什么是b端?
b端的商业价值:提升商业活动的效率、单位时间的收益率
b端产品需求目标明确,业务需求导向—— 能效
c端的商业价值:用户的数量和使用时长带来的流量;流量是c端产品的商业故事和价值的基础
c端产品需求模糊,体验/产品导向——流量
最大的区别:
b端高效完成,c端沉迷使用
c端更注重丰富的视觉、情感的体验
b端更注重直观的信息、高效的体验
b端设计师的核心目标:满足效率为基础的条件去输出对应 交互流程和信息展示
b端设计的前景
现代企业越来越依赖b端服务应用,提高人效、降低成本、【回顾潘乱为什么中国的b端难以发展】补充

面试怎么说:我会更加理解产品经理的工作流程和思路,帮助我获得一些工作方法、同理心;在以后进入优秀公司更好的团队时能够明白如何和专业的产品经理协作、配合这样工作效率才会大大的提高。
一、画布
画布类型
- 定宽模式

- 响应模式

如何制定b端项目画布尺寸
定宽模式场景:
- 调查用户的主要使用形式和分辨率
- 根据要适配的最小尺寸进行设计
响应模式场景:
- 优先确定要支持的最小尺寸是多少
- 然后从最小尺寸做起,并制定响应逻辑
为什么要从最小的做起


建议

二、布局方式
上下布局的设计通常用于模块比较少的项目,主要操作、跳转在下方内容区域完成
当导航栏比较多的时候则适用于左右布局的形式,因为上下排列的模式可以融入更多的导航栏;左右布局中右上角通常也会放置一些栏目,用来放置一些必要的信息和快捷操作选项
布局所需的其他模块
标签、气泡框、抽屉、弹窗…..
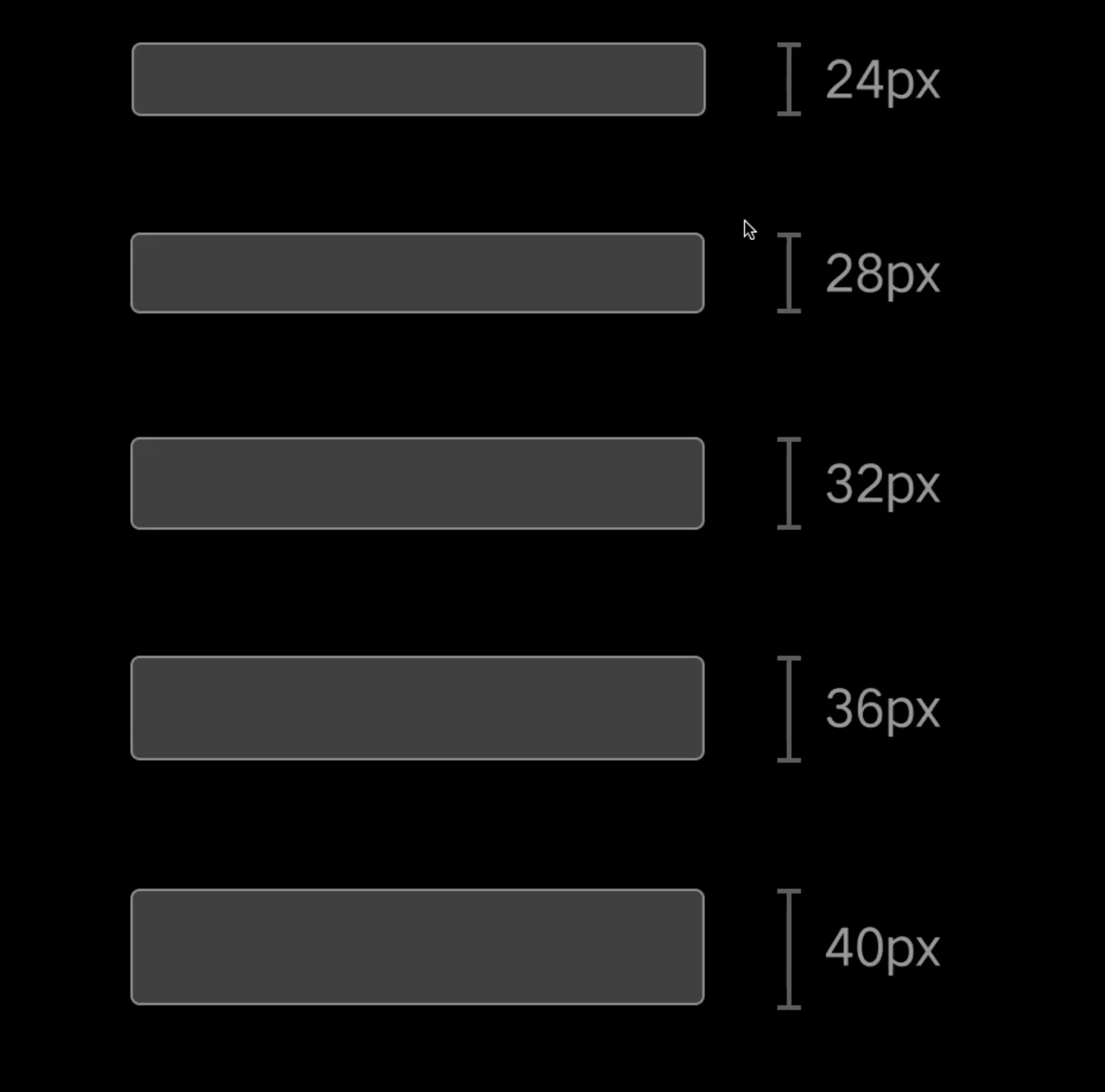
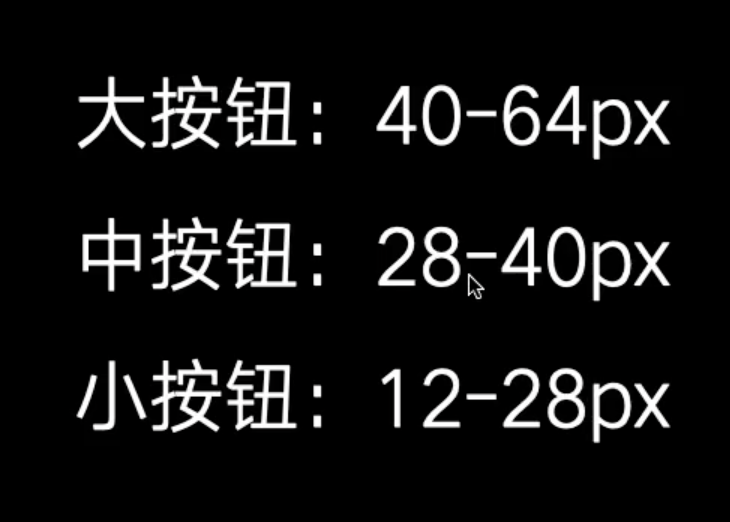
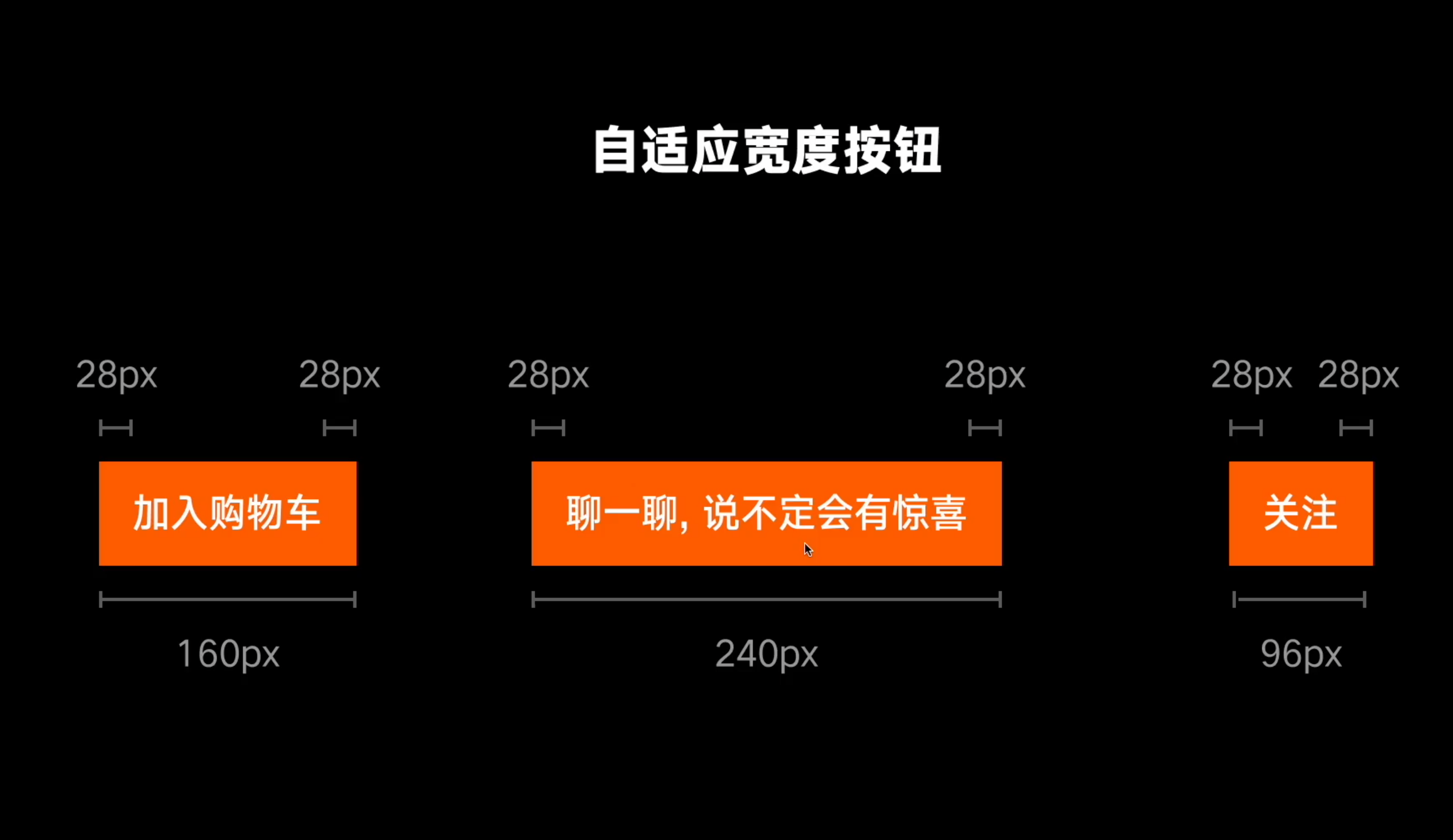
按钮:
常规尺寸
长度:

单选、多选:
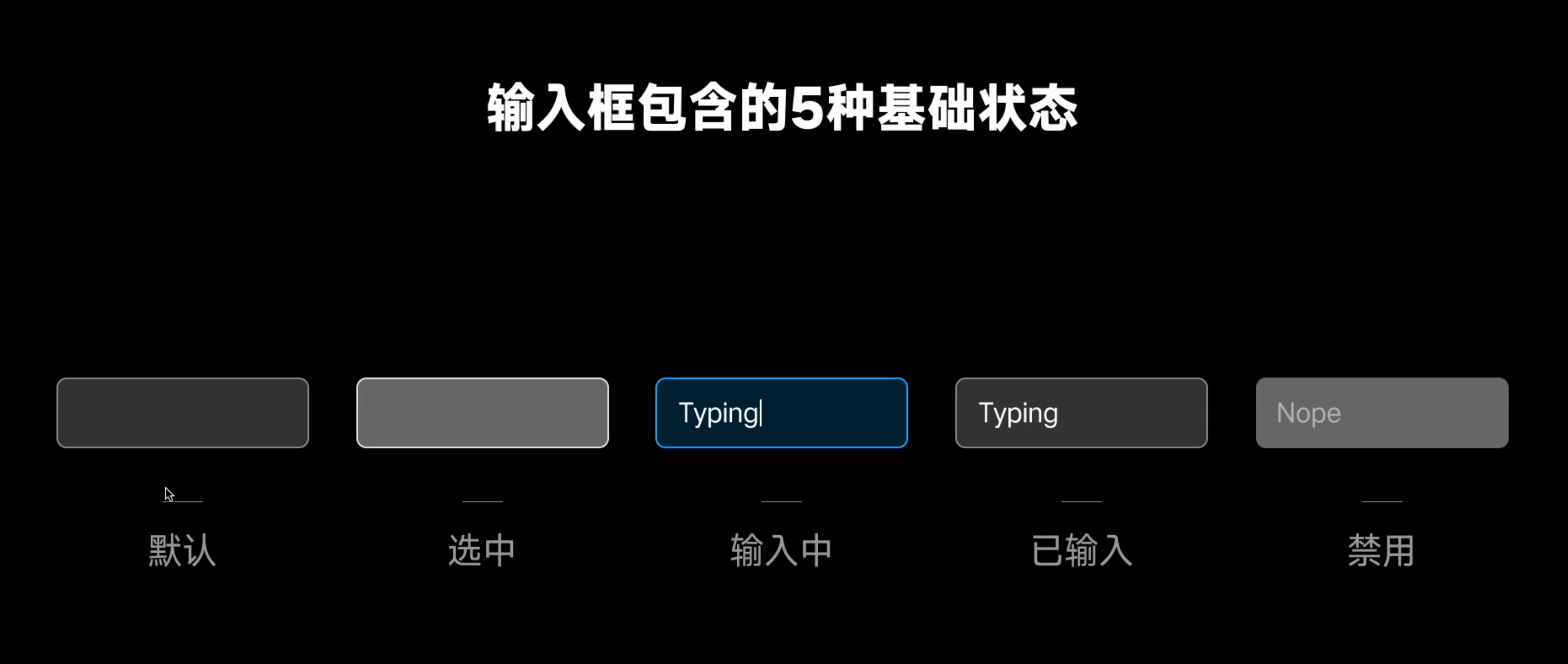
下拉框:
分页标签:



三、响应式


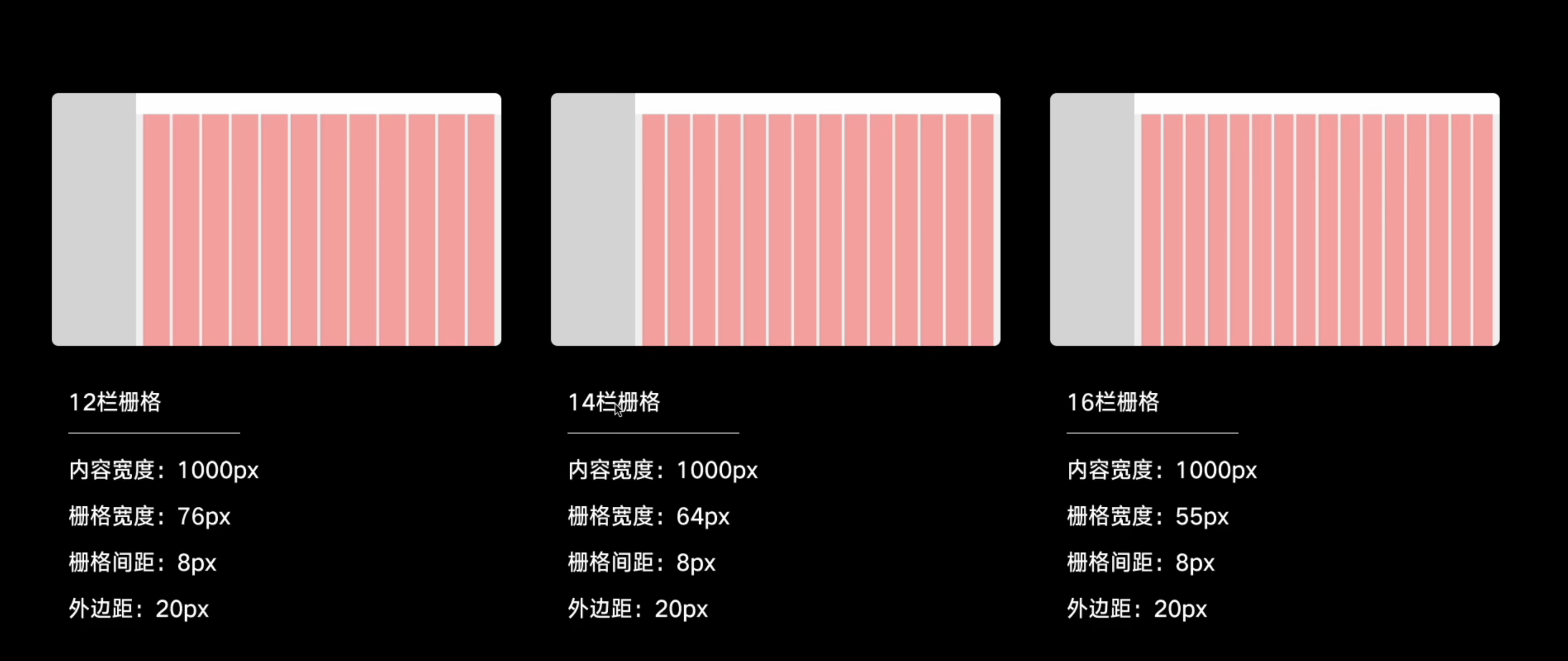
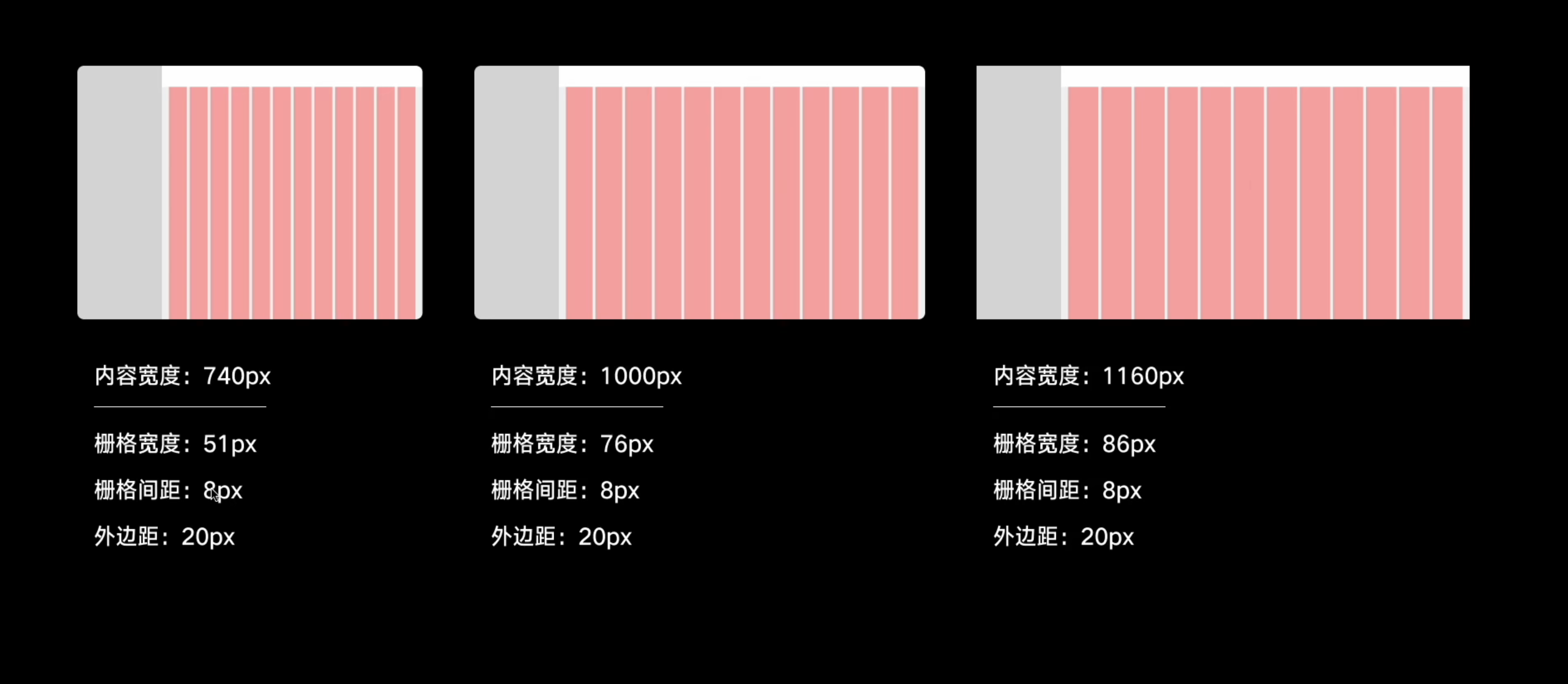
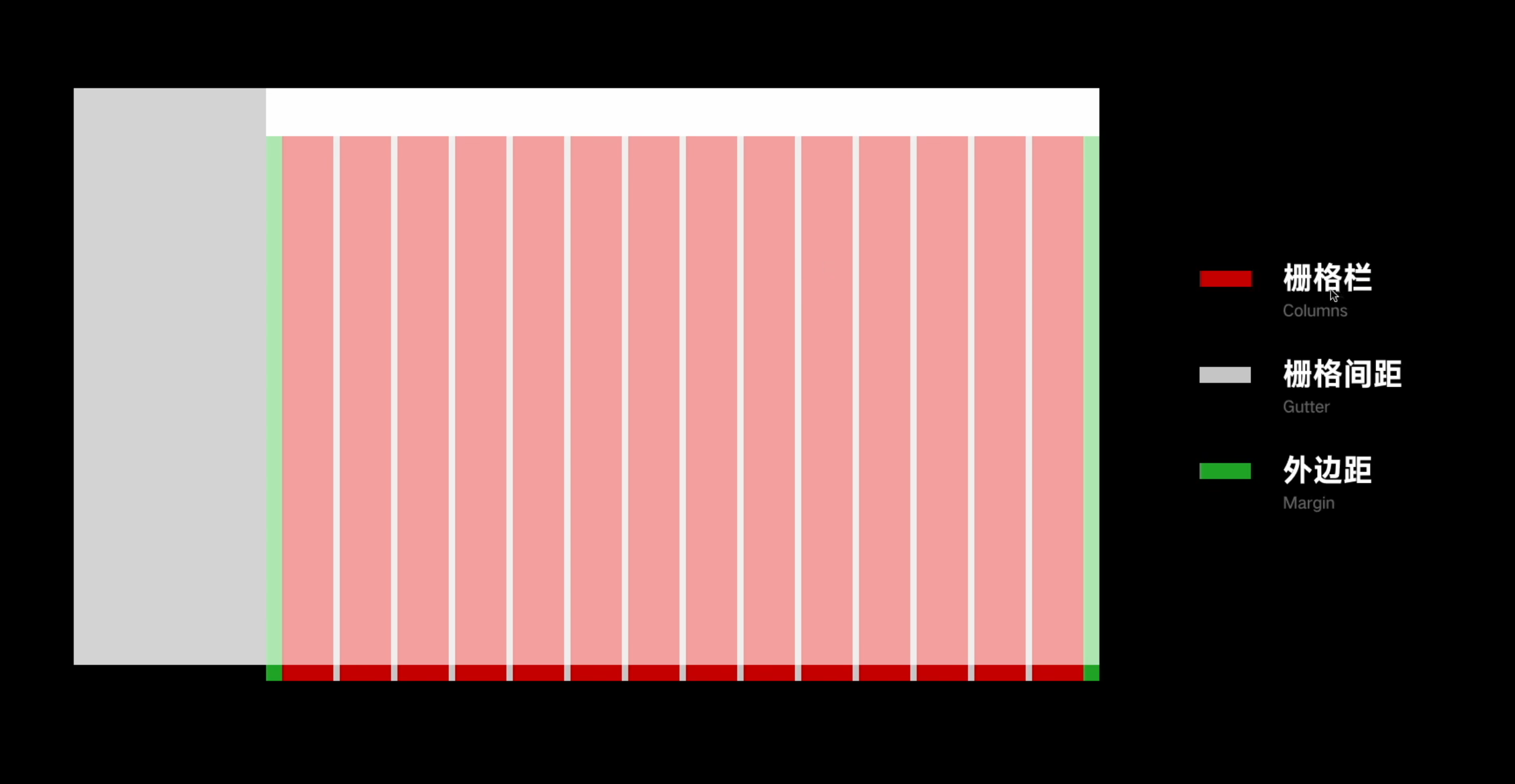
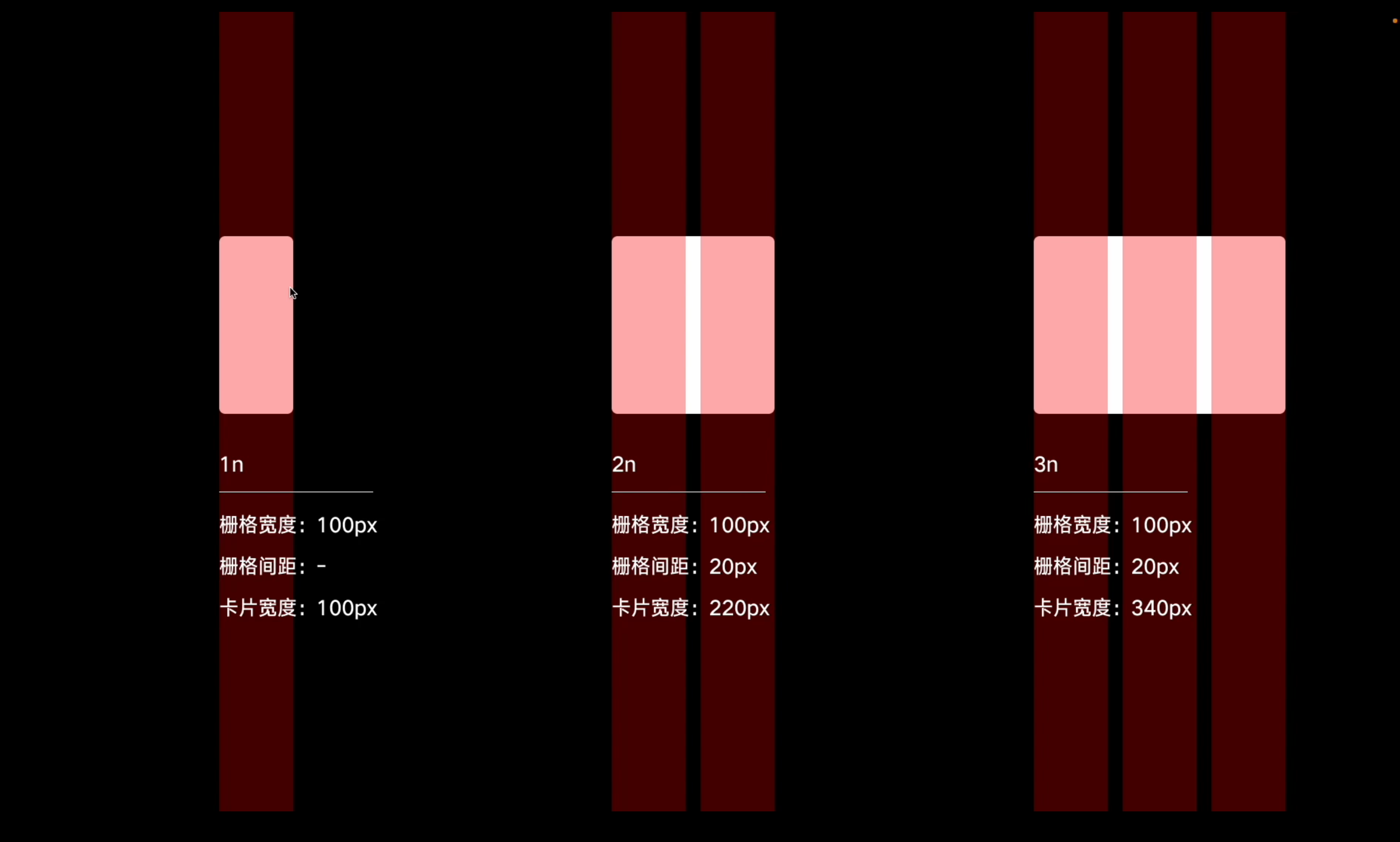
栅格(有待理解)



栅格的应用,就是制定固定的对其标准以及将每个列宽作为一个长度系数使用

响应式栅格主要是由技术主导的前端规范,遵循这个思路设计,后续适配就会变得更容易
关于前端知识
B端设计师与前端之间是存在着不同领域的知识鸿沟,而打破这个鸿沟的最好办法就是设计师直接去了解前端的工作流程及方式,一个懂得前端知识的设计师与开发沟通起来可顺畅太多了,开发也不会整天在你最专注的时候叫你切图了打不过就直接加入他们,用魔法打败魔法;
一个好的画家需要了解他的画笔、颜料、调色板、和画布;
一个好的建筑设计师需要了解他使用的建材、所采用的结构类型、建筑选址;
一个好的服装设计师需要了解他使用的布料、人体结构、布料剪裁技术;
但是这并不是说好的画家得先成为颜料工匠,好的建筑设计师需要先成为结构设计师,好的服装设计师要成为布料专家,术业有专攻,每个岗位都有其专业性;我们所需要的仅仅是了解你上下游工种,了解其思维方式、自身的局限性和工作状态;以设计的角度去理解开发的工作,以促进设计和前端开发之前的工作顺利进行,减少沟通的成本,提升工作的效率;