copying & saving
copy(…)
你可以通过全局的方法 copy() 在 console 里 copy 任何你能拿到的资源。例如 copy($_) 或 copy($0)。

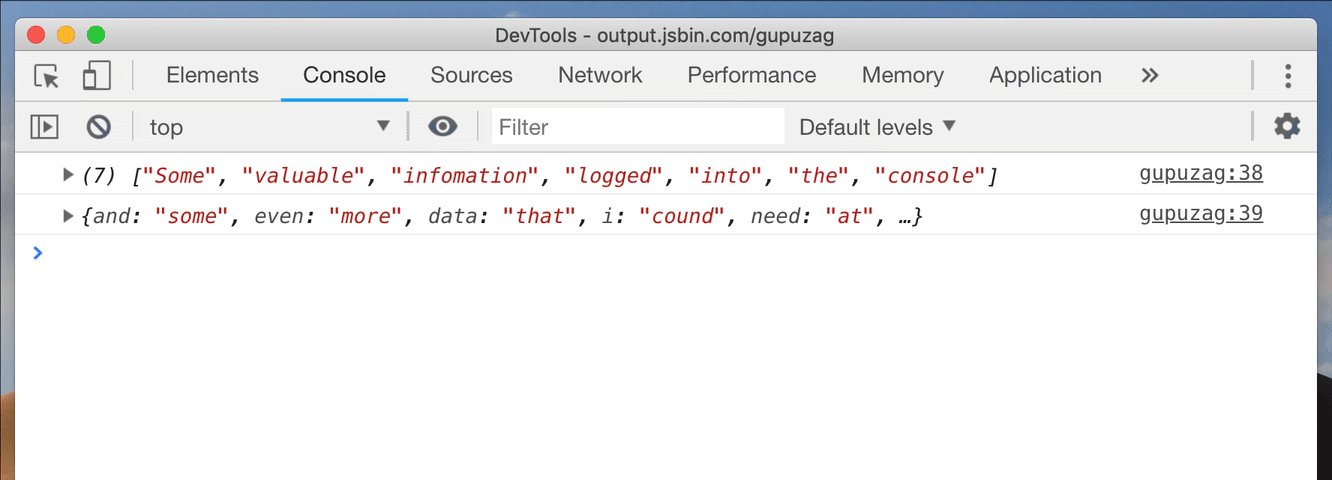
Store as global (存储为一个全局变量)
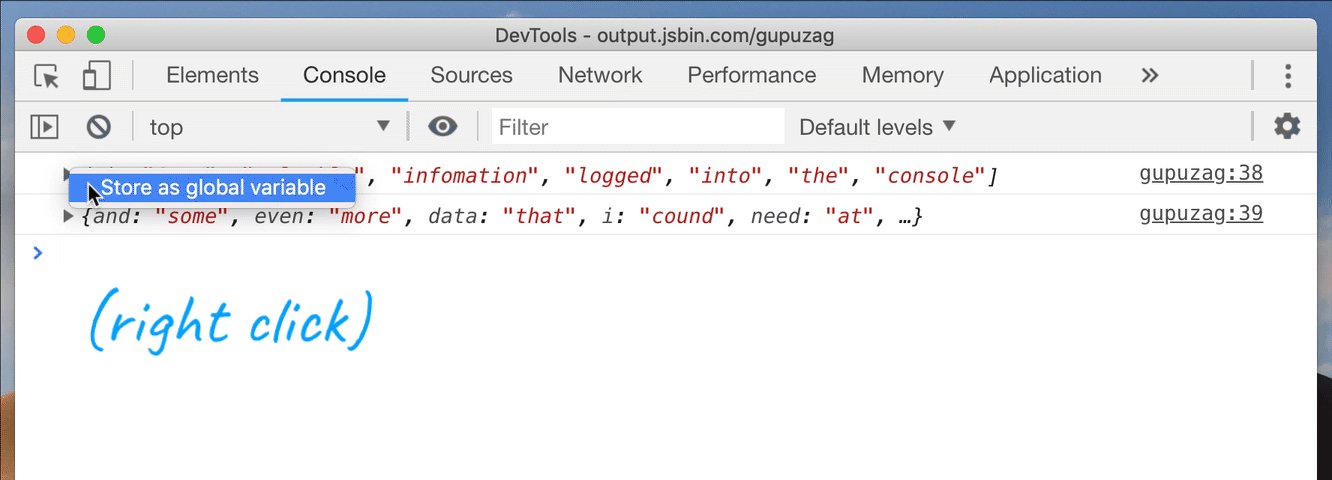
如果你在 console 中打印了一堆数据 (例如你在 App 中计算出来的一个数组) ,然后你想对这些数据做一些额外的操作比如我们刚刚说的 copy (在不影响它原来值的情况下) 。 那就可以将它转换成一个全局变量,只需要 右击 它,并选择 “Store as global variable” (保存为全局变量) 选项。
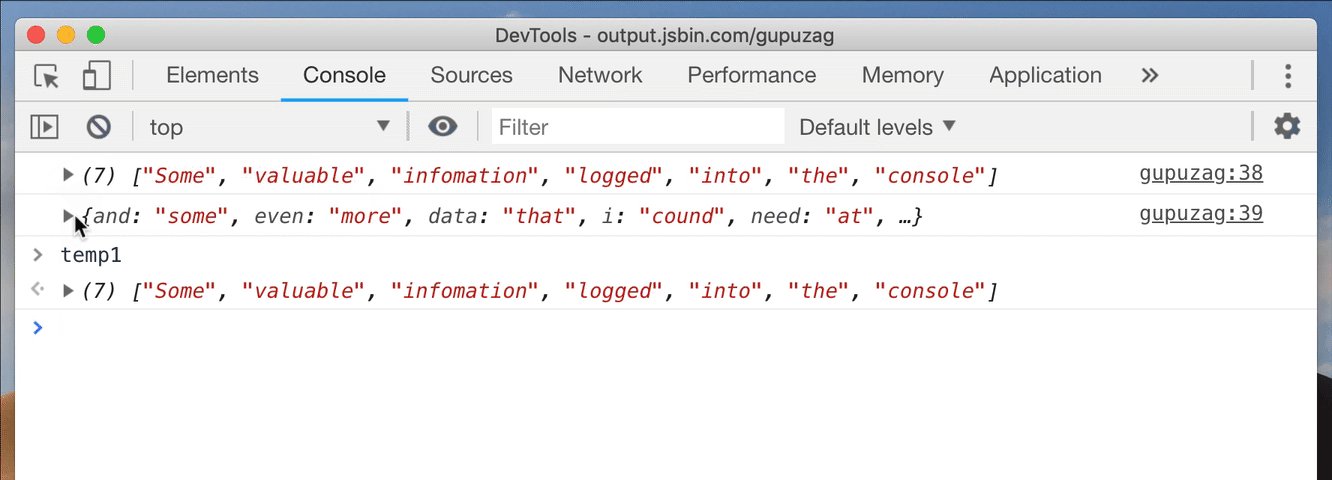
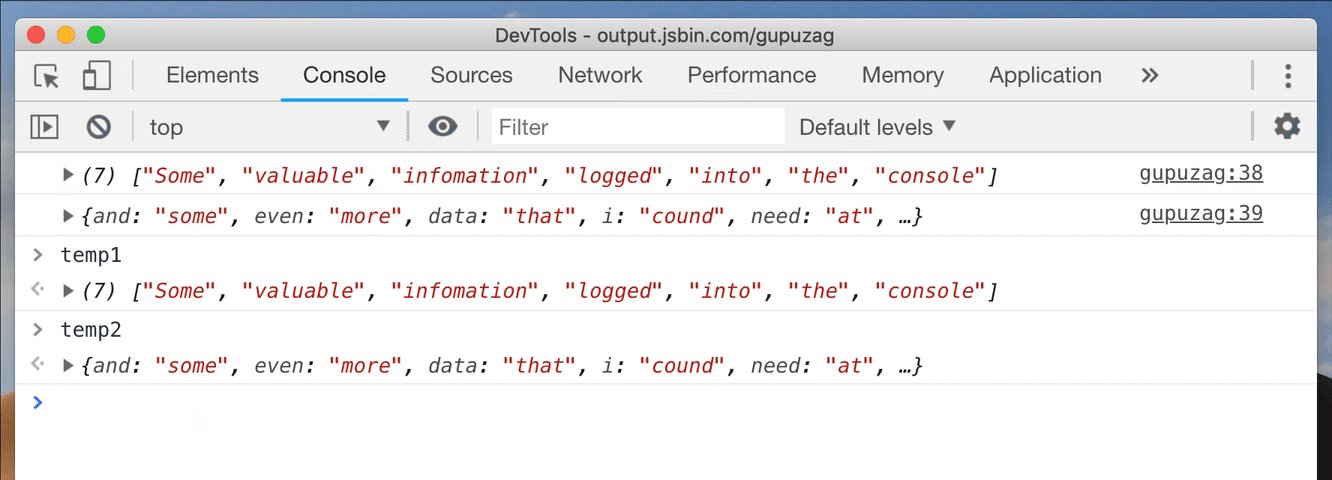
第一次使用的话,它会创建一个名为 temp1 的变量,第二次创建 temp2,第三次 … 。通过使用这些变量来操作对应的数据,不用再担心影响到他们原来的值:

保存堆栈信息( Stack trace )
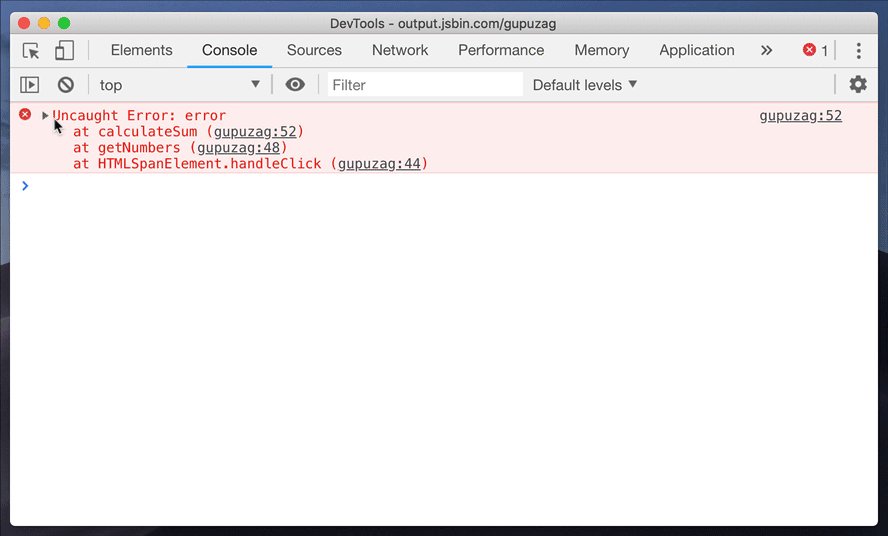
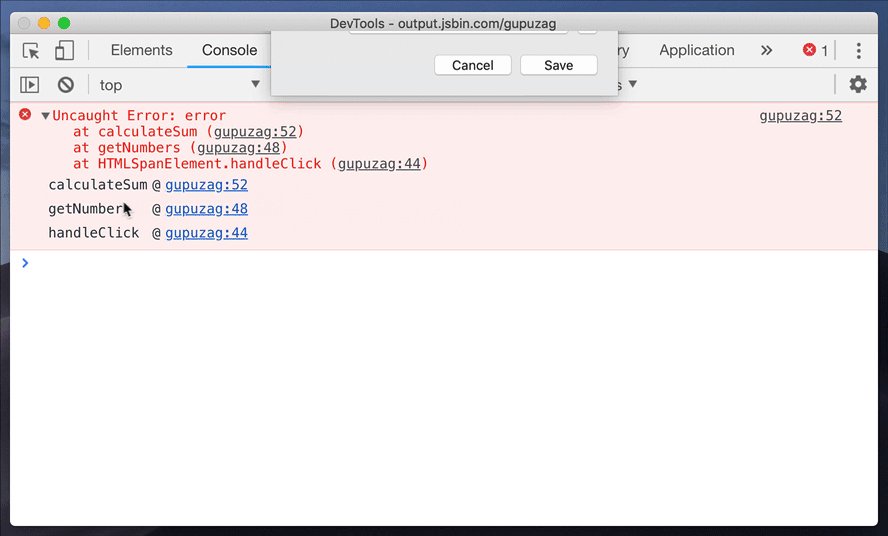
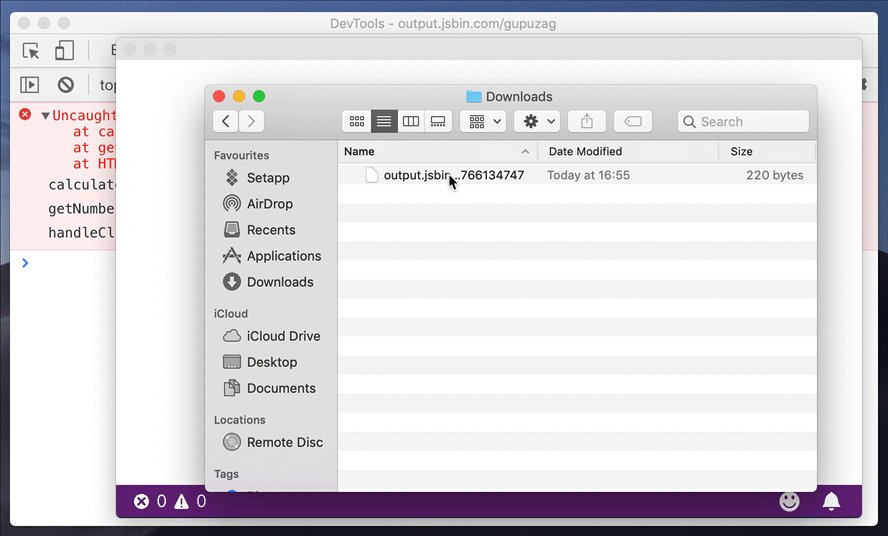
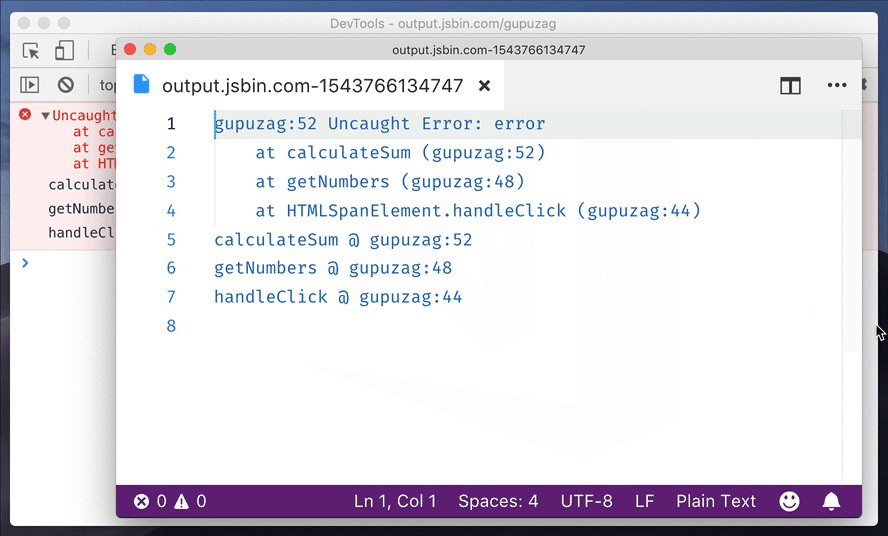
大多数情况下都不是一个人开发一个项目,而是一个团队协作,那么 如何准确的描述问题,就成为了沟通的关键 ,这时候 console 打印出来的堆栈跟踪的信息对你和同事来说就起大作用了,可以省去很多沟通成本,所以你可以直接把堆栈跟踪的信息保存为一个文件,而不只是截图发给对方:

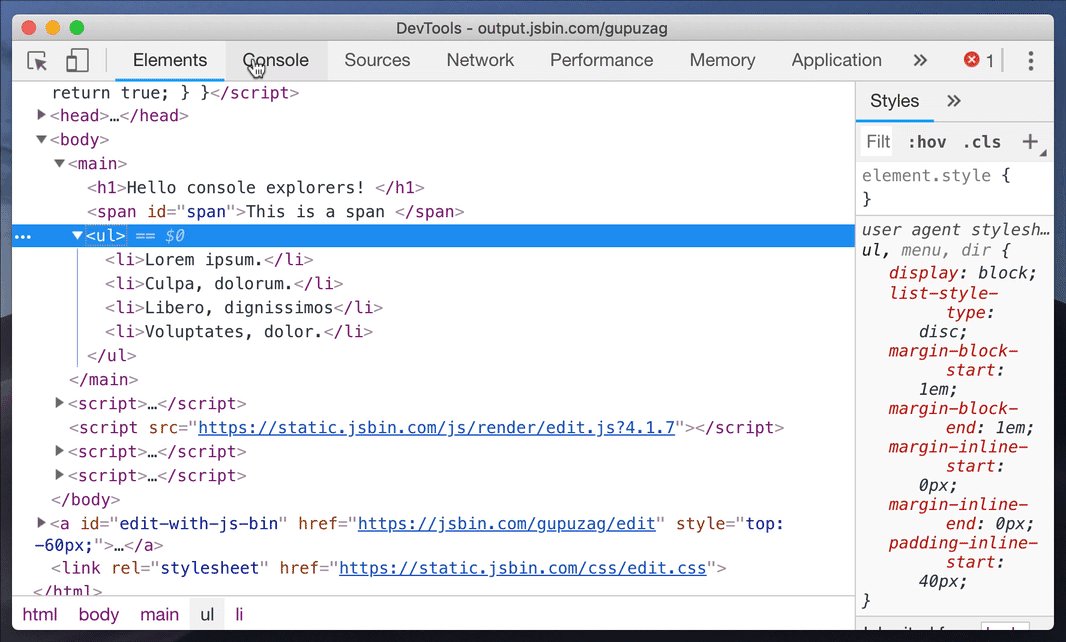
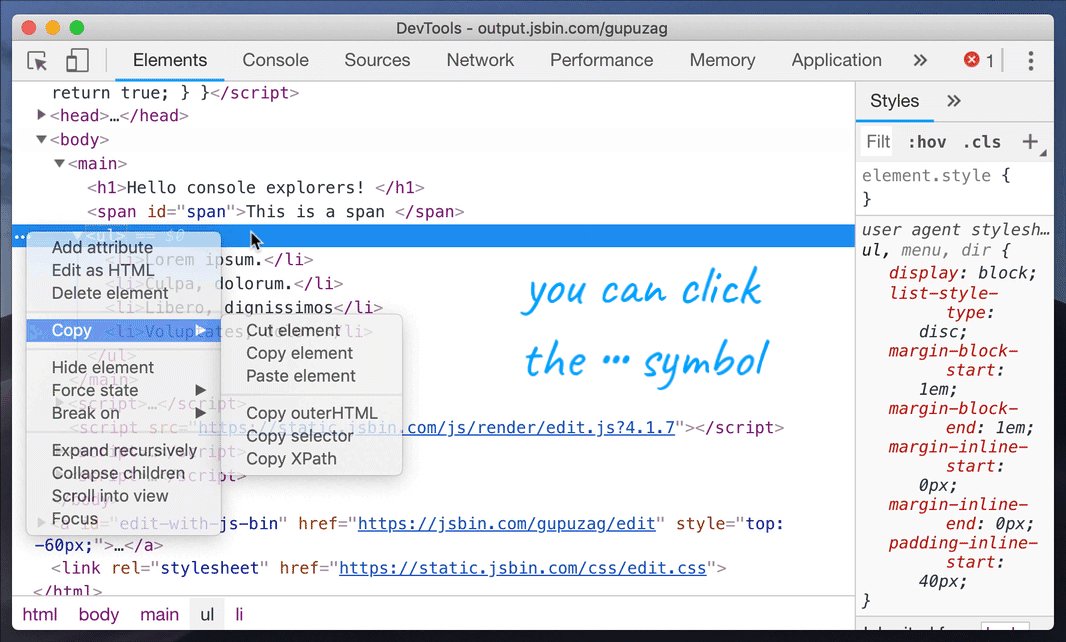
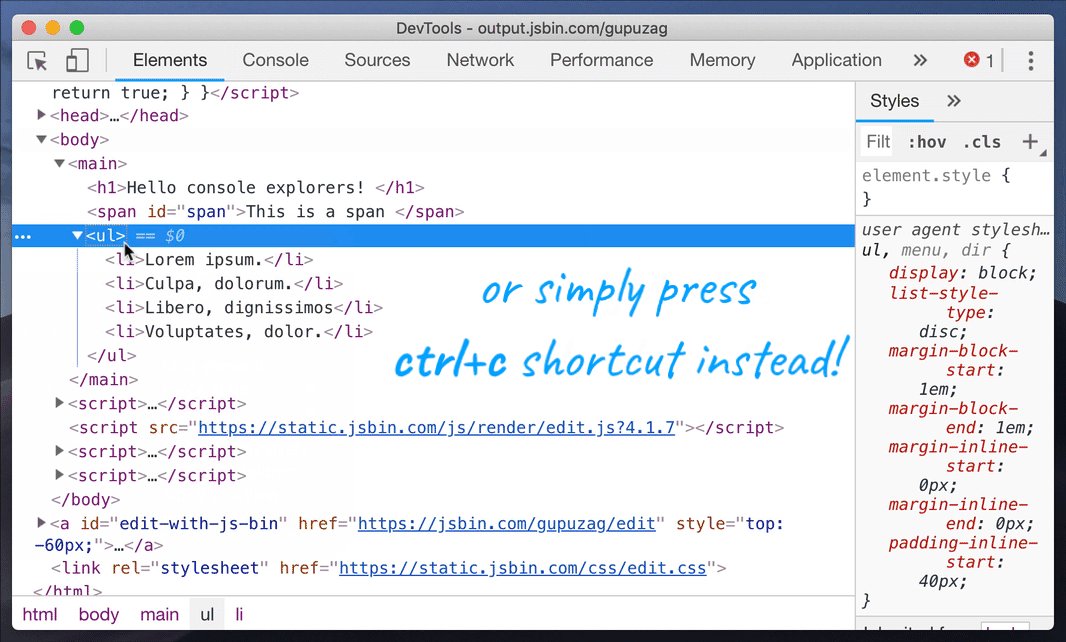
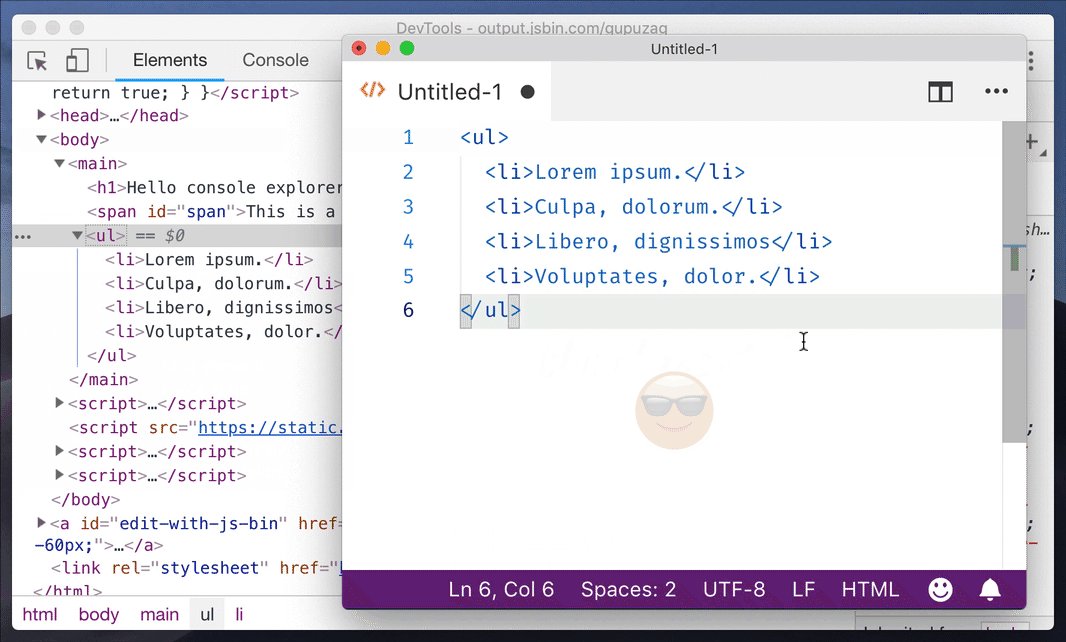
直接 Copy HTML
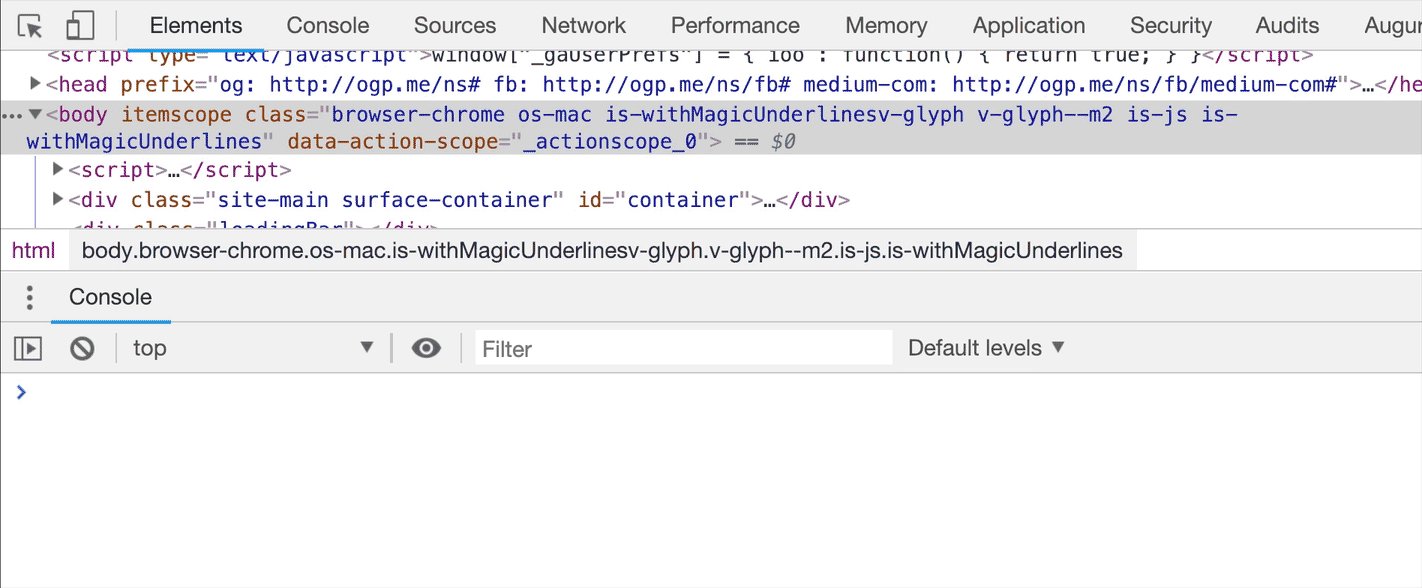
几乎所有人都知道,右击或者点击在 HTML 元素边上的省略号 (…) 就可以将它 copy 到剪贴板中,但是你不知道的是:古老的[ctrl] + [c]大法依旧可用!

快捷键和通用技巧
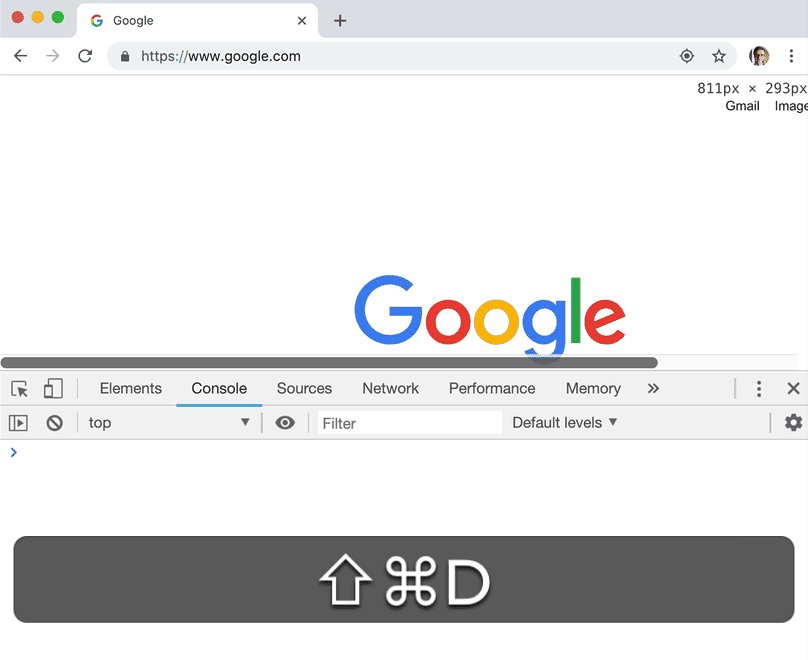
切换 DevTools 窗口的展示布局
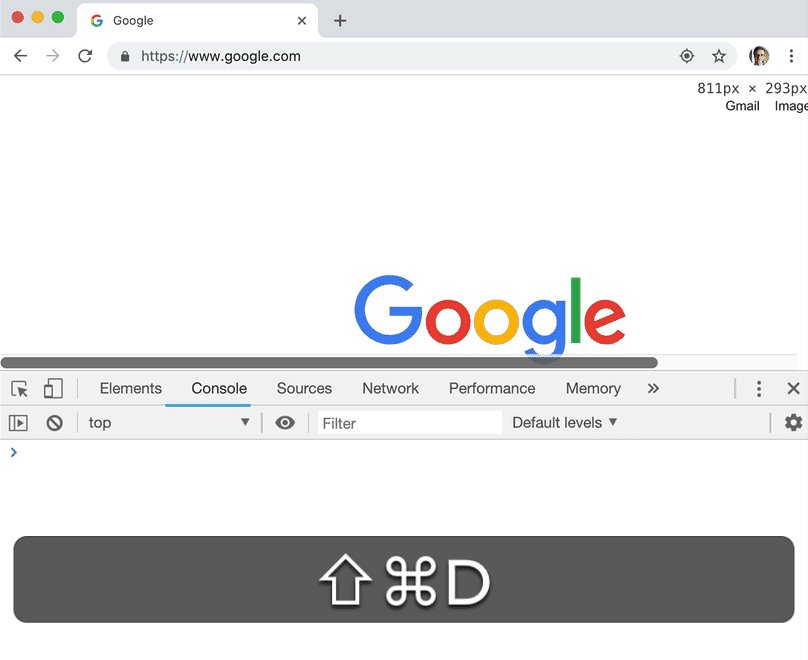
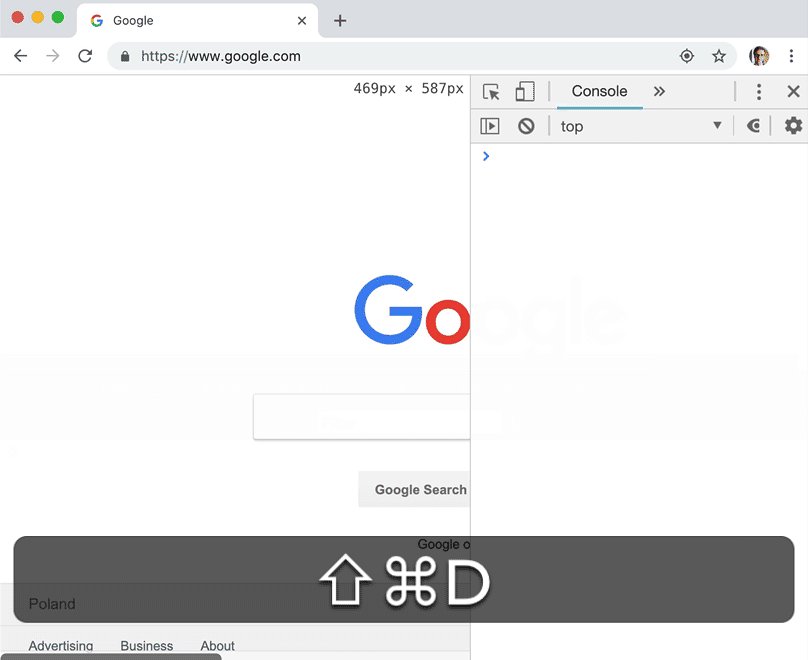
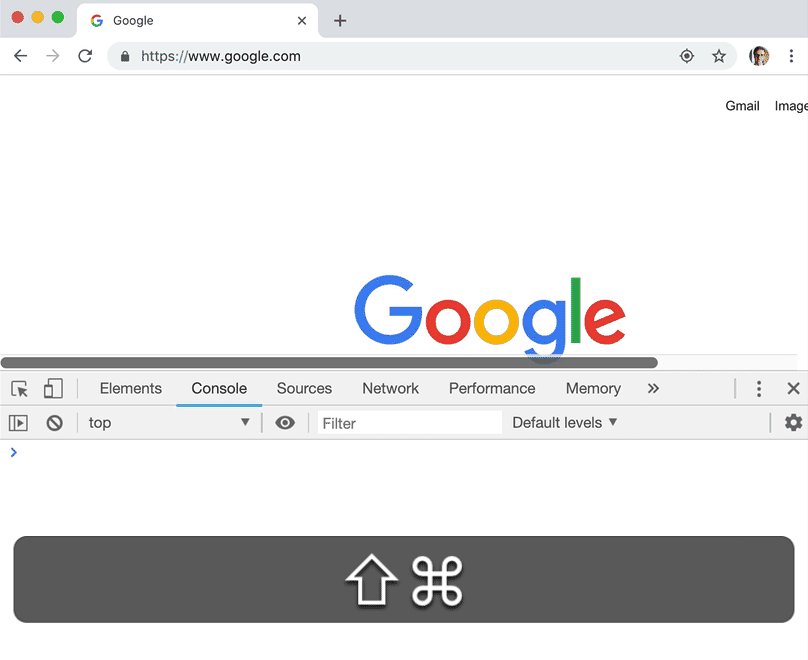
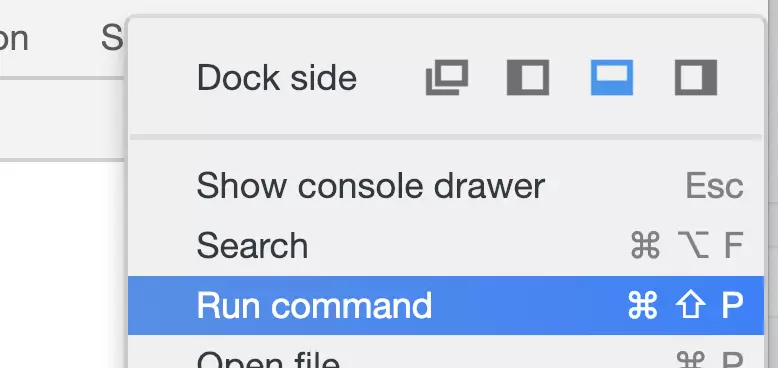
通过 DevTools 的下拉菜单,或者命令菜单…或者使用一个快捷键 ctrl + shift + D (⌘ + shift + D Mac) 来实现位置的切换(通常是从 开始的位置 到 右边位置, 但是如果一开始就是 右边的位置 那么会切换到 左边的位置):

切换 DevTools 的面板
- 按下
ctrl + [和ctrl + ]可以从当前面板的分别向左和向右切换面板。 - 按下
ctrl + 1到`ctrl + 9可以直接转到编号1…9的面板(ctrl + 1转到元素面板,ctrl + 4转到 网络信息面板等等)
请注意! 我们在上面介绍的第二组快捷键默认被禁用了。你可以通过 DevTools>>Settings>>Preferences>>*Appearance* 打开这个选项:

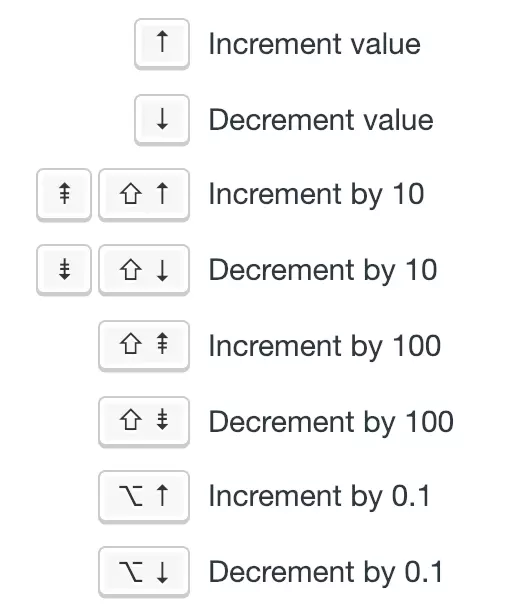
递增/递减
接下来这个技巧,对调整样式是最有用的:通过使用 带有 或者 不带有修饰键 的 上 / 下 箭头按键, 你可以实现递增和递减 0.1 , 1 或者 10 这样数值类型的值。甚至对颜色都起作用!
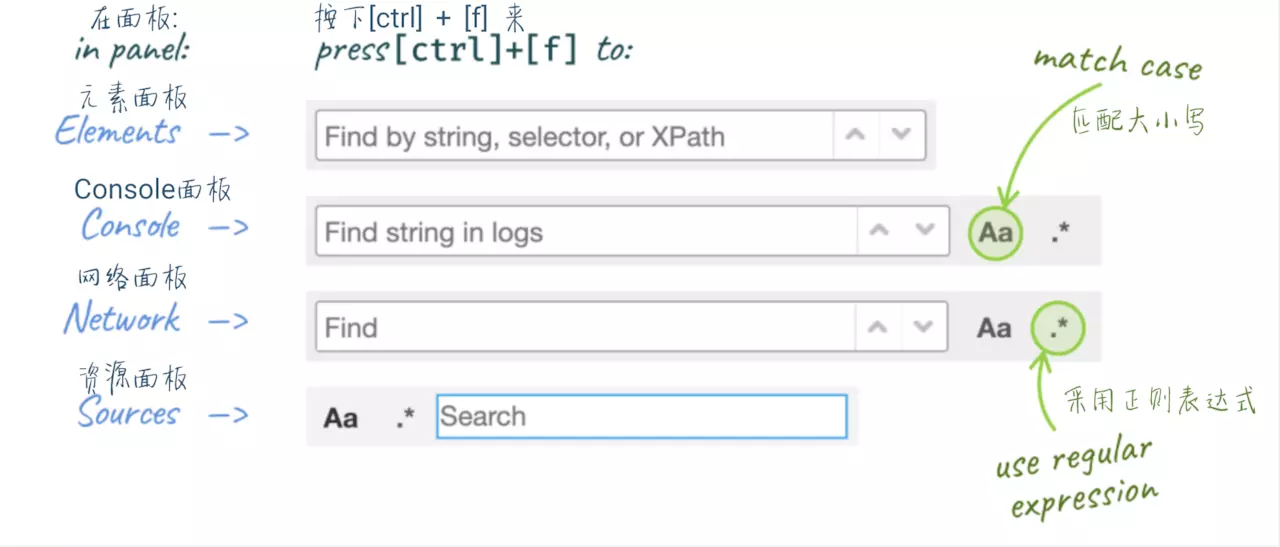
elements, logs, sources & network 中的查找
DevTools 中的前 4 个主要的面板,每一个都支持 [ctrl] + [f] 快捷方式,你可以使用对应的查询方式来查找信息:
- 在
Elements面板中 - 通过string,选择器 或者XPath来查找 - 而在
Console,Network以及Source面板 - 通过区分大小写,或者可以被视为表达式的strings, 来查找
使用 Command
- 在
Chrome的调试打开的情况下 按下 [Ctrl]+[Shift]+[P](Mac:[⌘]+[Shift]+[P]) - 或者使用
DevTools的dropdown按钮下的这个选项

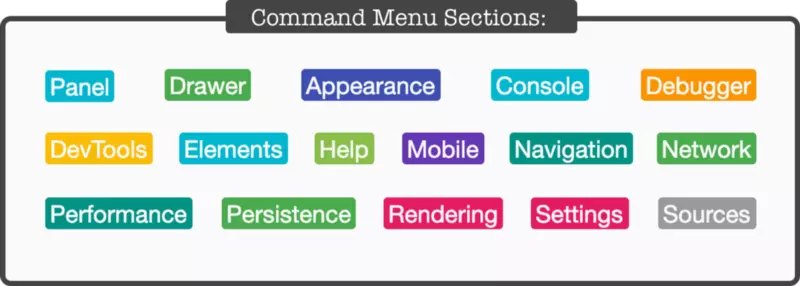
下图中,我整理了可供选择的命令列表,归为几个部分:

截屏的新姿势
当你只想对一个特别的 DOM 节点进行截图时,你可能需要使用其他工具弄半天,但现在你直接选中那个节点,打开 Command 菜单并且使用 节点截图 的就可以了。
不只是这样,你同样可以用这种方式 全屏截图 - 通过 Capture full size screenshot 命令。请注意,这里说的是全屏,并不是嵌入页面的一部分。一般来说这可是得使用浏览器插件才能做到的事情!

快速切换面板
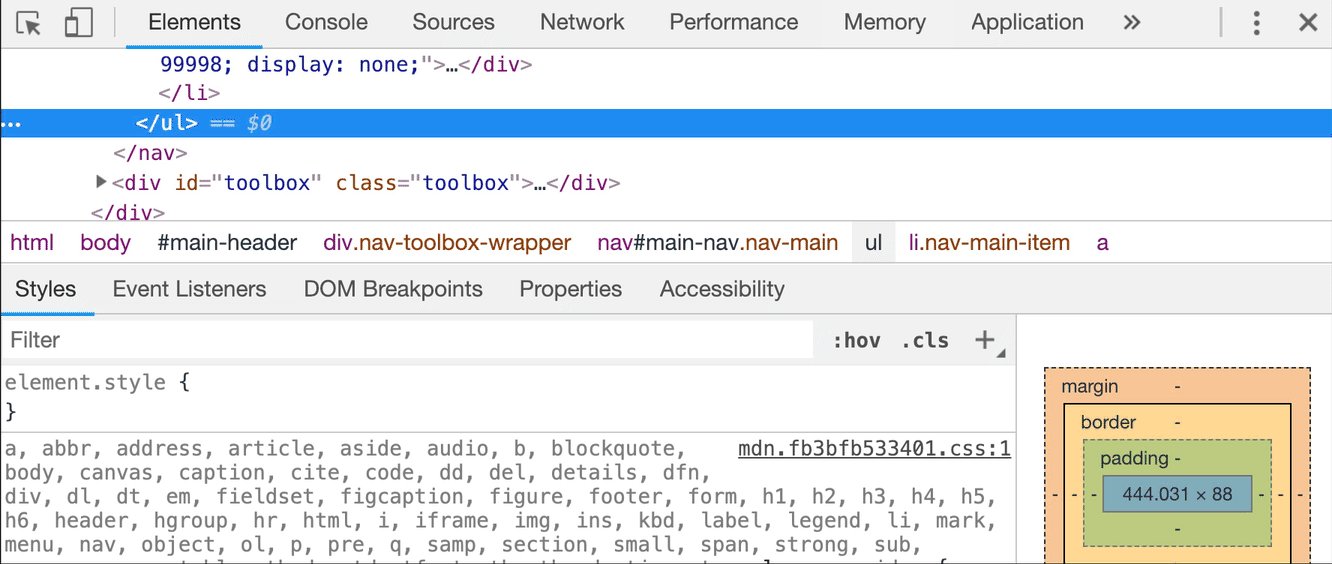
DevTools 使用双面板布局,形式一般是:元素面板 + 资源面板 ,它根据屏幕可用的部分,经常将不同面板横向或者纵向的排列,以适合阅读的方式展示出来。但有时候我们并不喜欢默认的布局。
你是否想过要重置 DevTools 呢?将 样式面板 从 html预览 的底部移动到右边或者周围其他的位置呢?是的,这就是下面要介绍的 😉。
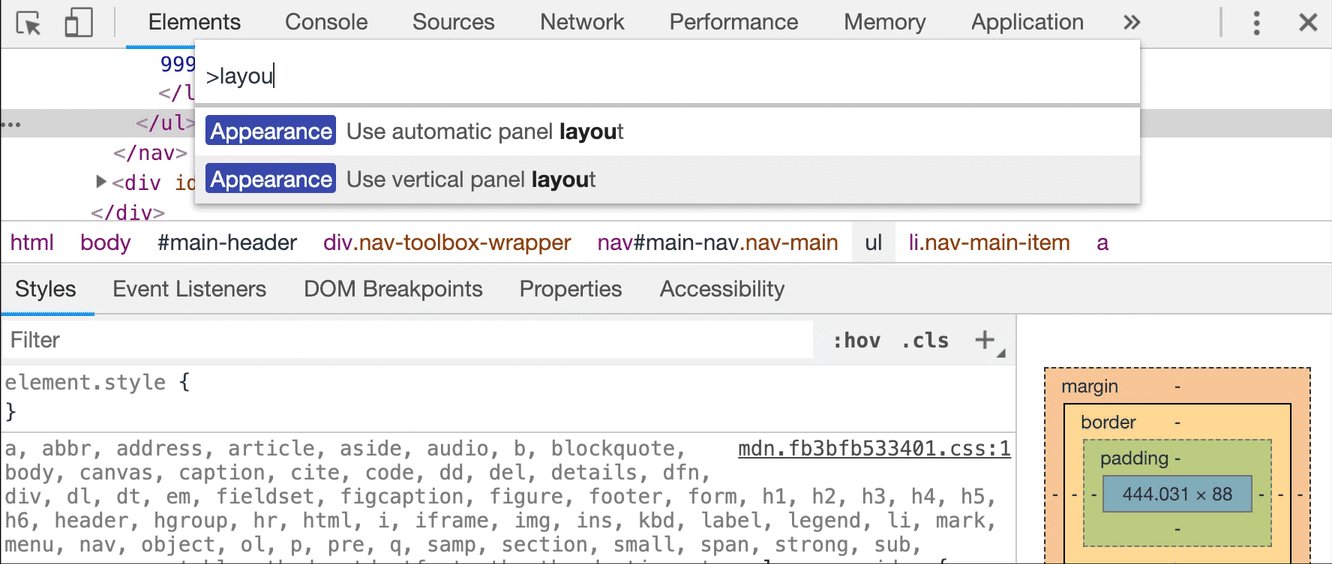
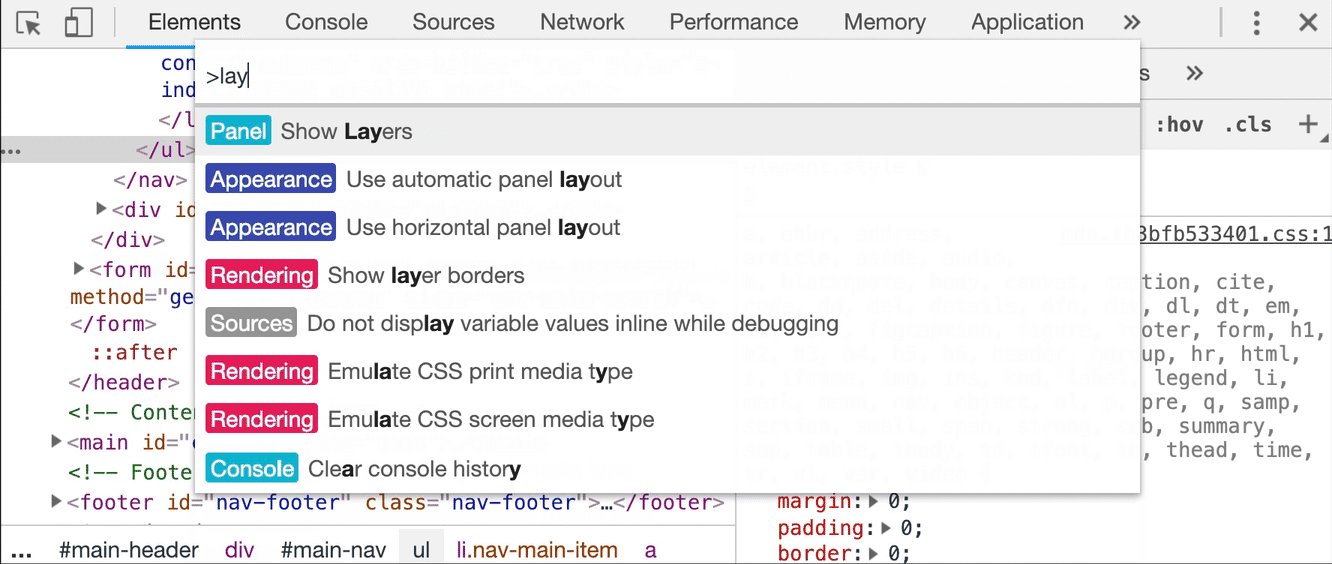
打开 Commands 菜单并且输入 layout ,你会看到 2 到 3 个可供选择的项(这里不再显示你已经激活的选项):
- 使用横向面板布局
- 使用纵向面板布局
- 使用自动面板布局
试试看:

快速切换主题
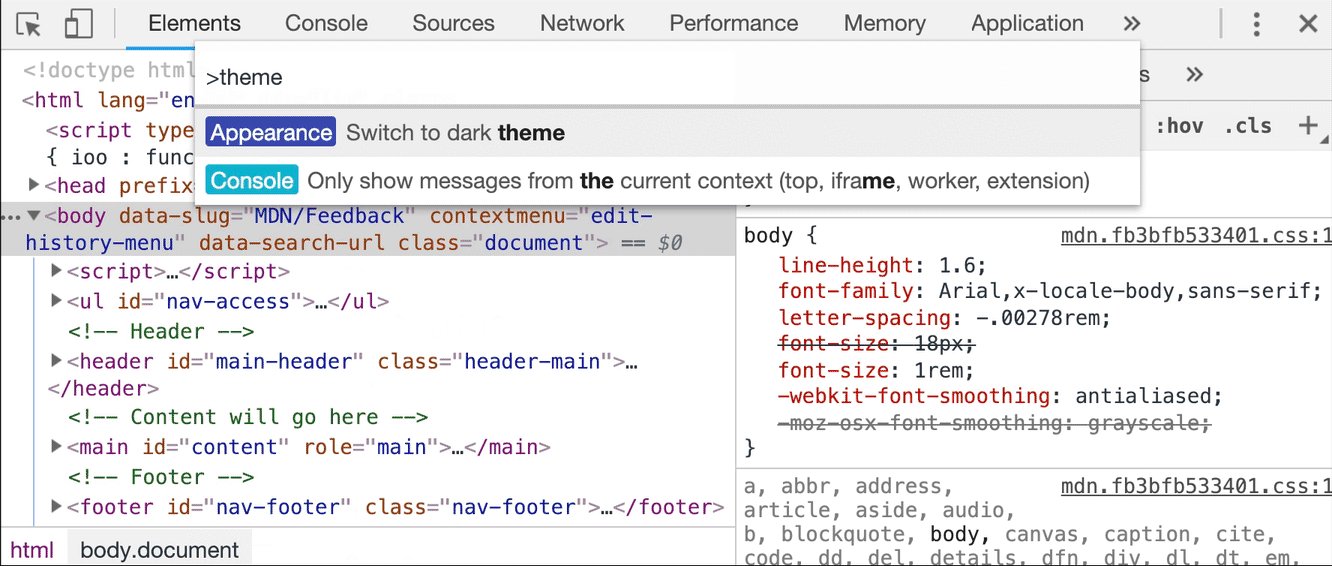
经常在电脑前一坐就是一天,所以我不能忍受一直看着白闪闪的屏幕。而且突然出现的强光也让人讨厌:我们一直都在黑暗的空间中工作,突然太阳出来了,照在你的 DevTools 上,导致你什么都看不到!
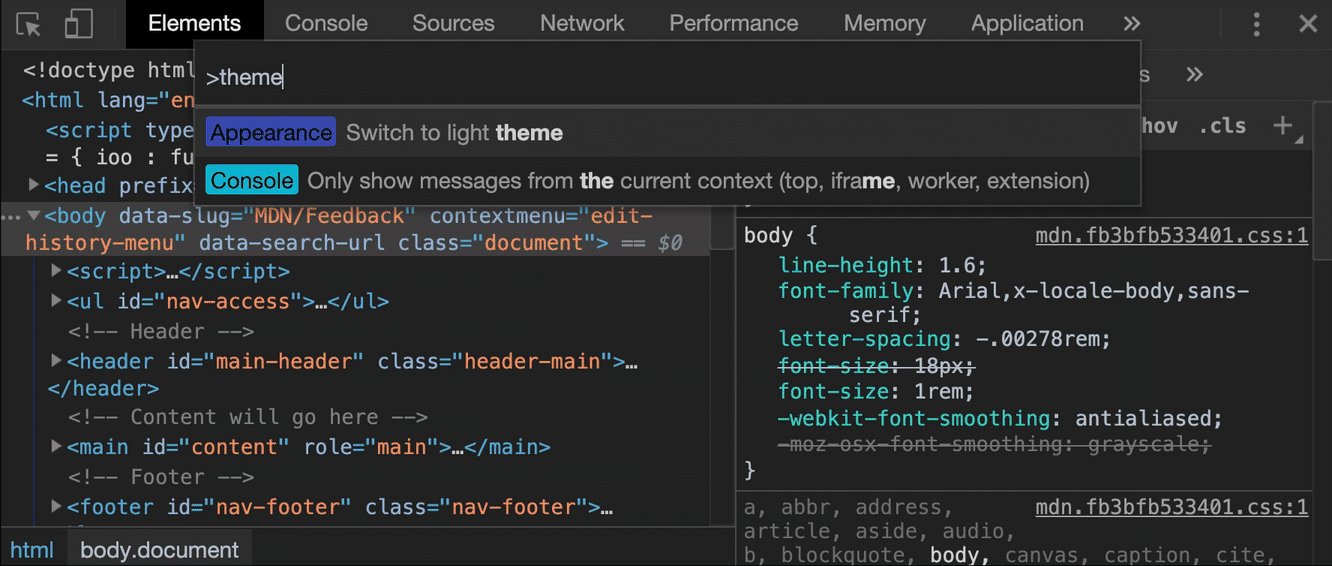
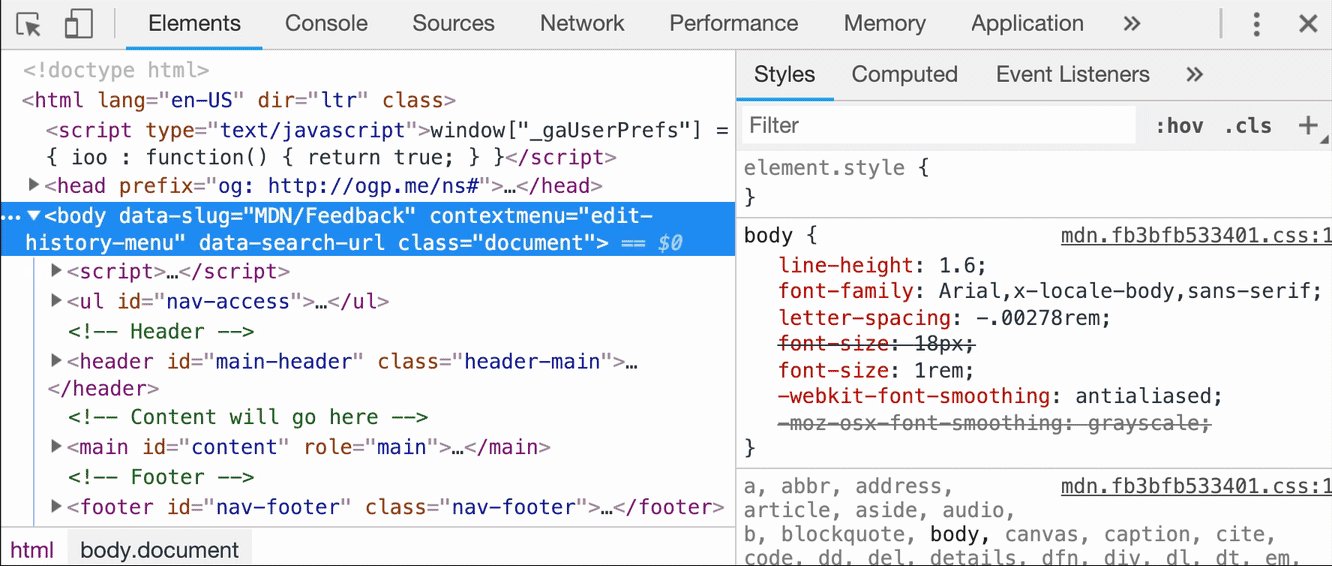
这个时候 主题 就派上了用场了:在 Commands 菜单中寻找与 theme 相关的选项,实现 明亮 & 暗黑 两种主题之间的切换:

代码块的使用
前言
Snippets 的用武之地:它允许你存放 JavaScript 代码到 DevTools 中,方便你复用这些 JavaScript 代码块:
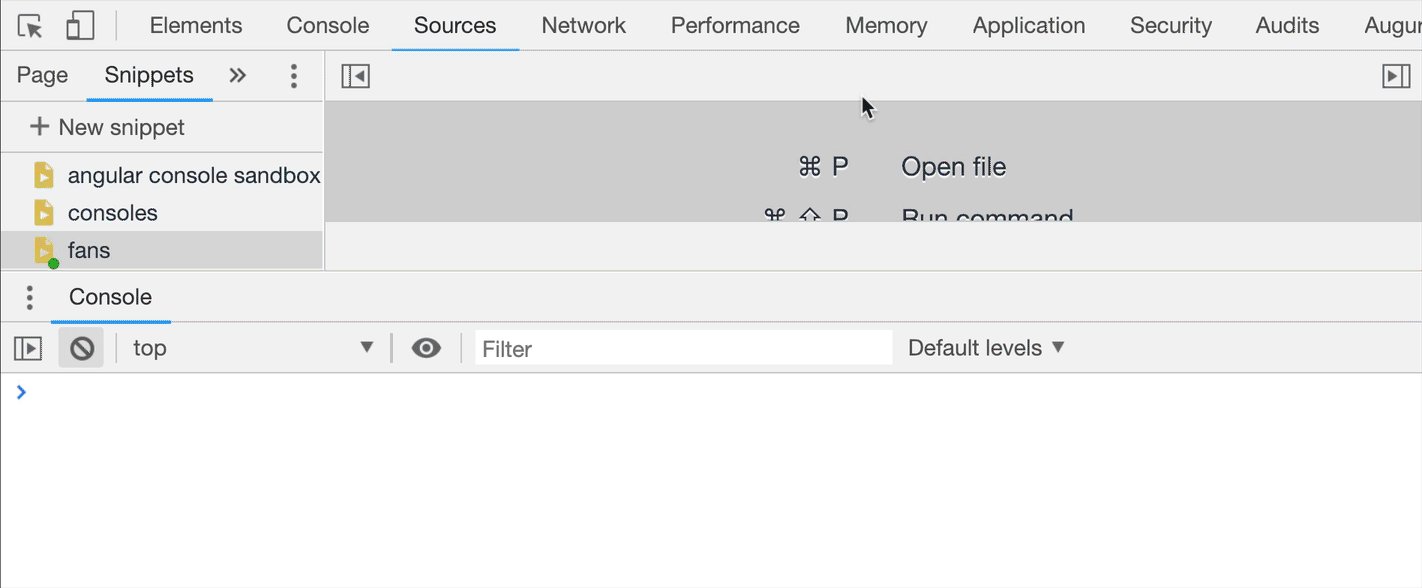
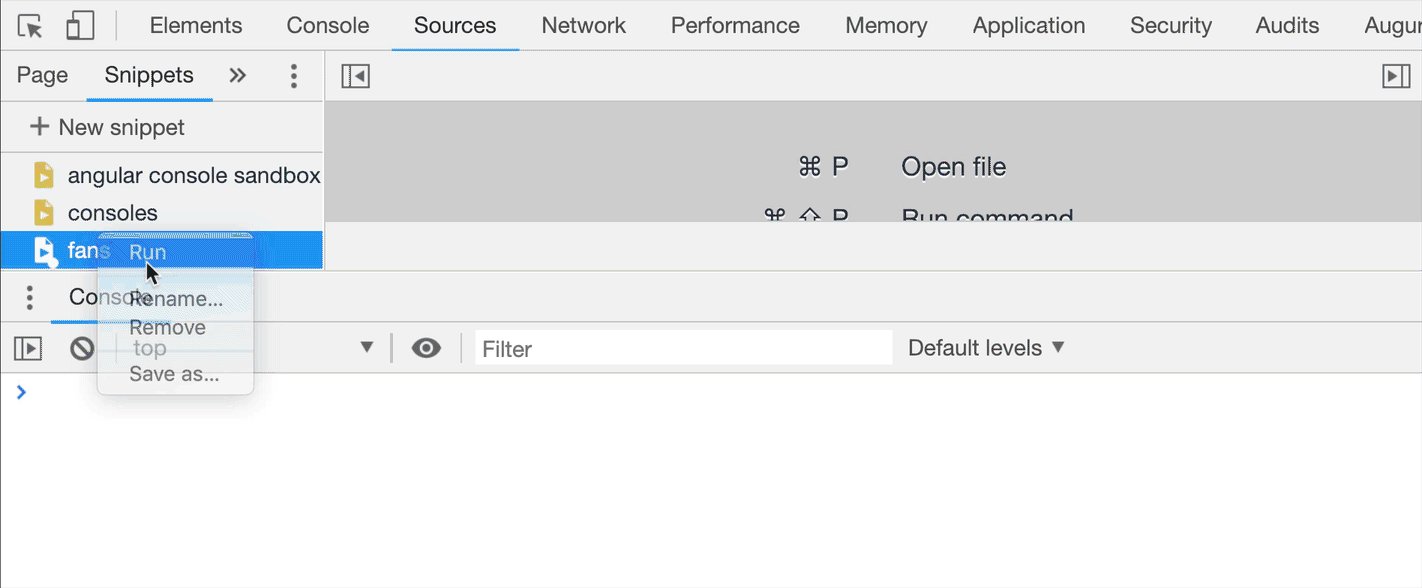
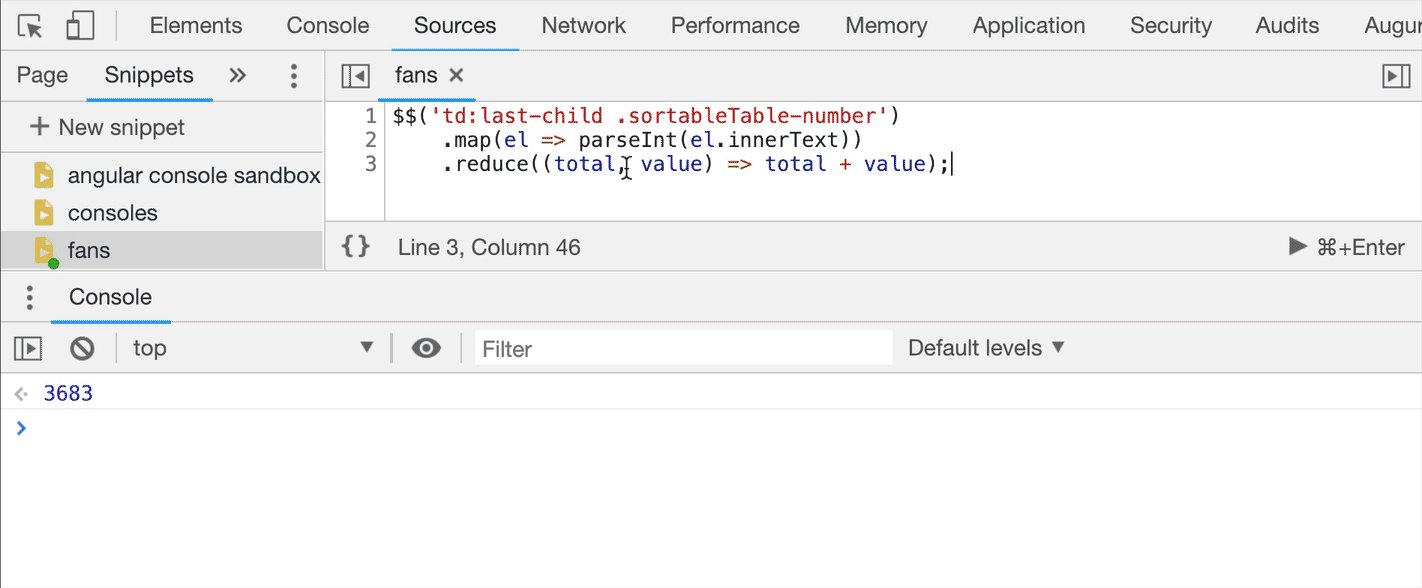
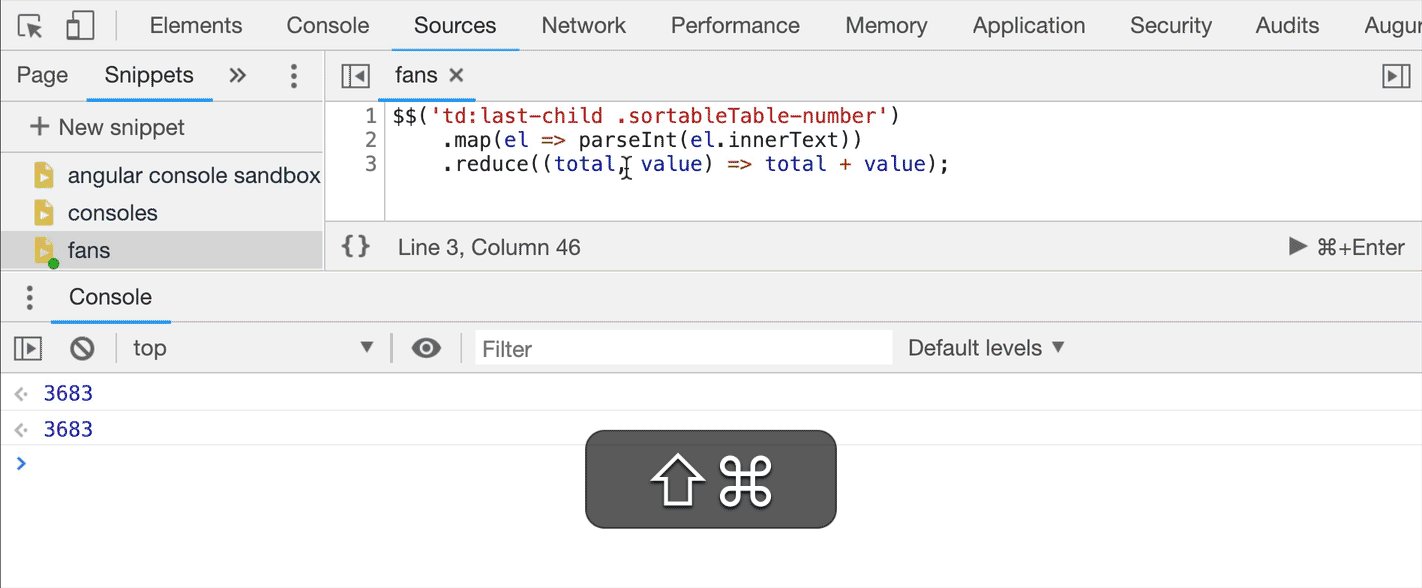
进入到 Sources 面板,在导航栏里选中 Snippets 这栏,点击 New snippet(新建一个代码块) ,然后输入你的代码之后保存,大功告成!现在你可以通过右击菜单或者快捷键: [ctrl] + [enter] 来运行它了:

运行其他来源的代码块
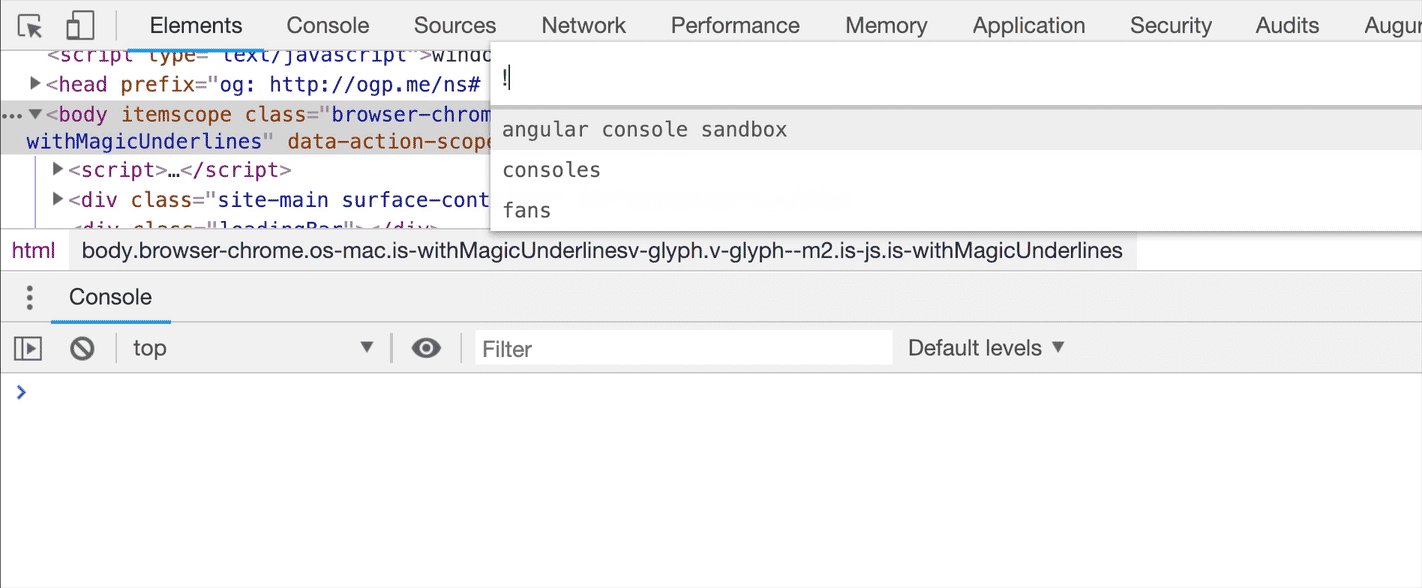
当我在 DevTools 中预设了一组很棒的代码块以后,甚至都不必再通过 Sources 来运行它们。使用 Command Menu 才是最快的方式。只需在它的输入框中输入 ! ,就可以根据名字来筛选预设代码块:

参考
【1】官方文档
【2】50 个 Chrome Developer Tools 必备技巧 | DevOpen.Club 出品【视频】
【3】Chrome调试技巧 | 前端九部 - 入门者手册2019
【4】你不知道的 Chrome 调试技巧(掘金小测)