UI 设计教程
今天说一说 APP 中的角标。在各类产品中我们都不难见到角标的身影,它出现的位置各有不同,设计形式也越来越多样。
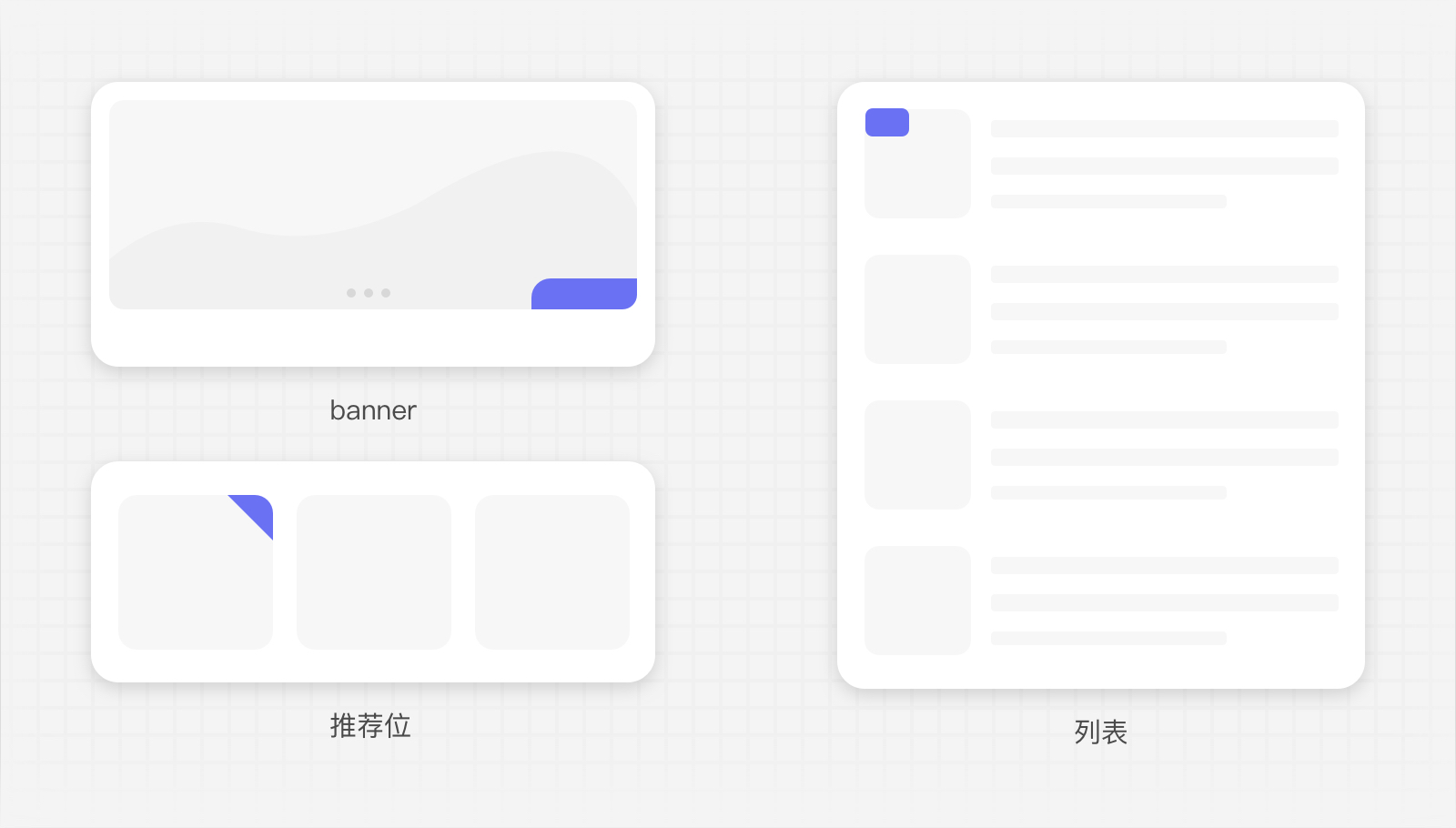
一般出现在列表、banner 和各种推荐位中。其主要目的是为了吸引用户的注意力,提示用户关注该商品或重要信息,为要推的内容提高曝光度,带来流量。
我之前在给产品的课程列表设计角标的时候,一开始觉得很简单,没有认真全面的考虑,导致后期角标的位置和颜色反复修改。后来总结了教训才发现,一个小小的角标在设计的时候也需要做不少考虑,那么角标的设计都需要从哪些方面考虑呢?小小的角标在设计的时候也需要做不少考虑,那都需要从哪些方面考虑呢?
下面就从样式、颜色、形状和位置四个方面来分析一下,到底该怎么选择使用角标吧。
一.表现形式
想要设计一个好的角标,我们首先要知道它的三大组成元素,它们分别为:图标、色块、文字。
在设计时这三个元素组合产生了三种表现形式,即:图标+色块;文字+色块;图标+色块+文字。
1.图标+色块
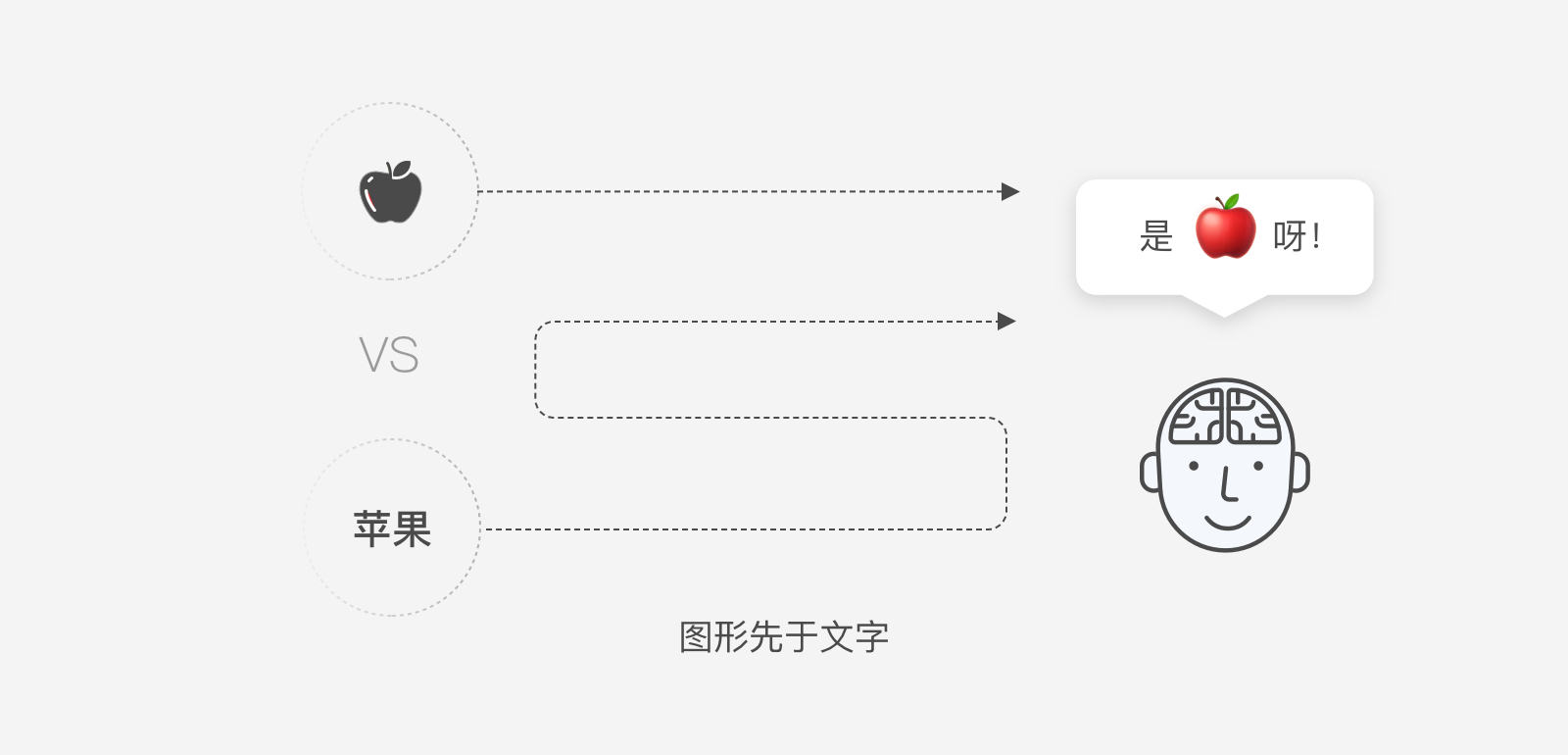
图标和色块的这种组合形式比较美观,人们在阅读浏览的时候很容易被图形和图片吸引。因为我们大脑处理图片信息的速度要比处理文字信息快很多,举个例子:一个苹果的轮廓图形和「苹果」这两个文字对比,轮廓图能让我们更快地意识到这是苹果。
因此这种样式对 icon 的造型能力要求也比较高。还有一点需要注意的是,这种样式适合具象的,或者有大众认知基础的图形。比如像火、钻石和王冠之类的普遍易懂的,如果是比较独特和抽象的,大家不熟悉的信息,用这种样式就容易表达不清楚。
比如上图蜻蜓 FM 的两个角标,一个是金色的皇冠,这个图标和蜻蜓 FM 的「SVIP 超级会员」图标,形状是一样的,所以很容易理解。
第二个钻石的图标,因为钻石本身的含义里就有昂贵、尊贵、权利的意思,而且现在很多产品都会使用钻石的图形来表示一些专属服务和会员等级特权。比如 QQ 黄钻、红钻,银行的银卡、金卡和钻卡等,人们对钻石图形代表的含义已经有了普遍共识,所以只看图形就能清楚地理解它所代表的含义。
2.文字+色块
文字和色块的组合是最常见的一种样式,文字的表达简洁清楚又准确直接,一般不会产生歧义。所以抽象的概念,或是本身用图形很难区分的东西,都会选择文字来表达,这种形式经常用于表示分类、属性等。
比如视频网站的独播、首播、自制,这样的情况用文字来表达直接准确不会造成误解,可以降低用户的理解成本。
同时文字还能承载一些文化上的只能意会的隐喻,比如下图的「狠优惠」就准确的表达了信息,「狠」字这种同音字的流行说法具备了两层含义,只有用文字才能体现出来。
试想一下这里如果换成图标图形来表达,就不那么容易了。一是这个概念比较抽象复杂,简单的图形不容易把意思表达清楚;二是即使画出了这个图形,也会因为缺乏普遍共识造成理解上的偏差,所以这种情况直接使用文字是最合理的选择。
另外,文字里还有一种情况是数字,这种样式一般出现在各类榜单、排行的展示中,用来凸显排名,帮助运营推广。
3.图标+文字+色块
这种样式包括图标、文字和色块,面积也比较大,使用场景一般是节日和活动,或者是特殊专题。有活动专属的图标加上文字信息,是一个比较强烈的视觉符号,就像这个活动的 LOGO 一样,突出活动推出的内容,吸引用户的注意力。
比如喜马拉雅「123 狂欢节」和天猫的「618 狂欢节」,两个都是节日的图标加文字信息,在活动期间人们浏览产品的时候,帮助更好的突出和区分活动商品。
在选择角标样式的时候,我们可以根据表达内容和使用场景来选择:
·具体的、有普遍共识的内容可以选择 icon 来展现,不仅美观也容易理解。
·抽象或者是图形相近的内容,可以选择文字直接准确的表达。
·特殊活动可以选择 icon+文字一起,组成强视觉符号突出活动商品。
二.色彩
角标色彩的使用其实没有特别严格的限制,不过也需要注意两点:一个是要与背景区别,选择能突出适用于不同背景的色彩;二是要选择和整个产品风格调性相符的色彩,一般可以从:醒目颜色、品牌色和内容相关颜色,三个方面考虑色彩的选用。
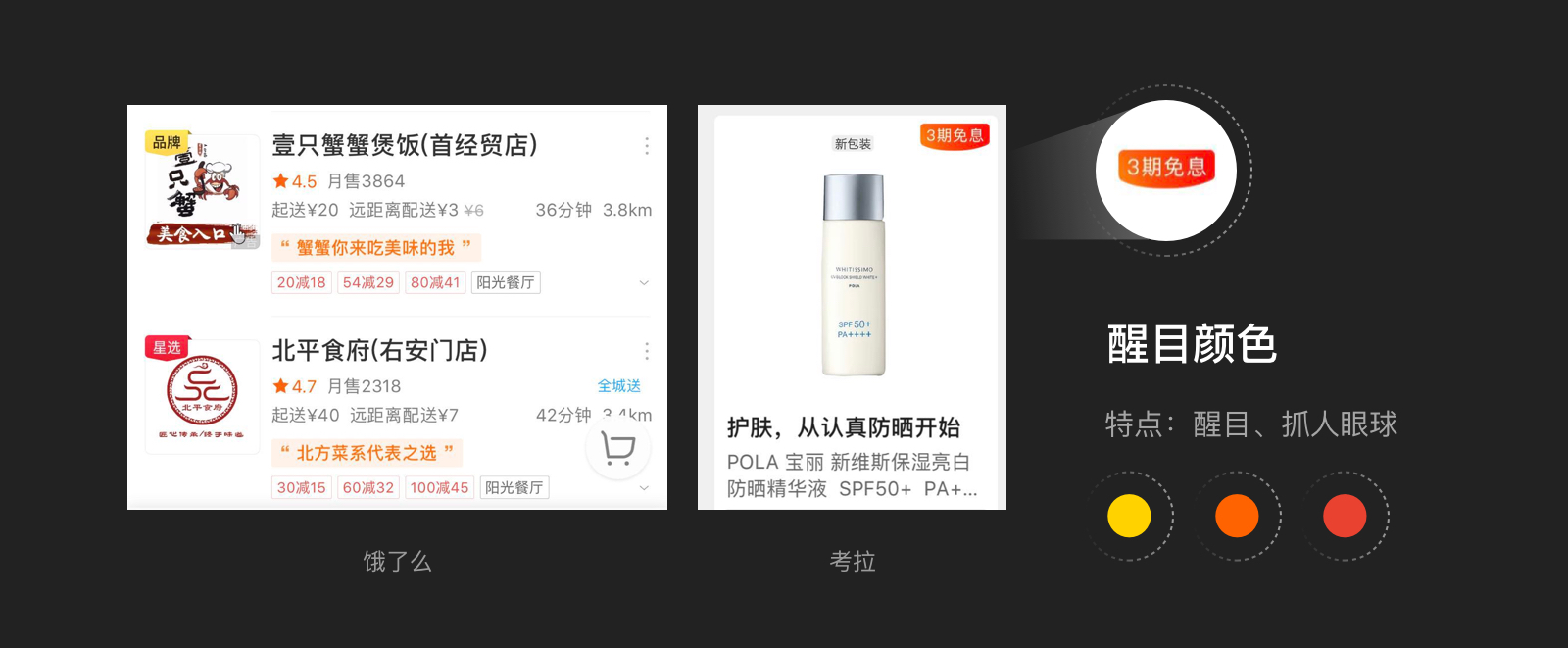
1.醒目颜色
角标的存在重要的一点就是为了吸引用户注意,所以选择橙色、黄色、红色这样的醒目颜色能快速抓人眼球,突出推荐的产品,这也是最传统直接的方式,很多产品都选择了鲜艳醒目的色彩。
2.品牌色
选择产品的品牌色做角标颜色可以突显品牌感,让产品保持和谐统一,整体视觉给人感觉很舒适,没有过多色彩带来的杂乱感。
网易云音乐的角标多选择了品牌的红色,既能突出内容又让整体页面也给人和谐统一的视觉感受。
3.内容相关颜色
人们对每种颜色都有对应的心理反应,这既有自然的因素也有文化的因素,我们在选择颜色的时候都需要考虑到。不过做起来也不难,因为大多数颜色都有约定俗称的含义,比如绿色给人感觉是自然、清新免费等,红色代表热烈、火爆,金色代表尊贵、金钱、价值等,只要是按照大众普遍共识来选择就不会出错。
比如爱奇艺的「VIP」角标,为了体现 VIP 的价值内涵选择用金色来表现;懒人听书的「限免」用绿色来表现,这些都是结合了颜色本身的含义来选择的,从颜色方面辅助信息的传达。
角标色彩的选择可以从醒目颜色、品牌色和内容相关颜色三方面来考虑,不管怎么选择都需要注意,要选在不同的背景上都能突出的颜色,然后是要能与整个产品的风格调性相符合。
三.形状
角标的形状总体来说有三角形、矩形还有异形,可以根据不同的元素和内容来选择适合的形状。
1.三角形
三角形一般出现在左上角或者右上角,icon 或者文字都可以和三角形组合,而且三角形的面积大小非常适用于 icon 的显示,但是文字的话就需要旋转,而且字数一般不超过三个,不然的话字会很小影响视觉。
2.矩形
矩形的面积比较适合文字或者 icon+文字,纯 icon 的比较少见。矩形对文字的字数要求没那么严格,字数多的话一般都会选择矩形。而且矩形角标还可以加一些圆角和变形,让整个样式变得更加活泼,增加设计感。
3.异形
异形的灵活度更高一些,样式也更加活泼更具设计感,文字和 icon 都可以使用。活动类会用的比较多一些,不过设计感虽然重要,但是也需要注意整体的大小和信息的清晰展现。
**
四.位置
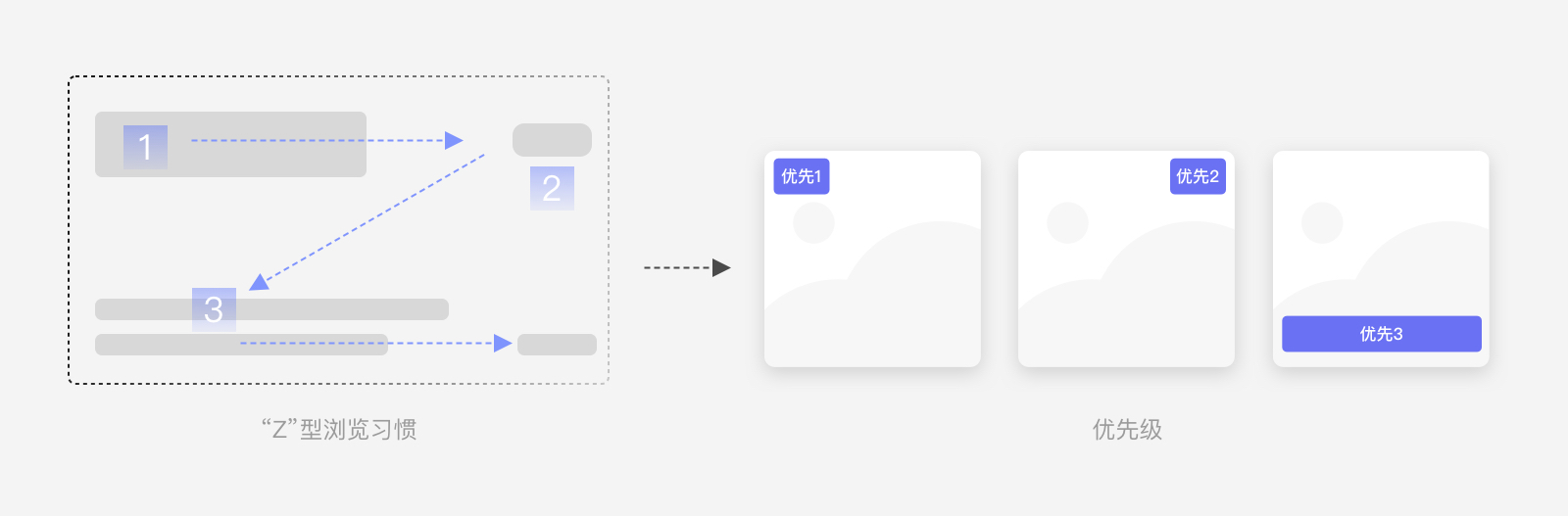
角标的位置通常是在左上角、右上角和下方,根据人们「Z」型浏览习惯,这些都是容易引起用户注意的位置,可以让人能先看到。在决定角标位置的时候,我们可以从浏览优先级和产品内容两方面来考虑。
1.优先级
根据人们「Z」型浏览习惯,位置的优先级依次是左上角-右上角-下方。
如果预计会有两个角标同时出现就要先考虑好位置的选择。一般常规的像是分类、属性的区分,这种是属于长期存在的,可以放在次一级的位置。为强运营属性的短期状态,比如排名、上新、推荐等预留出最高优先级的位置。
比如荔枝的列表中,把类型放在了下方,左上角的位置留给「今日热门」「磁性大叔音」这类运营专题。优酷的列表中也把类型放在了优先级次一级的右上角,把排名放在了最优的左上角重点突出。
2.产品内容
选择位置的时候也需要根据产品的内容来考虑,尽量避免对关键信息的遮挡。
像少年得到的有声书一样,书名在上方位置所以「上新」角标就选择了下面的位置,避开对书名的遮挡。
总结
以上就是我在为课程商品列表页设计角标时做的总结,虽然只是页面中一个小小的元素,也需要我们的认真对待从四个方面来考虑:
1.样式:icon+色块适合表达具体或有普遍共识的内容;文字+色块适合表达抽象复杂或图形相近不好区分的内容,icon+文字+色块是强视觉符号适合专题活动、节日等。
2.颜色:可以选择醒目的颜色、品牌色和与内容相关颜色,同时不能忽略在各种背景中的突出效果和是否与产品的整体调性相符。
3.形状:三角形适合 icon 和三字以内的文字;矩形适合文字及 icon+文字,异形比较灵活文字、icon 都可以。
4.位置:位置的选择需要考虑优先级和产品内容,优先级依次是左上角-右上角-下方,把强运营的角标放在优先级更高的位置,另外注意避免遮挡背景的关键信息。

