原文
1. 介绍
你会发现有
package.json文件里的browserslist字段 (或一个单独的.browserslistrc文件),指定了项目的目标浏览器的范围。这个值会被 @babel/preset-env 和 Autoprefixer 用来确定需要转译的 JavaScript 特性和需要添加的 CSS 浏览器前缀。
Autoprefixer : PostCSS插件解析CSS并使用Can I Use中的值将供应商前缀添加到CSS规则。它由Google 推荐并在Twitter和阿里巴巴中使用。
Can I Use : 查看CSS样式在不同浏览器下得兼容性。.browserslistrc 文件
image.png
2. 最佳实践
- 仅仅当你在特定浏览器上开发类似于信息亭之类的 web app 的时候,才可以用类似
last 2 Chrome versions的查询条件来锁定特别具体的浏览器品牌和版本。市面上有各种各样的浏览器,同时浏览器的版本碎片化也很严重,如果你在开发一款通用的 webapp,那就应该考虑浏览器多样性导致的兼容问题。 - 如果你想改变,我们建议结合浏览器的默认设置
last 1 version,not dead与> 0.2%(或> 1% in US, > 1% in my stats)。last n versions添加了太多死浏览器,并没有添加流行的旧版本。0.2% 从长远来看,选择一个百分比将使流行的浏览器更受欢迎。我们可能会遇到垄断和停滞的情况,就像我们使用Internet Explorer 6.请谨慎使用此设置。 不要仅因为您不了解浏览器而删除浏览器。Opera Mini在非洲拥有1亿用户,在全球市场上比微软边缘更受欢迎。中文QQ浏览器的市场份额比Firefox和桌面Safari更多。
3. 完整清单
您可以通过查询指定浏览器和Node.js版本(不区分大小写):
> 5%:全球使用情况统计选择的浏览器版本。>=,<也<=工作。> 5% in US:使用美国使用情况统计。它接受两个字母的国家/地区代码。> 5% in alt-AS:使用亚洲地区使用情况统计。可在以下位置找到所有地区代码的列表caniuse-lite/data/regions。> 5% in my stats:使用自定义使用数据。cover 99.5%:提供覆盖的最流行的浏览器。cover 99.5% in US:与上述相同,使用双字母国家代码。cover 99.5% in my stats:使用自定义使用数据。maintained node versions:所有Node.js版本,仍由 Node.js Foundation 维护。node 10和node 10.4:选择最新的Node.js10.x.x或10.4.x发布。current node:Browserslist目前使用的Node.js版本。extends browserslist-config-mycompany:从browserslist-config-mycompanynpm包中获取查询 。ie 6-8:选择包含范围的版本。Firefox > 20:Firefox的版本比20更新>=,<并且也可以<=工作。iOS 7:iOS浏览器版本7直接。Firefox ESR:最新的[Firefox ESR]版本。unreleased versions或unreleased Chrome versions:alpha和beta版本。last 2 major versions或last 2 iOS major versions:最近2个主要版本的所有次要/补丁版本。since 2015或last 2 years:自2015年以来发布的所有版本(也since 2015-03和since 2015-03-10)。dead:来自last 2 version查询的浏览器,但全球使用统计数据少于0.5%,且24个月内没有官方支持或更新。现在是IE 10,IE_Mob 10,BlackBerry 10,BlackBerry 7,和OperaMobile 12.1。last 2 versions:每个浏览器的最后两个版本。last 2 Chrome versions:Chrome浏览器的最后两个版本。defaults:Browserslist的默认浏览器(> 0.5%, last 2 versions, Firefox ESR, not dead)。not ie <= 8:排除先前查询选择的浏览器。
4. 调试
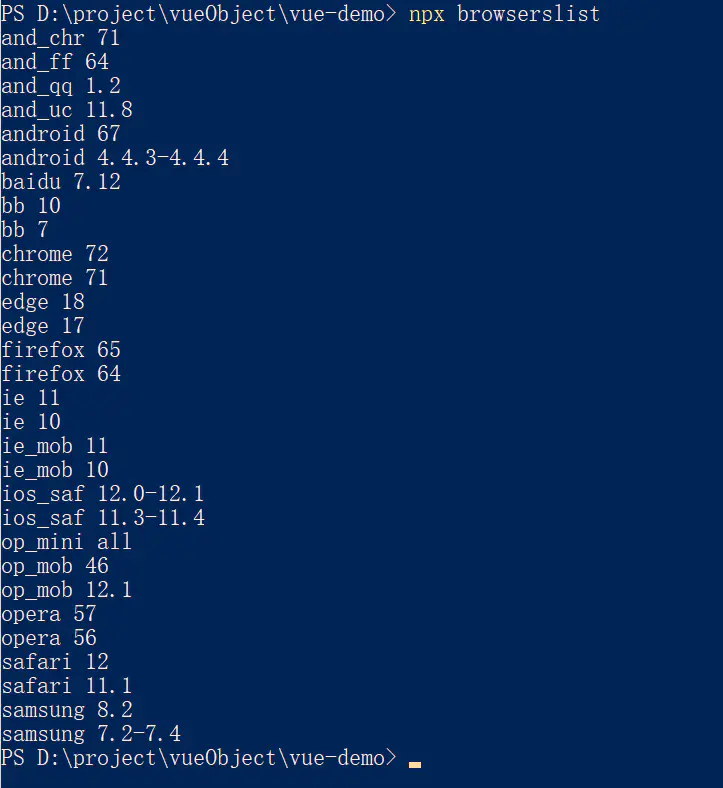
npx browserslist在项目目录中运行以查看选择了哪些浏览器。
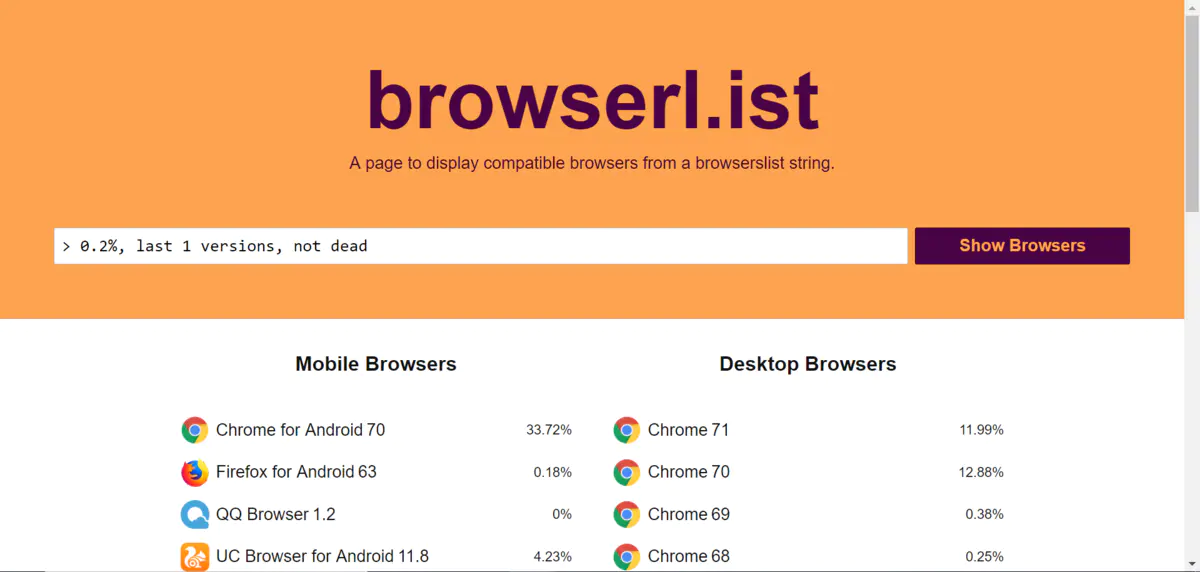
image.png- 也可以通过 browserl.ist 网站查看选择了哪些浏览器。

image.png
5. 其他
更多信息请访问 官方文档

