简述vue生命周期
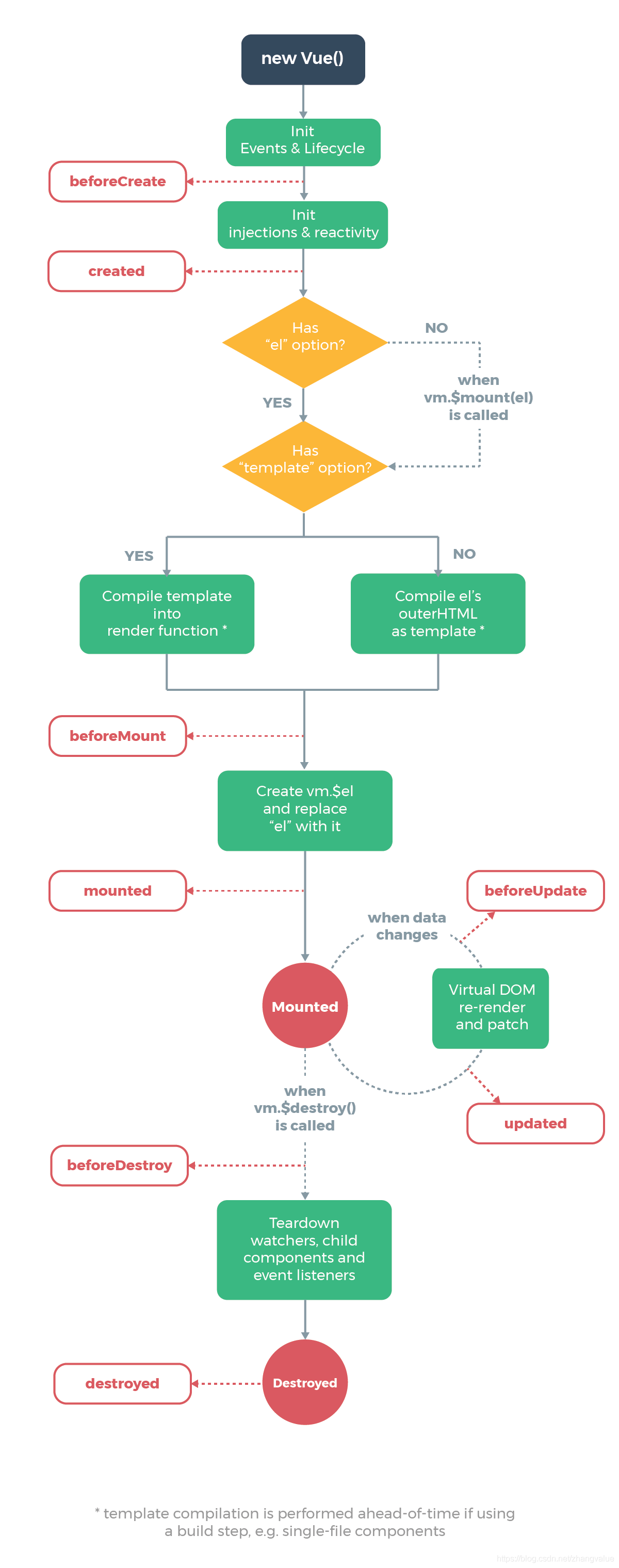
我们把vue实例想象成人的一生,人从出生到死亡就是这个人的一生,vue实例也一样,从创建到销毁的就是这个实例的一生,我们称之为vue的生命周期。对应到vue中就是: beforecreate(出生前) created(出生后) beforeMounte(长大前) Mounted(长大后) beforeUpdate(结婚前) updated(结婚后) beforeDestroy(快死前 destroyed(死亡后) 
简述vue组件传值
简述vue插槽的使用方法
匿名插槽
具名插槽
作用域插槽
作用就是可以在子组件插槽中中访问父组件的值
- 使用
// 子组件<template><div class="container">//在子组件,也就是接收设置插槽的地方绑定要给属性,这个属性可以传递给放到这个插槽内的元素中,<slot :item="item">{{item}}</slot></div></template><script>export default{data(){return {list:[{title:"第一个",value:100},{title:"第二个",value:200}]}}}</script>
// 父组件<template><div class="container">// 插槽内容设置一般是在父组件进行的,我们设置的内容会渲染到子组件设置插槽的位置,这里我们可以看到我们使用// slot-scope="scope"来声明这是一个作用域插槽.然后通过.的形式就能访问子组件传递过来的内容了<template slot-scope="scope"><div >{{ scope.item.title }}</div></template></div></template>

