一内部框架内容:
1、可以嵌入内容、视频、地图、HTML到原型设计中。
二、内部框架属性:
1、选择框架目标:点击后选择内部框架放入的页面,内部框架在浏览器会自动适应页面内容或者选择超链接将链接复制到此处;(也可以在内部框架中双击选择页面或者选择超链接将链接复制到此处)
2、框架滚动条:选择”从不滚动”,浏览器中不会显示滚动条且只能显示部分内容;
3、框架滚动条:选择”按需滚动”,浏览器中会显示滚动条。貌似“始终滚动”和这个相同。
4、隐藏边框:勾选后隐藏边框;
5、预览图片:(无、视频、地图、自定义),浏览器不显示,这只是用于提醒设计人员;
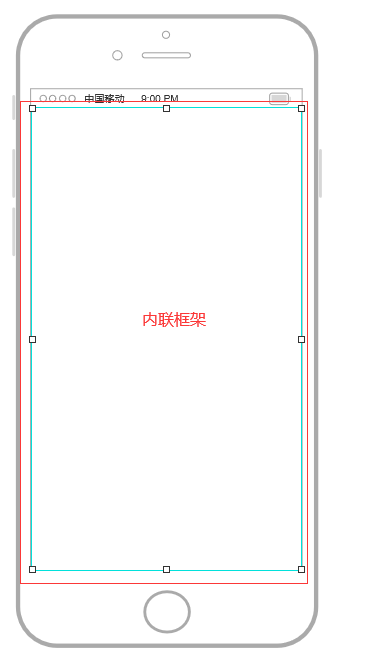
6、最常用的内部框架用例:加载站外视频(链接一定要有http,腾讯和优酷视频可以点击分享复制视频链接)自适应/制作App原型时做手机屏幕显示内容。
预览时浏览器中内部框架显示的时内联页面x=0,y=0处符合内联框架的范围,如果超出则可以滑动滚动条上下左
右翻看。
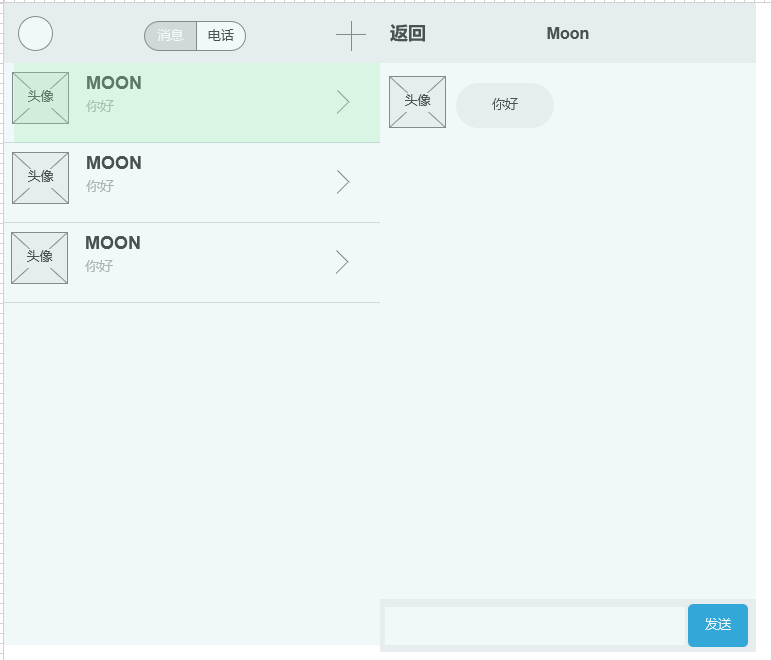
内联框架所选择的页面在浏览器中只能看到左侧聊天列表,需要滚动才能看到右面的聊天内容。