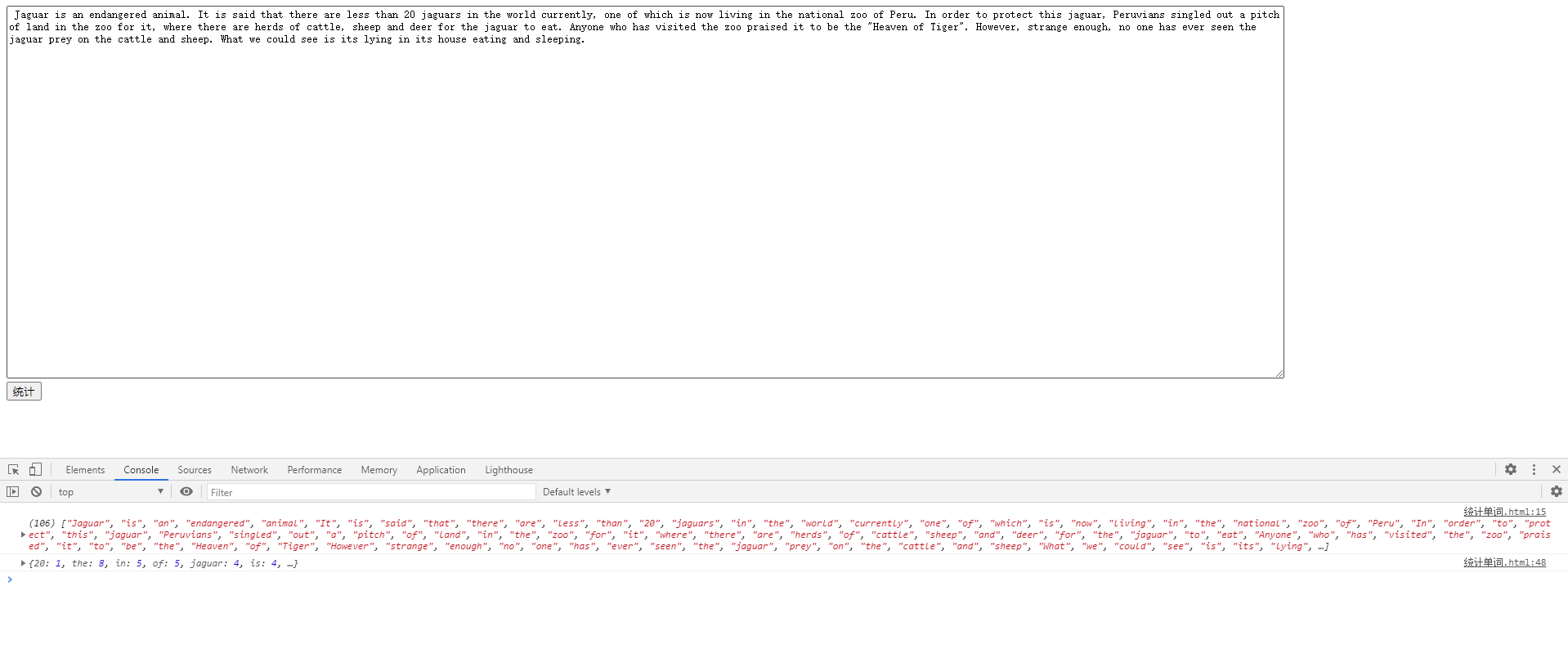
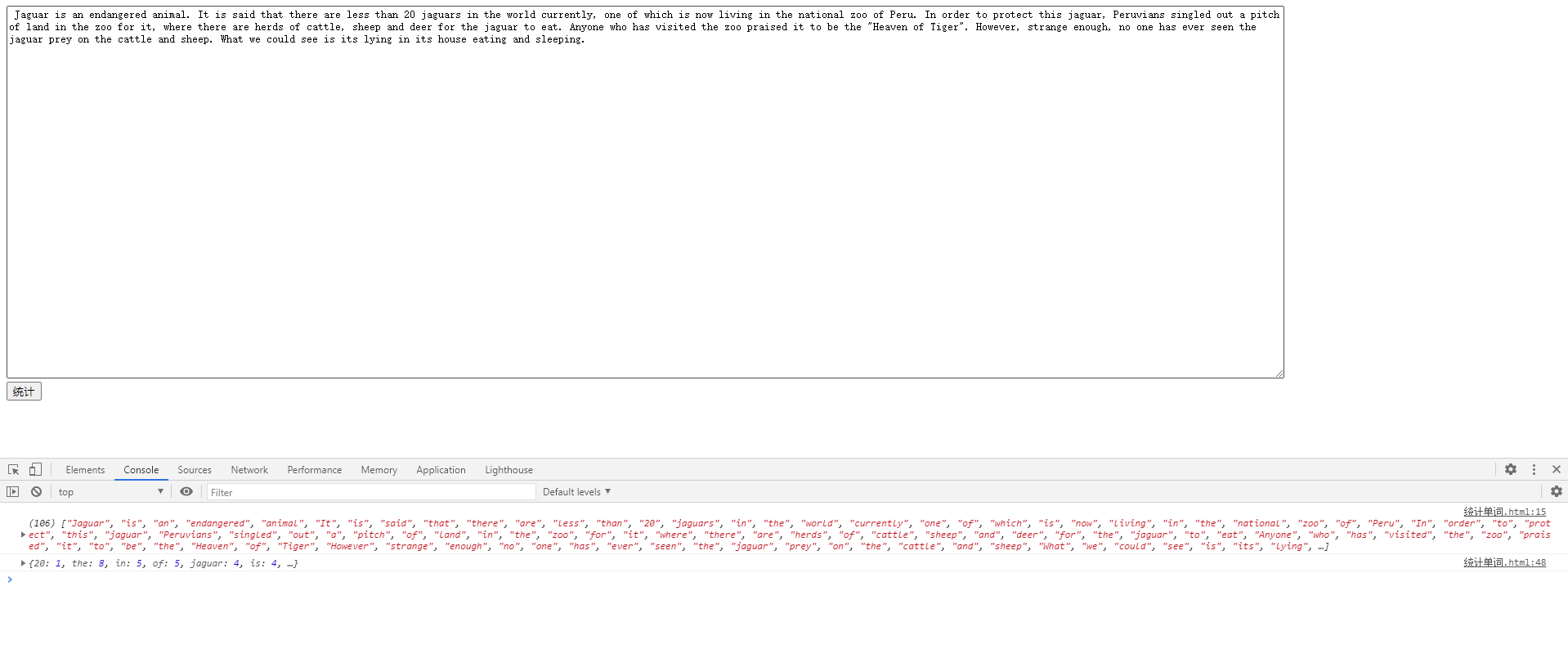
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <title>页面名称</title> </head> <body> <textarea id="text" rows="30" cols="220"> </textarea><br /> <input type="button" value="统计" onclick="word();" /><br /> <script type="text/javascript"> var text = document.getElementById("text"); function word() { var arr = text.value.match(/[\w\-]+/g) || []; console.log(arr); var k = {}, p = {}; for (var i = 0; i < arr.length; i++) { var v = arr[i].toLowerCase(); if (k[v]) { k[v]++; } else { k[v] = 1; } } function sortObj(obj) { var arr = []; for (var i in obj) { arr.push([obj[i], i]); } arr.sort(function (a, b) { return b[0] - a[0]; }); var len = arr.length, obj = {}; for (var i = 0; i < len; i++) { obj[arr[i][1]] = arr[i][0]; } return obj; } k = sortObj(k); function f1(k) { if (k == null) { k = {}; } var title = ["单词", "个数"]; console.log(k); JSONToExcelConvertor(k, "report", title); } f1(k); } </script> <script> function JSONToExcelConvertor(JSONData, FileName, title, filter) { if (!JSONData) return; //转化json为object var arrData = typeof JSONData != "object" ? JSON.parse(JSONData) : JSONData; var excel = "<table>"; //设置表头 var row = "<tr>"; if (title) { //使用标题项 for (var i in title) { row += "<th align='center'>" + title[i] + "</th>"; } } else { //不使用标题项 for (var i in arrData[0]) { row += "<th align='center'>" + i + "</th>"; } } excel += row + "</tr>"; var row = ""; for (var index in arrData) { row += "<tr>"; row += "<td align='center'>" + index + "</td>"; row += "<td align='center'>" + arrData[index] + "</td>"; row += "</tr>"; } excel += row; excel += "</table>"; var excelFile = "<html xmlns:o='urn:schemas-microsoft-com:office:office' xmlns:x='urn:schemas-microsoft-com:office:excel' xmlns='http://www.w3.org/TR/REC-html40'>"; excelFile += '<meta http-equiv="content-type" content="application/vnd.ms-excel; charset=UTF-8">'; excelFile += '<meta http-equiv="content-type" content="application/vnd.ms-excel'; excelFile += '; charset=UTF-8">'; excelFile += "<head>"; excelFile += "<!--[if gte mso 9]>"; excelFile += "<xml>"; excelFile += "<x:ExcelWorkbook>"; excelFile += "<x:ExcelWorksheets>"; excelFile += "<x:ExcelWorksheet>"; excelFile += "<x:Name>"; excelFile += "{worksheet}"; excelFile += "</x:Name>"; excelFile += "<x:WorksheetOptions>"; excelFile += "<x:DisplayGridlines/>"; excelFile += "</x:WorksheetOptions>"; excelFile += "</x:ExcelWorksheet>"; excelFile += "</x:ExcelWorksheets>"; excelFile += "</x:ExcelWorkbook>"; excelFile += "</xml>"; excelFile += "<![endif]-->"; excelFile += "</head>"; excelFile += "<body>"; excelFile += excel; excelFile += "</body>"; excelFile += "</html>"; var uri = "data:application/vnd.ms-excel;charset=utf-8," + encodeURIComponent(excelFile); var link = document.createElement("a"); link.href = uri; link.style = "visibility:hidden"; link.download = FileName + ".xls"; document.body.appendChild(link); link.click(); document.body.removeChild(link); } </script> </body></html>