用户浏览和行为的分析

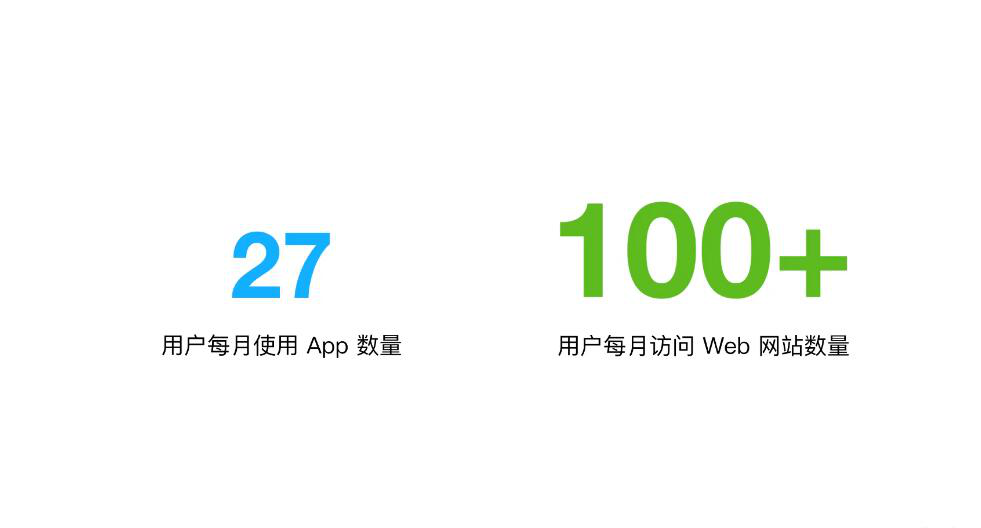
用户访问 Web 的流量比 App 的多得多。

用户把主要的时间花费在 QQ、微信、微博、推特、脸书这样顶级 APP。

用户每月只会按照一个 App

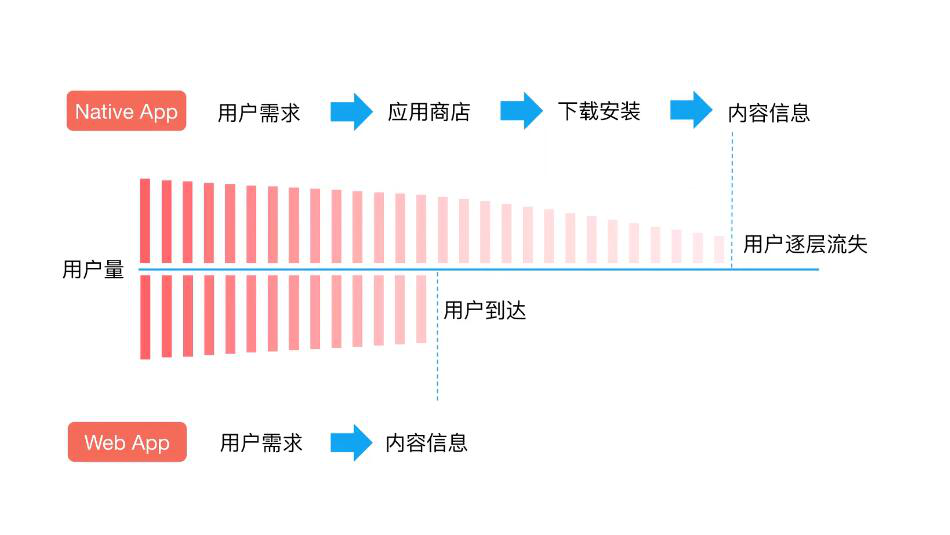
如果使用 Nactive App 获取信息,需要到应用商店找到再安装下载,而使用 Web App 只需要,直接输入网址或者使用搜索引擎查找,不需要安装应用,用户获取信息的速度更快。
Web APP 的劣势
用户体验
Web App 交互卡顿、加载缓慢。在网络离线的情况时,只能显示一个 404 的报错页面。而 Nactive App 可以使用缓存返回一些可用的数据。
用户粘性
Web App 入口一般通过搜索引擎,而 Nactive App 通过主屏为入口进入。
PWA
Progressive Web Apps 是为了解决 Web APP 存在的问题,使用一系列技术使 Web App 达到或者接近原生应用的体验。使用渐进式的方式提升用户体验,必须使用 https 的协议。
例子
特点
快速
可靠
粘性
包含的技术
Web App Manifest(添加到主屏)
Service Worker(拦截网络请求、缓存)
Push API && Notification API
App Shell && App Skeleton
…….
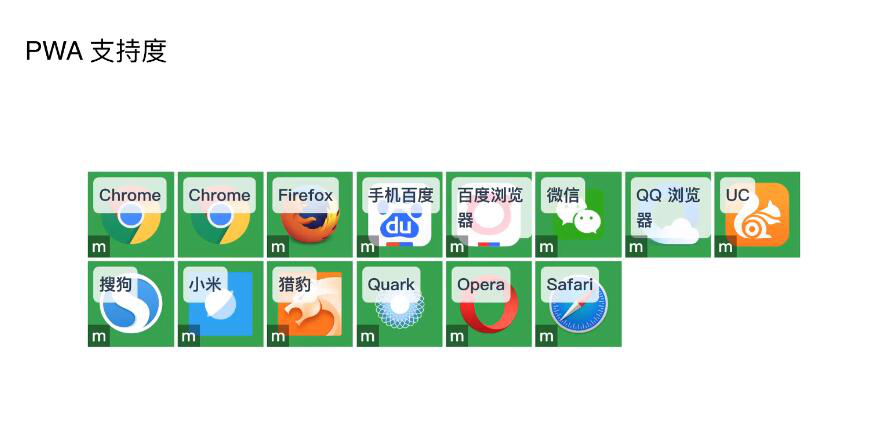
支持度

基本上主流的浏览器都全部或者支持 PWA 或者支持绝大多数的功能。

