现在我们获取信息的渠道越来越多,移动端成为我们日常获取新闻信息的重要来源,互联网成为主要的
内容分发渠道。现在的新闻资讯类APP在体验上是如何让读者更快更方便的获取他们想要的信息的呢?
腾讯新闻通知设置
腾讯新闻App进入后,未设置通知条数会从底部弹出设置弹窗,通过文案腾讯新闻给用户接收的信息重要程度分了4类,分别是核心资讯、热点新闻、精彩内容、不限条数,可以设置接收信息的程度。这里没有限定固定的推送条数,因为新闻类的信息会按每天的新闻内容而定,有可能一天会出现多条热点信息等情况。这点对于每日都要接收大量信息的用户来说,是一项很贴心的功能。
首页首屏展示
首页新闻列表顶部都会放当日的头条新闻,以往的列表顶部头条新闻会采用轮播图或者是图文列表的形式进行展示,现在主流的新闻类App首页都改为用较大字号的纯文字把头条的新闻信息进行置顶展示,为什么会有这样的改动趋势?
移动端首页作为流量分发的主要页面,特别是新闻资讯类这点就更为重要。以往的大图轮播占据页面顶部,虽然可以吸引用户的注意力,但是信息的不能呈现更多,一个轮播只能承载一条主要新闻,其他的新闻需要手动或自动等轮播才能看得到,信息传达效率比较低,还有顶部的轮播大图要使用单手去操作切换轮播是比较困难的。
首页顶部图文的排列形式同样也会因图片的尺寸高度占据一定的屏幕尺寸,虽然比轮播图的展示信息更多,但是如果当天的头条新闻较多,那么首屏将会被占去大量的展示空间,下方的其他推荐内容就不能很好的展示。

现在改为纯文字的大标题列表展示,可以展示更多的头条新闻内容,信息传达效率提高。另外我们可以看到5款App的首页轮播图片或图文新闻区域都在单手拇指可操作的范围内(下图为6.1英寸屏幕,右手的拇指最佳操作区域),更有利于用户去操作和查看轮播大图区域的内容。
刷新提示
腾讯新闻在下来刷新页面后,会提示更新的新闻条数,用户可以有预期知道有多少条新的资讯内容得到更新,吸引用户去查看这些新闻,同时也可以体现出App获取信息的时效性。
ZAKER会记录上次浏览过的页面位置,下次进入App后刷到上次新闻对应的位置会提示“上次看到这里”,点击刷新就会更新新的内容,想起微信朋友圈也有类似的功能,记录到上一次你浏览到还没看到的朋友圈位置。

内容评分调研
今日头条会在列表流中刷出对于内容的评分调研,用户在浏览到一定程度的内容后通过列表内嵌调研的方式来调研用户的满意程度,去验证他们的推荐内容是否符合用户。相较于弹窗形式的调研,这种方式更容易让人接受,弹窗形式会打断用户的浏览体验。

评论/正文切换
腾讯新闻和新浪新闻在新闻详情页未滚动到底部评论区时,底部的评论图标按钮会提示“抢沙发”或评论数,点击评论按钮会直接定位到评论区域。到了评论区域图标提示文会变成“正文”,这个时候点击会回到新闻详情页的顶部。网易新闻也有相同的功能,但是在提示上却没有前面两款App做得好,没有回到“正文”的提示,如果没使用过前两款App也不会知道网易有相同的功能,我们做交互功能也要考虑操作的提示。

评论输入框
今日头条的评论输入框可以点击右上角的扩展按钮输入框变成全屏展示。比起常规的评论输入框,展开的输入框可以更好的查看到输入的内容。再次点击会收回到原来的尺寸。

网易新闻在评论增加了“话题”和“发个梗”的功能,点击了“发个梗”会自动输入后台设置的梗内容,再次点击可以换其他输入内容,这里给想不到评论什么内容的用户多了一种输入的选择,但是随机出来的梗内容未必能符合用户想评论的内容。
话题功能点击了可以选取话题添加到评论输入框内,但是这个话题的内容选择和我进入的新闻内容没有对应的关系,所以能选取的话题并不是我想要对当前新闻的话题。网易新闻做这个功能估计是希望能促进用户去评论,但是提供的便捷输入内容未必是用户想要的。

语音播放
腾讯新闻和今日头条都做了语音播放新闻内容的功能,点击导航栏上的耳机图标在会在页面出现播放器的浮层。不同的是它们的放置不一样,腾讯新闻在页面左下,今日头条在页面的右下。那种放置的位置更好?腾讯新闻播放器放置在左边符合我们阅读的习惯。

今日头条的播放器在没展开之前是可以左右拖动的,你可以放置在页面的任何位置,点击之后展开也是对应的位置,自定义可以更好的给不同左右手习惯的用户使用体验。
稍后再看
今日头条新闻详情页右上角点击更多按钮,底部弹出的功能可以选择稍后再看把文章放到折叠浮镖中,这个可以放多个文章,同时也是播放的收藏入口,类似iphone上的辅助触控功能(辅助圆点)。类似一个临时的收藏夹,可以把不同的文章收藏到其中,然后可以去查看App内其他的新闻内容,随时可以点击查看收藏的文章。
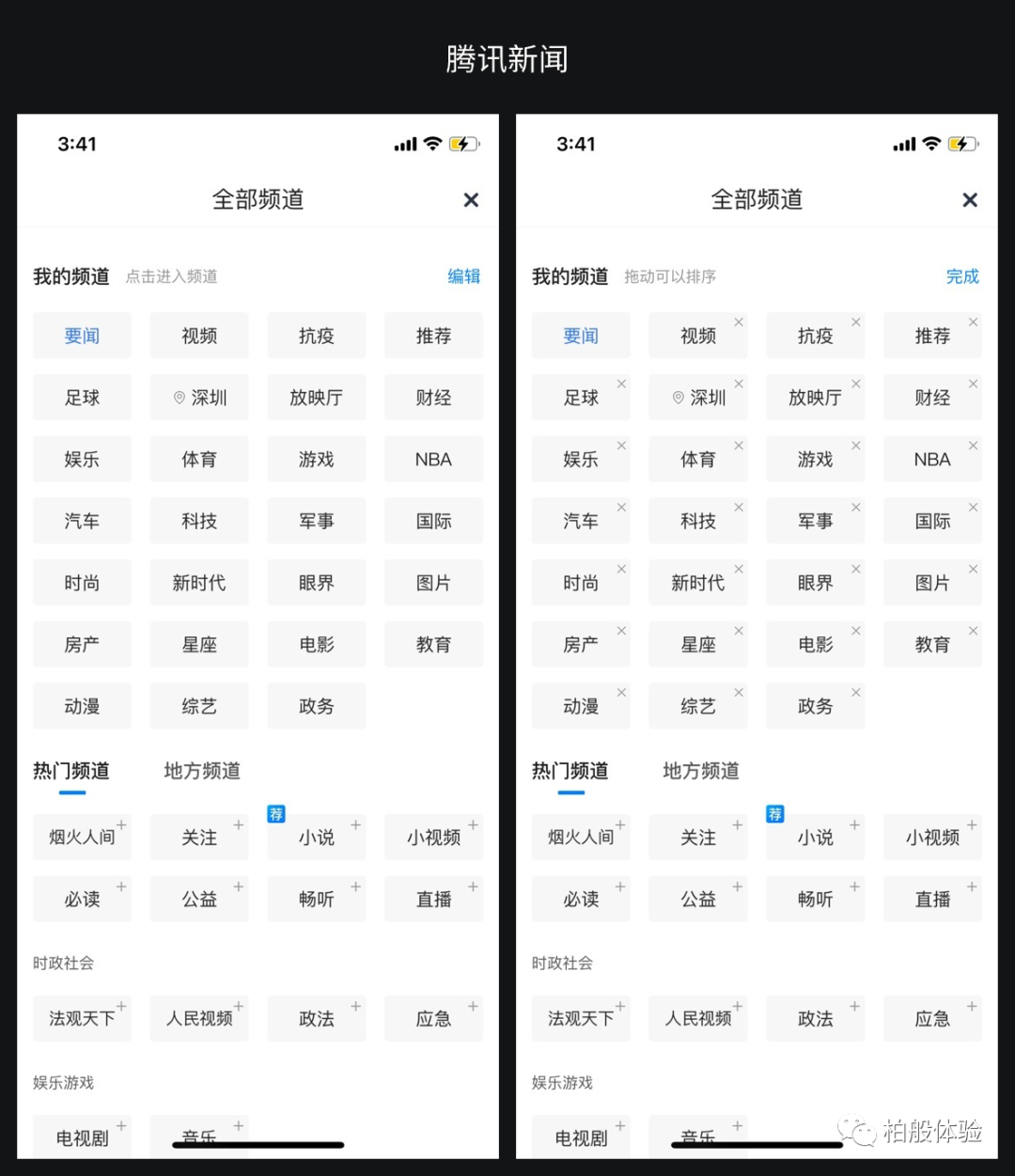
编辑频道
腾讯新闻可以对频道进行编辑,可以添加自己喜欢的频道调整它们的展示顺序。这里有个小细节,在可以添加的频道标签右上角都会有一个“+”号符号,表示这个频道是可以添加的。在编辑模式下我的频道标签右上角则是关闭图标,提示可以删除频道。
文章搜索
腾讯新闻在新闻详情页导航有搜索功能,点击这里的搜索功能进入搜索页,搜索页搜索输入框下方会展示相关文章内容的关键词内容(不同文章详情进入搜索也都是对应文章的关键词内容),比起其他应用的搜索只推荐热门关键词,这里的搜索关键词和文章对应,预估用户会想了解相关文章的更多内容的场景。

模仿杂志
ZAKER的订阅频道详情页使用了模仿杂志翻页的交互,体验起来虽然有新鲜感,但是单个页面排版布局上展示的信息内容较少。
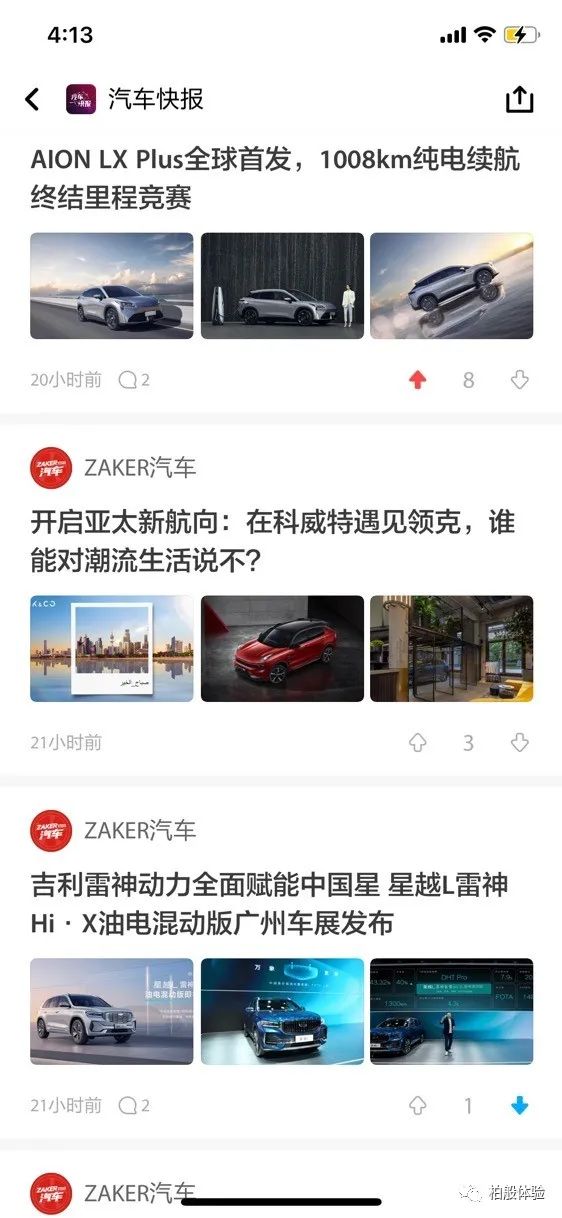
内容排序
ZAKER的汽车频道新闻列表卡片有一个有趣的功能,在一条列表右下角点击上下箭头可以对当前的新闻进行实时排序,点击向上箭头则会叠加“排名数值”,如果排名数值大于前面列表新闻的数值,这条新闻就会自动往上排到对应的位置(按数值大小排序,大的往前排),点击向下箭头则相反,降低排序。这里的排序可以实时由用户来决定文章的排序,不需要通过刷新的方式。
PS:以上图片截取来源腾讯新闻 6.6.71、今年头条 8.5.0、ZAKER 8.8.7、网易新闻85.1、新浪新闻7.71.0
以上是这次记录的新闻类App的一些交互细节。往后更多的内容会再次整理发布。