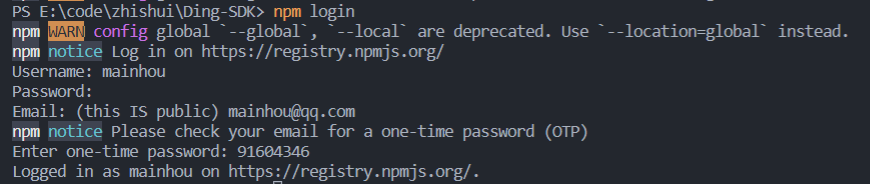
登录npm
现将npm还原到原地址
$ npm config set registry https://registry.npmjs.org/$ npm login
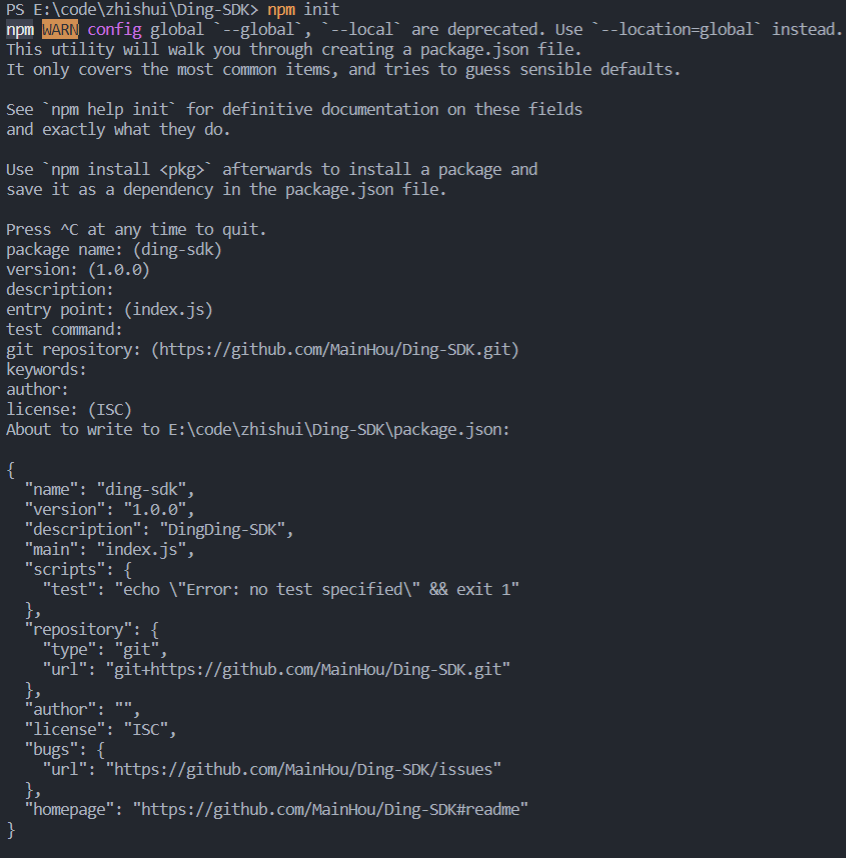
创建项目
$ npm init
写代码
新建文件index.js
const DingSDk = ()=> {console.log('hello, DingDing JavaScript SDK');}export {DingSDk}
发布
$ npm publish
使用Typescript编写和发布npm包
参考
【1】发布自己的npm包(超详细步骤)
【2】使用Typescript编写和发布npm包
【3】[译文]一步步构建发布一个 TypeScript NPM 包