介绍
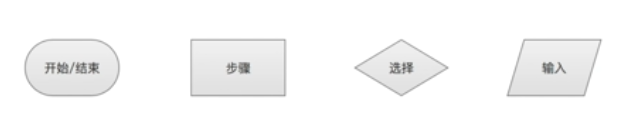
- 正常规范的流程图,输入用平行四边形,判断用菱形,开始/结束用椭圆。这些规则元素是为了让我们更好的去看这个流程图,比如看到椭圆就知道有多少支分支,看到平行四边形就知道需要输入多少个信息。但是现在有很多人也用矩形表示输入,也有很多人不画椭圆形的开始/结束,所以在现在的使用中并没有那么严格的遵循这个规则,我们在画的时候也不需要百分之百遵循这个规则(但是按照我自己的话,能遵循的话就还是按照规则来)。
- 正常在产品经理的工作中一般都是画的操作步骤流程图,就是让人一看就知道这个流程图就知道如何去操作这个步骤,如何去完成这个任务,如何使用这个产品。
- 后端的产品设计流程图会偏向技术一点,对刚入行的产品经理不用接触到这些东西。
课程举例子
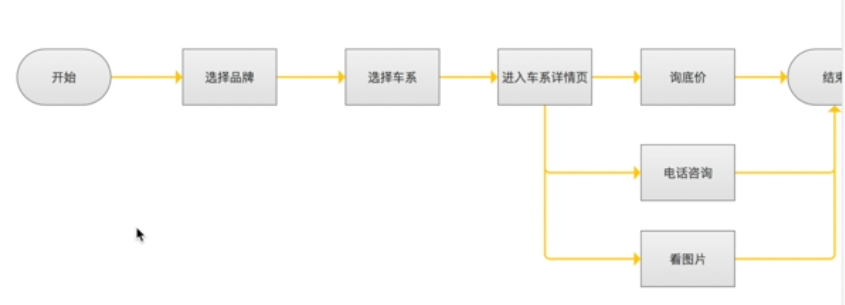
业务流程图

这是一个业务流程图。
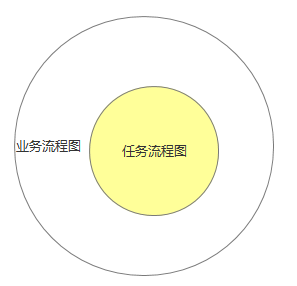
业务流程图是一个宏观的流程图,比如询底价这一步,具体怎么询底价,图中没有表示出来,所以业务流程图中包含了子流程,里面的子流程就叫做任务流程图。也就是**业务流程图包含**任务流程图。
业务流程图是一个宏观流程图,任务流程图是一个微观流程图,也更加具体。
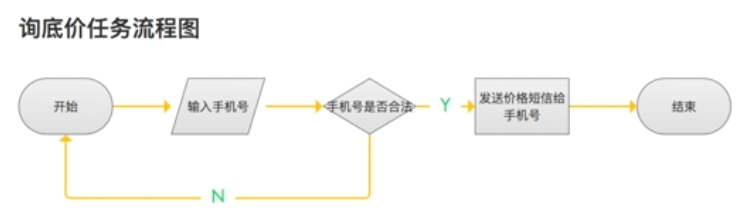
任务流程图

业务和任务流程图综合到一块儿

实际应用
实际在公司中需要不需要画两个呢,如果你的流程图比较庞大、复杂,综合在一个图中就比较难看,那么分为业务流程图和任务流程图画,这样会比较容易看明白。如果业务流程比较简单,那可以将业务和任务画在一个图上。
其实画流程图并没有严格规定你的流程图要画成什么样子,只要你的流程图能够表示出你要做这件事情的步骤、**流程、过程**就可以了,让开发人员能够看的懂。