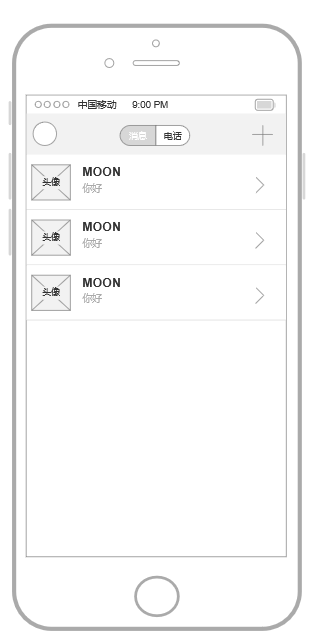
绘制列表

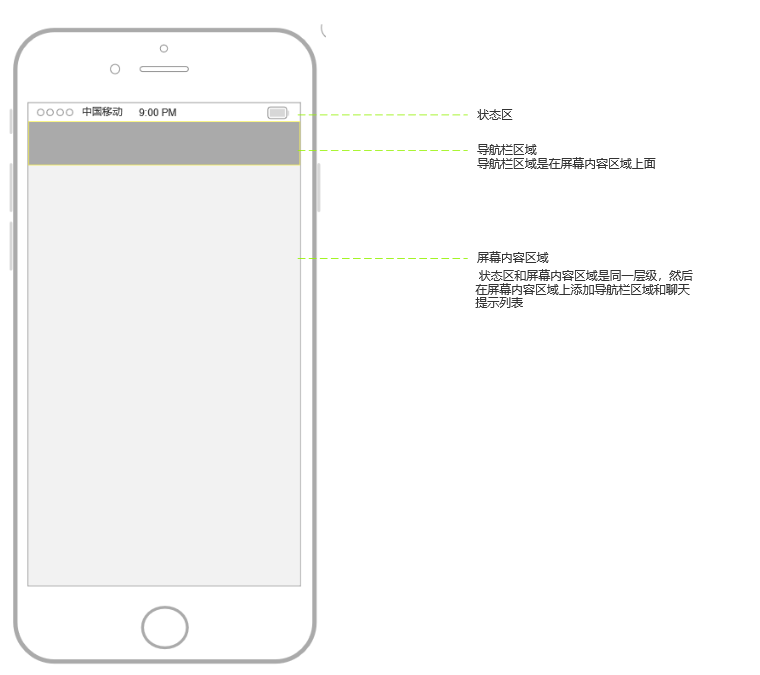
1.规范:在每一块区域都i画一个背景。比如状态栏和屏幕内容区域背景。如果元件之间无法抓取,可以用辅助线,就可以捕捉,然后将辅助线删除。
2.列表区域我之前是画一条横线区分上下内容,学习到可以用矩形,然后将矩形上/左/右的边去掉,只保留矩形下面一条边可见,让后将颜色变浅,这样的好处让每个列表距离都不用自己计算了。
3.向右的图标做法,用水平和垂直线组合起来,然后ctrl旋转,在工具栏w和h中修改其长和高就可以。但是做这个的时候做了好几次,修改时两条线会分离,最后发现需要将我w和h中间的锁锁上,两条线才不会分离。
4.消息和电话的形式,是用两个矩形组合起来的,把一个矩形设置圆角,然后该矩形线段设置右边不可见,复制该矩形然后设置矩形左边不可见。
5.绘制好一个列表后水平复制列表。
6.”你好”聊天内容字体变小或颜色变浅,是为了突出名字,因为第一时间是先看谁给我发消息。

