APP界面中常用6种标签类型,同时也描述了不同类型标签的应用场景,方便我们在产品设计中快速选择适合的标签样式。
一、什么是标签
标签出现在我们生活的各种场景下,通过贴标签可以方便我们快速将群体分类,比如工厂生产的产品在检验的时候会贴上合格或不合格的标签;商场内打折的商品也会打上折扣的标签方便顾客进行判断;
标签也可以让我们对单个实体有多个维度的认知,比如我们经常会给某个人打标签,比如某人既是一位父亲,也是一位销售人员,同时还是一个开朗的人。
界面中标签的特征跟生活中的表现特征很相似,用以标注内容分类或内容要点,是与内容信息匹配的关键字词,方便用户快速定位自己需要的内容目标。
二、标签的样式分类
1. 线框标签
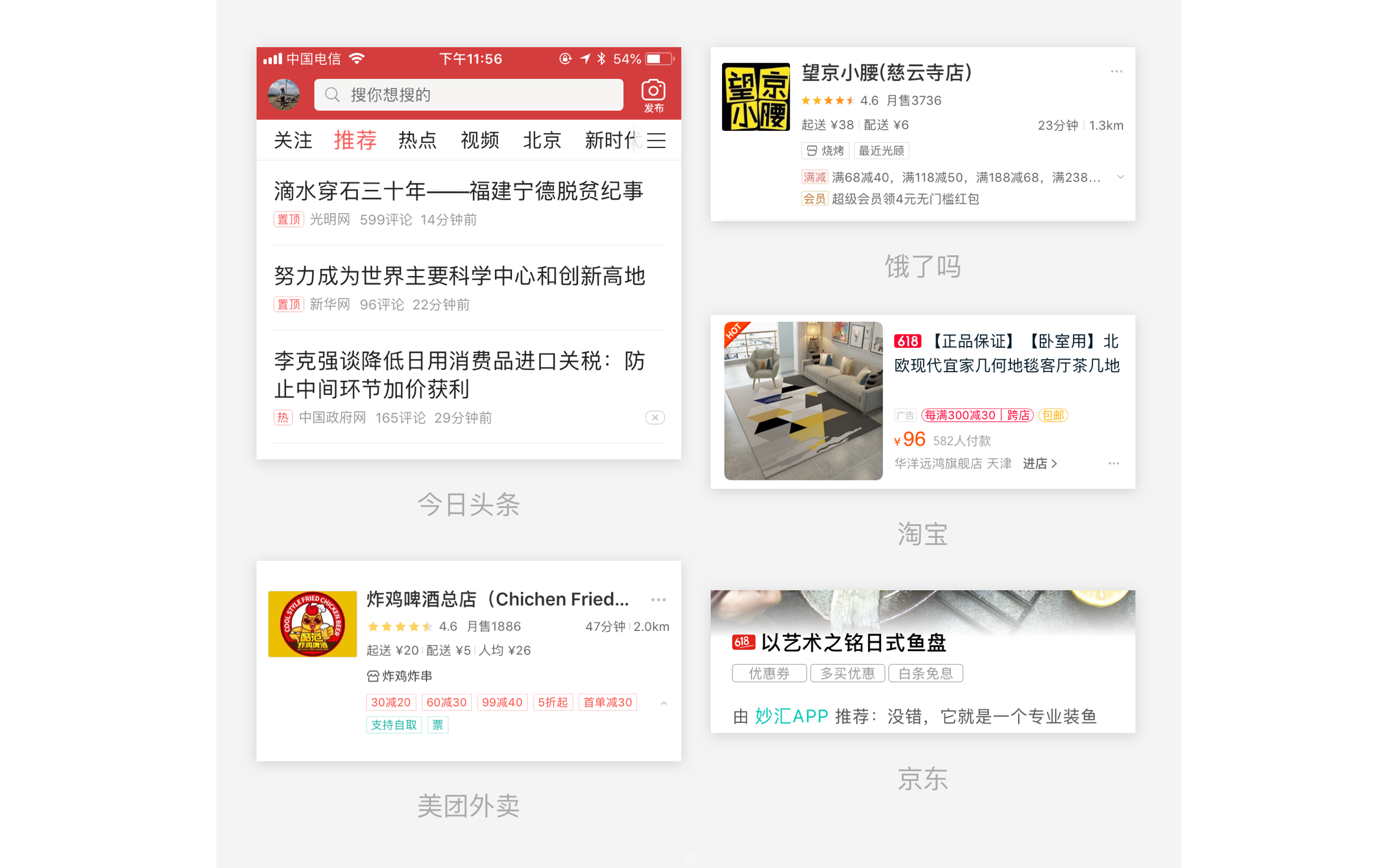
应用在内容列表中,是比较弱的标签展现方式,线框标签出现的场景比较丰富,列表,终端详情页等位置都有其身影,集群或单独存在,分为灰色和有颜色两种。
① 有颜色标签,在模块中的信息层级比较高,是需要用户关注到的标签种类,主要应用场景:
● 文字内容为主的列表中常用的标签样式
● 当内容标签的种类比较多,且一个列表内容下可能有多个标签存在时,有颜色的线框标签是非常合适的选择,它既不会因数量多而抢主内容的风头,又可以用颜色将种类进行区分;
② 灰色线框标签,是所有的标签类型中视觉表现力最弱的形式之一,主要应用场景:
● 当标签在列表内容中信息层级比较低时会单独选择它;同时它还可以跟有颜色的标签搭配使用,充当小小的配角。
● 当模块内标签数量比较多,且信息层级不高时。eg. 评论上方标签种类、文字内容列表中的标签推荐、终端内容标签等
2. 浅色色块背景,深色文字的标签
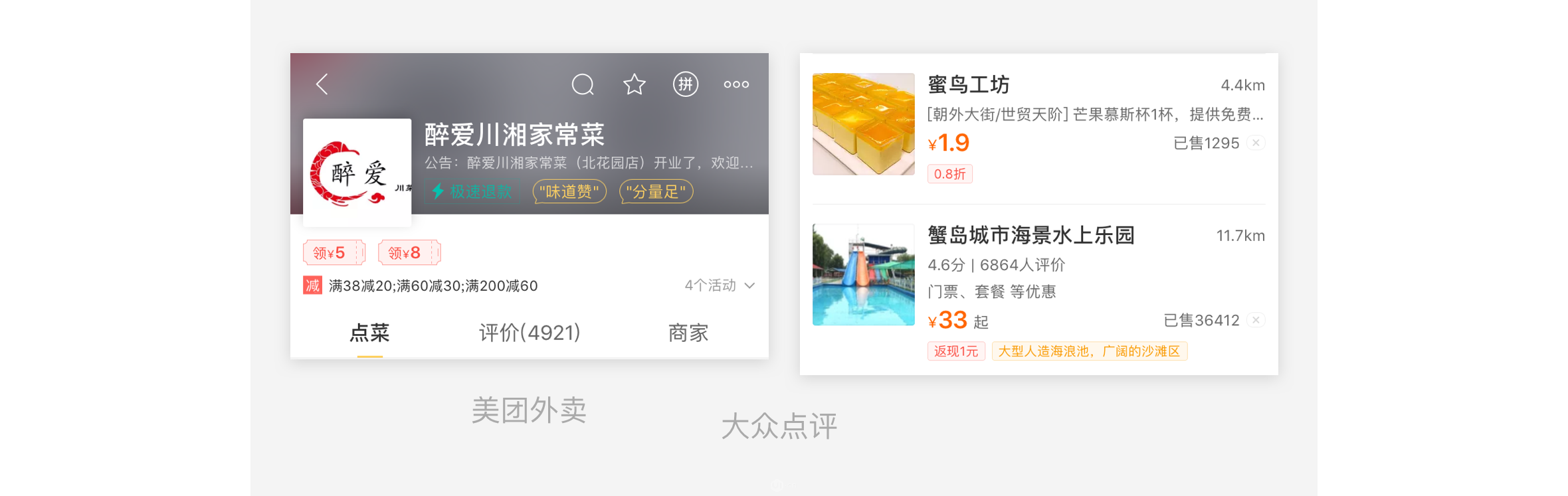
相比于线框标签视觉表现力和整体性都更强一些,使用场景跟线框列表相似,列表、终端详情等位置都会出现,但与线框标签不同的是,它常单独或单个类群出现,多用于电商类APP中。
① 有颜色标签,在列表信息中的信息层级比较高,应用场景:
● 终端详情页中,单独存在,或者跟其他标签同时存在,表达不同的信息层级;
● 用在突出图片的内容列表中,可单独存在,也可覆盖在图片上方;
● 数量较多,信息层级比较高的标签。eg. 评论上方的标签、重点突出的信息标签集合
② 灰色标签,应用场景:
● 列表信息中充当配角,常与有颜色的线框标签搭配使用,相对于灰色线框标签表现力更强些
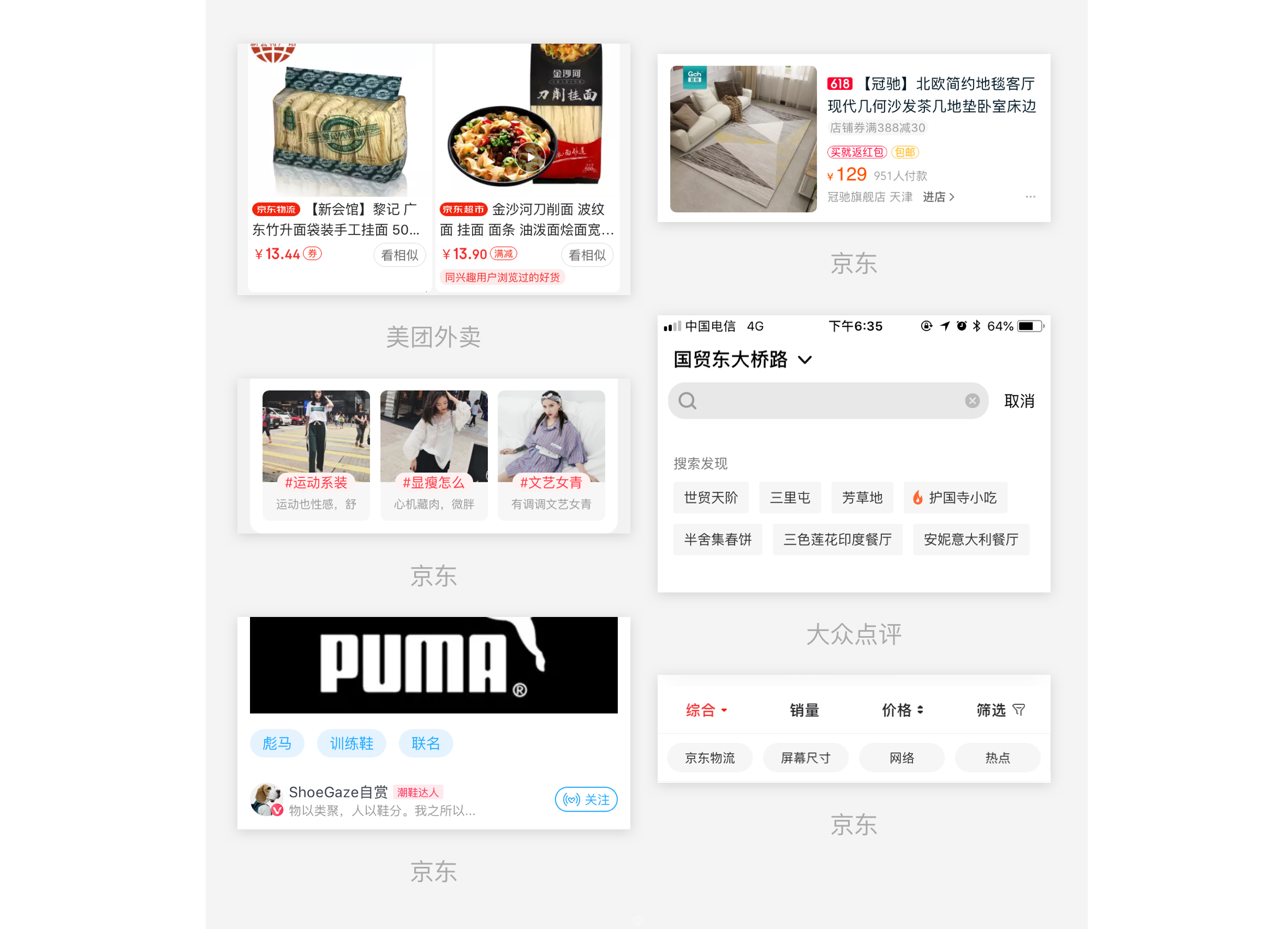
● 集群出现 eg. 搜索默认页面标签、筛选标签、推荐标签模块
设计要点:
背景和文字颜色在同一色相内,通过调明度和饱和度来实现最终的视觉样式;
不同类型标签的背景和文字颜色保持明度和饱和度不变,只调整色相。
需要特殊标记的标签也可以增加图标 eg.下图中的护国寺小吃
3. 浅色色块背景加边框,深色文字的标签
是前两种标签类型的集合,整体的表现形式更强一些,常用在在列表和终端详情内容里,小范围呈现
4. 深色块标签
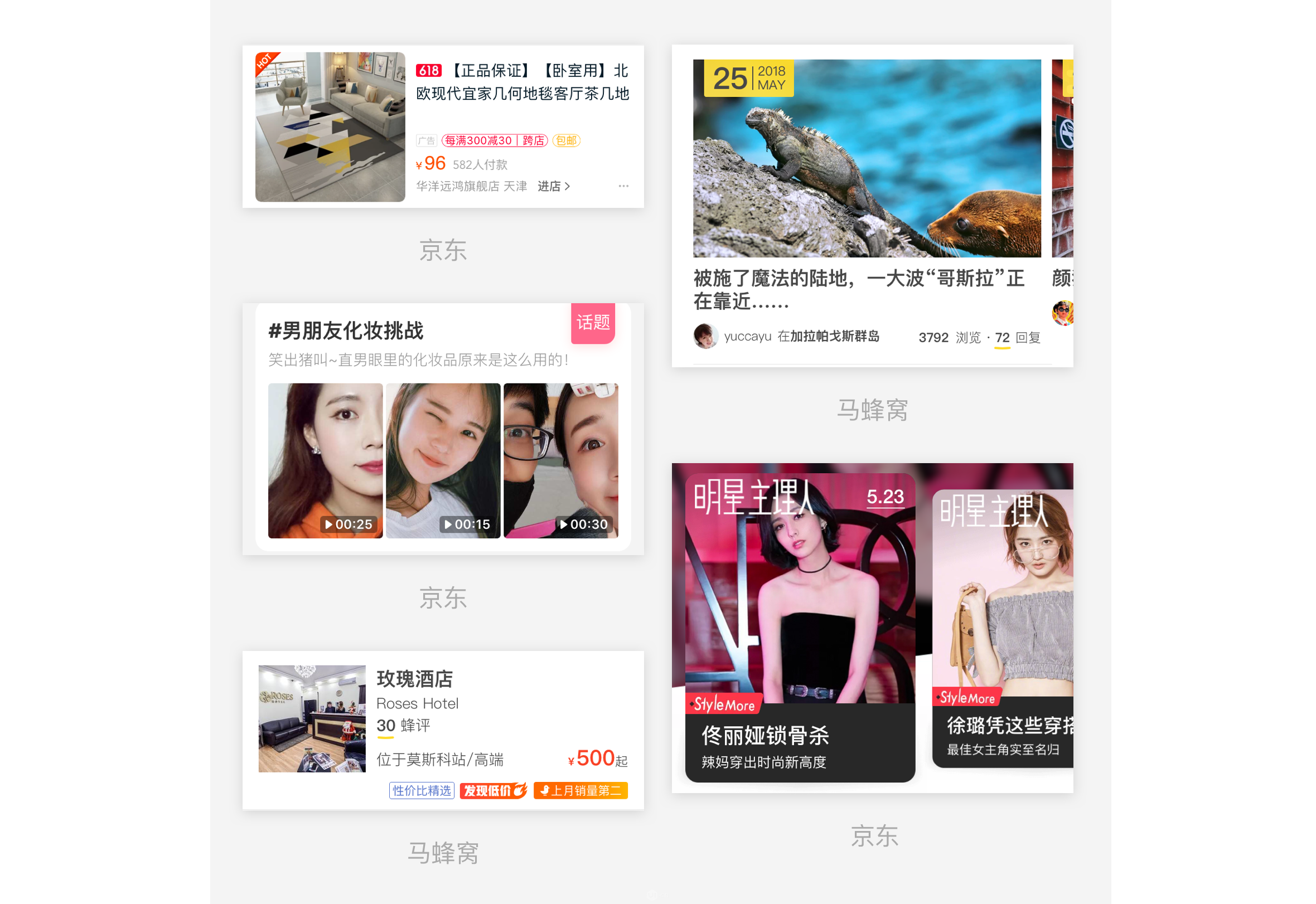
视觉表现力更强,在信息中的层级是比较高的,一般用于图片上,或包含图片的卡片上,以突出内容种类;因为色块强有力的视觉表现,所以可以根据实际场景有比较丰富的变形,也可以在其中增加图标。
设计要点:
● 此类标签通常在图片或卡片中单独存在
● 可以根据产品的风格单独调整某个角的圆角弧度或图形结构。
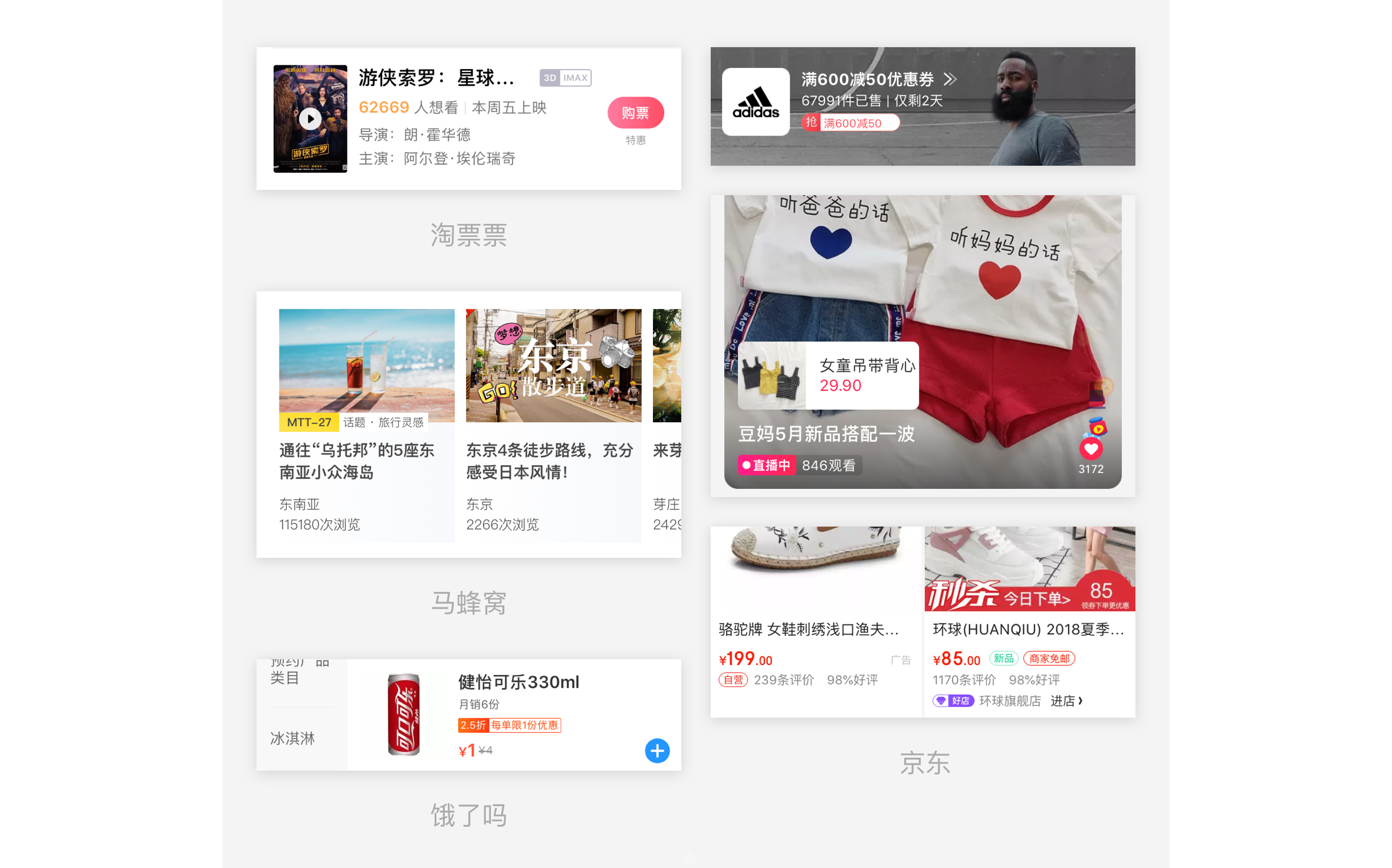
比如京东的卡片在女性产品分类的页面中使用的是圆角的标签,在男性用品的分类中是直角标签,在时尚的产品界面中使右边边框倾斜。
● 如果需要标签的类型更突出还可以在色块的基础上增加图标
5. 图形标签
经常用于信息列表内,列表内容比较简单,且标签种类少
设计要点:
● 图形必须得表意明确,用户对其有常识性认知
比如:火、视频、音乐、皇冠、V等
● 有颜色的面性图标
6. 组合型标签
线框标签、色块标签、图形标签等多种标签类型的组合,用来表达更丰富的标签内容。
三、标签的文字特征
1. 一个字标签
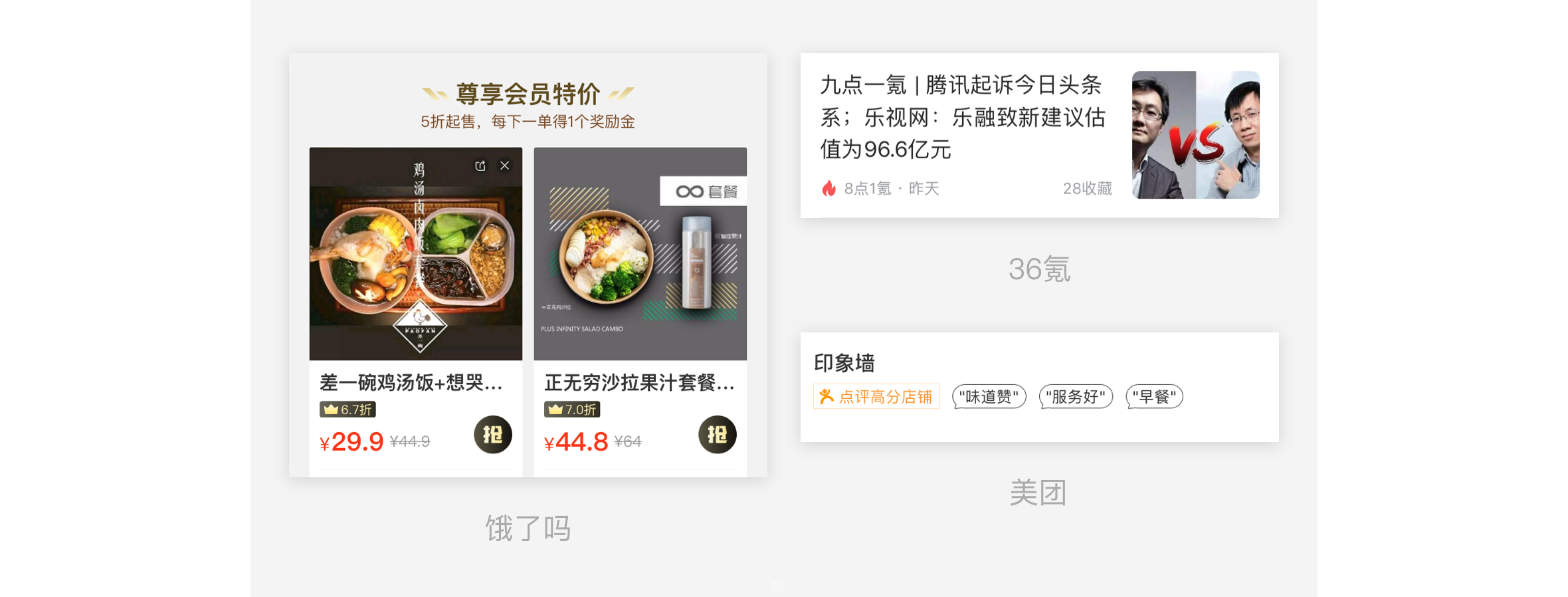
比如“饿了吗”、“美团”里因为涉及到大量的标签,为了简化页面内容,会将一些标签文字内容进行简化,如:减、首、特、返、折、新、领、票、赔、准、保等等,如果你的页面中标签类型比较多,内容还比较充实的情况下可以选择将标签文字内容简化
2. 两个字标签
这是标签类型的标配,大多数的标签都可以用两个字进行表示。如满减、会员、满赠、首单、保险、新客、红包、折扣、发票、 品牌、视频、音乐等等
3. 四字标签
● 有些标签内容两个字无法表示,为了使用户便于记忆,会将标签内容用四个字表示,比如极速退款、支持自取、蜂鸟专送等
● 突出标签内容,比如需要用标签对内容做筛选的时候,要比较强有力的注解,也会将两个字能表达清楚的标签,用四字来进行表示,比如新客专享、品牌专卖、特价商品等
4. 多字标签
虽然两字标签和四字标签,便于记忆也方便也表达,但是总有一些标签用户有更常识性的语言认知,或者无法进行缩减,这种情况下,我们也不必强求。
了解文字的应用方式可以让我们在设计的时候不仅仅考虑不同视觉带给人的信息层级感受,也可以通过文字内容的多少进行合理表达
四、标签的用色
1. 主色
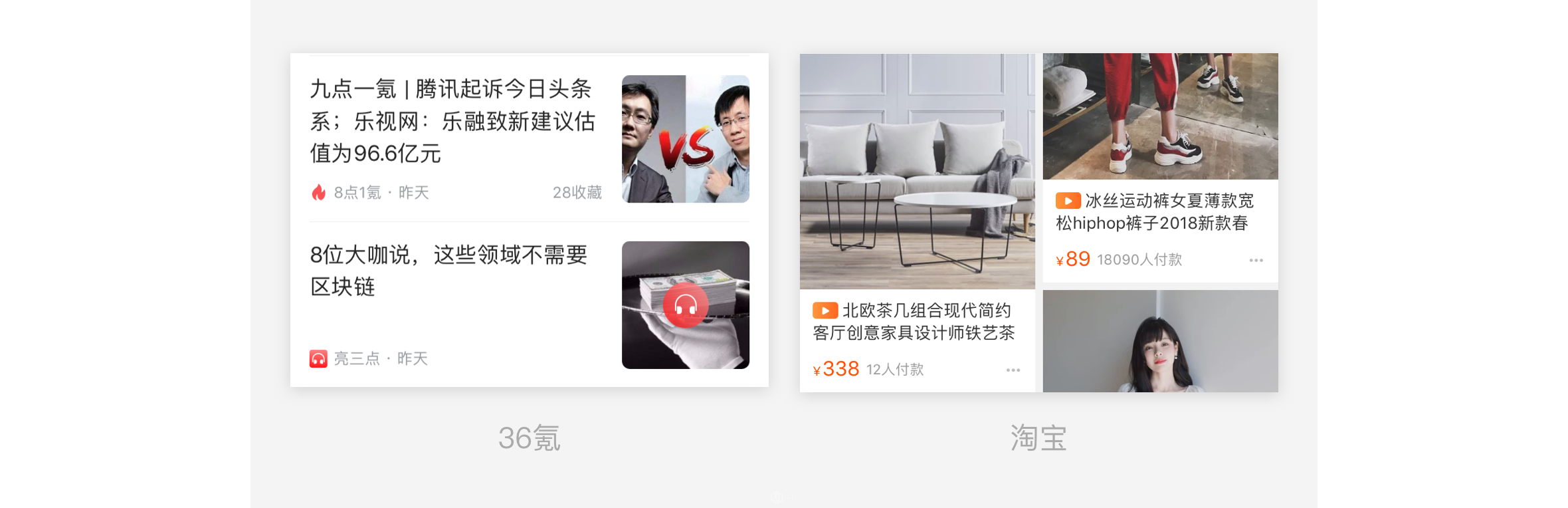
有颜色标签的首选颜色是主色,在标签类别较少的情况下,很多时候整个界面只会选择一种颜色,这样可以突出品牌色。eg.今日头条
2. 辅助色
当标签种类特别丰富的时候,会调制几种辅助色与主色搭配使用,需要注意的是辅助色的色相饱和度和明度尽量保持一致,只更改色相 eg.美团外卖、饿了吗的商家列表
3. 几个约定成熟的标签颜色
根据自然环境事物的本质特征和文化环境对人们的熏陶,人们对于某些事物的颜色有共识性认知,如下:
● 火、热 - 红色
● 品质 - 黑金
● V - 黄色、红色,这两种颜色可以代表金钱和财富,想想红包和黄金。
● … 更多待发掘
4. 标签的常用颜色
红色和黄色是标签设计中常用的颜色,因为这两个颜色在视觉上更容易引起用户的注意力。
主要讲解了标签的种类、标签的文字、标签的颜色,在设计中要综合考虑标签的这3种特征,标签的种类较多的时候标签的文字可以精简、标签在页面中信息层级比较高的时候可以四字文字和颜色色块搭配使用等等,了解以上基础特征,就是为了方便大家在选择标签类型的时候有所的依据,这样最终输出的页面效果才会更符合信息层级的展示需要,作为辅助信息为内容加分。

