antd key报错
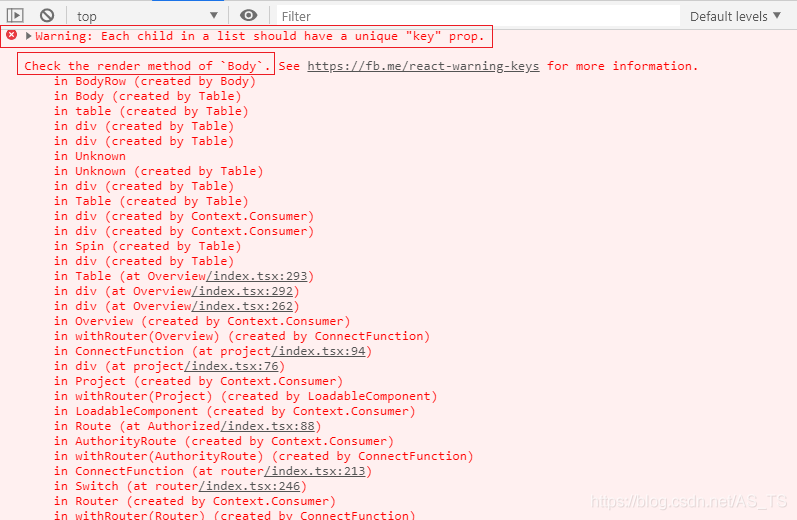
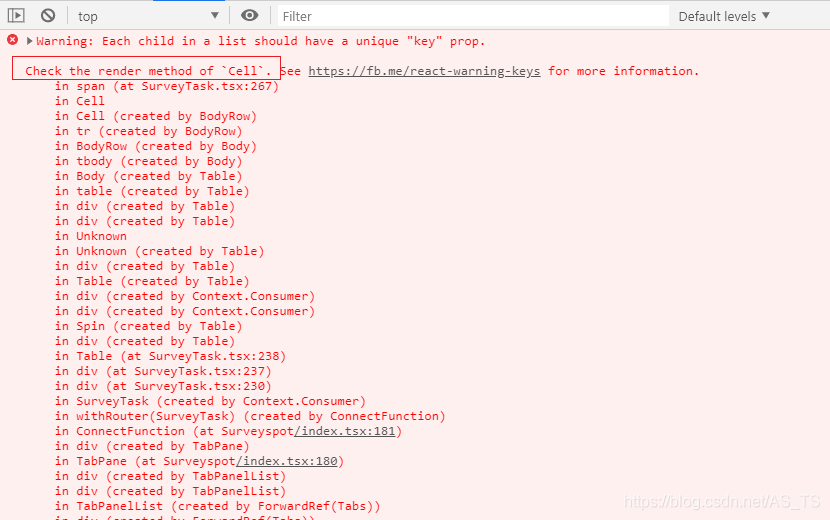
Each child in a list should have a unique “key” prop.
使用 react + antd 组件时,有时会报出 Each child in a list should have a unique "key" prop. 这样的错误
这里列举几个相关的次错误报错和解决方式
- Table 表格

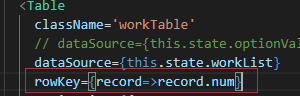
解决方式:官方给 Table 组件提供了一个 rowKey 属性,用于给表格的每一行设定一个 key 值
在 antd 官方文档底下也有相关解决办法:https://ant-design.gitee.io/components/table-cn/#API
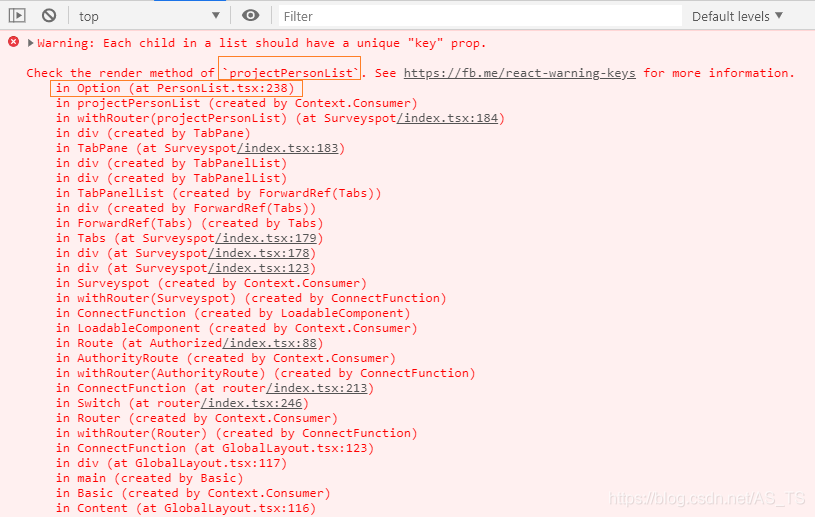
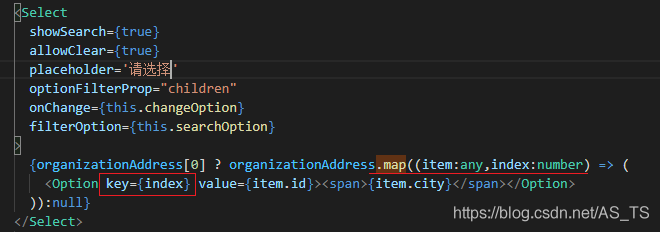
- Select 选择器 中的 Option

解决方式:使用map()方法动态添加选项,也需要给<Option>设置 key 属性

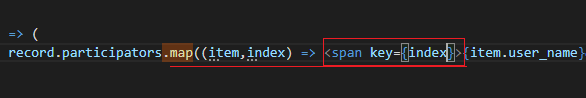
- 使用
map()遍历渲染时,也会报出 key 值的错误

解决方式:同样也是给被遍历的组件加上 key 属性
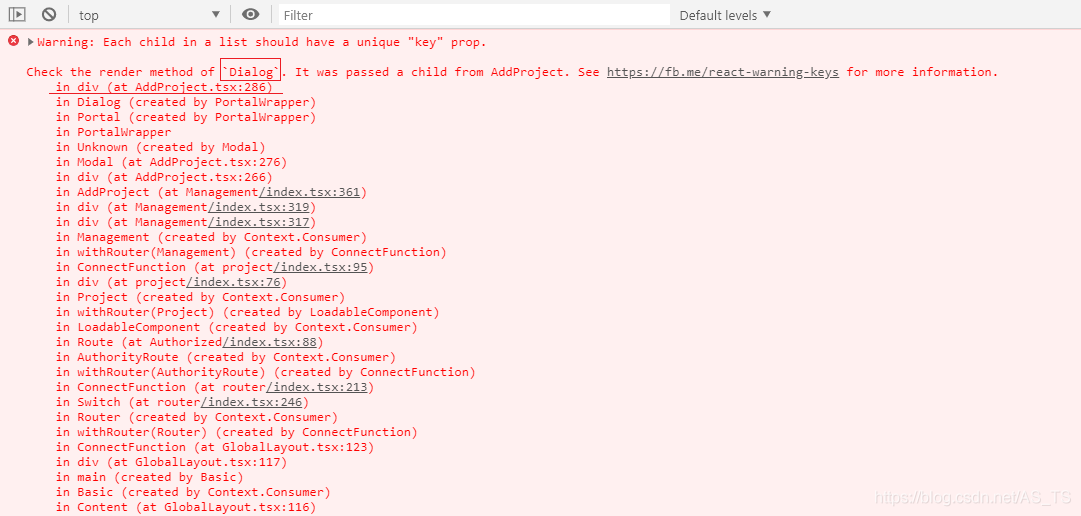
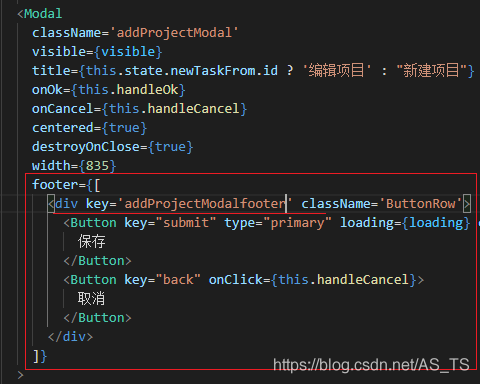
- Modal 对话框
在渲染 Modal 弹窗时,这里也报了一个 key 值的报错
解决方式:给页脚组件设置 key 属性

总结:在使用 react 时比较注重 unique key 编写是需要注意,如果有次报错情况,可到根据报错提供的位置,找到对应文件中的对应组件或对应标签处,给其加上 key 属性即可。

