实战实现:1.实现图片从小到大的效果;
2.实现图片从小到大且逐步变大的效果,点击放大;
3.实现图片逐步变大自动放大的效果;
4.实现图片逐步变大自动放大且循环放大的效果。
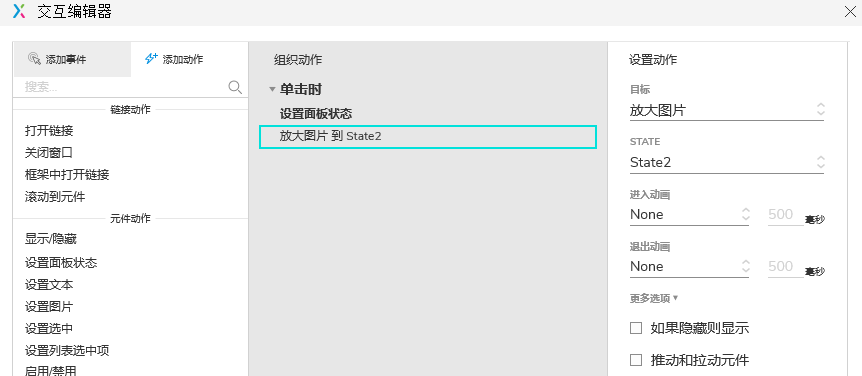
实现1:将图片转换为动态面板,设置动态面板名称为“放大图片”可以看到该图片默认状态为state1,然后复制如图1,state1后得到state2,然后将state2的图片等比例调整,之前state1宽度为100,高74,将state2宽度设置为300,高222。然后将点击动态面板添加交互-单击时-设置面板状态-选中目标为“放大图片”的动态面板-选择状态为State2,如图2。
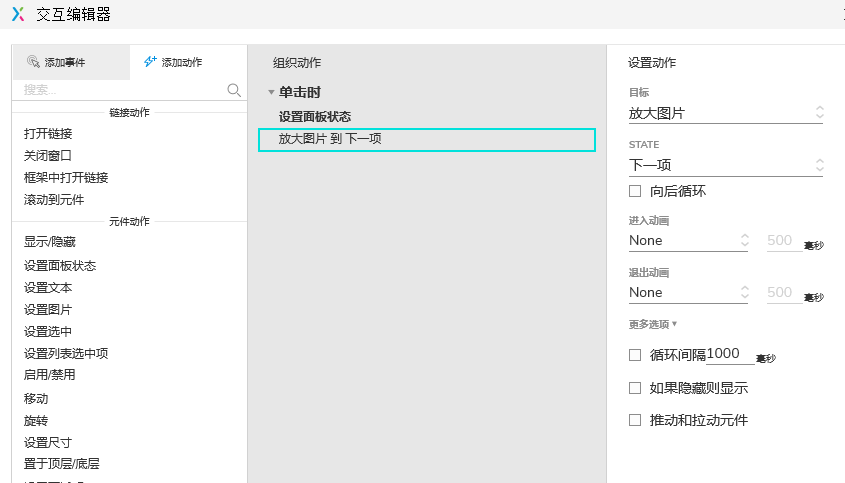
实现2:将图片转换为动态面板,设置动态面板名称为“放大图片”可以看到该图片默认状态为state1,然后复制如图1,state1后得到state2,在复制多次,最后有5个状态state1、state2、state3、state4、state5,然后将state2的图片等比例调整,之前state1宽度为100,高74,将state2宽度设置为150,高111,将state3宽度设置为200,高148,将state4宽度设置为250,高185,将state5宽度设置为300,高222。然后将点击动态面板添加交互-单击时-设置面板状态-选中目标为“放大图片”的动态面板-选择状态为下一项,如图3。这个需要每点击一次放大一次,直到放大到最大图片点击就无效了。
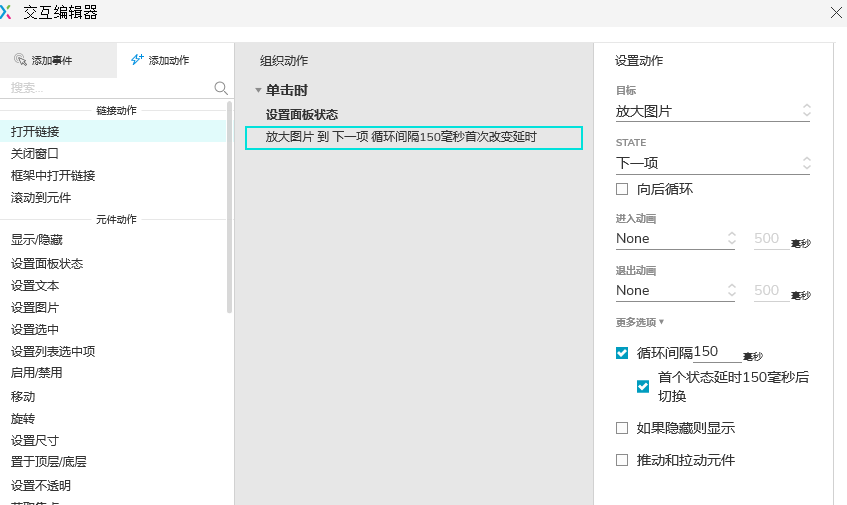
实现3:将图片转换为动态面板,设置动态面板名称为“放大图片”可以看到该图片默认状态为state1,然后复制如图1,state1后得到state2,在复制多次,最后有5个状态state1、state2、state3、state4、state5,然后将state2的图片等比例调整,之前state1宽度为100,高74,将state2宽度设置为150,高111,将state3宽度设置为200,高148,将state4宽度设置为250,高185,将state5宽度设置为300,高222。然后将点击动态面板添加交互-单击时-设置面板状态-选中目标为“放大图片”的动态面板-选择状态为下一项,循环间隔设置为150毫秒,开始设置200有点卡顿。如图4。
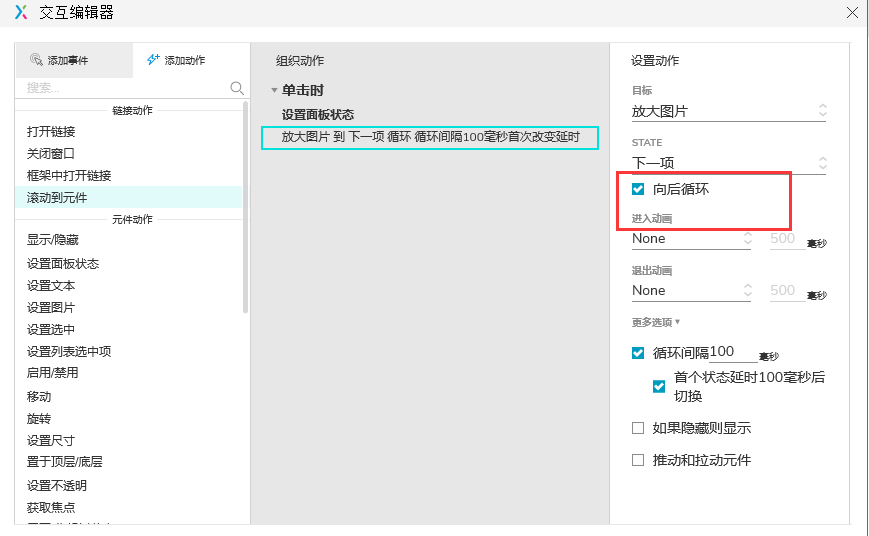
实现4:将图片转换为动态面板,设置动态面板名称为“放大图片”可以看到该图片默认状态为state1,然后复制如图1,state1后得到state2,在复制多次,最后有5个状态state1、state2、state3、state4、state5,然后将state2的图片等比例调整,之前state1宽度为100,高74,将state2宽度设置为150,高111,将state3宽度设置为200,高148,将state4宽度设置为250,高185,将state5宽度设置为300,高222。然后将点击动态面板添加交互-单击时-设置面板状态-选中目标为“放大图片”的动态面板-选择状态为下一项,循环间隔设置为150毫秒,开始设置200有点卡顿,然后勾选向后循环。如图5。





————————————————————————————————————————————————————
添加图片:可以导入、可以直接复制,如果图片过大会出现如下提示,一般点击是就行了,但是GIF的格式(动图),点击是会失去动态效果。