1 . 安装 ,引入
yarn add docxtemplater pizzip jszip-utils file-saver
import docxtemplater from "docxtemplater";import JSZip from "pizzip";import JSZipUtils from "jszip-utils";import { saveAs } from "file-saver";
2. 设置模版
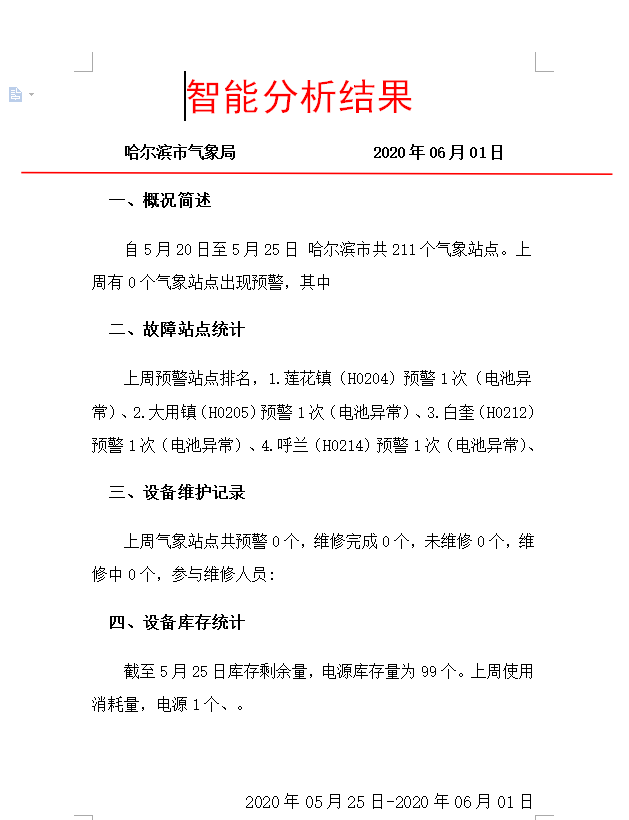
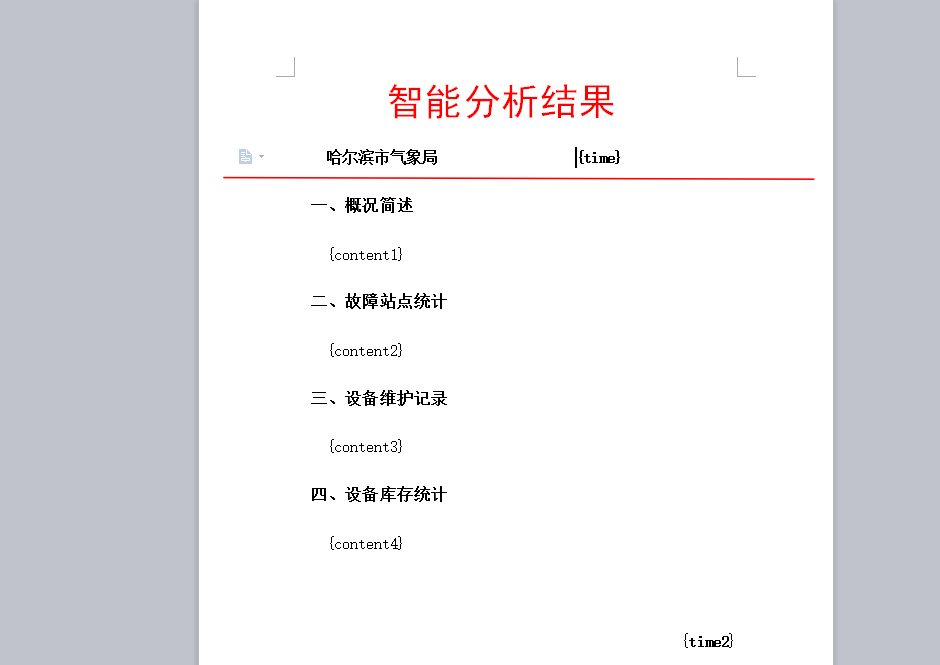
新建一个tpl.docx文档,放在 public 目录下,内容如下

模版内部的{}内部的称之为变量,最后会被替换掉
3. 页面应用
<template><div class="container"><button @click="handleGet">获取</button><button @click="handleExport">导出</button><div class="viewer" v-html="html"></div></div></template><script>import axios from "axios";import docxtemplater from "docxtemplater";import JSZip from "pizzip";import JSZipUtils from "jszip-utils";import { saveAs } from "file-saver";export default {components: {},data() {return {html: {},};},methods: {getData() {axios.get("/api/AutoAnalysis/GetWarnAnalysisStatistics").then((res) => {console.log(res.Reault); //请求的返回体this.html = res.data;}).catch((error) => {console.log(error); //异常});},handleGet() {this.getData();},handleExport() {this.exportWord();},exportWord() {let _this = this;// 读取并获得模板文件的二进制内容JSZipUtils.getBinaryContent("tel.docx", function (error, content) {// word.docx是模板。我们在导出的时候,会根据此模板来导出对应的数据// 抛出异常if (error) {throw error;}// 创建一个JSZip实例,内容为模板的内容let zip = new JSZip(content);// 创建并加载docxtemplater实例对象let doc = new docxtemplater().loadZip(zip);// 设置模板变量的值doc.setData({..._this.html,});try {// 用模板变量的值替换所有模板变量doc.render();} catch (error) {// 抛出异常let e = {message: error.message,name: error.name,stack: error.stack,properties: error.properties,};// console.log(JSON.stringify({ error: e }));this.$message.error("导出报表失败");throw error;}// 生成一个代表docxtemplater对象的zip文件(不是一个真实的文件,而是在内存中的表示)let out = doc.getZip().generate({type: "blob",mimeType:"application/vnd.openxmlformats-officedocument.wordprocessingml.document",});// 将目标文件对象保存为目标类型的文件,并命名saveAs(out, "测试.docx");});},},};</script><style scoped lang="less">.container {width: 100%;height: 100%;}</style>