目标:1.实现点击聊天列表的任何一项,聊天内容右滑进入;
2.实现点击聊天列表的任何一项,聊天内容和聊天列表实现右滑效果;
3.实现点击聊天内容”返回”,聊天内容和聊天列表实现左滑效果。
1.首先分析:点击聊天列表的任何一项,可以将列表中每个元件设置交互效果,或者选中元件进行组合,给组合设置交互效果,或者用”热区”,将热区遮到列表上,给”热区”设置交互效果即可,为了规范简便我们使用”热区”的方式。
2.点击”热区”,聊天内容整个内容右移动进入,有两种方式,第一种将聊天内容进行组合,在”热区”上为该组合添加事件/设置动作。第二种将聊天内容转换为动态面板,行业规范此类都使用动态面板,因此我们选择动态面板的方式,并给动态面板命名。
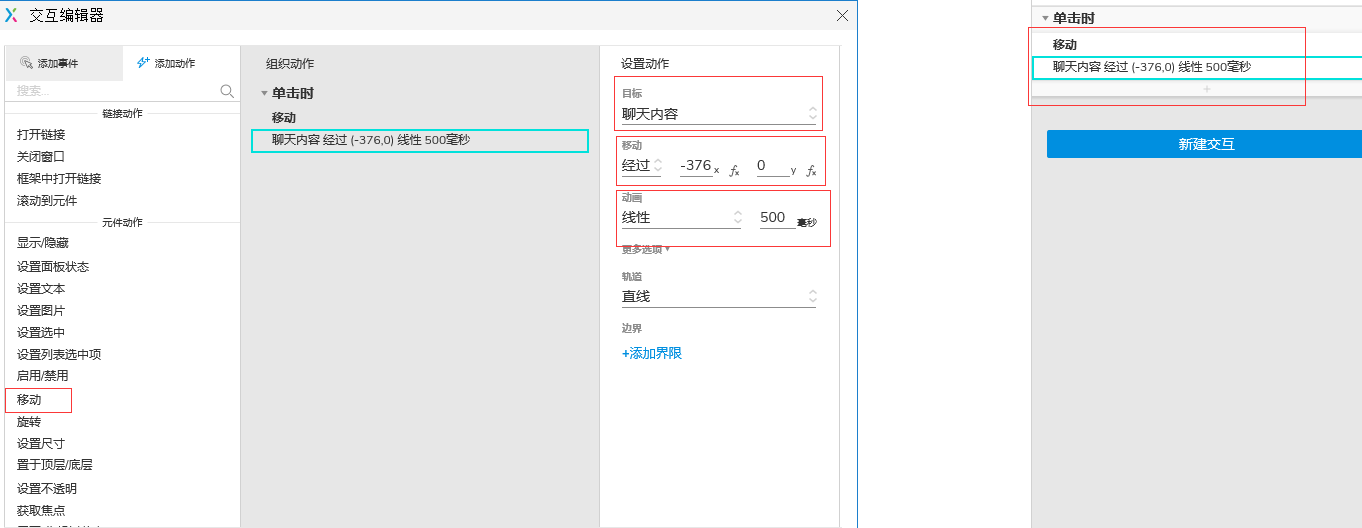
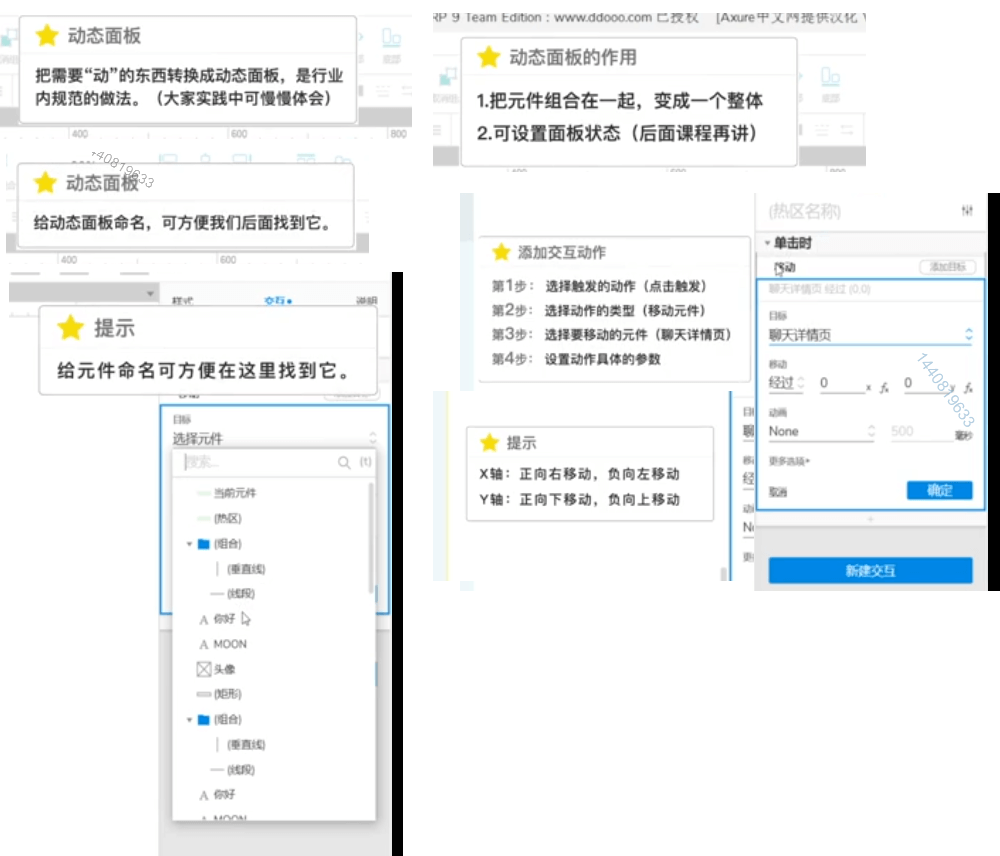
3.添加交互,点击”热区”-在交互面板-点击”新建交互”-事件选择”单击时”-动作选择元件”移动”,选择目标”聊天内容”,然后设置参数,具体看下图。然后预览效果,发现聊天内容右移动但是在聊天列表的下面,在软件中将聊天内容动态面板放到顶层即可。(注意移动中x轴数据填写的负号为英文”-“,表示向左滑动,如果为正,表示向右滑动,y轴正向下移动,负向上移动)
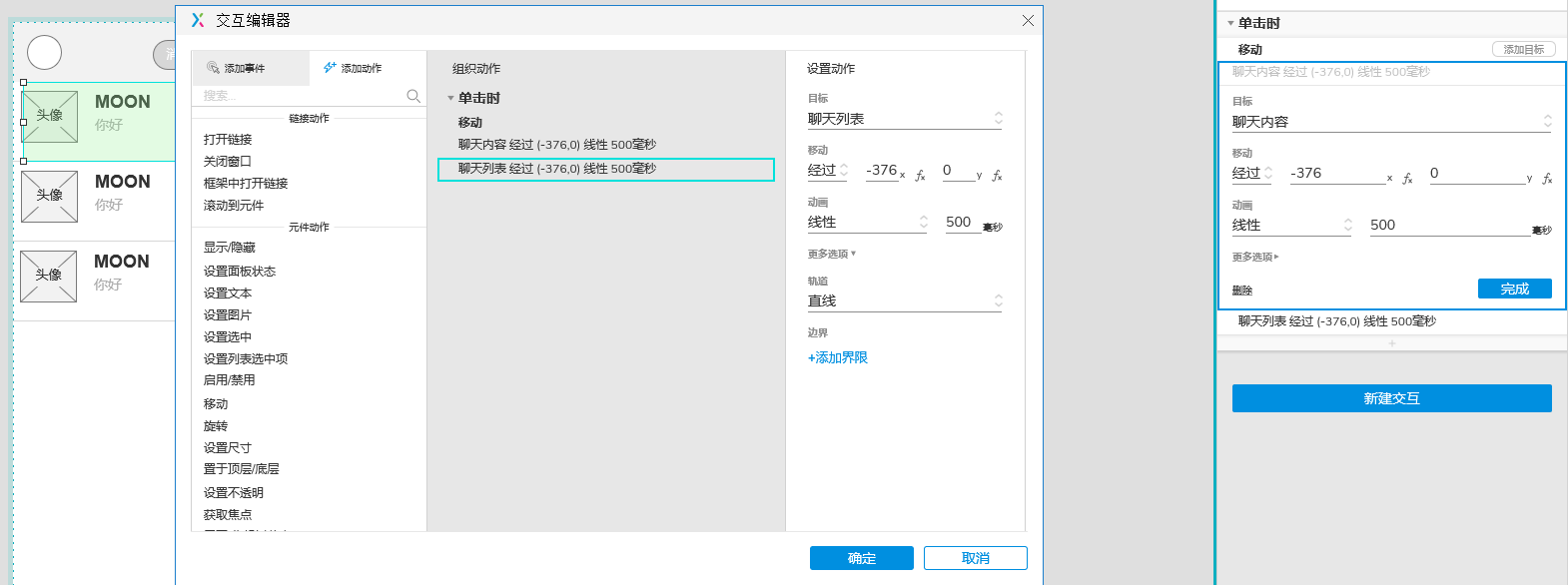
4.为聊天列表设置右移动效果,其实和聊天页面相同,转换为动态面板,然后在”热区”上设置交互。
如下图:
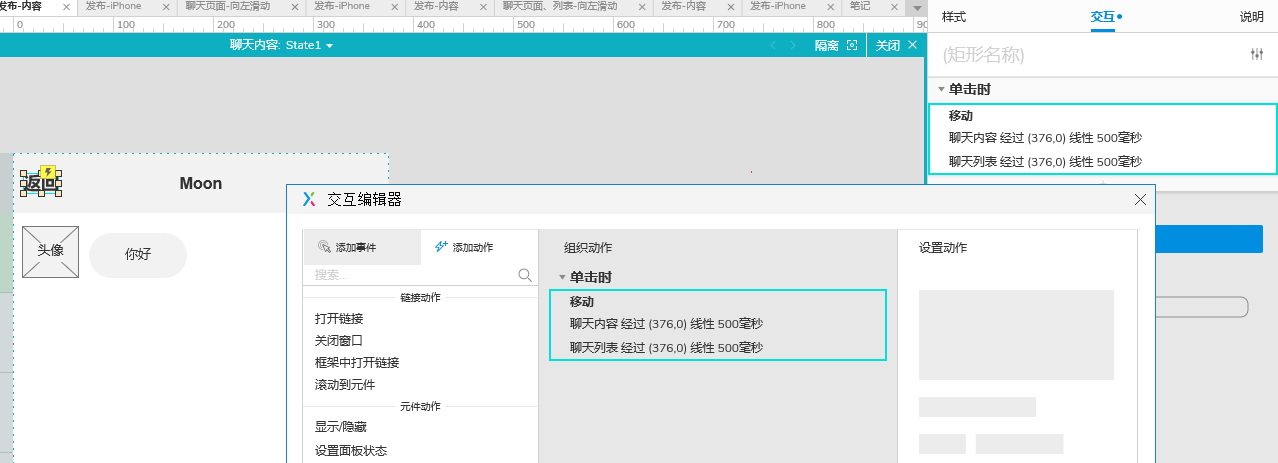
5.点击聊天内容”返回”,实现聊天内容和聊天列表实现左滑效果。在聊天内容页面添加”返回”,为”返回”设置交互事件。如下图:
=====================================================================
=====================================================================
动态面板
一、动态面板属性(这是axure8的属性,还没测试9是否已经修改):
1、自动调整为内容尺寸:勾选后动态面板根据动态面板内容自适应内容的长宽高,如面板有多个内容,则默认按照当前选择内容自适应,有可能内容其它内容会被剪掉(这是axure8的属性,还没测试9是否已经修改);
2、滚动条:如果动态面板中的内容无法在设置好的尺寸中全部显示可以选择添加滚动条,下拉或者右拉滚动条可以显示;
3、100%宽度<仅限浏览器中有效>:勾选后此动态面板的宽度填充满浏览器;
4、固定到浏览器:固定浏览器后无论浏览器下滑还是右滑都不会此动态面板都固定在指定的位置;(个人觉得此项可以做网站上的二维码怎么滑动它都在页面固定的位置不变。)
5、允许触发鼠标交互:勾选这个后只要鼠标移动到动态面板处即使还未接触到相应的元件,设置了交互用例点元件也会自动触发效果;
6、上述动态面板中的属性添加后所有对state都有效果,但是给每个state中添加的背景颜色不是所有state都是相同的颜色,每个state可以设置不同的颜色。
二、目前用动态面板做过的实例有轮播图(可看Axure RP8元件学习内容)、登录注册页面(可看Axure RP8元件学习内容)、以及这次的iPhone移动效果(这个和轮播图还是不一样的,轮播图是一个动态面板多个状态,而本次的移动左右滑动页面是两个动态面板)、设置面板状态在第14节看,是个逐步放大图片的效果和循环从小到大图片的效果。