对于前后端分离的项目来说,前端写好了却没有数据是一件很痛苦的事,因为要进行测试的话,没有数据是不可能的,但是自己去想数据又没法模拟所有的情况,且费时费力,等后端的api接口做好还要根据接口文档去修改代码,真的不是太好,所以有mock.js这种东西出现了
第一次用这个东西的时候感动的都要哭了,因为当时我正头疼经纬度数据,去百度地图坐标拾取系统一个一个的采集,烦炸……
就以之前我在React中调用百度地图用到的那个demo为例,来展示一下mock.js的用法
还是老规矩,奉上mock.js的官网:点击这里

这是那次的demo
我们先安装mock.js:npm install --save-dev mockjs
再安装axios:npm install --save axios
因为要发送ajax请求,所以需要一个异步请求库,axios用的比较多
好的,安装完成
首先来写mock的代码,在src目录下新建一个mock.js
import Mock from 'mockjs';export default Mock.mock('/api/map',{'name': '@name','age|1-100': 100,'color': '@color'});
很简单的一段代码,Mock.mock这个函数就是mockjs这个工具库最核心的函数了,它的作用就是根据给出的url去拦截相应的ajax请求,然后再根据你编写好的数据模拟规则返回随机生成的数据
'name': '@name','age|1-100': 100,'color': '@color'
这段代码就是相应的数据模拟规则,name这一个数据,它就用mockjs这个库已经编写好即内置的规则@name来生成数据,color也同样是这样的,age的规则就是自己编写的了,数据名和规则中间用了一个竖线来隔开,1-100表示数据的范围,最小为1,最大为100,后面冒号后面那个100只是表示是number类型,具体的规则请看:mockjs语法规范
我们来修改app.js
import React, {Component} from 'react';import './mock';import axios from 'axios';import './App.css';import {Map, Marker, NavigationControl} from 'react-bmap';class App extends Component {componentDidMount() {axios.get('/api/map', {dataType: 'json'}).then(res => console.log(res.data));}render() {return (<Map center={{lng: 116.402544, lat: 39.928216}} zoom="12"><Marker position={{lng: 116.402544, lat: 39.928216}}/><NavigationControl /></Map>);}}export default App;
暂时还没有动render里面的代码
componentDidMount() {axios.get('/api/map', {dataType: 'json'}).then(res => console.log(res.data));}
ajax请求的代码放在了componentDidMount这一个钩子函数里面,这个函数是React几个生命周期函数的其中一个,表示在节点被挂上去之后马上就执行这个函数
axios的语法是Promise的链式写法,具体语法请看阮老师的es6入门之Promise:es6入门之Promise
OK.我们现在可以运行一下试试看,看能不能拦截到请求,返回模拟的数据
在命令行中输入npm run start
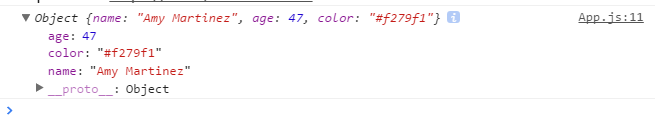
待界面加载完之后,F12呼出开发者工具
可以在右边看到返回的数据了,这代表mockjs拦截请求成功,且按照我们设定好的规则返回了数据
OK,接下来我们来进一步修改代码
我们想要的是经纬度数据,而不是名字,颜色什么的,所以我们先修改数据模拟规则
修改mock.js
import Mock from 'mockjs';export default Mock.mock('/api/map',{'lng|99-112.6':102.620655,'lat|26-33.6':30.920677});
代码的意思是:lng数据,在99到112之间变化,小数位数保留6位,102.655没有特定意思,lat同理
再来修改app.js
import React, {Component} from 'react';import './mock';import axios from 'axios';import './App.css';import {Map, Marker, NavigationControl} from 'react-bmap';class App extends Component {constructor(props) {super(props);this.state = {latitude:0,langitude:0};}componentDidMount() {axios.get('/api/map', {dataType: 'json'}).then(res =>{console.log(res.data);this.setState({latitude:res.data.lat,langitude:res.data.lng})});}render() {const {latitude,langitude}=this.state;return (<Map center={{lng: langitude, lat: latitude}} zoom="10"><Marker position={{lng: langitude, lat: latitude}}/><NavigationControl /></Map>);}}export default App;
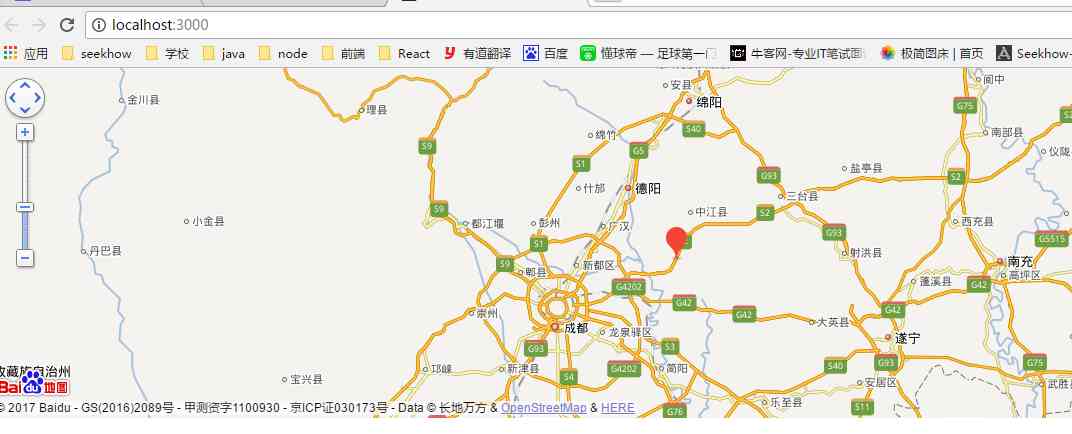
运行试试
标注成功被加载出来
再F5刷新试试,可以发现点的位置变了,即坐标变了,也就是说达到随机模拟数据的效果了~

