1.使用场景
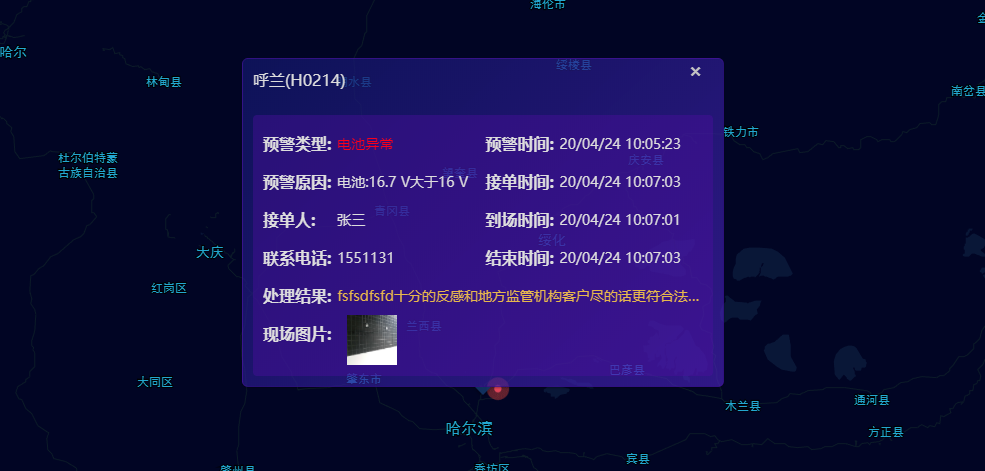
请求接口,后端返回的数据只有一张图片,展示到页面上也只有一张,但是这里的图片是根据手机用户上传的,数量不定,我需要调整多张图片的显示样式,所以使用fidder拦截请求,然后修改返回参数,增加多张图片,展示到页面上。这样前端自给自足,不用再给后端大佬添麻烦,还不用该代码,爽!

2.开始使用
2.1 拦截请求
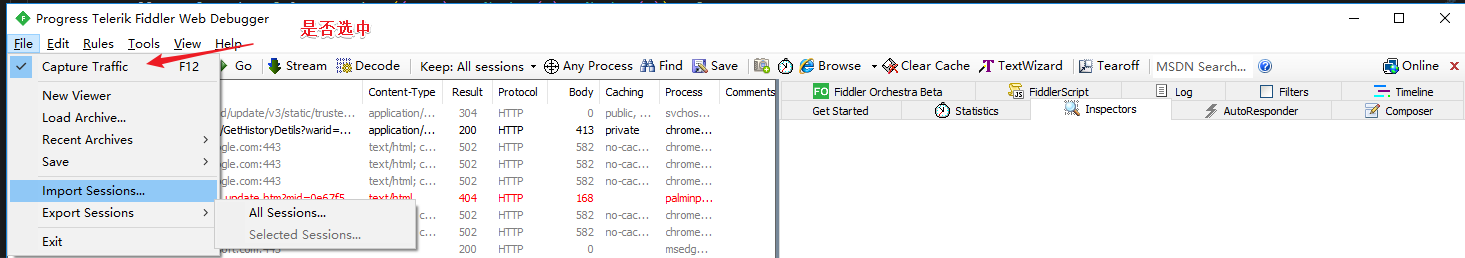
- 打开
fidder,点击左上角file查看Capture Traffic是否勾选,没有勾选,勾选住它

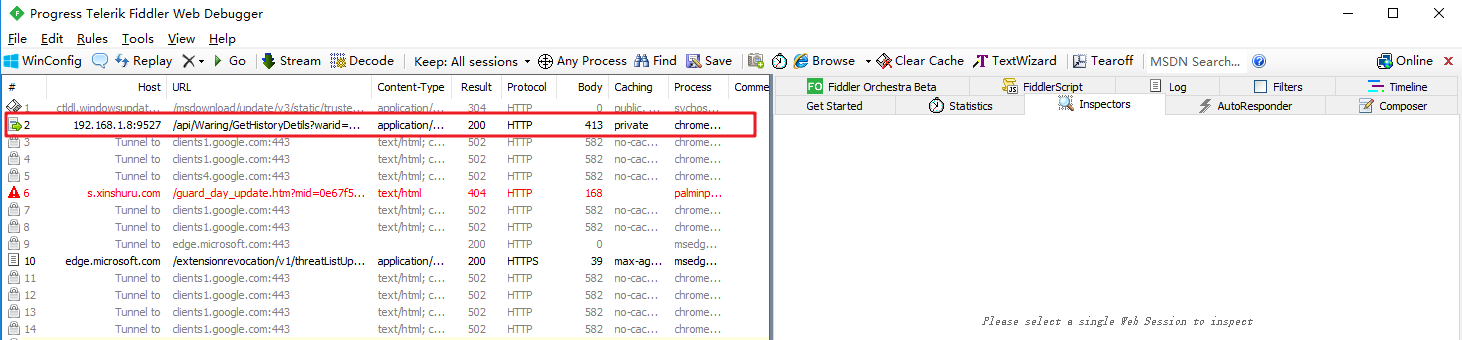
- 在页面上操作点击,发送请求
fidder会自动拦截所有请求,在面板上可以看到,我们要拦截的那个请求

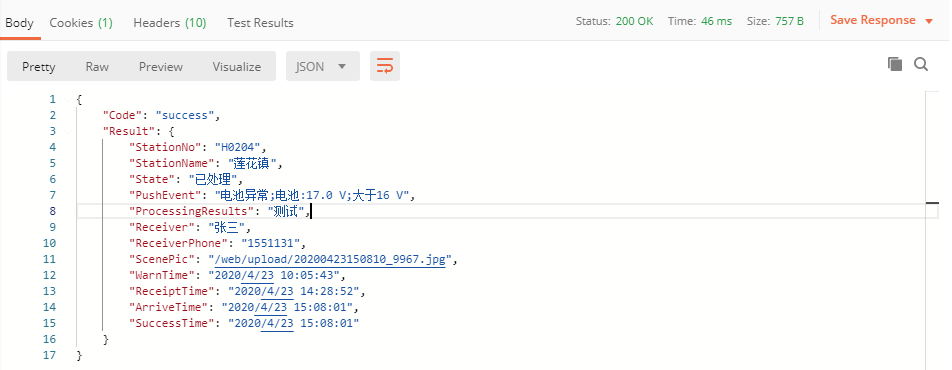
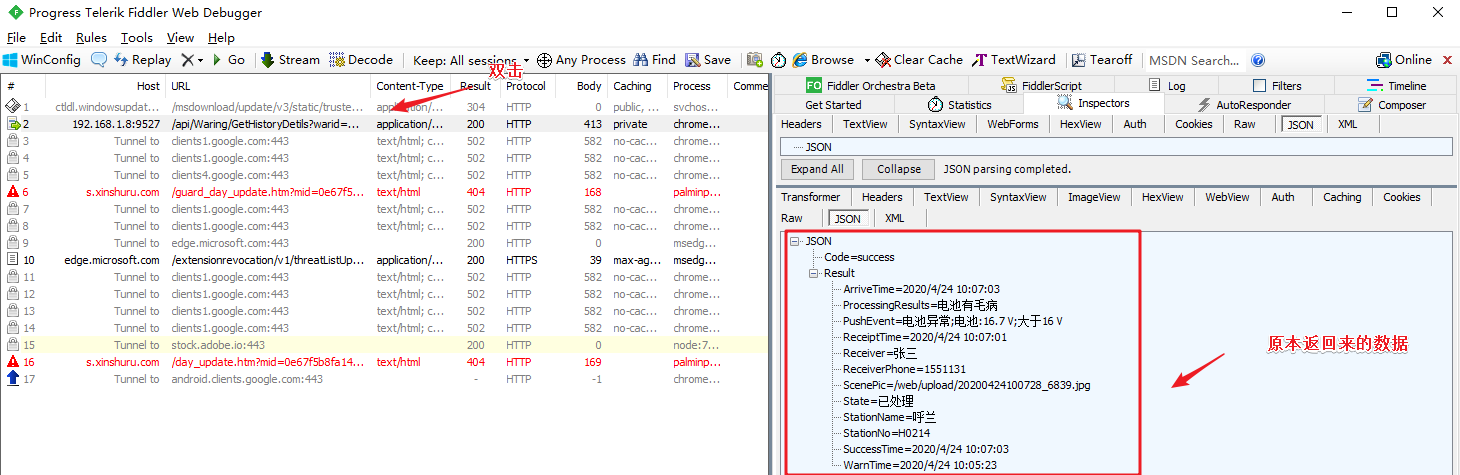
双击这个请求,在右侧响应面板可以看到这个请求返回的数据
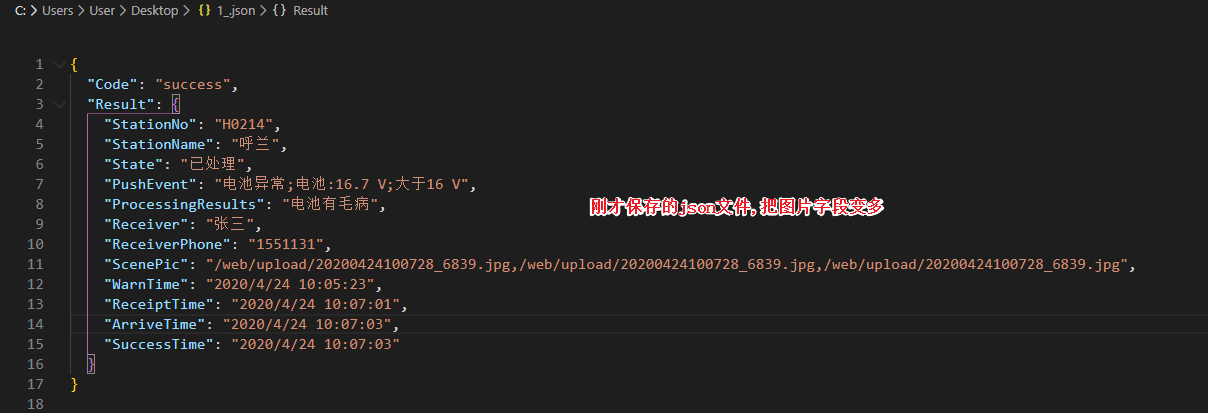
注意这个时候返回来的数据的 `ScenePic` 只有一条图片数据,我们要做的就是把它变成多条<br />
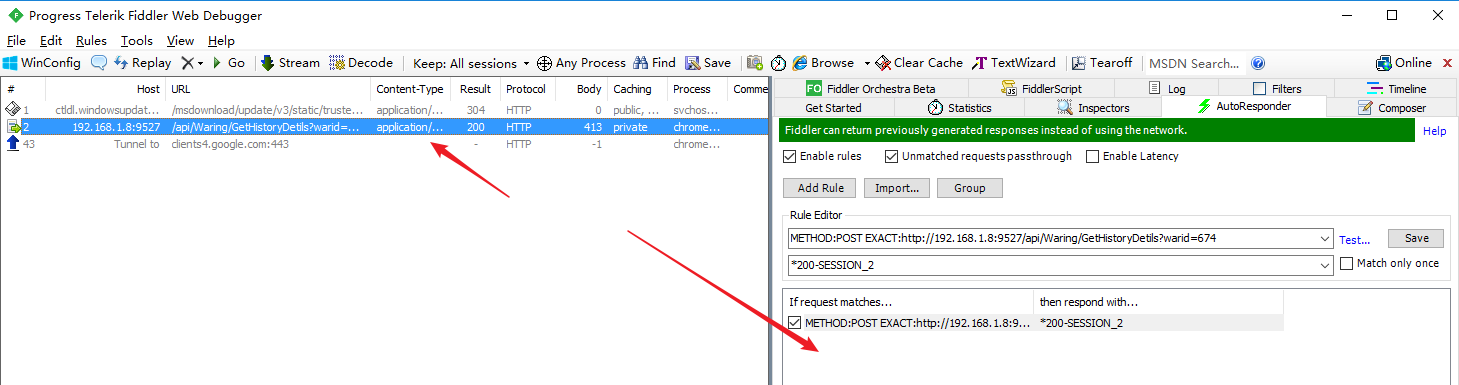
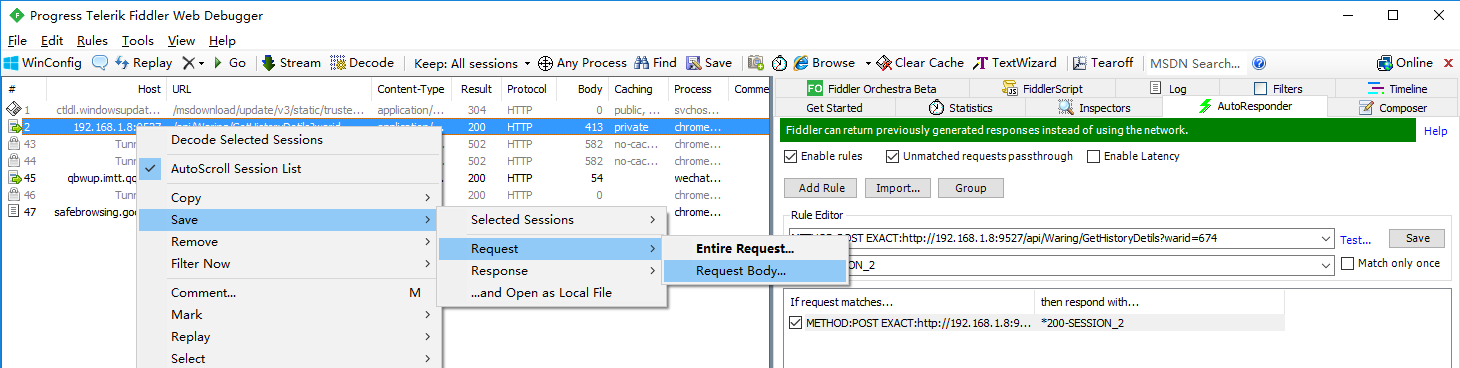
2.2 修改请求
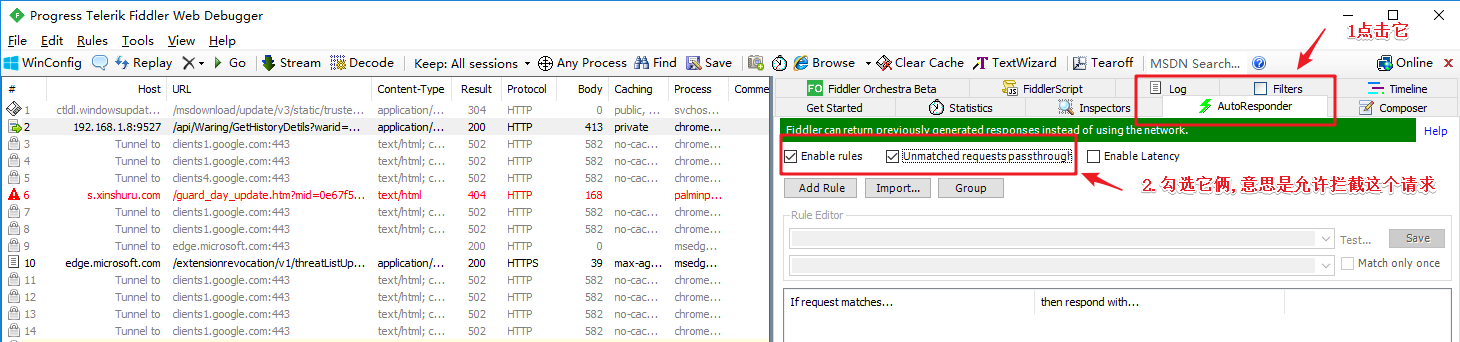
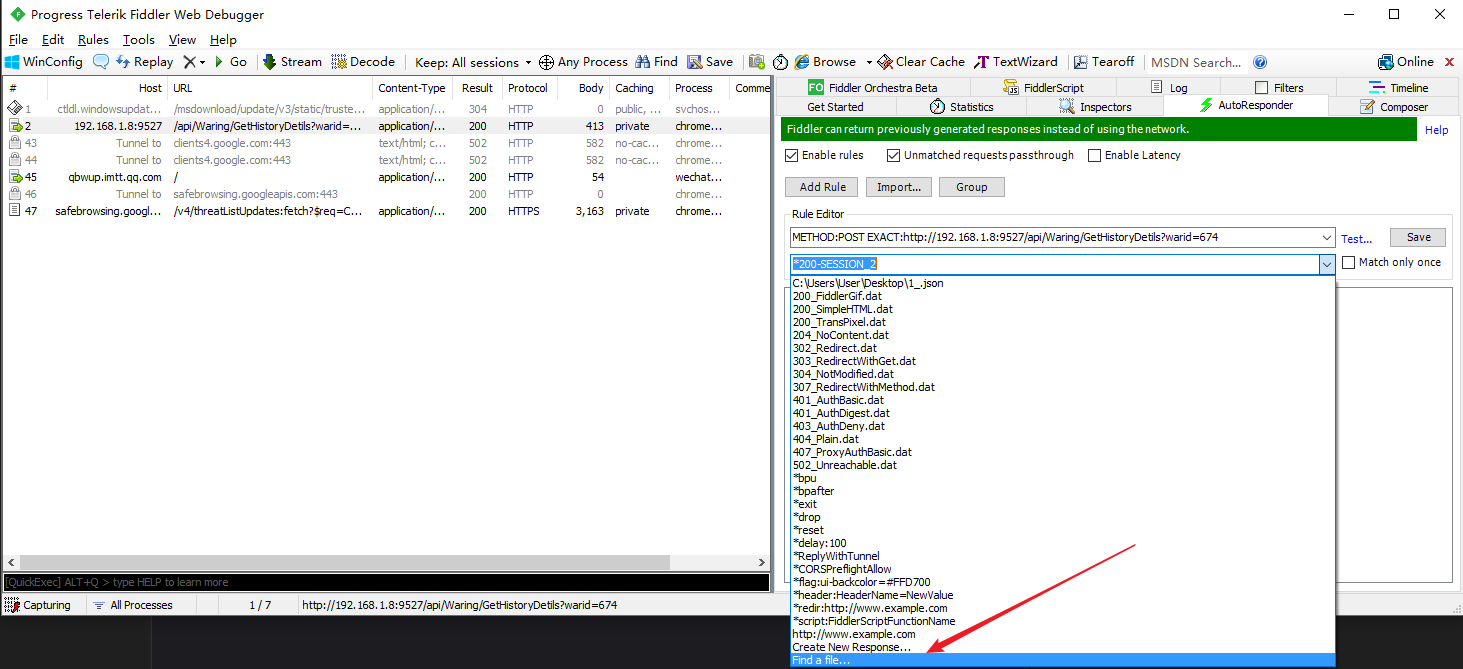
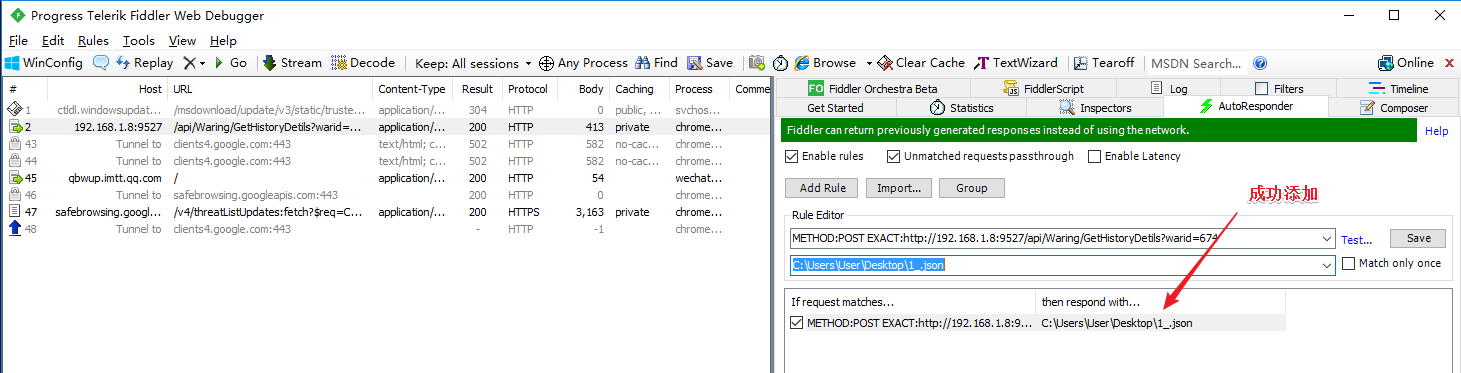
点击
AutoResponder,勾选Enter rules和Unmatched requests passthrough