前言:背景介绍
交互设计文档,一份完整的产品报告
交互设计文档—->交互设计说明
交互设计文档
“交互设计文档”是交互设计师的主要设计产出物。是产品从“用户需求”到“可用性产品”的一个重要环节。不仅仅只是画线框图这么简单(所谓的线框仔就是由此得名),还需要有清晰的产品化思维,熟练掌握需求分析,构建信息架构,掌握整体的业务流程与任务流程,更需要有规范严谨、结构清晰的设计说明。
一份好的交互设计文档可以树立设计师专业的行业形象,获得同事认可与尊重,更可以有效降低产品设计过程中的沟通成本,提升工作效率,促进产品研发的顺利进行。
有关完整的“交互设计文档”应该如何设计,已经在前文中加以详细论述,这里就不再赘述。
有兴趣的同学,可以点击下方链接,跳转查看 。
交互设计文档规范
交互设计说明
不想成为“线框仔”,沦为产品需求的附庸,就需要不断深化知识结构,增强设计专业性。
纵观整个交互设计文档。有为了记录更新的“更新日志”;也有描述产品概况需求分析的“设计背景”;更优描述产品整体结构的“信息架构”;还有描述业务流程解析功能逻辑的“业务流程图”“任务流程图”。
然而,结构完整,逻辑严谨,考虑全面的设计说明,才是优秀交互设计文档的关键因素。不仅可以通过详细的文字,表述3£页面跳转关系,更可以通过清晰的图形化展示,充分表现设计思路,减少认知偏差,提升开发效率。
文章思路
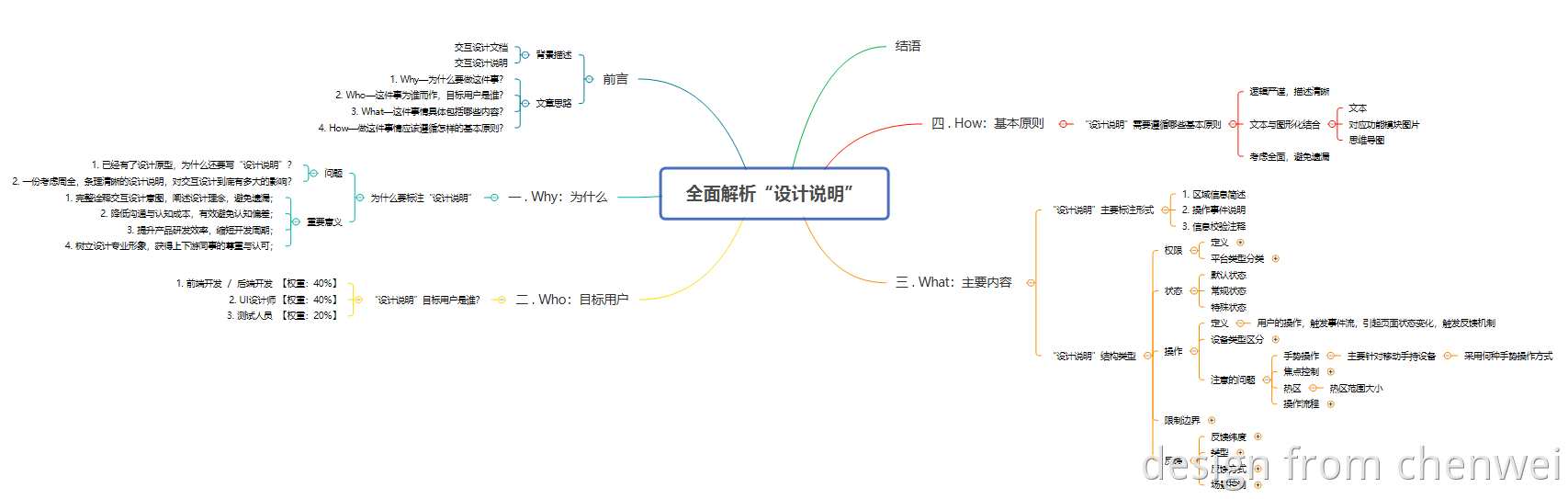
在做任何一件事情之前,我都会问自己几个问题(Why/Who/What/How)。
●Why—为什么要做这件事?
●Who—这件事为谁而作,目标用户是谁?
●What—这件事情具体包括哪些内容?
●How—做这件事情应该遵循怎样的基本原则?
一 . Why:为什么
为什么要标注“设计说明”
问题:
1已经有了设计原型,为什么还要写“设计说明”?
2一份考虑周全,条理清晰的设计说明,对交互设计到底有多大的影响?
千人千面,一千个人心中,有一千个哈姆雷特。由于教育背景,成长环境,基因传承,知识结构的差异,对于同一件事,每个人都有着不同的思考方式,这就会造成“认知偏差”。而对于设计原型来说,无论技法如何娴熟,效果如何逼真,也终究会存有很多需求细节无法充分表现,很多设计意图无法充分展示。这样,无论是后期开发者还是团队其他设计师,都会对原本的设计意图产生误解,最终使产品实现与设计意图大相径庭,增加无谓的开发成本和沟通成本。所以交互设计,不仅仅只是输出原型图,还需要针对设计内容,进行设计标注,完善设计说明,更加清晰全面的展示设计意图,更好地推动设计落地。
重要意义:
1完整诠释交互设计意图,阐述设计理念,避免遗漏;
2降低沟通与认知成本,有效避免认知偏差;
3提升产品研发效率,缩短开发周期;
4树立设计专业形象,获得上下游同事的尊重与认可;
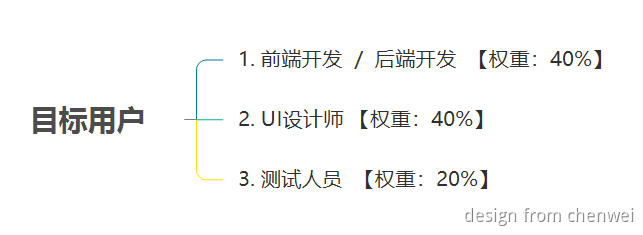
二 . Who:目标用户
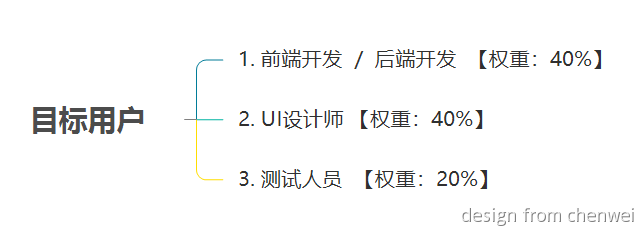
“设计说明”目标用户是谁?
1. 前端开发/ 后端开发 【权重:40%】
●用户关系:根据交互原型及设计说明,搭建页面结构/软件结构/接口关系;
●关注重点:页面数量,功能点复杂程度,逻辑关系,交互方式,页面功能实现难度,边界限制,异常情况处理;
2. UI设计师 【权重:40%】
●用户关系:根据交互原型和设计说明,丰富页面视觉设计;
●关注重点:排版布局,元素关系,视觉可拓展性;
3. 测试人员 【权重:20%】
●用户关系:根据设计原型和设计说明,构建系统化测试用例;
●关注重点:整体流程,任务流程,功能闭环,使用反馈,特殊情况;
注:这里的权重比例,指的是“目标用户”使用交互设计文档的频率与关联程度。
三 . What:主要内容
“设计说明”主要标注形式
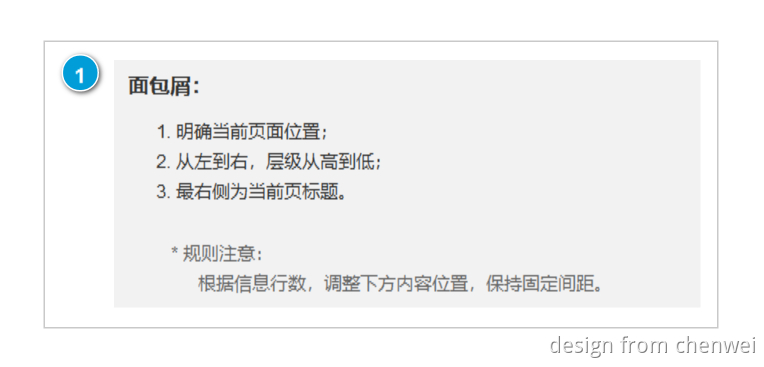
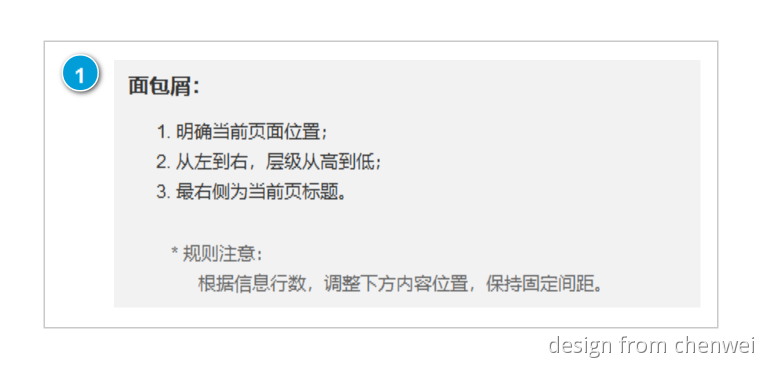
1. 区域信息简述
●定义:此种注释模块,一般无具体内容操作或单一操作内容,着重强调描述区域内元件基本功能信息,控件规则,内容状态,页面逻辑等基本信息,且逻辑信息较简单,无表单无复杂逻辑判断。
●内容:基本功能定义、功能逻辑说明、信息状态说明、特殊情况阐述。
2. 操作事件说明
●定义:此种注释模块,内容信息丰富,作为设计说明的主要功能模块存在。主要描述某种操作事件所引发的状态变化,页面变化,内容校验等操作反馈。涉及内容类型广泛且容易遗漏。
●内容:元件操作说明、功能前置条件、主要事件流、异常事件流、页面跳转、内容校验等…..

3. 信息校验注释
●定义:数据内容校验是软件设计中的一种重要实践场景,主要出现在表单填写,信息输入等相关界面中。考虑周全,充分全面的信息注释,可以有效提升用户体验,保证信息完整。
●内容:信息条目,触发方式,内容边界(空、数值范围、内容长度),状态反馈(默认状态、常态、错误状态)。

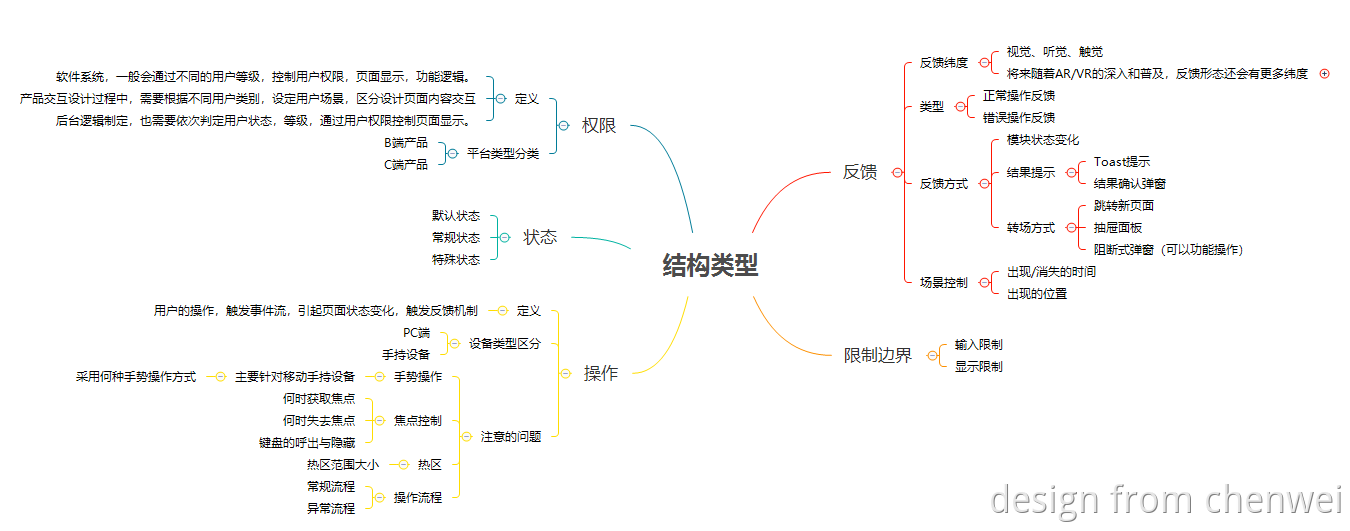
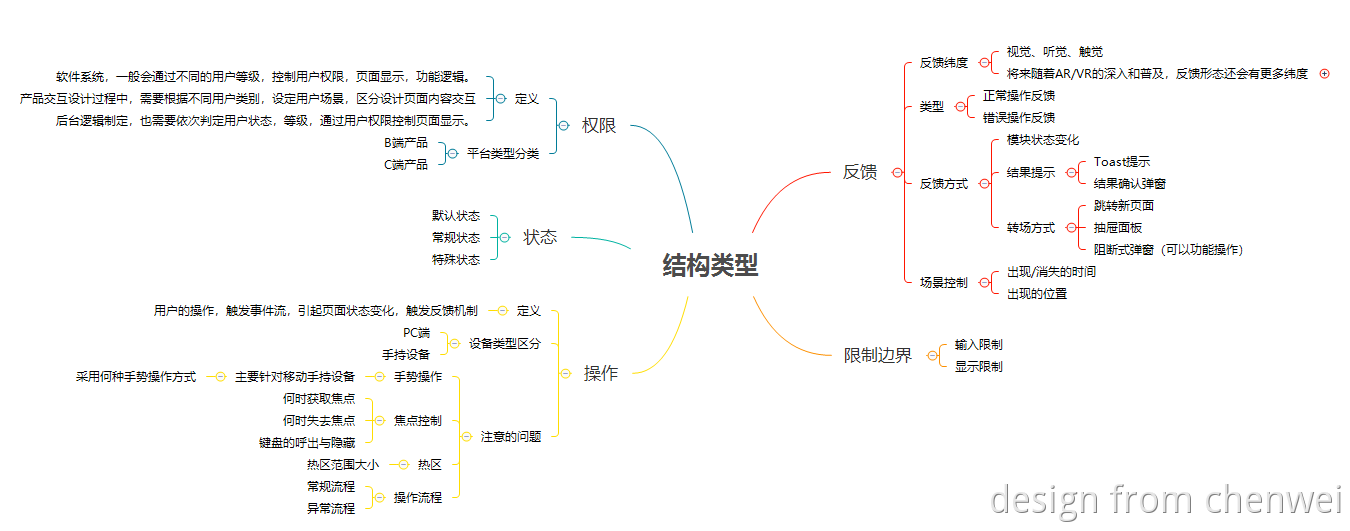
“设计说明”结构类型
注:设计说明主要可以分为【权限】【状态】【操作】【边界限制】【反馈】五个方面来表述。基本上所有的页面设计说明都可以由这五种元素构成。

1. 权限
定义
●软件系统,一般会通过不同的用户等级,控制用户权限,页面显示,功能逻辑。
●产品交互设计过程中,需要根据不同用户类别,设定用户场景,区分设计页面内容交互。
●后台逻辑制定,也需要依次判定用户状态,等级,通过用户权限控制页面显示。
平台区分
1B端产品线
a普通用户(一般用户)
b一般管理员(局限性的管理权限)
c超级管理员(团队领导,拥有最高权限)
2C端产品
a游客用户(未登录的游客用户)
ⅰ例如:新浪微博,不注册用户,但是依然可以正常浏览微博内容,但无法进行内容定制化展示。
b普通用户(已完成注册,并登录的普通用户)
ⅰ例如:所有通过手机邮箱等渠道完成注册的软件用户,可以完成信息定制化,内容自定义。
c会员/非会员用户(存在功能权限上的区别)
ⅰ例如:知识付费产品“得到”,听书会员用户,可以借阅并收听过去及未来一年内所有书籍解说。通过会员。制度,收取会员费用,形成盈利渠道。同时通过会员制度区分关键用户,形成超级用户体系,着重培养忠实用户体系。
d不同会员等级用户(游戏化等级思维,标识或者部分功能区别)
ⅰ例如:迅雷,QQ等具有游戏化思维等级观念软件,随着使用时间或者充值金额提升用户等级,开放对应等级权限,
e男性用户/女性用户(部分软件定制化需求上的区分)
ⅰ例如:部分新闻阅读类软件,注册后定制化过程,根据用户选择性别类型,推荐符合性别特征的订阅内容,较少用户过滤环节,提升用户体验。
f认证用户/非认证用户(身份认证/学历认证/职业认证)
ⅰ例如:一般出现在招聘类,交友类,安全交易类软件。通过用户认证,提升用户可信度,增强网络安全,提供更优质服务。完善用户信用体系。
2. 状态
状态主要包括三种:默认状态、常规状态、异常状态
默认状态
a. 定义:页面内容默认形态表现,遵循用户习惯,减少用户操作,提升用户体验。
b. 常规的默认状态场景
ⅰ表单设计中,下拉框默认选项(符合真实场景,减少用户操作);
ⅱ表单设计中,文本框默认文案;
ⅲ表单设计中,默认文字提示;
ⅳ注册后,未设置,自动生成的,默认头像,默认昵称;
ⅴ输入特定信息,系统调用的“默认键盘”(主要针对移动端产品);
ⅵ页面搜索结果 / 列表页面的 “默认排序”方式;
ⅶ对于一些【同意XXX协议】的“默认选中”的判断规则(具体是否勾选根据实际情况而定);
ⅷ“注册/登录”类似需要校验内容长度的页面,对按钮默认状态的控制;
常规状态
1. 定义:一般页面“正常操作流程”情况下页面的显示与操作反馈。
异常状态
1. 定义:页面“异常流程”状态,页面的内容显示与操作反馈结果。
2. 常见的异常状态
a.页面崩溃
b.无网络
i. Toast提示
1. 场景:类似于“新闻类”的内容型产品,突然断网,但页面已经预加载了一部分信息缓存,如果“页面突然消失”“变为空白状态”“插画形态展示”。让用户丧失安全感。
2. 特点:轻量级,文案简洁,Toast提示后自动消失,仍然可浏览缓存内容。
ii. 无网络空白插画
1. 场景:新页面加载,无法获取网络,空白插画页面,缓解用户焦虑。
2. 特点:告知当前状态,亲切自然,缓解焦虑,无缓存 。
ⅲ. 顶部状态条提醒
1. 场景:即时通讯平台(QQ,微信,TIM,钉钉),既可以提示用户当前状态,同时不影响已有信息查看和部分功能操作。
2. 特点:如果未重新获取网络,通知条常驻。
c. 页面被删除
d. 页面加载失败
e. 空白页
f. 系统错误
g. 页面刷新状态
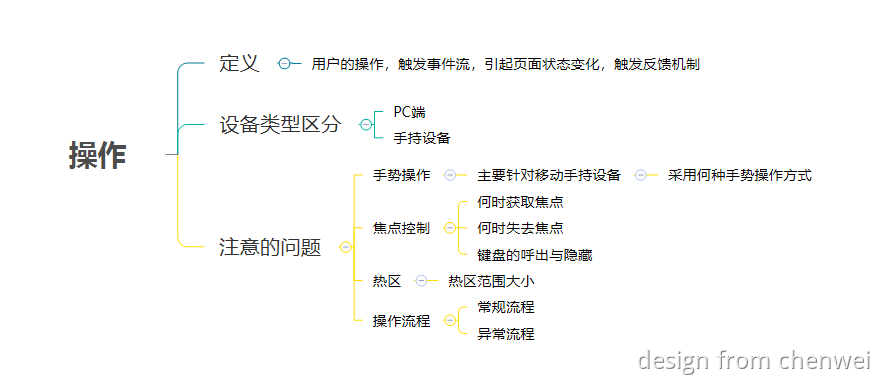
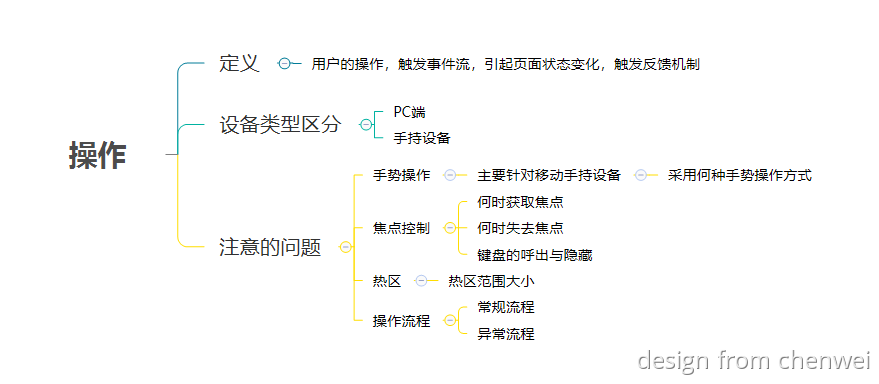
3. 操作

1. 定义:用户的操作触发事件流,引起页面状态变化,触发反馈机制。
2. 设备类型:PC端 / 手持触摸设备
3. 手势操作:主要针对移动手持设备
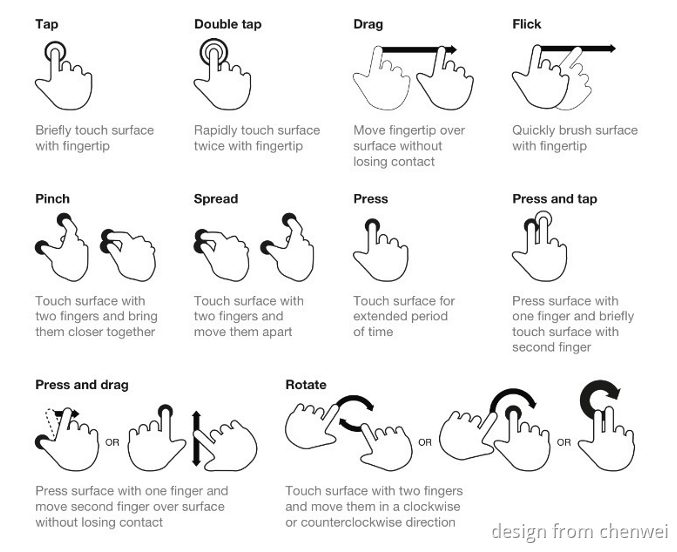
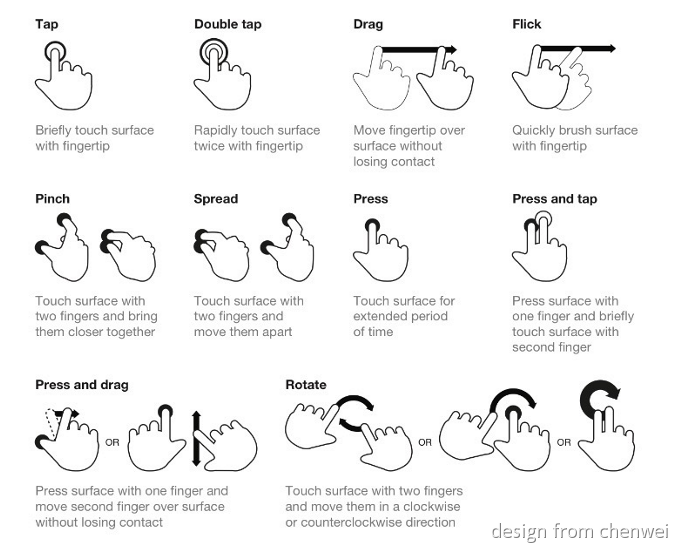
触屏设备中触发的手势操作多种多样,但都是一些基本的手势操作组合演变而成,常见的手势操作有:
Tap(单击)、Doubletap(双击)、Drag(拖拽)、Flick(轻滑)、Pinch(捏合)、Spread(捏放)、Press(长按)、Press andtap(双指长按)、Press and Drag(长按拖动)、Rotate(双指旋转)、Multi-finger tap、Multi-fingerdrag、Squeeze等等。

该图片来源于网络
4. 焦点控制
●何时获取焦点
●何时失去焦点
●键盘的呼出与隐藏(主要指的是移动端设备)
5. 热区:热区范围的大小
6. 操作流程
●常规流程
●异常流程
7. 反馈:用户操作反馈
4. 边界限制
1输入限制
●内容:文本输入,数字输入,图片输入,语音输入。
●内容边界
○内容为“空”;
○极限值,数值范围边界(最大值、最小值);
○数值长度;
●实践问题:
○空:当未输入内容时,是不可以发送的,那么该怎么告诉用户不可发送呢?比如button 不可点击。
○最小限制:有些需要输入超过10个字才能发送,那该怎么告诉用户最小输入内容呢?
○最大值:输入内容一般都会有最大限制,怎么告诉用户输入文本的最大限制呢?
○最大值:当用户输入超过最大限制的时候,怎么告诉用户不能继续输入了呢?是直接toast 提示,还是限制用户输入,还是在每次输入的时候,实时反馈用户当前字数,以及还差多少字到达最大限制呢?
○数值长度变化:当输入内容超出输入框的时候,输入框是不是会随着输入字数的增多而发生一定的变形呢?
2显示限制
●内容:文本显示,数字显示
●内容边界:
○空白状态显示;
○极限值,内容显示边界,内容较多,是否全部显示,不显示的部分处理方式;
○数字显示(数值长度范围控制);
●实践问题
○空状态:对于无显示内容时,该怎么显示呢?是空状态代替呢?还是删减掉一些内容?
○极限值:对于文本的显示,当内容较多时,是否需要全部显示出来,对于不需要显示的内容是怎么处理呢?
○数字显示:对于数字的显示,当数字比较小或者较大的时候,是否可以将某一个范围的数字用统一的文案来表示呢?
●范例:好奇心日报,微信,QQ未读信息
5. 反馈
1反馈纬度
●当前主要包括:视觉,听觉,触觉;
●将来随着AR/VR的深入普及,反馈状态纬度将不断增多(嗅觉,味觉都可能成为反馈一种);
2类型
●正常操作反馈;
●错误操作反馈;
3反馈方式
●模块状态变化
●结果提示
○Toast提示;
○结果确认弹窗;
●转场方式
○跳转新页面;
○抽屉式面板;
○阻断式弹窗(可进行简单内容操作);
4场景控制
●出现/消失的时间;
●出现的位置;
四 . How:基本原则
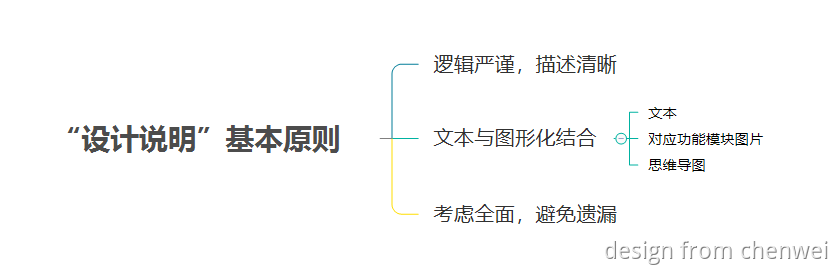
“设计说明”需要遵循哪些基本原则

1. 逻辑严谨,描述清晰
a复杂的交互界面,繁复的逻辑关系,内容定义,状态区别,反馈结果。需要逻辑严谨,条理清晰的注释说明描述。条例清晰,结构明确的设计说明可以有效降低“用户”阅读难度,进一步提升实现效率
2. 文本与图形化相结合
a设计说明,涉及广泛,如果全部使用文本描述,长此以往容易造成视觉疲劳。有效的图文结合,有利于“用户”快速理解设计意图。
3. 考虑全面,避免遗漏
a设计说明涉及广泛,主要包括内容定义,权限设定,内容定义,状态变化,操作反馈,内容边界等诸多方面内容。不仅如此,根据流程需要,除了正常流程之外,还需要兼顾异常流程。设计说明需要充分考虑所有可能出现的交互情景,尽可能避免遗漏,造成系统错误。
结语
“设计说明”作为交互设计文档的重要组成部分,在完整诠释交互设计意图,有效降低沟通成本,提升产品研发效率等方面都起到关键性作用。因此在进行设计说明标注期间,一定要根据实际需要,灵活运用标注形式,考虑全面,避免功能多种可能性情况缺失。整体交互设计文档完成后,仍然需要根据“权限、状态、操作、边界限制、反馈”这五个方面进行内容校对,避免内容遗漏,造成不必要的交流困扰。
由于不同客户端平台,不同企业企业文化不同,协作团队的不同,“设计说明”表现形式有所差异。
●移动端多采取页面连线标注形式
●PC端(或者较为复杂的功能页面)采用页面序号标记,设计说明整体规划的方式。
但无论形式如何,万变不离其宗,都需要严格遵守设计原则,全面详实的表现设计意图,充分表现设计细节。