来自张鑫旭
前端小测
题目
已知 HTML 如下
<dl><dt>手机系统</dt><dd>Android</dd><dt>登录方式</dt><dd>QQ互联登陆</dd><dt>绑定时间</dt><dd>2019-01-02 11:10</dd><dt>绑定状态</dt><dd>有效</dd></dl>
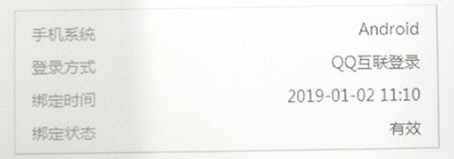
实现如下的布局
答案
极端内容
对于文本内容而言,所能出现的极端场景,包括下面三种:
- 文字内容很多;
- 连续的一串英文字符;
- 没有文字内容。
首先是连续英文字符。这个简单,我们可以使用 word-break 属性:
word-break: break-all;
没有文字内容
dd:empty::before {content '-';color: #999;}
代码实现
/* 公共部分 */dl {line-height: 1.5;margin: 0; padding: 10px;border: 1px solid #ccc;background-color: #fff;}dd {word-break: break-all;text-align: right;margin-left: 0;}dd:empty::before {content: '-';color: #999;}/* absolute实现 */dt {position: absolute;}dd {margin-left: 5em;}/* flex实现 */dl {display: flex;flex-wrap: wrap;}dt {width: 5em;}dd {width: calc(100% - 5em);}/* grid实现 */dl {display: grid;grid-template-columns: auto 1fr;grid-column-gap: 1em;}/* float实现 */dt {width: 5em;float: left;}dd {overflow: hidden;}/* 流体特性实现 */dd {margin: -1.5em 0 0 5em;}

