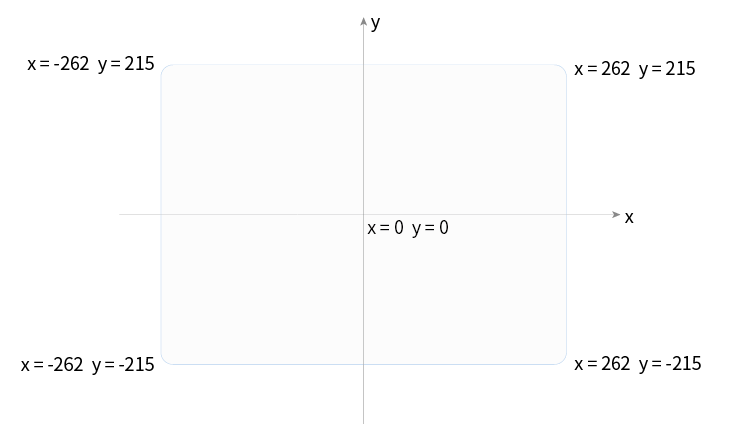
Coordinates of the stage:
Example:
When you click the green flag, the sprite moves the position (0,0) of the stage.
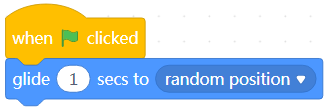
6. glide () secs to ()
Moves the sprite to a random position, the mouse-pointer position, or the position of another sprite in the specified period of time
Example:
When you click the green flag, the sprite moves to a random position of the stage in one second.
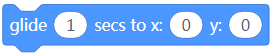
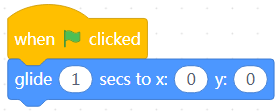
7. glide () secs to x: () y: ()
Moves the sprite to the specified position (x,y) of the stage in the specified period of time
Example:
When you click the green flag, the sprite moves to the position (0,0) of the stage in one second.
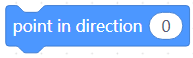
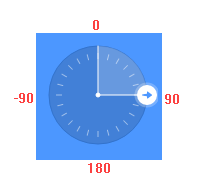
8. point in direction ()
Makes the sprite face the specified direction
The angles and their directions are defined as follows.
Example:
When you click the green flag, the sprite faces the 90-degree direction (the right side).
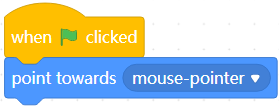
9. point towards ()
Makes the sprite face the mouse pointer or another sprite
Example:
When you click the green flag, the sprite faces the mouse pointer.
10. change x by ()
Changes the x-coordinate of the sprite by the specified value
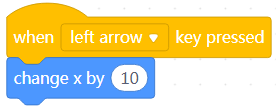
Example:
When you press the ← key, the x-coordinate of the sprite is increased by 10.
11. set x to ()
Sets the x-coordinate of the sprite to the specified value
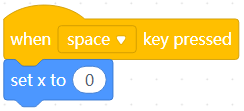
Example:
When you press the space key, the x coordinate of the sprite is set to 0.
12. change y by ()
Changes the y-coordinate of the sprite by the specified value
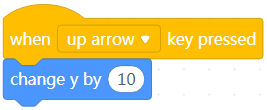
Example:
When you press the ↑ key, the y-coordinate of the sprite is increased by 10.
13. set y to ()
Sets the y-coordinate of the sprite to the specified value
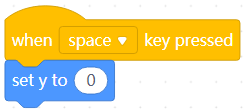
Example:
When you press the space key, the y-coordinate of the sprite is set to 0.
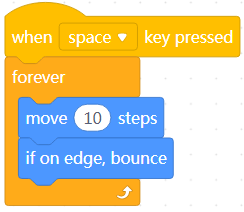
14. if on edge, bounce
Makes the sprite bounce back when it touches the edge of the stage
Example:
After you press the space key, the sprite keeps moving forward and bounces back when it touches the edge of the stage.
15. set rotation style ()
Sets the rotation style of the sprite
The following styles are available:
- left-right: The sprite faces only left or right.
- don’t rotate: The sprite always faces one direction.
- all around: The sprite can face any direction.

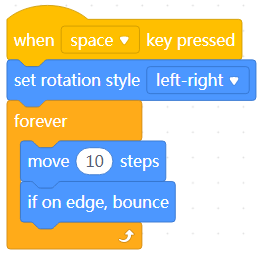
Example:
When you click the space key, the sprite keeps moving forward and bounces back when it touches the edge of the stage, and it always faces left or right.
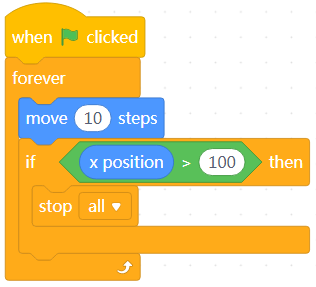
16. x position
Reports the x-coordinate of the sprite
Example:
After you click the green flag, the sprite moves forward and stops when the x-coordinate of the sprite is greater than 100.
17. y position
Reports the y-coordinate of the sprite
Example:
After you click the green flag, the sprite moves up and stops when the y-coordinate of the sprite is greater than 100.
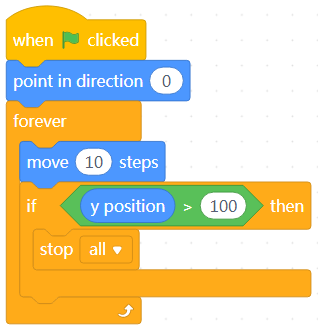
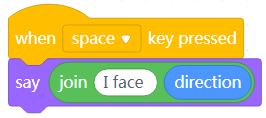
18. direction
Reports the direction the sprite faces
Example:
When you press the space key, the sprite reports the direction it currently faces.

