https://blog.csdn.net/youlinhuanyan/article/details/105667770
快速入门
需要安装node.js 及npm 环境
step.1 安装
- 创建一个新文件夹
myJsdoc
mkdir myJsdoccd myJsdoc
2.安装jsdoc
# 全局安装npm install -g jsdoc# 本地安装npm install --save-dev jsdoc
step.2 创建测试入口js文件
在myJsdoc目录下创建demo.js文件,内容如下
/*** Viewer预览器** @class Viewer*/class Viewer {constructor(name){this._name = name}/*** 获取名称** @returns {string} - 返回字符串* @memberof Viewer*/getName() {return 'abc'}/*** 设置名称** @param {*} name - 设置预览器的名称* @memberof Viewer*/setName(name) {this._name = name}/**** 获取状态* @returns {*} - 返回状态信息* @memberof Viewer*/getState() {return {height: 12,weight: 200,enalbed: false}}}
step.3 生成文档,预览文档
执行生成文档命令
jsdoc demo.js
在当前目录下,成生了一个
out文件夹
在out目录下,开启一个web服务,预览文档
cd outhttp-server
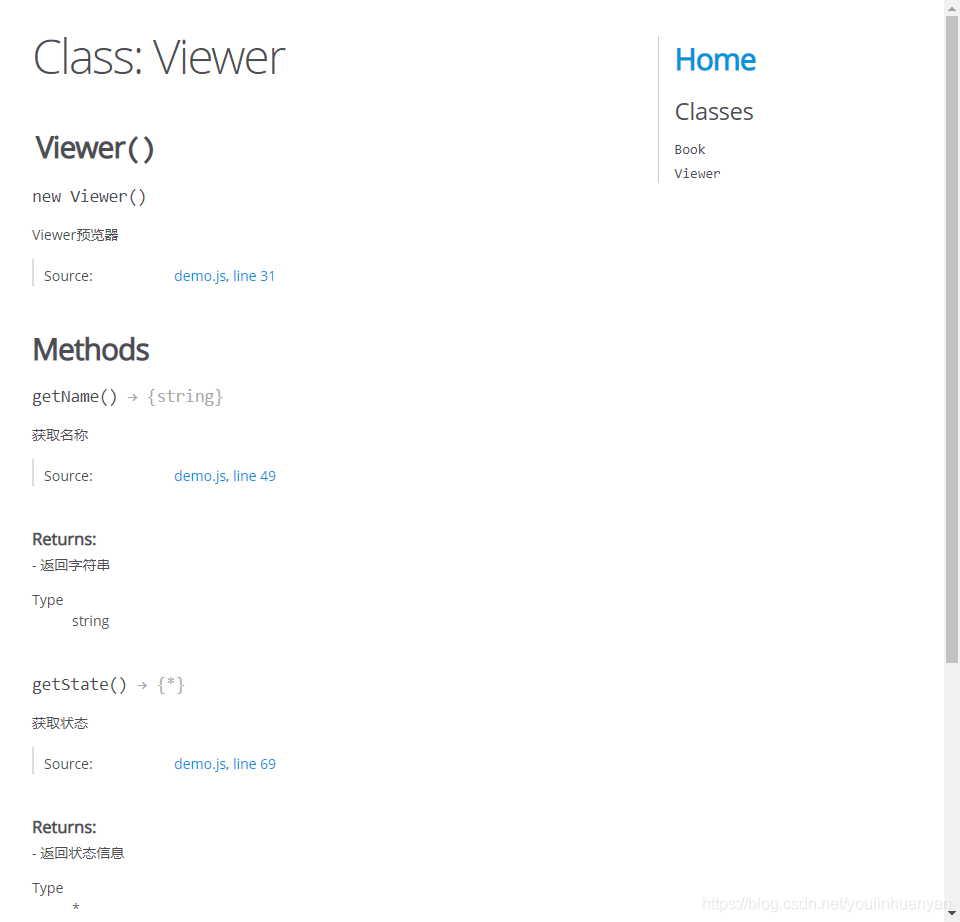
打开浏览器,可查看到如下内容
常用配置及指令
| 参数 | 介绍 |
|---|---|
| -c 或 —configure | 指定JSDoc配置文件的路径。默认为安装JSDoc目录下的conf.json或conf.json.EXAMPLE |
| -d 或 —destination | 指定输出生成文档的文件夹路径。JSDoc内置的Haruki模板,使用console 将数据转储到控制台。默认为 ./out |
| -r 或 —recurse | 扫描源文件和导览时递归到子目录 |
| -R 或 —readme | 用来包含到生成文档的README.md文件。默认为在源路径中找到的第一个README.md文件 |
| -t 或 —template | 用于生成输出文档的模板的路径。默认为templates/default,JSDoc内置的默认模板 |
| -v 或 —version | 显示jsdoc版本号 |
step.3 模板更换
原生的jsdoc样式比较简单,网上有许多真对jsdoc3开发的样式模板,github上有许多,但是教程写得不是很明白,对于初次接触jsdoc的小伙伴,可能有点摸不着头脑,这里以
docdash模板为例,介绍如何在jsdoc中引用该模板
模板与jsdoc的关系?
模板就是样式,需要依赖jsdoc。需要使用这些模板,必须先得安装jsdoc。
如何更换呢?
两种方法:
方法一:我下载了一个jsdoc模板样式包,怎么在现有项目中使用呢?
step.1 首先需要安装jsdoc
step.2 直接使用命令生成js接口文档,同时指定需要引用的模板
cd myProjectnpm install --save-dev jsdocgit clone https://github.com/clenemt/docdash.gitjsdoc demo.js -t ./docdash # 这里就是用-t 参数,指定模板路径
方法二:使用npm依赖管理安装docdash模板样式,通过配置jsdoc.json指定模板路径
- 安装jsdoc及docdash
cd myProjectnpm install --save-dev jsdocnpm install docdash
- 配置jsdoc.json
默认jsdoc配置文件在为conf.json在node_modules/jsdoc目录下,其内容如下:
{"tags": {"allowUnknownTags": true},"source": {"include": ["source/js"],"exclude": [],"includePattern": ".+\\.js(doc|x)?$","excludePattern": "(^|\\/|\\\\)_"},"plugins": [],"templates": {"cleverLinks": false,"monospaceLinks": false,"default": {"outputSourceFiles": true}},"opts": {"destination": "./docs/","recurse": true}}
配置讲解:opts.recurse 为递归 与命令 -r 参数等价opts.destination为输出目录 与命令-d 参数等价outputSourceFiles 可以关闭源文件
在opts添加如下内容,即指定模板路径(docdash是通过npm安装的,所以安装好的存在node_modules目录下)
"opts": {"template": "node_modules/docdash"}
- 运行生成文档
jsdoc demo.js -c conf.json
ps:如何配置文件
conf.json没找到,可以在项目根目录下创建一个conf.json文件,然后在使用 生成命令时,指定配置文件即可jsdoc
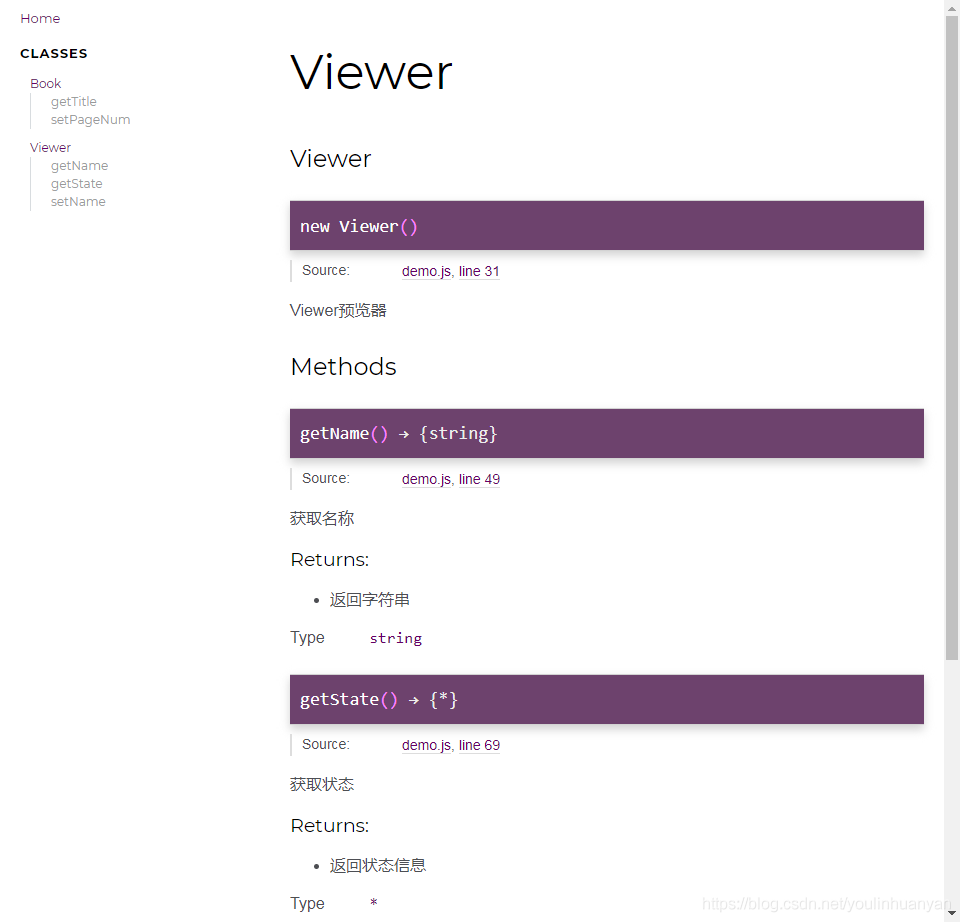
最后看一下效果
关于jsdoc的注释怎么写
http://malcolmyu.github.io/malnote/2015/04/25/Introduction-of-Jsdoc/
https://www.html.cn/doc/jsdoc/tags-example.html
最后,介绍几个漂亮的基于jsdoc的文档模板
https://github.com/clenemt/docdash
https://github.com/docstrap/docstrap
https://github.com/Nijikokun/minami
https://github.com/nhn/tui.jsdoc-template再介绍一款React的样式指南生成器
React Styleguidist : 一款 React 样式指南生成器,可与你的团队分享在线样式指南。它列出组件支持类型,并展示基于 Markdown 文件的实时、可编辑的使用示例。
https://react-styleguidist.js.org/
https://react-styleguidist.js.org/examples/basic/#randombutton

