写在前面:
前端开发的时候,在网页刷新的时候,所有数据都会被清空,这时候就要用到本地存储的技术,前端本地存储的方式有三种,分别是 cookie , localstorage 和 sessionStorage ,这是大家都知道的。本文的主要内容就是针对这三者的存放、获取,区别、应用场景
使用方式:
cookie:
保存cookie值:
var dataCookie='110';document.cookie = 'token' + "=" +dataCookie;
获取指定名称的cookie值
function getCookie(name) { //获取指定名称的cookie值// (^| )name=([^;]*)(;|$),match[0]为与整个正则表达式匹配的字符串,match[i]为正则表达式捕获数组相匹配的数组;var arr = document.cookie.match(new RegExp("(^| )"+name+"=([^;]*)(;|$)"));if(arr != null) {console.log(arr);return unescape(arr[2]);}return null;}var cookieData=getCookie('token'); //cookie赋值给变量。
先贴这两个最基础的方法,文末有个demo里面还有如何设置cookie过期时间,以及删除cookie的、
localStorage和sessionStorage:
localStorage和sessionStorage所使用的方法是一样的,下面以sessionStorage为栗子:
var name='sessionData';var num=120;sessionStorage.setItem(name,num);//存储数据sessionStorage.setItem('value2',119);let dataAll=sessionStorage.valueOf();//获取全部数据console.log(dataAll,'获取全部数据');var dataSession=sessionStorage.getItem(name);//获取指定键名数据var dataSession2=sessionStorage.sessionData;//sessionStorage是js对象,也可以使用key的方式来获取值console.log(dataSession,dataSession2,'获取指定键名数据');sessionStorage.removeItem(name); //删除指定键名数据console.log(dataAll,'获取全部数据1');sessionStorage.clear();//清空缓存数据:localStorage.clear();console.log(dataAll,'获取全部数据2');
使用方式,基本上就上面这些,其实也是比较简单的。大家可以把这个copy到自己的编译器里面,或者文末有个demo,可以点开看看。
三者的异同:
上面的使用方式说好了,下面就唠唠三者之间的区别,这个问题其实很多大厂面试的时候也都会问到,所以可以注意一下这几个之间的区别。
| 特性 | Cookie | localStorage | sessionStorage |
|---|---|---|---|
| 数据的生命期 | 一般由服务器生成,可设置失效时间。如果在浏览器端生成Cookie,默认是关闭浏览器后失效 | 除非被清除,否则永久保存,可以自己使用代码封装失效时间 | 仅在当前会话下有效,关闭页面或浏览器后被清除 |
| 存放数据大小 | 4K左右 | 一般为5MB | |
| 与服务器端通信 | 每次都会携带在HTTP头中,如果使用cookie保存过多数据会带来性能问题 | 仅在客户端(即浏览器)中保存,不参与和服务器的通信 | |
| 易用性 | 需要程序员自己封装,源生的Cookie接口不友好 | 源生接口可以接受,亦可再次封装来对Object和Array有更好的支持 |
生命周期:
cookie :可设置失效时间,没有设置的话,默认是关闭浏览器后失效localStorage :除非被手动清除,否则将会永久保存,可以设置失效时间sessionStorage : 仅在当前网页会话下有效,关闭页面或浏览器后就会被清除。
存放数据大小:
cookie :4KB左右localStorage 和 sessionStorage :可以保存5MB的信息。
http请求:
cookie :每次都会携带在HTTP头中,如果使用cookie保存过多数据会带来性能问题localStorage 和 sessionStorage :仅在客户端(即浏览器)中保存,不参与和服务器的通信
易用性:
cookie :需要程序员自己封装,源生的 Cookie 接口不友好localStorage 和 sessionStorage :源生接口可以接受,亦可再次封装来对 Object 和 Array 有更好的支持
应用场景:
从安全性来说,因为每次http请求都会携带cookie信息,这样无形中浪费了带宽,所以cookie应该尽可能少的使用,另外cookie还需要指定作用域,不可以跨域调用,限制比较多。但是用来识别用户登录来说,cookie还是比stprage更好用的。其他情况下,可以使用storage,就用storage。
storage在存储数据的大小上面秒杀了cookie,现在基本上很少使用cookie了,因为更大总是更好的,哈哈哈你们懂得。
localStorage和sessionStorage唯一的差别一个是永久保存在浏览器里面,一个是关闭网页就清除了信息。localStorage可以用来夸页面传递参数,sessionStorage用来保存一些临时的数据,防止用户刷新页面之后丢失了一些参数。
因为考虑到每个 HTTP 请求都会带着 Cookie 的信息,所以 Cookie 当然是能精简就精简啦,比较常用的一个应用场景就是判断用户是否登录。针对登录过的用户,服务器端会在他登录时往 Cookie 中插入一段加密过的唯一辨识单一用户的辨识码,下次只要读取这个值就可以判断当前用户是否登录啦。曾经还使用 Cookie 来保存用户在电商网站的购物车信息,如今有了 localStorage,似乎在这个方面也可以给 Cookie 放个假了~
而另一方面 localStorage 接替了 Cookie 管理购物车的工作,同时也能胜任其他一些工作。比如HTML5游戏通常会产生一些本地数据,localStorage 也是非常适用的。如果遇到一些内容特别多的表单,为了优化用户体验,我们可能要把表单页面拆分成多个子页面,然后按步骤引导用户填写。这时候 sessionStorage 的作用就发挥出来了。
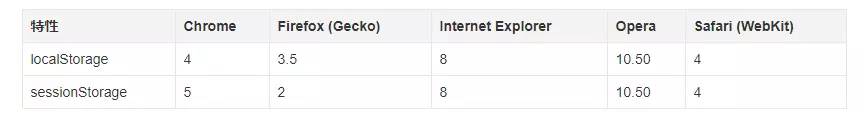
浏览器支持情况:
localStorage和sessionStorage是html5才应用的新特性,可能有些浏览器并不支持,这里要注意。
cookie的浏览器支持没有找到,可以通过下面这段代码来判断所使用的浏览器是否支持cookie:
if(navigator.cookieEnabled) {alert("你的浏览器支持cookie功能");//提示浏览器支持cookie} else {alert("你的浏览器不支持cookie");//提示浏览器不支持cookie}
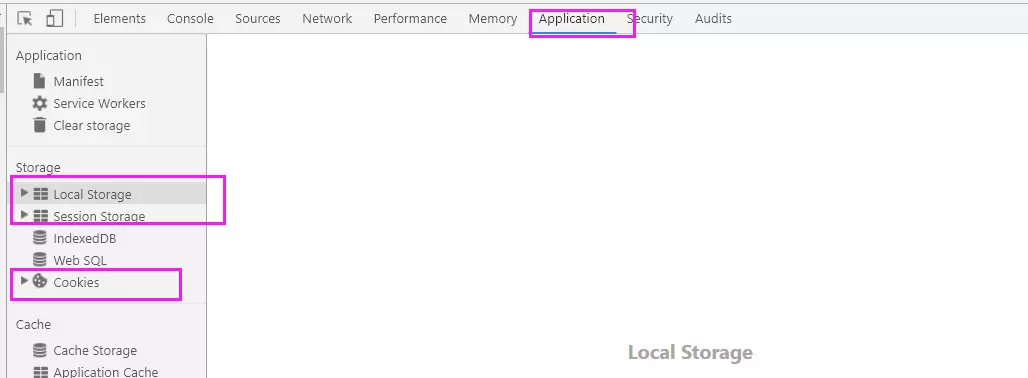
数据存放处:
 Cookie、localStorage、sessionStorage数据存放处。
Cookie、localStorage、sessionStorage数据存放处。
后话
最后要说的是:不要把什么数据都放在 Cookie、localStorage 和 sessionStorage中,毕竟前端的安全性这么低。只要打开控制台就可以任意的修改 Cookie、localStorage 和 sessionStorage的数据了。涉及到金钱或者其他比较重要的信息,还是要存在后台比较好.

