绘制:状态栏/电池栏
林老师说不要纠结元件的大小,没有标准的,只是一个表达想法的工具,这个是由设计师去设计的,但是现在一个小公司中产品经理可能什么都要做,这个我觉得后期可根据经验设置自己标准。
对齐
1.水平分布:以第一个和最后一个为标准,中间的元件水平分布,各个元件之间的水平距离相等。
2.垂直分布:以第一个和最后一个为标准,中间的元件垂直分布,各个元件之间的垂直距离相等。
3.对齐分为水平对齐和垂直对齐;
水平对齐:顶部、中部、底部
垂直对齐:左侧、居中、右侧
问题:元件缩小后圆角问题和元件缩小后位移问题
1.制作一个电池,将有圆角的大电池缩小后发现小电池浅灰色的元件超出外面元件,需要调整一下圆角半径,然后适当的调整一下电池高和宽。
2.在比如,一个宽为300、高170的矩形,它最大的圆角半径为150,我们把它圆角半径设置为15,它会显示的没那么圆润,但是对于一个宽为30、高17的矩形,他最大的圆角半径就为15,所以我们把宽为300、高170的矩形缩小后它的宽和高缩小,但是圆角半径没有变,所以缩小的就会显得圆润了。
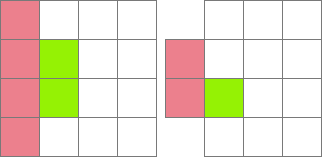
3.还有一个问题当将电池缩小后会发现中浅灰色的元件未居中,有点位移,这个是和我们的屏幕有关系,我们现在的屏幕是1080p,屏幕有很多点-像素,假如下面16个点组成我们的屏幕,我们4个像素组成一个矩形,然后2个像素组成一个矩形,这时候绿色的矩形在粉色矩形中间。假如我们缩小矩形,粉色缩小两个像素,绿色缩小一个,这时候我们发现绿色矩形没办法在粉色矩形中间,它只能在上面或在下面,因为屏幕的像素就是这样分布的,所以我们把元件缩到很小的时候,就会发现元件有点位移,就是屏幕像素的问题,这不是一个大问题。 位移
位移
位移原理讲解
元件选中:可以一个元件一个元件选中,也可以用选择模式选中,也可以将元件进行组合。
当将一个自己认为通用的内容做完后要有一个习惯将其转换为母版。

