https://developer.apple.com/design/human-interface-guidelines/ios/bars/status-bars/
在这里可以看ios的人机交互指南。

位置
导航的分类菜单
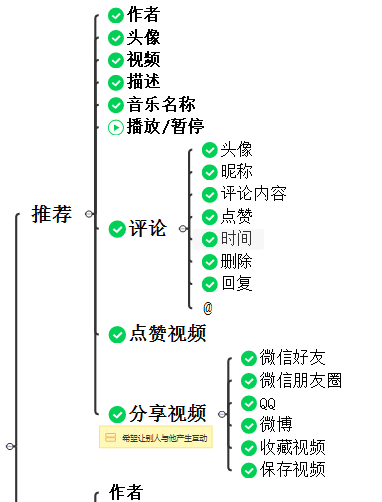
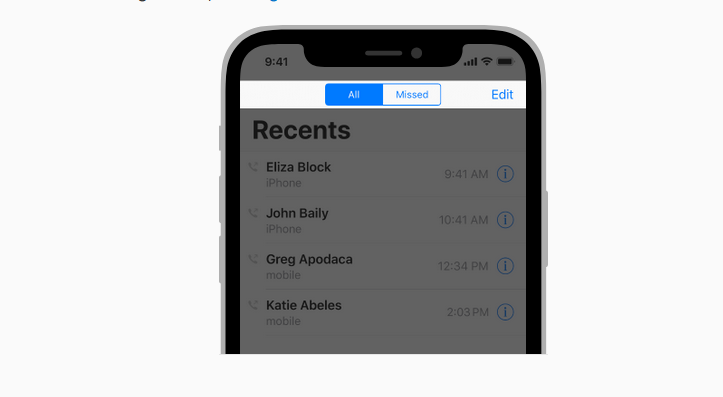
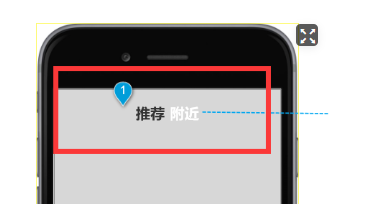
从信息结构图看观看短视频信息有推荐和关注,那么我们首先要在首页分为两类。
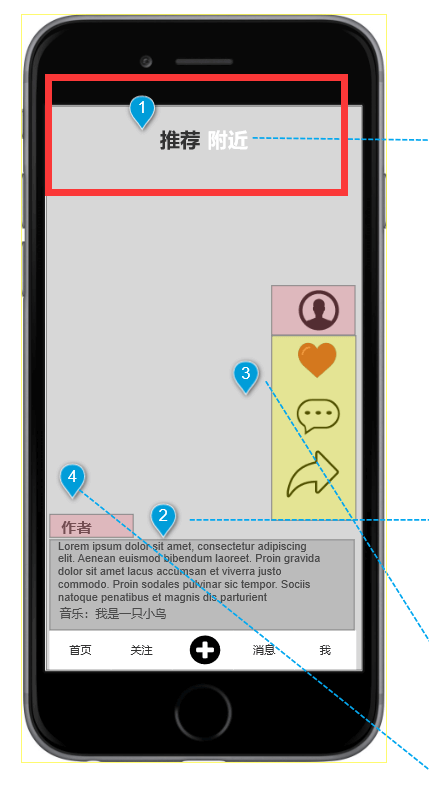
在ipnoe的人机交互指南中就提供了一种参考:导航似的分类菜单,那么可以采用这种方式,默认是推荐分类。
视频全屏
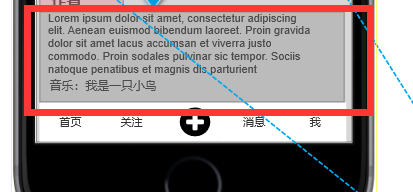
然后我们在看信息结构图中推荐下的内容,其中评论、点赞视频、分享视频是属于互动的,描述和音乐名称是属于描述视频的信息;视频本身就无需画了,视频是整个全屏高清。那么描述和音乐名称可以是放在一起的。
描述和音乐
描述和音乐名称可以是放在一起的。我们看页面布局,上面有推荐和附近,下面和周边现在是空的,中间不能放中间是显示视频。描述和音乐名称是文字类的,文字类的一般是横向做排版。所以考虑摆在下面的位置。
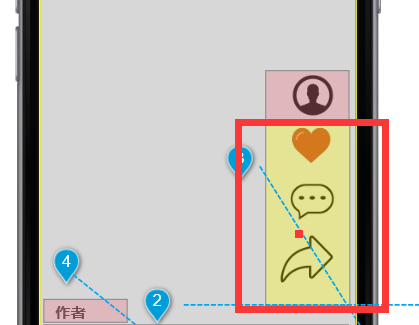
评论、点赞、分享
评论、点赞、分享属于功能区,放在一起,上面和下面都有内容了,那只能放左边右边,根据习惯,大多数人是右撇子,所以我们放在右边。
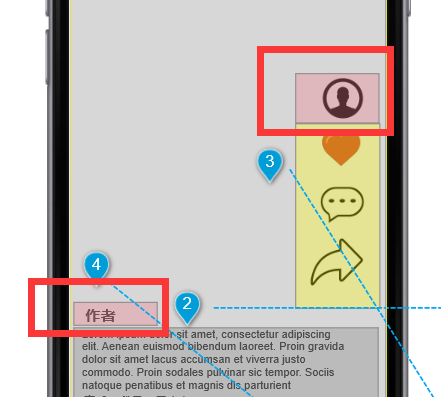
作者和头像
接下来作者和头像也都是描述作者本人的,应该放在同一个地方。作者是文字元素,头像是属于图片元素。按照内容去分应该放在一起。但是有另一种思路,按照元素的去划分会更整洁,所以作者的头像图片类放在右侧,作者名称放在描述上。如果是按照描述内容去分,头像和作者名称放在一起也没有问题。但是因为后面更新迭代时头像有了功能,可以在头像里面去加关注,按照功能和图片元素区分,头像放在右侧是合理的。
播放暂停
我们看到页面的布局,不希望页面有太多的元素,暂停播放按钮我们考虑用手势去完成,我们用点击他就暂停,所以这个没体现在原型上我们可以把它写在文档上。
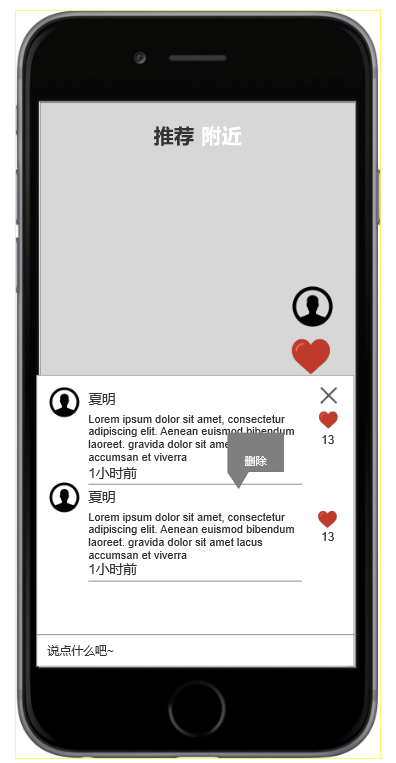
评论分类
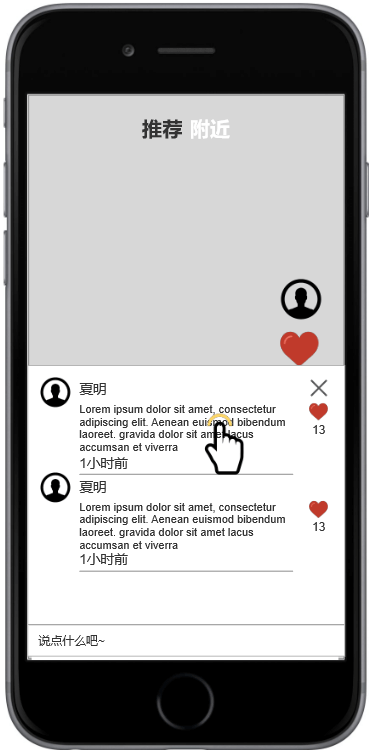
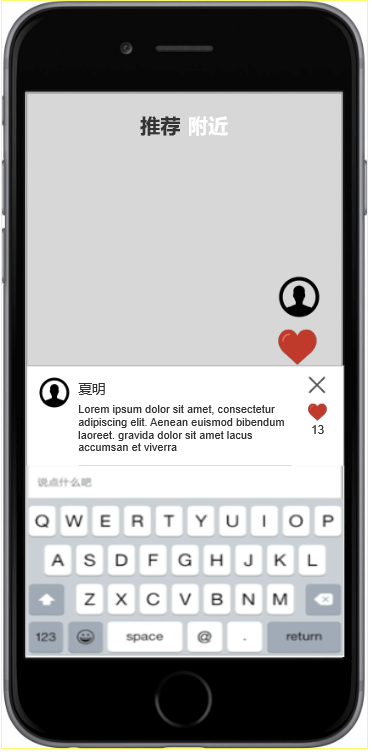
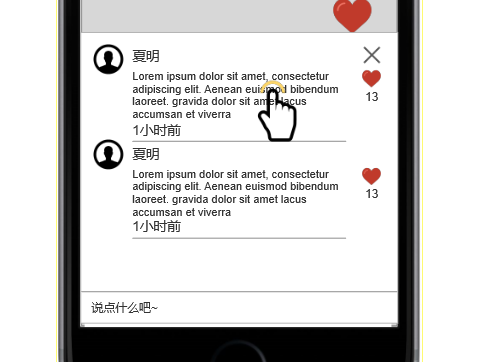
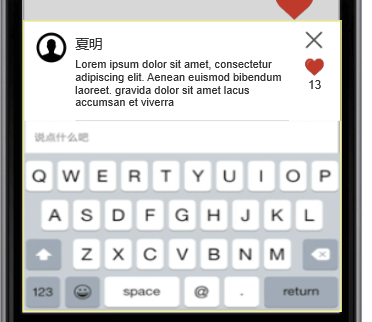
然后我们看评论分类,点击评论我们要看到评论的分类内容。点击评论出现一个页面,然后我们希望尽量减少页面的跳转,弹出一个窗口。上面有作者/头像/点赞/评论内容/还有加了一个时间,然后点击评论内容就可以回复评论,在下面说点什么输入内容就是对视频进行评论。长按出现删除,删除可以考虑给一个窗口,但是我们已经有窗口了,这时候会很累赘,我们考虑给他一个小小的按钮。长按评论然后出现删除,点击即可。

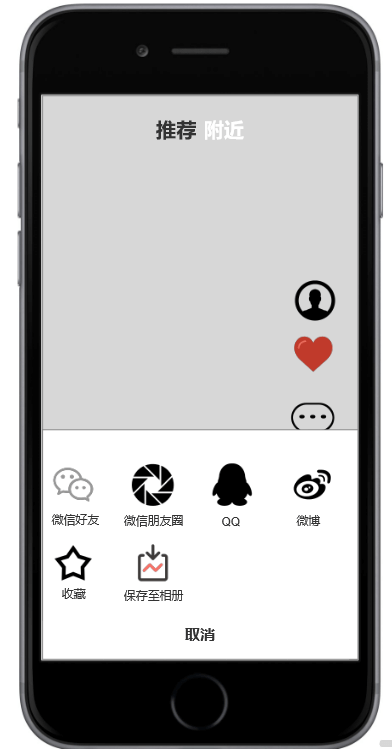
分享分类
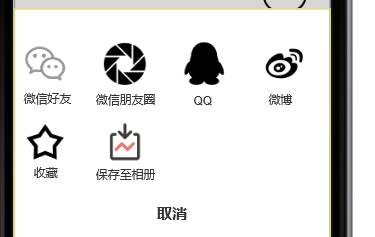
然后我们看分享分类,点击分享可以弹出分享弹框。这个交互填写在文档中。
信息结构图中的推荐下功能已经完成。