2019-4-24
一、母版
- 在任何页面修改母版时,其它页面都会有变化;
- 修改母版之前调用的页面也会变化;
若有页面套用母版,在删除母版时,则会提示使用的页面,不能删除;
a、需要现将这些页面中的调用的母版去掉,才可将母版删除。
b、选择从页面中移除,选择调用母版的页面,但是这个系统不会自动判断当前调用母版的页面,需要自己去判断。
注意:若要对某一页面中的母版添加事例,需要将此页面中的母版设置为“脱离母版”。(右击-脱离母版)二、动态面板
1、使用案例一:首页轮播图
动态面板可添加多个页面,对这多个页面编辑需要从动态面板首页进入;
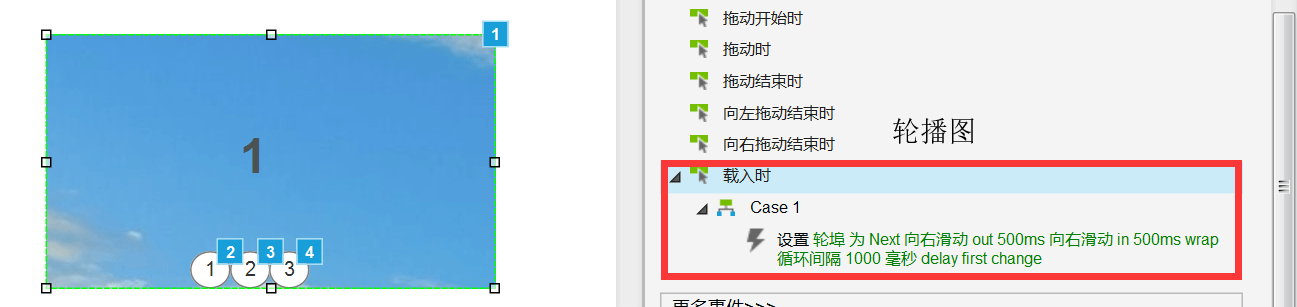
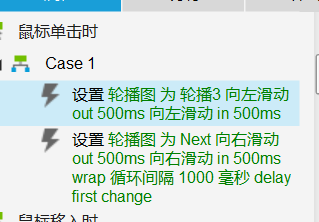
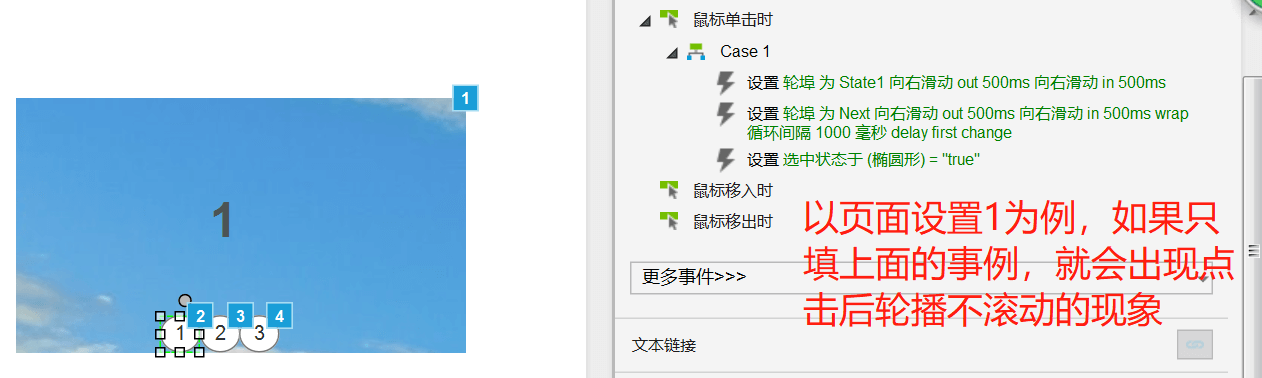
- 轮播图制作一般是在网页首页设置用例(页面载入时,这样点击打开页面就可以显示轮播效果);
一般网页轮播图下面会有页面设置,若有此功能,需要在此页面下加对应轮播图的设置用例;
a、一般我的情况会出现效果:点击页面1时只显示对应轮播图1,但是停止轮播;因此需要注意在此页面设置下添加后者轮播图进入的事例。
b、一般我的情况会出现效果:页面设置轮播图滚动突兀,轮播图没有设置自己退出入,下一张进行的事例,页面效果就会出现一张图出现完,立马出现下一张,而不是渐进式进入,会感到很突兀。

c、发现页面出现case1和case2,我们只需要将case1和case2放在一个事例下即可。2、使用案例二:制作左侧菜单栏-选项组
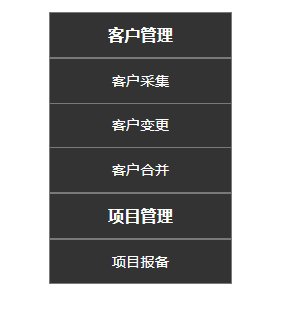
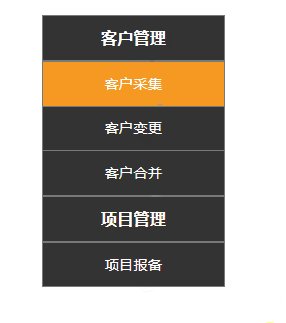
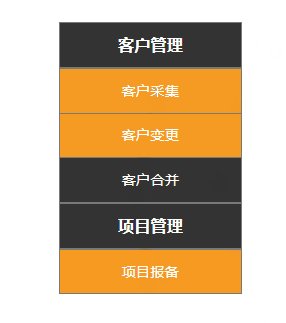
先制作出一个菜单的形状,比如一级菜单:客户管理,下面是二级菜单:客户采集、客户变更、客户合并。
- 然后将这4个矩形选中转化为动态面板,双击进入动态面板这个状态名字修改为展示,然后复制一个状态出来,将复制出的状态页面中的二级菜单删除,制作出回收菜单的效果。
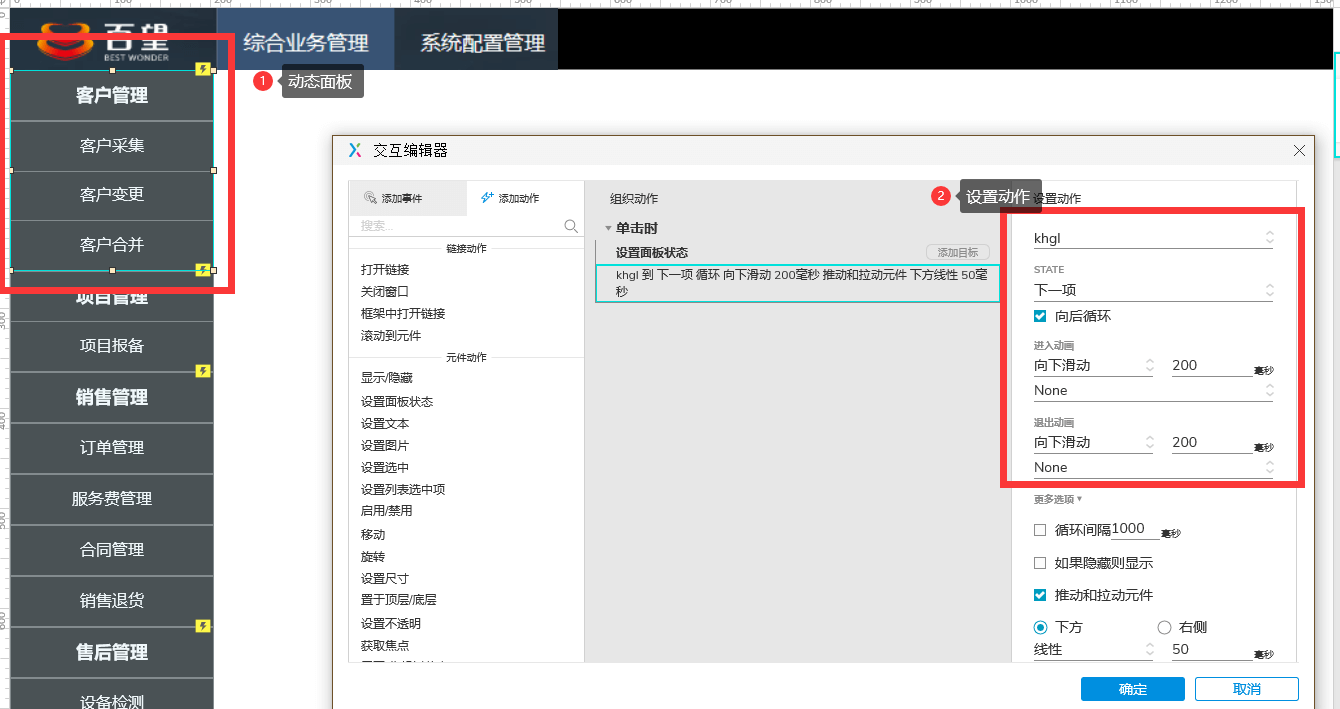
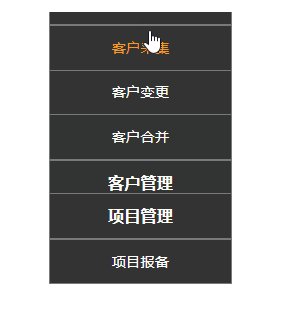
- 退出动态面板页面然后在动态面板上添加动作,单击时-动态面板-下一项(向后循环),就能出现点击客户管理回收二级菜单,再点击就会展示二级菜单的效果。(如图1)
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
- 复制动态面板实现将复制后的动态面板修改为一级菜单项目管理,二级菜单项目报备。
- 如果有两个一级菜单比如客户管理和项目管理,这两个一级菜单下面又有二级菜单。实现点击客户管理回收二级菜单(客户采集、客户变更、客户合并)后,另外一个一级菜单(项目管理)自动拉动或推动紧挨着点击的(客户管理)菜单。
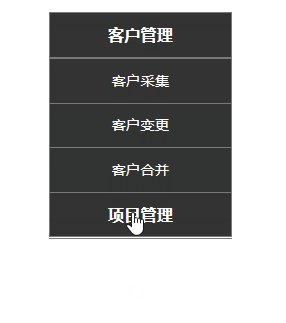
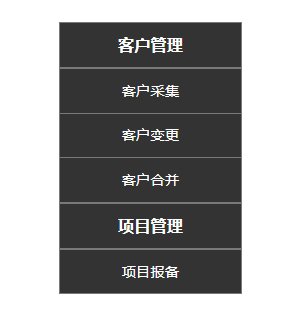
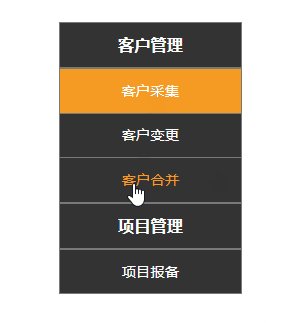
- 如何实现?需要在每个动态面板的设置“推动和拉动元件”选择-“下方”-线性-50毫秒。最后实现效果(如图2)。如果不设置“推动和拉动元件”,功能,那么效果就是(如图3),点击客户管理后,项目报备和客户管理之间有距离。
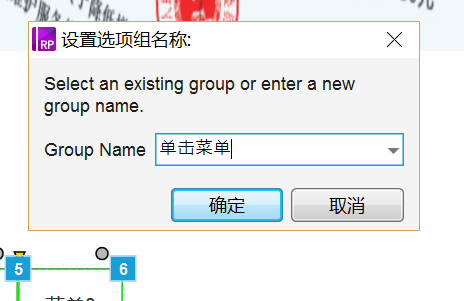
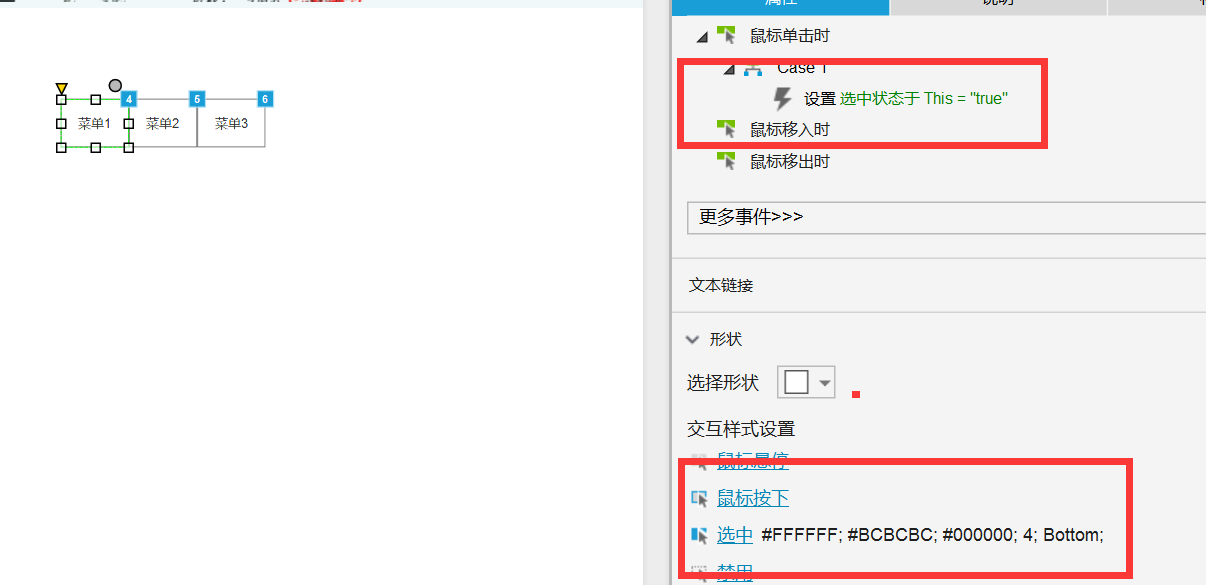
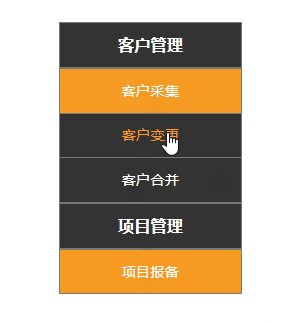
- 如何实现点击左菜单栏的二级菜单后,其它之前被点击的菜单恢复正常底色。这个需要为每个二级菜单设置选中的动作,然后设置选中的样式,还需要对将所有二级菜单加入相同的“选项组”,最后效果(如图4),如果不加入选项组点击菜单后之前点击的不会恢复原来的底色,(如图5)。
 (左图1)
(左图1)
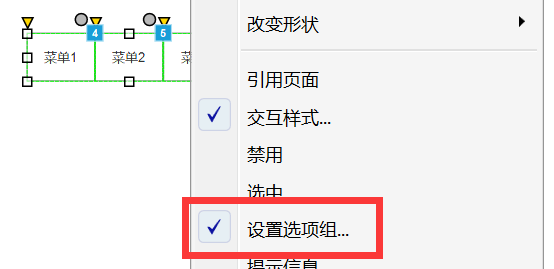
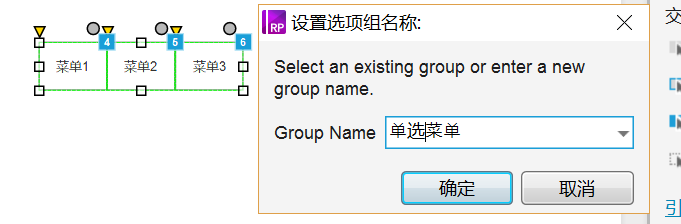
三、设置单选菜单
- 注意可以将多个单选菜单一块儿选中配置样式(样式相同);
- 注意将多个单选菜单设置为选项组,否则效果如图2所示,正确效果为图1(选择其中一个菜单会显示与其它菜单不一样的样式)
- 为每个单选菜单添加事例,如鼠标点击时:元件-选中-选择对应点单选菜单。


 (图1)
(图1)
2019-4-25
一、将单选菜单与轮播图制作总结
1、轮播图
制作轮播图:要求首页轮播图设置滚动的效果
- 元件库采用动态面板和图片-在动态面板中添加动态子页面(即为轮播的图片);
- 为轮播父页面添加用例-页面载入时-元件选择-设置动态面板-next滑动。
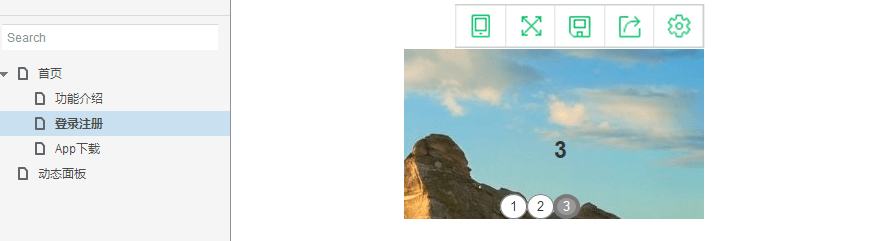
制作轮播图+页面设置定位:要求实现在点击对应页面设置后定位到对应图片,且一段时间后自动滚动下一张。
- 在页面设置1下添加事例:如:元件-设置面版状态-选择轮播图-state1;在页面设置2下添加事例元件-设置面版状态-选择轮播图-state2…;(此时在页面效果上点击页面设置1,定位到第一张轮播图state1,但是并未不滚动)。
- 在页面设置1下增加事例:如:元件-设置面版状态-选择轮播图-next;在页面设置2下增加事例:如:元件-设置面版状态-选择轮播图-next…;此时在页面效果上点击页面设置1,定位到第一张轮播图state1,且滚动)。

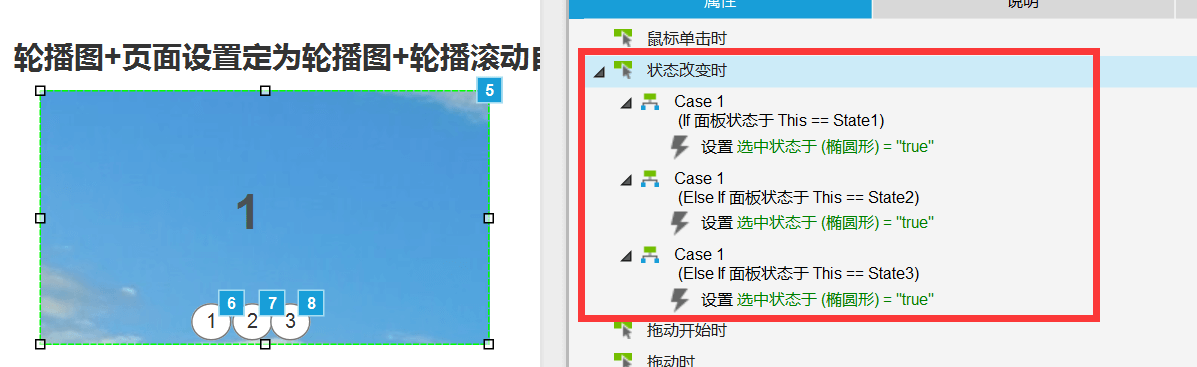
- 我在页面设置又加了一个事例,元件-选中-选择对应页面设置;(这样效果显示是我在点击此页面设置时,页面设置会有相应的变化,就是单选菜单的效果)但是此处用单选菜单不适用。

制作轮播图+页面设置定位+轮播时自动切换应对页面设置:要求实现轮播滚动时,且一段时间后自动滚动下一张。
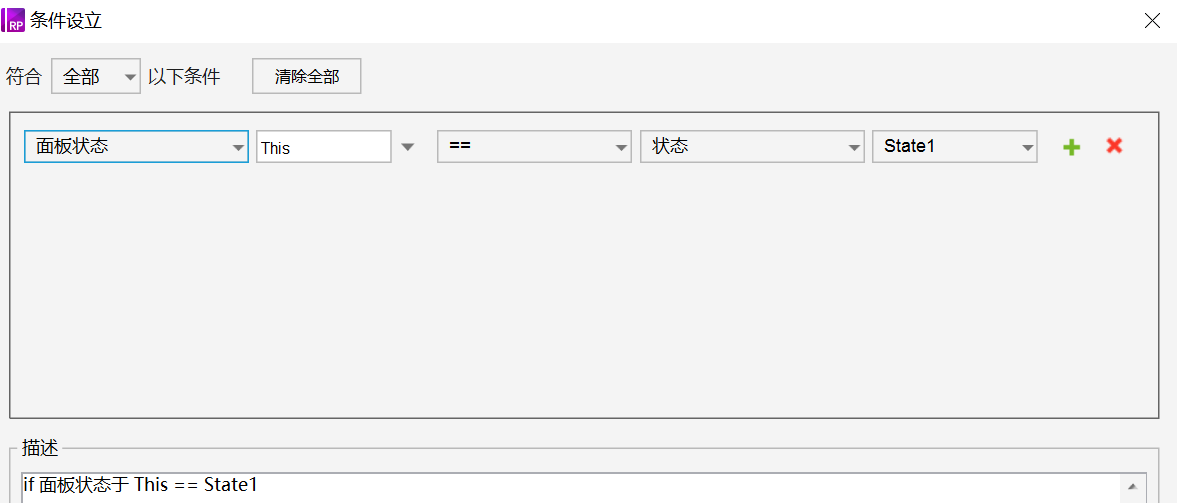
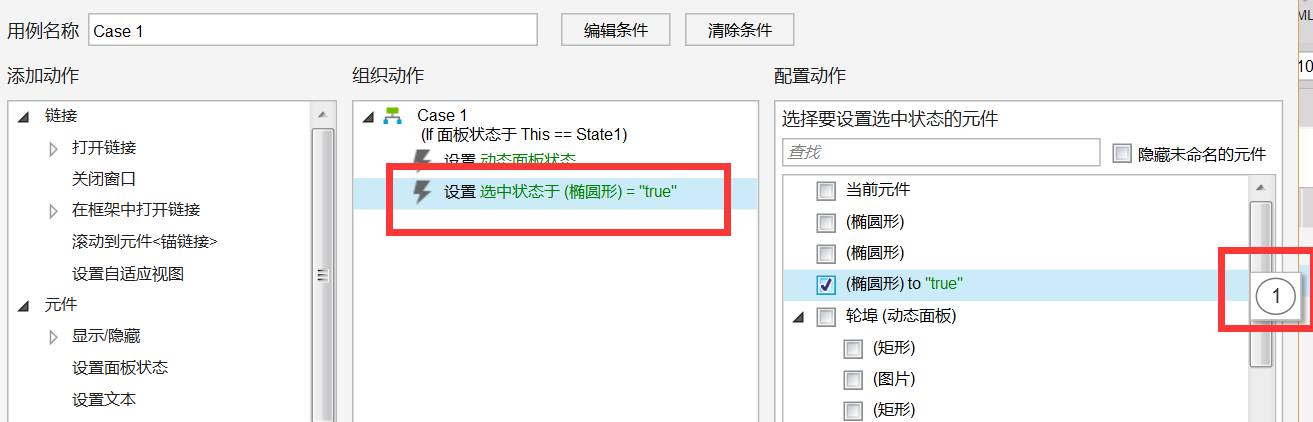
- 在实现上述制作轮播图+页面设置定位的基础上,为动态面板添加事例-元件-设置动态面版-添加条件-面版状态-当前元件-==状态state1;(有几个页面就添加几个)

b.元件-设置选中-对应的页面设置;(有几个页面就添加几个)
总结:a、谁动为谁添加事例-关联其它元件。
2、单选菜单(作用模块页面菜单)
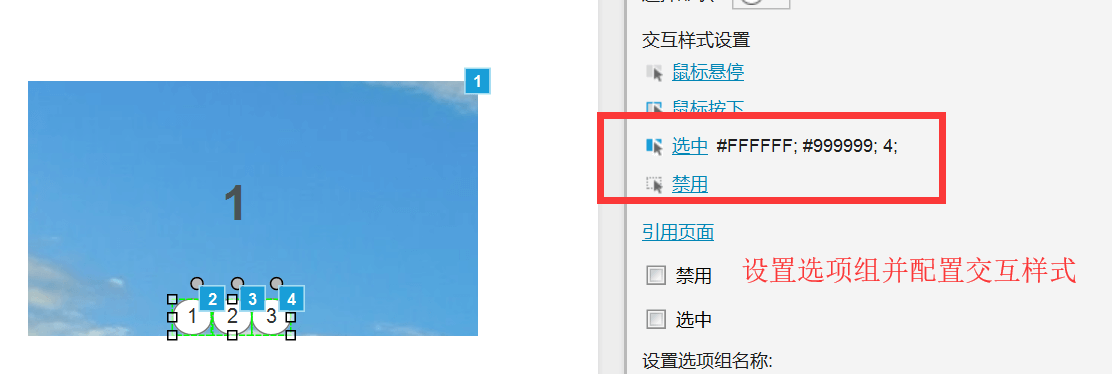
- 制作单选菜单:要求选择一个单选菜单时该菜单变动颜色,选择另一个单选菜单时此菜单变更颜色,之前的菜单恢复颜色。
- 元件库采用矩形(几个单选菜单就配置几个矩形)-为这些单选菜单设置选项组(选中矩形右击配置);


- 为单选菜单添加事例-如-鼠标点击-选中-选择对应单选菜单;
- 为选项组添加交互样式,如:鼠标击中时设置字体/背景颜色/边框可见性属性等等。

注意:之前配置单选菜单时想法是为每一个菜单添加用例,第二个菜单选中时,配置第一个菜单颜色变化,第二哥菜单颜色变化,一个菜单需要添加很多事例和交互样式,很复杂,没有实际操作过,选用设置选项组简单方便。
3、锚链接
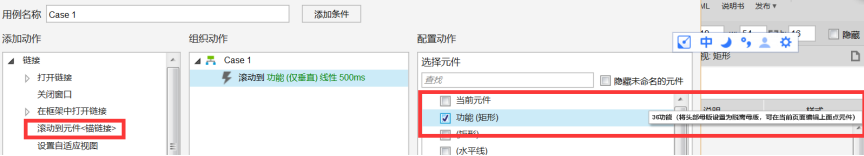
锚链接指的是点击当前页面的某一个元件定位到当前页面的对应的内容。
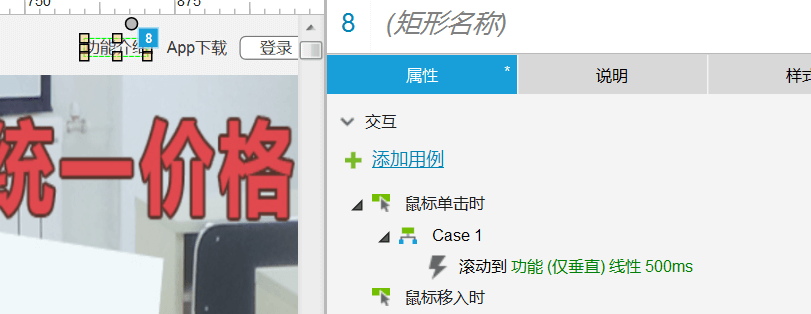
制作锚链接:要求点击功能介绍定位到当前页面点功能内容
- 功能介绍-添加用例-如鼠标单击时-链接-滚动到元件<锚链接>-选择对应的定位点。
2019-4-28
一、蒙版遮罩
1、蒙版遮罩 点击消失隐藏
- 矩形1-背景-透明度-位置(00)-置于底层(为了能操作上面的按钮)-添加名称(蒙版遮罩)-设为隐藏(为方便查看点击视图-选择遮罩-取消隐藏对象);
- 矩形1-为蒙版遮罩添加事例-鼠标单击时-元件-显示/隐藏-选中二维码-蒙版遮罩-隐藏。
- 点击App下载-添加事例-鼠标点击时-元件-显示/隐藏-选中蒙版遮罩-显示-置于顶层;
- 点击App下载-添加事例-鼠标点击时-元件-显示/隐藏-选中二维码-显示-置于顶层。
-
2、蒙版遮罩-鼠标移入移出
元件-图片(用户头像)和矩形(用户头像遮罩),也可以添加动态面板;
- 图片-添加事例1-鼠标移入时:显示/隐藏-选择(用户头像遮罩)-显示;添加事例2-鼠标移出时-设置尺寸-选择(用户头像)-修改宽、高、锚点、动画。
- 矩形-添加事例1-鼠标移出时:显示/隐藏-选择(用户头像遮罩)-隐藏;添加事例2-鼠标移出时-设置尺寸-选择(用户头像)-修改宽、高(不变)、锚点、动画。
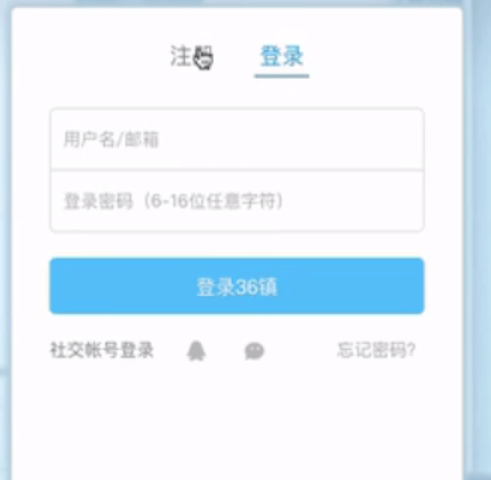
二、登录注册页面


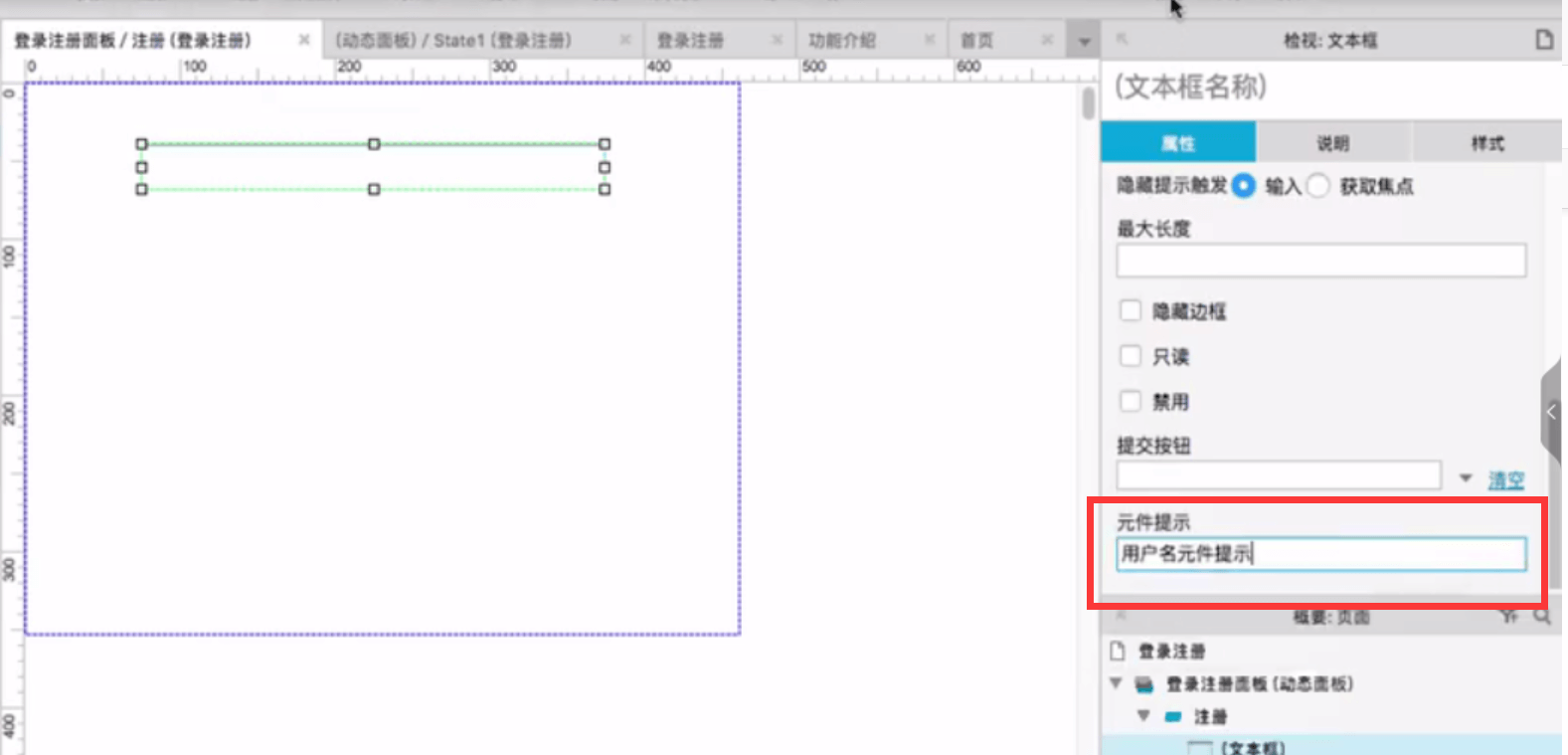
1、文本框的样式
- 元件提示-效果:在输入用户名时2秒后显示元件提示


- 隐藏提示触发:输入-指的是输入用户名后文字提示取消,获取焦点-指的是点击时文字提示取消。
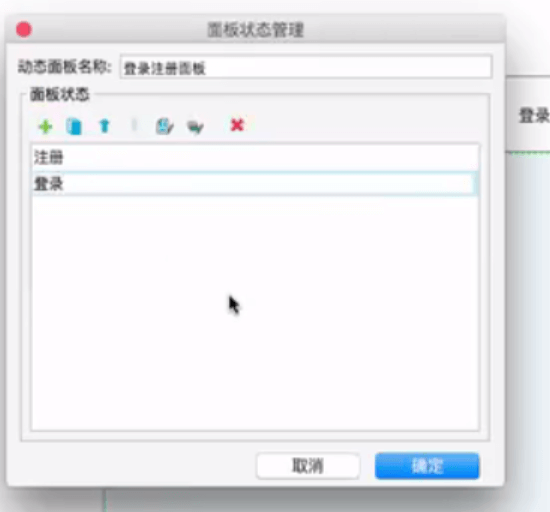
2、动态面板切换
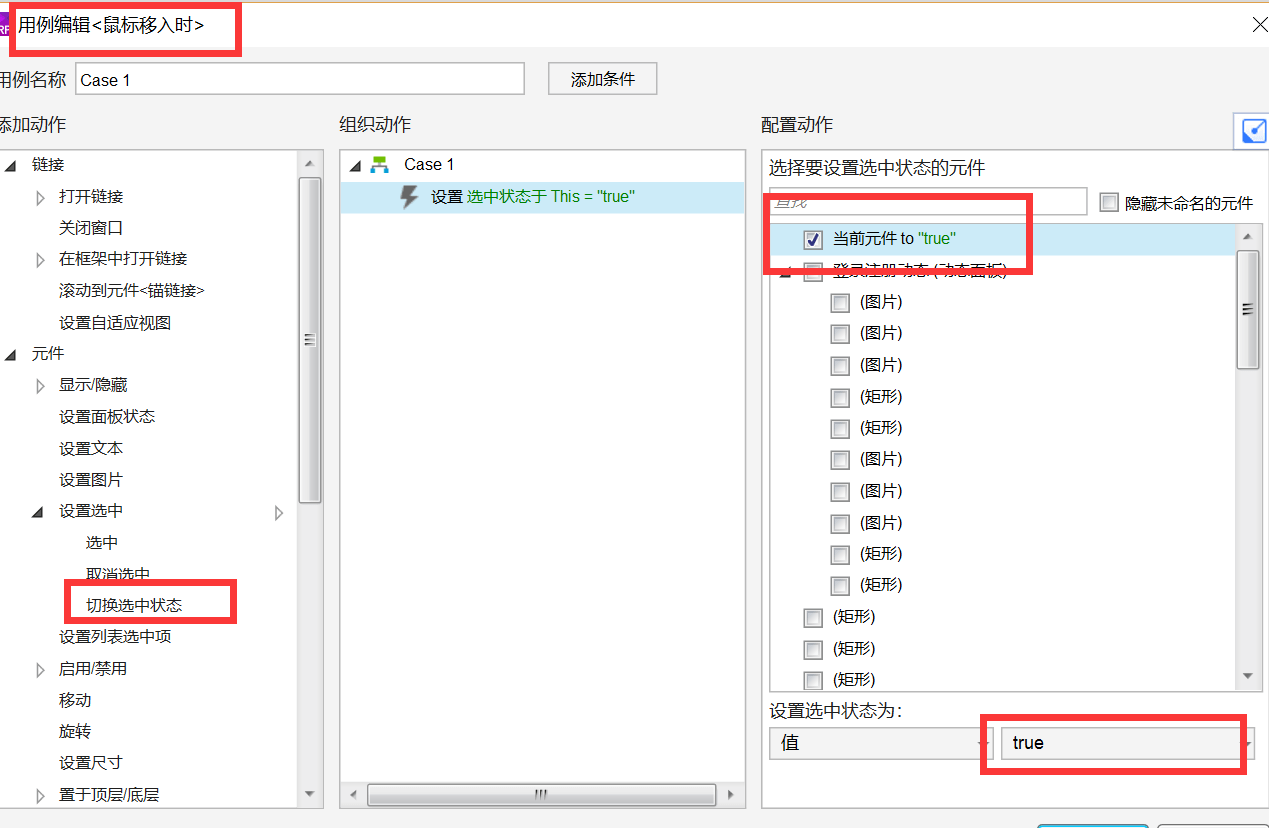
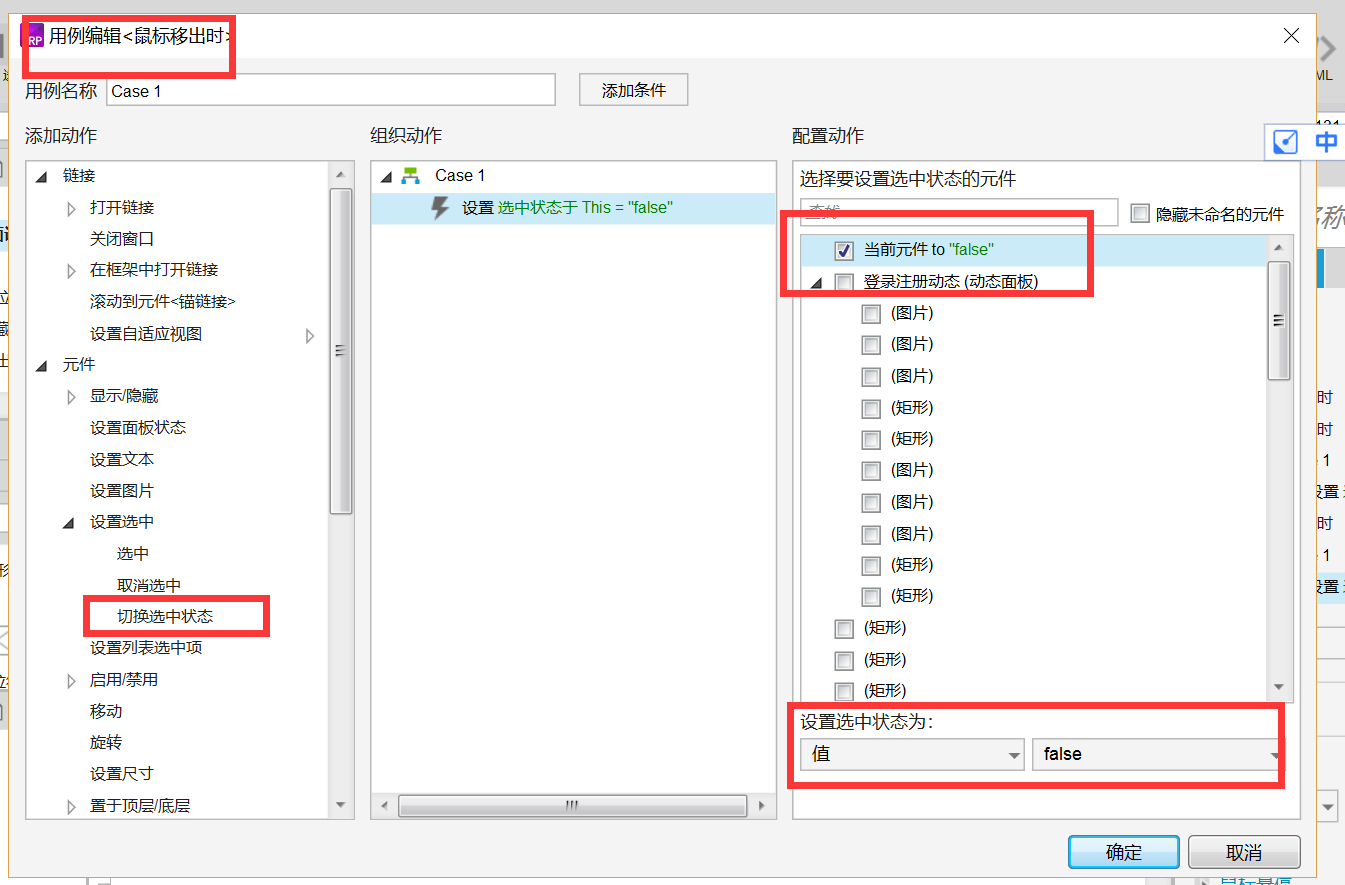
3、鼠标移入图片交互
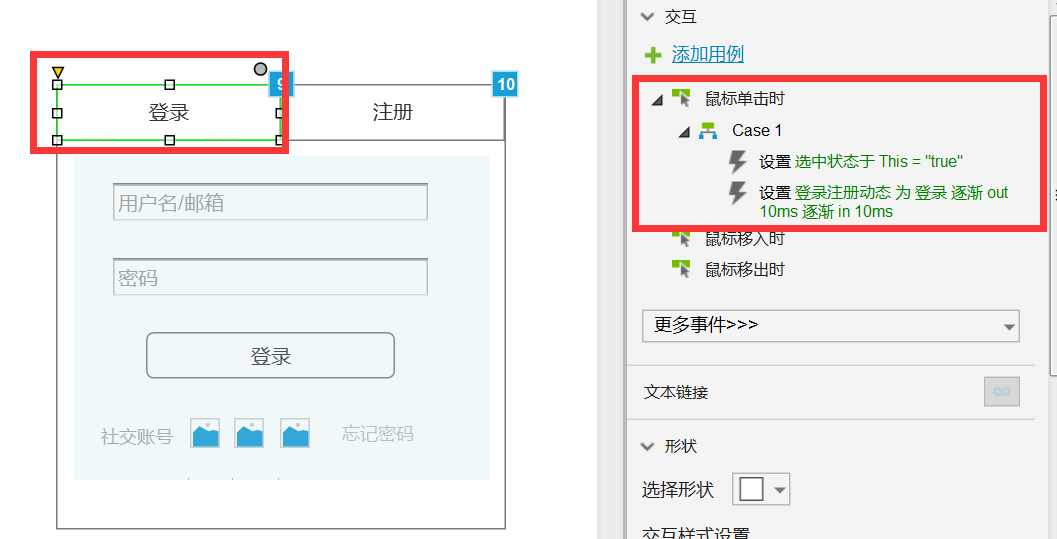
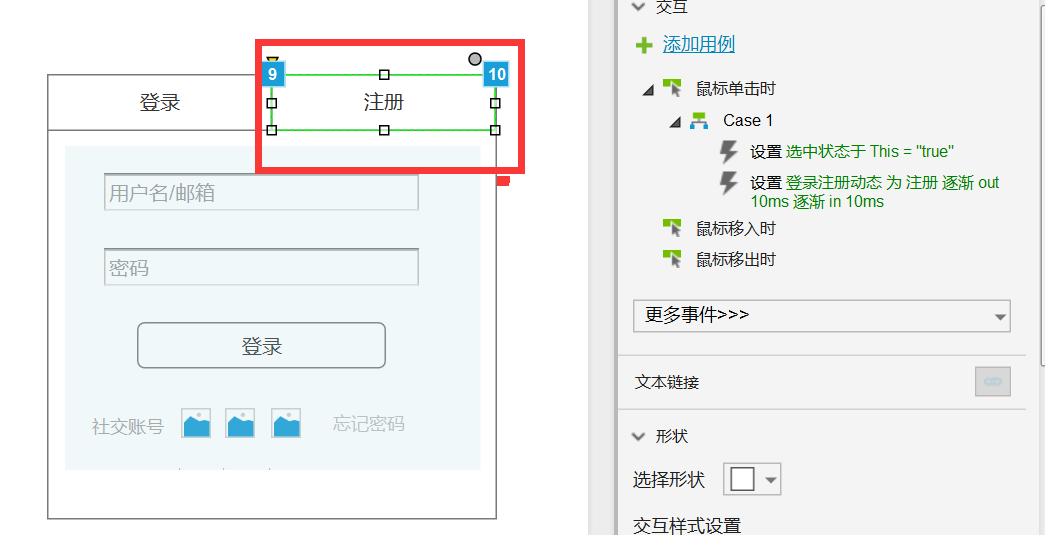
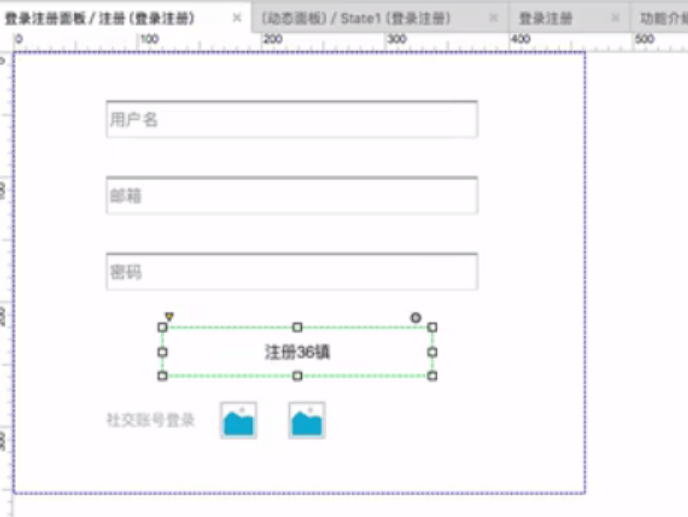
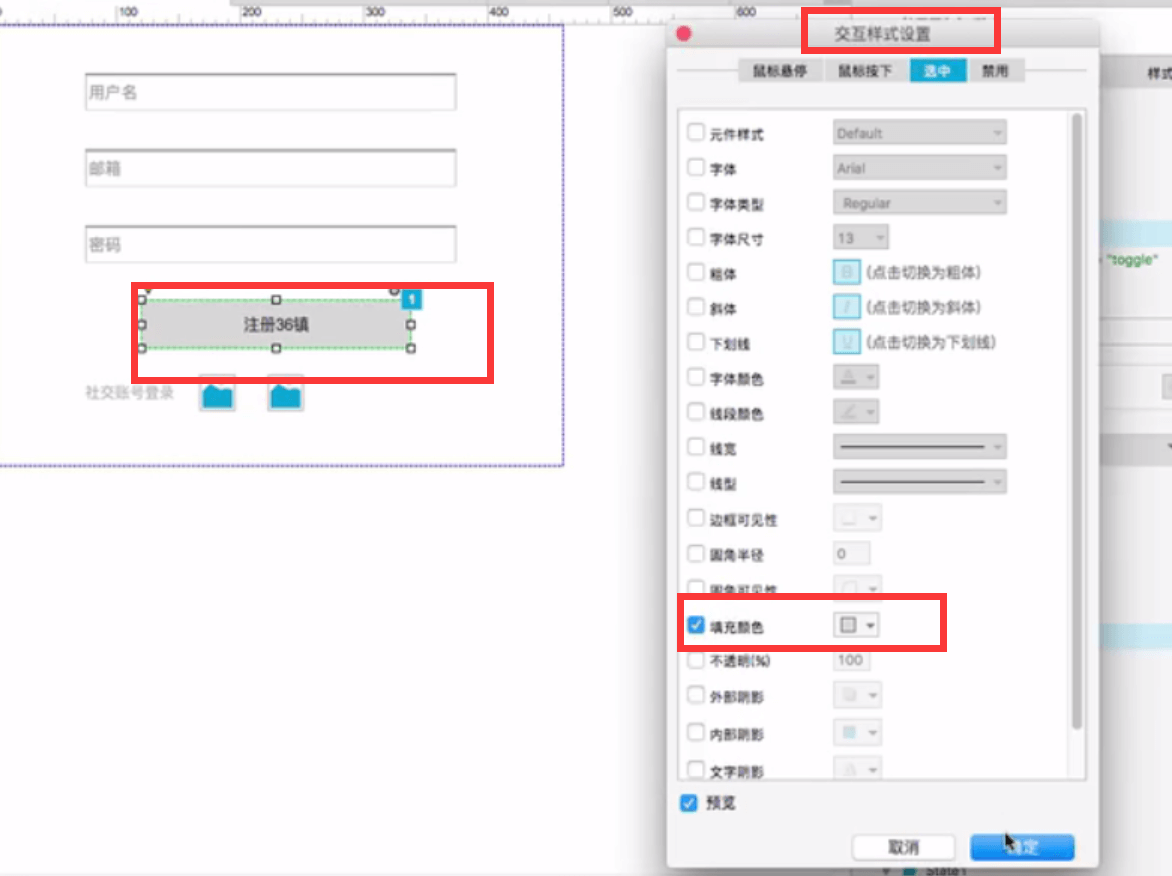
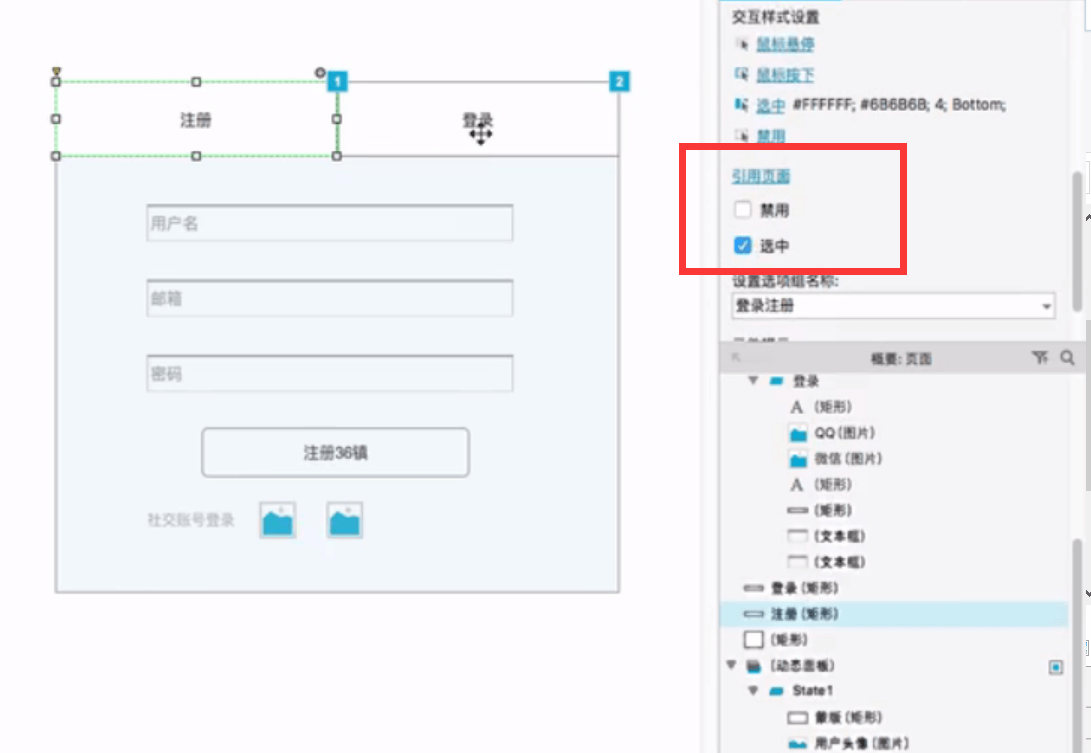
4、登录注册制作
- 三个矩形组成一个注册登录的框架(一大二小,二小设置为单选菜单,制作来回切换的效果);

- 动态面板-目的是点击注册/登录单选菜单时出现相应的内容;











 (图2)
(图2)