1.中继器基础知识
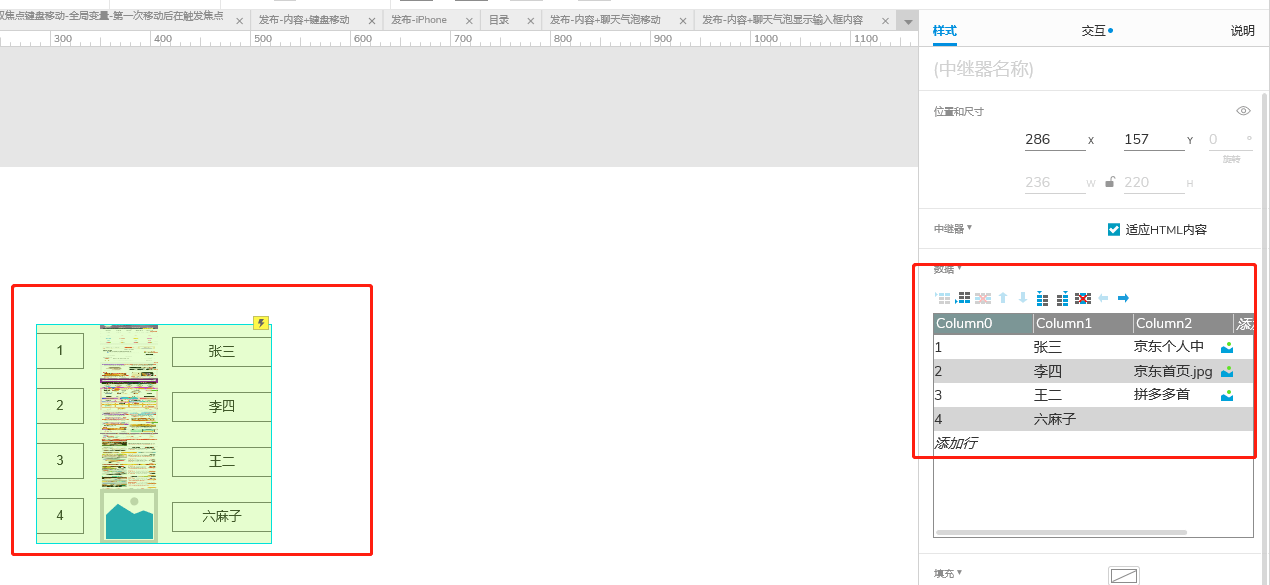
位置:样式-中继器-数据。
名称:Repeater:重复的东西,翻译为中继器,所以可以看到我们在前台设置第一行内容即可,下面行内容只要后台数据中有且前台和后台数据库做关联后就会自己显示。
类比:学习中将中继器类比为数据库中的数据表,上面的Column0、Column1等是数据表的表头,只不过这个表头名称可以不修改,表头下面对应的是数据,这个数据可以是文本和图片,都需求自己在每一行每一列中填写或导入。
也就是中继器是后台存数据的地方,在画布中是前台是要给操作者展示数据的,如何将前台和后台数据关联到一起呢。
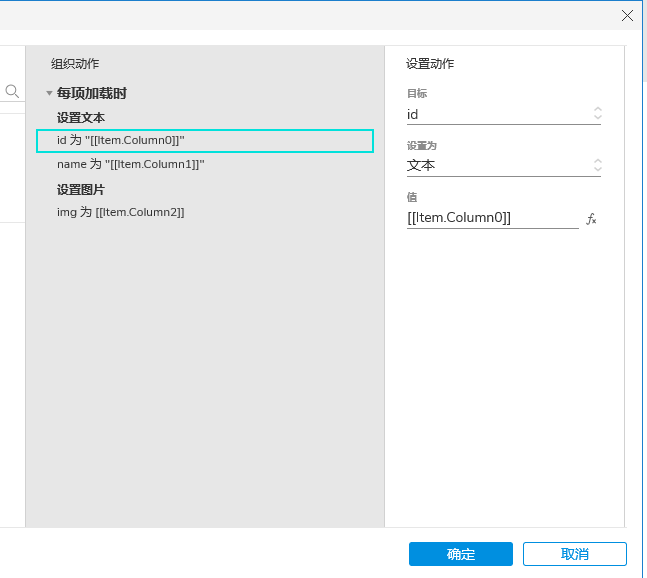
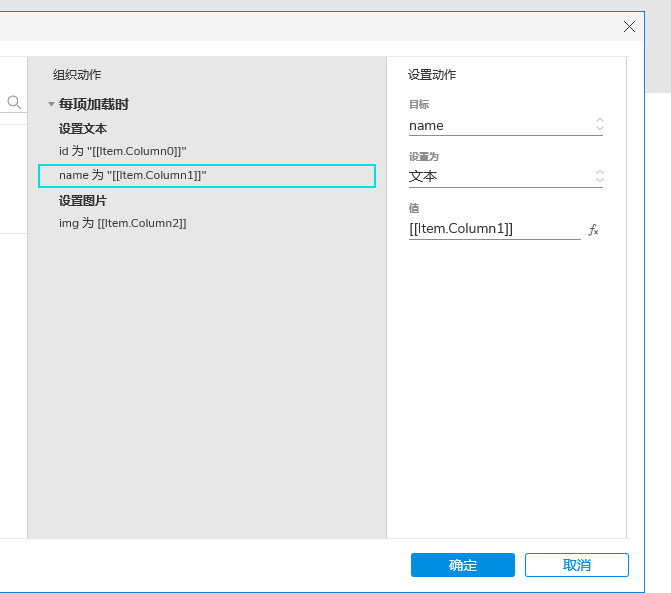
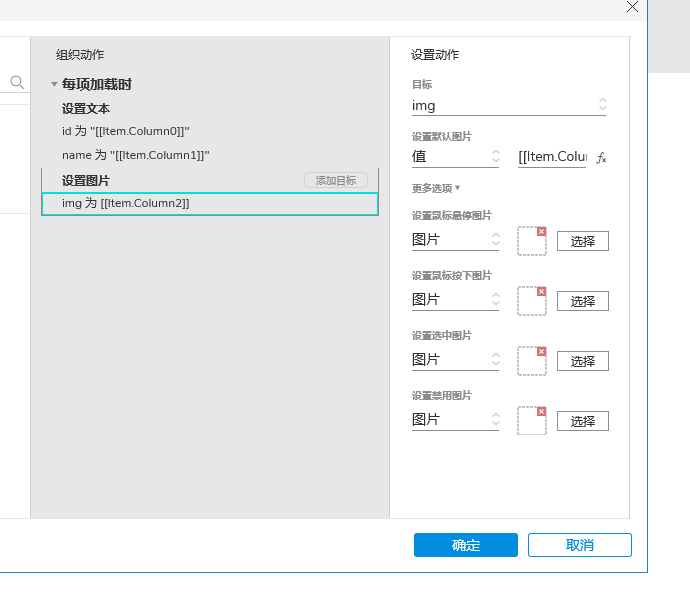
关联前台和后台:将中继器拉到画布上,可以看到交互中默认Column0设置为文本,也就是Column0列中的数据会在第一列中显示,然后双击画布上的中继器添加多个列,比如后面添加一个图片,一个文本,并将其分别命名为id、img、姓名,然后双击默认的交互,添加设置图片-中继器中img-,设置值为[[Item.Column2]]、设置文本-中继器-姓名,设置值为[[Item.Column1]]。
后台添加数据:在Column0对应前台id,在Column1对应前台姓名,在Column2对应前台img,然后在下面添加数据或插入图片,然后就可以在前台看到数据。
备注:中继器中后台的数据无需与前台页面的位置对应,只要交互中对应即可。如图四,前台第二列为图片,而后台第三列是图片。
2.中继器交互知识
上节中说到中继器类似于数据表,那在实际中,我们可以在前台操作添加数据插入到数据表中,或者删除数据等。
利用中继器也可以实现这个效果。
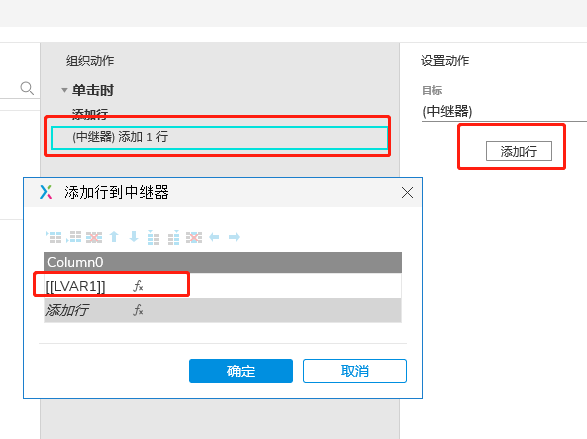
添加
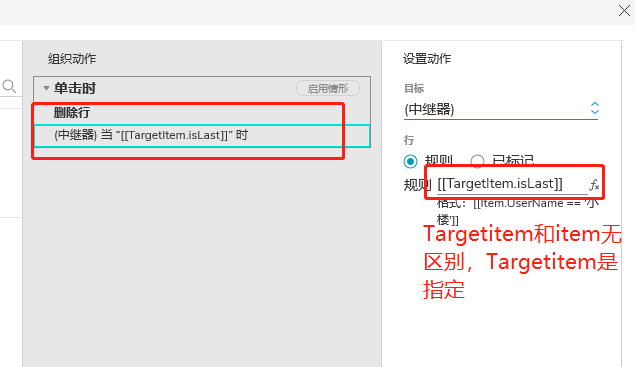
删除
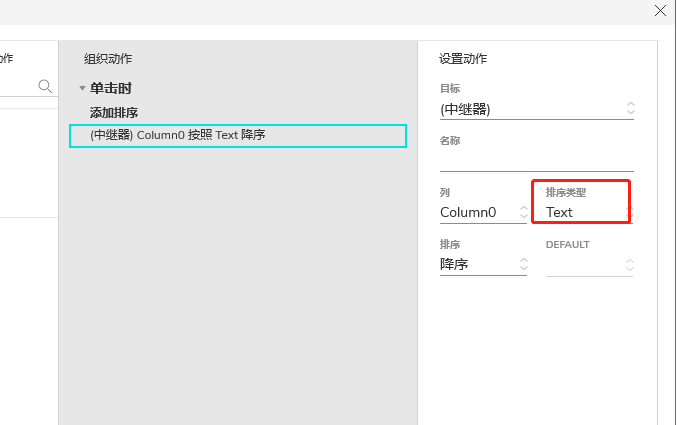
排序
注意排序类型,之前选中的是数字,但是输入框输入内容的格式是文本不是数字,需修改为Text。
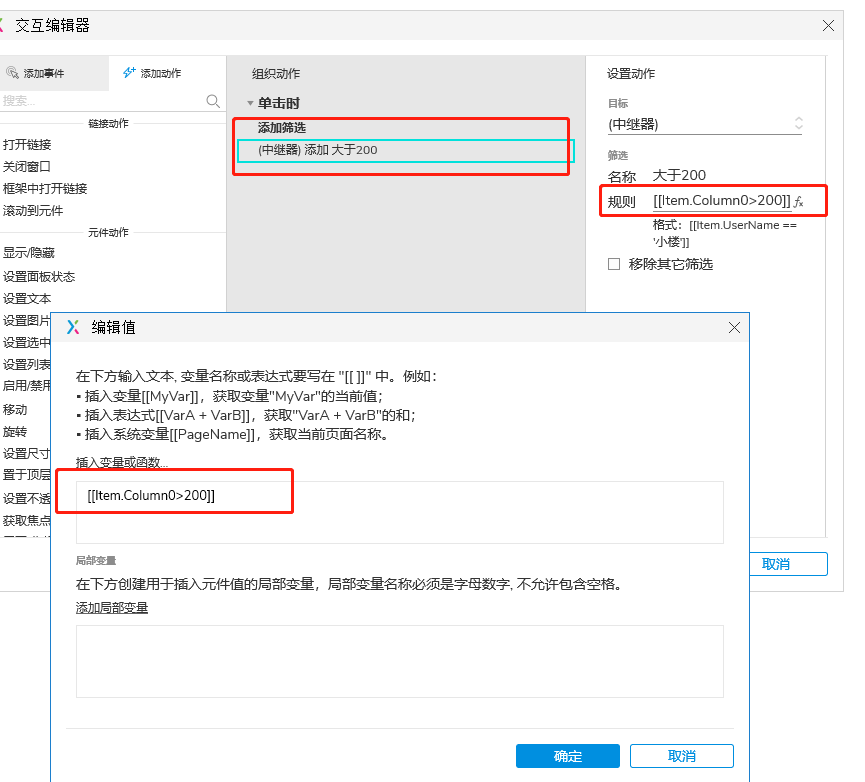
筛选
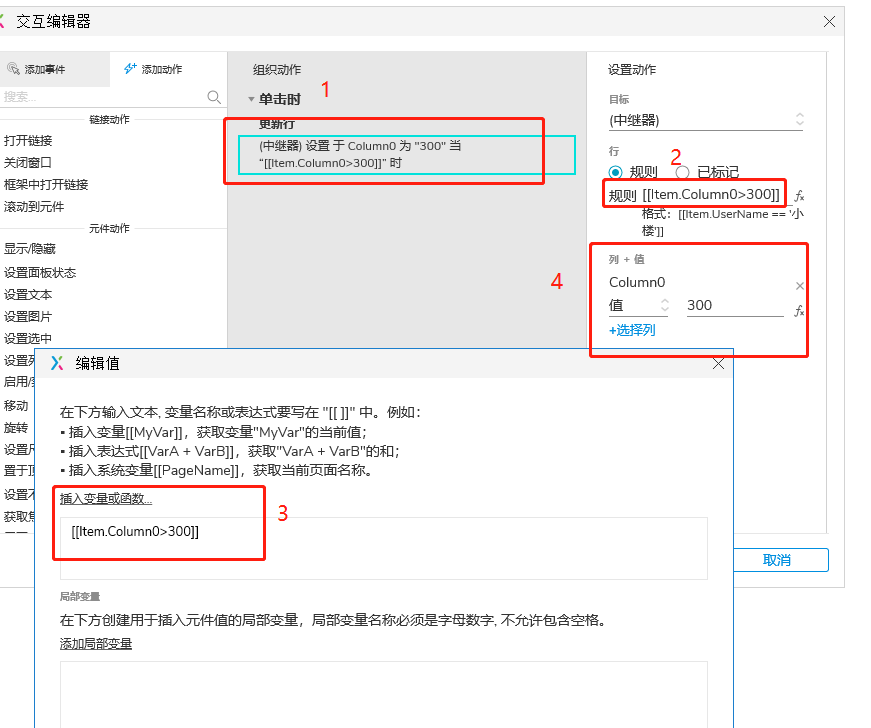
更新
当Column0列大于300时,将Column0列中大于300值的更新为等于300。
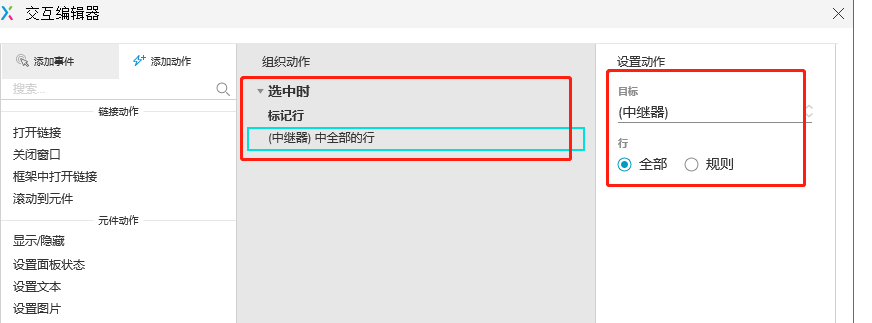
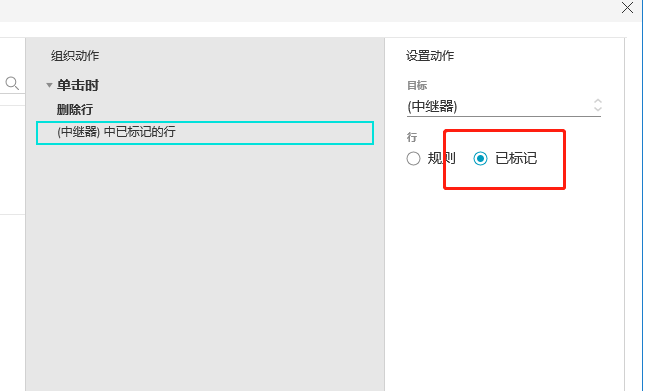
标记行
一种方式:配合全选使用,比如选中全选然后点击删除后将全部行删除 给复选框全选添加交互 选中时-中继器标记行-全部
给复选框全选添加交互 选中时-中继器标记行-全部
然后修改删除按钮设置动作选择已标记,即可实现全选点击删除后删除全部行。
备注:上面只是简单介绍了原理,但是实际中去使用还需去找一些原型去练习、学习。

 图一
图一 图二
图二 图三
图三 图四
图四