1.打包后路径报错
在 package.json 中添加 homePage":"." 就行了
{"name": "my-app","version": "0.1.0","private": true,"homepage": ".",}
2.图片引入问题
declare module "*.svg";declare module "*.png";declare module "*.jpg";declare module "*.jpeg";declare module "*.gif";declare module "*.bmp";declare module "*.tiff";
修改 ts.config.json
"target": "es5","module": "esnext",
引入
import img from "@/assets/images/404.png";
@别名配置 请参考
config-overrides.js配置
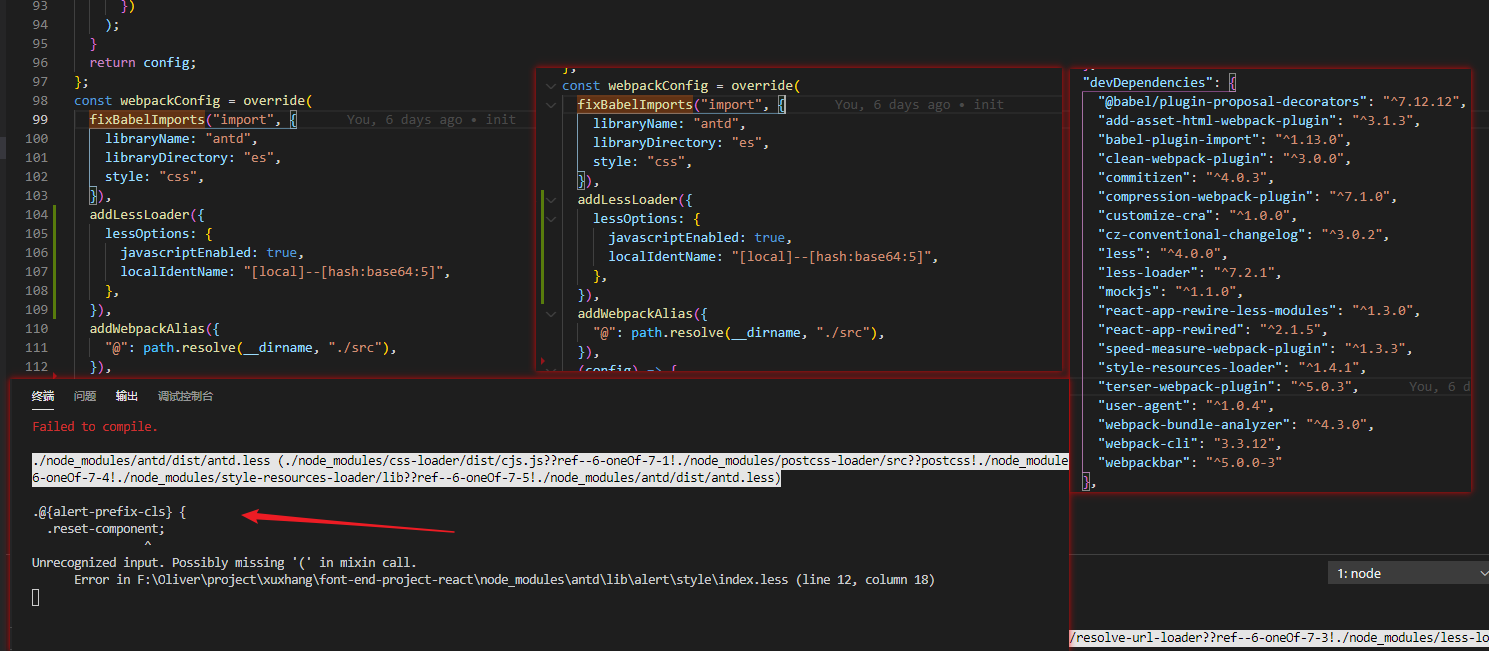
3.ant样式报错
- 问题描述 ```shell
./node_modules/antd/dist/antd.less (./node_modules/css-loader/dist/cjs.js??ref—6-oneOf-7-1!./node_modules/postcss-loader/src??postcss!./node_modules/resolve-url-loader??ref—6-oneOf-7-3!./node_modules/less-loader/dist/cjs.js??ref—6-oneOf-7-4!./node_modules/style-resources-loader/lib??ref—6-oneOf-7-5!./node_modules/antd/dist/antd.less)
.@{alert-prefix-cls} { .reset-component; ^ Unrecognized input. Possibly missing ‘(‘ in mixin call. Error in F:\Oliver\project\xuxhang\font-end-project-react\node_modules\antd\lib\alert\style\index.less (line 12, column 18)
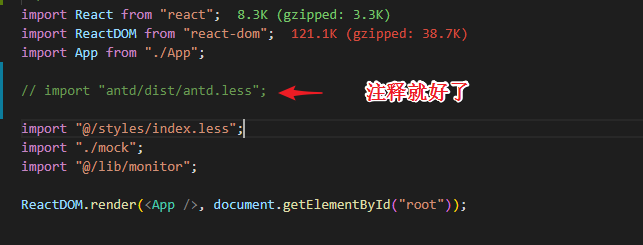
- 解决办法 [https://github.com/ant-design/ant-design/issues/23624](https://github.com/ant-design/ant-design/issues/23624)<a name="WekGL"></a>## 4.多个className```jsx<div className={`item ${isActive ? 'active' : ''}`}></div>

