一. Axure原件中页面和原件库默认在概要和母板前面,这是因为这两个是工作中最常用到的。
二.元件面板讲解:
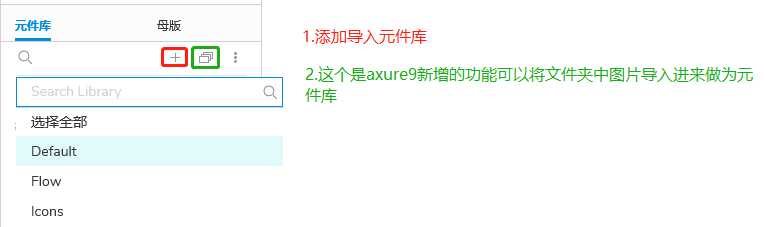
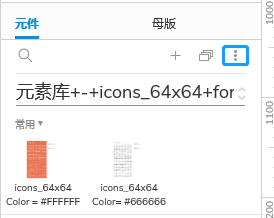
- 元件面板功能讲解

本次后期学习需要用到iOS8中的元件,所以可以去inNeed社区找到该ios8 UI Kit元件库导入。访问链接如下:
https://www.inneed.club/resources/detail/r5agjzabdo
本资源是ios8 原件库,供产品新人学习axure使用。(这个意思是元件简单只适用于学习学习,还是不能用于商业用途,我是用于学习)

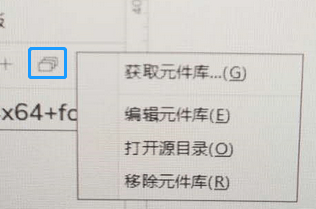
1.获取元件库:点击后打开官网页面,从官网获取原件库,但是一般是需要付费的,软件中提供的默认的原件库就够用了,这个功能用不到。
2.编辑元件库:这个功能是编辑元件库元件所使用的,一般不常用,但是不能编辑软件默认的元件库,当你选择后默认元件库会发现其置灰。
3.打开源目录:这个功能是定位导入的元件库所处的位置。但是选择默认的元件库后,你会发现其功能置灰,不能对默认元件进行操作。
4.移除原件库:可以将自己导入的元件库移除,但是不能移除默认的元件库,当你选择后默认元件库会发现其置灰。
——————————————————————————————————————————————————-2.在页面中拖入一个元件后,如移动页面?
1.按住空格键,鼠标变成一个手状,然后按住鼠标的左键就可以拖动画布了。
2.如果想要让画布回到原始状态呢,点击页面左上角小圆点(标尺横纵尺交接处为回到原点)。
备注:点击”回到原点”时,有时会发现无法生效,切换输入法试试,比如如果输入法是搜狗输入法那么是和软件有冲突的,无法点击”回到原点”,这是切换到系统自带的输入法便可以。


———————————————————————————————————————————————————-
3.在拖动到画布的元件删除方式:按delete或者右击-剪切(后者这个点击复制还可以恢复这个元件)。
——————————————————————————————————————————————————-
三.元件本身功能
1.右击元件出现的功能一般不常用,都有快捷键。(但是我常常设为隐藏啥的,后续看老师有么有这个快捷方式)
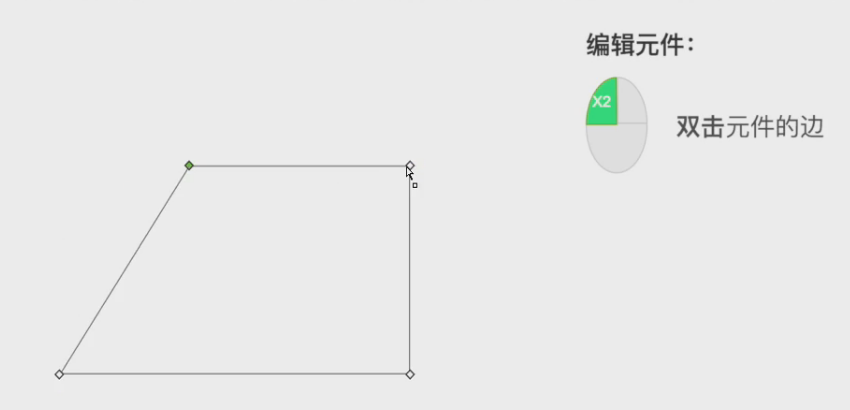
1. 讲解的一个功能是“填充乱数假文”,原型中在实际工作中有些内容需填写,使用这个功能就一键生成假文内容,很方便。2. “变换形状”点击“编辑点”可以发现元件有四个点,可以用鼠标拉动编辑点改变形状,快速的操作是双击元件的边,注意是边,然后也可以改变形状。<br />