推荐和附近都是属于观看短视频中的信息的、结构中,而且信息很像。。
在这里可不可以将推荐的样式拿过来用,可以,但是不建议。
因为在交互设计里面尽量对不同的功能用不同样式区别,我们后面还有个关注,就是看关注的人的短视频,其实同样也是观看短视频,所以有三个观看短视频的列表,推荐、附近、关注作者的短视频(尽量用不同的样式展示)。
不同样式
推荐:全屏高清视频-因为推荐里面的视频都是优质的视频
附近:列表形式-附近的人的视频不一定是优质视频,所以用列表形式外面尽量多一点。
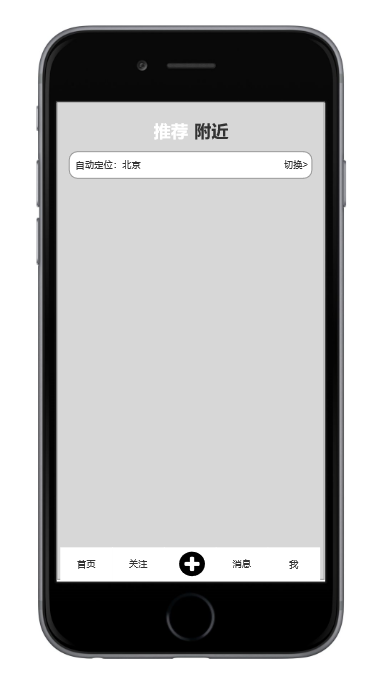
附近短视频:
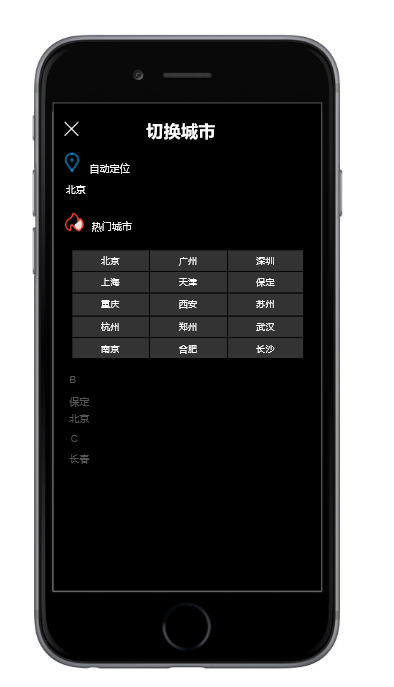
1.首先考虑一个地理位置,如果定位不准确或是用户想去切换可以进行切换。
2.考虑用一个小窗口显示视频,我们看附近的信息结构内容,信息比较多都放入这个窗口并不合理,我们考虑提取一些重要的信息放进去。
- 距离、视频本身(窗口)、视频描述、点赞数(让用户筛选视频质量的元素)、作者。
3.复制列表,一个列表展示4个内容,如果用户想看全部的信息可以点击任何一个视频进入详情页查看,详情页的设计就可以采用推荐短视频高清全屏的方案。
4.这个详情页全屏页就包含了头像、分享、转发、描述等等。