现在,当我们说起小程序,99.9%的情况下还是特指微信的小程序,但是百度、支付宝、爱奇艺甚至网易云音乐都可以看到它的名字或类似功能,可见即使抛开
微信的巨量用户的前提,小程序这一创新本身也是非常成功的,现在梳理一下小程序的优势及设计要点。

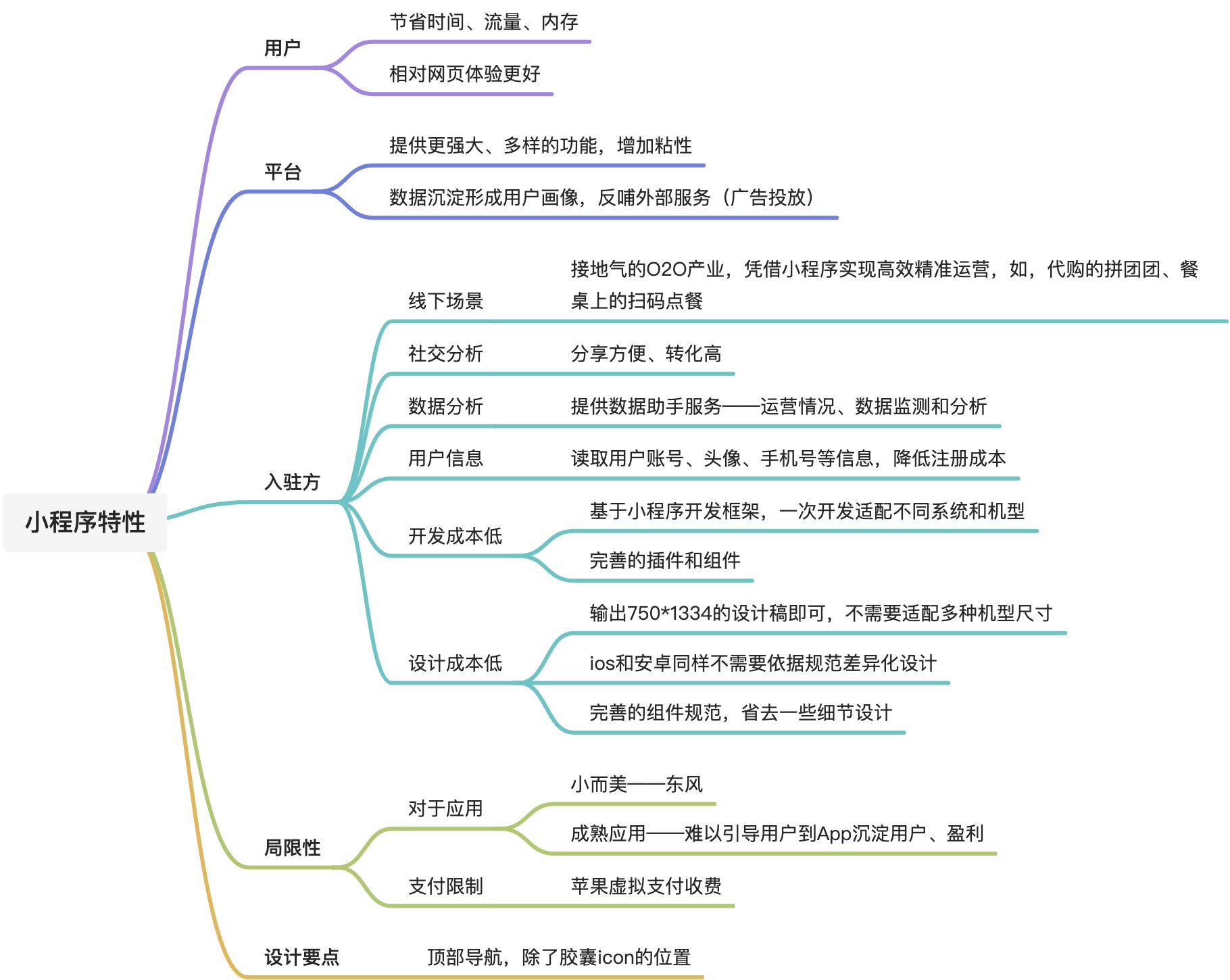
优势
用户
1.谈到小程序,每篇文章都不得不讲的关键词是【触手可及】,隐含意思是无需安装和卸载、快速触发、用完即走。对于用户来说,节省了下载的时间成本、流量、手机内存。
2.小程序保有原生app的操作体验和流畅度,如果不得不在应用内内嵌一些内容时,相较于网页来说体验更好,虽然不算加分项,起码也做到了不扣分
平台
对于微信、支付宝这些小程序平台来说,首先强壮了自己的肌肉,成为了一个生态,不再局限于某个或某类功能,在平台上能够为用户提供更强大和多样的功能,满足更多需求来留住用户;其次,用户在小程序上的一些数据沉淀,也为平台形成深度用户画像提供了数据,这些数据不仅可以反哺外部服务、广告的精准推荐,平台自身也可以有更接“用户气”,对于平台的战略发展有重要的意义。
入驻方
以小程序形式开展服务队入驻方的好处可以从以下几个方面考虑:
线下场景类的服务
O2O的生活服务产业,即时性很强,如果没有小程序,这些产业想要入局互联网,要么开发应用,要么入驻生活服务平台,入驻需要投入费用,参与排名、推广等等,自研应用也需要开发成本和极高的获客成本,这些十分生活性质的行业面临的用户极大部分是计较的大妈,精明的主妇,一不小心就被薅羊毛。面临这样大的压力,很多人已经失去了入场资格。但小程序是这种服务一个很好的载体,利于小程序服务商可以快速低成本建立自己的小程序,一些社区服务小店不需要入驻外卖应用就可以实现外卖、预定服务,结合微信群还可以实现高效精准的运营。
社交分享
基于微信巨量高活跃用户,分享、转化十分顺畅,引流效果好,虽然微信禁止了很多的营销策略,但是我们小区生鲜店的阿姨可能也没空上网研究用户裂变的技巧,恰好保护了这些对于用户用户来说真正有价值的内容,让17.8元/30枚鸡蛋这样的好消息迅速的传播到街坊的微信消息里,分享方便、转化也高。
数据分析
小程序同时对开发者提供数据助手的服务,包含新增、活跃、留存、事件、分享、支付多方面的信息,只需要简单的工作,就可以实现对小程序运营情况的数据监测和分析
用户信息
接入小程序,可以更方便的获取用户的帐号、头像、手机号等信息,极大降低了注册成本
开发成本低
基于小程序开发框架,前端开发,一次开发适配不同系统和机型
健全的基础能力,完善的插件和组件
设计成本低
受限于小程序开发工具限制,设计输出750*1334的设计稿即可,不需适配多种机型尺寸
ios和安卓端同样不需要依据规范差异化设计
小程序具有较完善的组件规范,省去一些细节设计
局限性
成熟应用
开发小程序应用对于小而美的应用以及还处于初创阶段的应用来说是东风,但是对相对成熟的应用来说,是不得不做的防守策略,抢占这波微信的生态流量,将自己的核心功能抽出来,再逐步引导用户去下载app提供更多服务来沉淀用户,但用户已经能够在微信上享受到比较核心的功能,是否会下载,这一渠道的有效性不得而知。更难的是一部分的简单工具型应用,有了足够的用户基础,但盈利方式不依靠核心功能,而是靠一些依靠用户量和活跃的营销广告,有了小程序之后,这类应用会被很快的替代,而即使他们自己也加入小程序,也避免不了核心用户被分流,因为获取一个小程序实在是太容易了;另外,也很难引导用户下载app;最后,原有的盈利方式也难以为继了。
支付限制
这里就不详说了,关于苹果的博弈还在继续,涉及虚拟支付的项目之后该怎么进行下去就要拭目以待了~
设计要点
顶部导航
小程序的顶部导航通常采用官方的指定样式,深浅两色,背景色可自定义,随着小程序的发展,顶部导航除了胶囊icon的位置不可变,其他的也可以实现自定义,只是相对来说开发成本较高,尽量 避免
标签分页导航
受限于微信框架,小程序的底部标签分页导航的切换形式通常比较单一,也没有动态效果
运行
1.启动
启动分为【冷启动】和【热启动】
【热启动】指用户在一段时间内使用过该小程序,再次打开时,只是将小程序从后台切换到前台
【冷启动】指用户首次打开或小程序已被在后台销毁后打开,此时需要重新加载
2.前台/后台
小程序关闭后即进入后台运行,以下情况会被微信销毁:超过5分钟未再次打开;占用系统资源过高
加载
1.启动页加载
体现小程序logo和名称,进度指示由微信提供
2.页面下拉刷新加载
微信提供标准的页面下拉刷新加载能力和样式,无需开发
3.全局加载反馈
标题栏可提示加载中···;模态加载样式
4.loadmore组件
5.局部加载
在按钮或交互局部进行加载,页面跳动小
反馈
1.图标型弹出提示
轻量的成功提示,1.5s后自动消失,只适合成功提示
2.文字型弹出提示
轻量的提示,文字解释当前状态或提醒不严重的错误,1.5s后自动消失
3.模态对话框
需要用户明确知晓的操作结果,可附带下一步的操作指引
4.结果页(非popout)
表示当前流程的终结,最未强烈和明确的告知用户,并根据实际情况给出下一步的操作指引
5.表单报错(非popout)
在顶部告知错误原因,并标识出错字段

