概念

信息架构图:将系统的信息进行整理和分类,使之简单易用。
如果你觉得一个产品的很难用,经常找不到功能,很可能就是因为这款产品的信息架构做的不好。
通俗理解:信息架构图就是说你这个产品到底有什么,并且把这些信息整理分类。
产品功能结构图是说产品能做什么。
举例
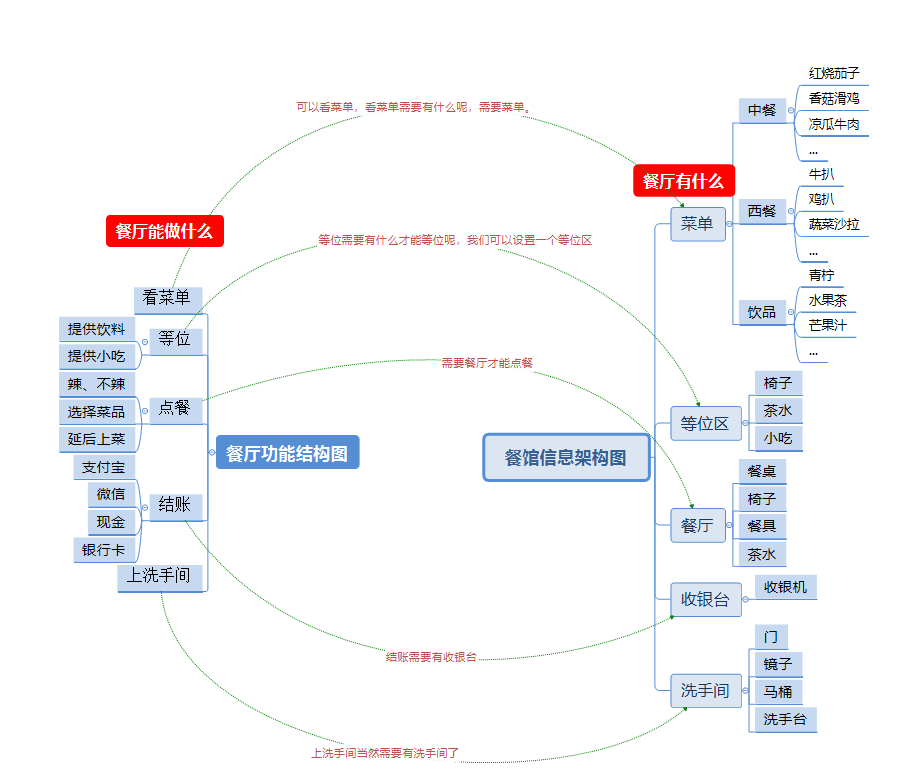
比如还是以餐馆为例,我们先看餐馆的功能结构图,把它进行衍生,变成信息结构图。
左功能结构图 右信息结构图
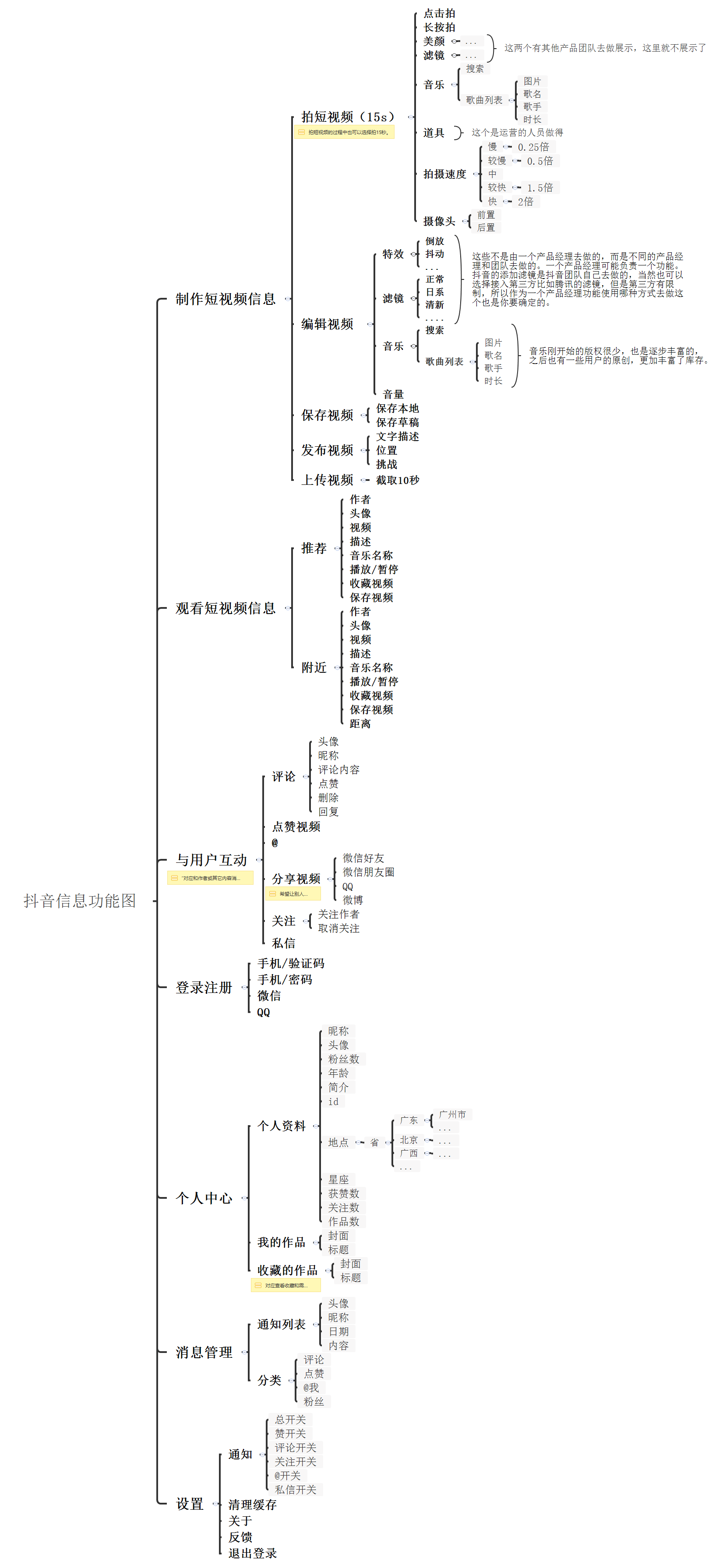
抖音信息架构图
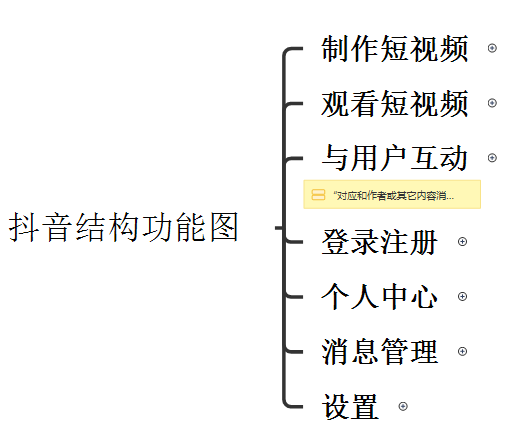
下面是我们做好的功能结构图(能做什么)。
我们可以把功能结构图复制一份做信息结构图的基础,然后在上面做信息的调整。
也就是1.先罗列-2.然后整理分类。
功能结构图能就是按照功能的从属关系进行表示,信息架构图是按照信息进行整理分类。
- 功能结构图的功能从属关系并没有影响后面做产品,而信息架构图更加重要,因为它的整理分类会影响到后面做原型。
个人中心
功能结构图-个人中心能做什么

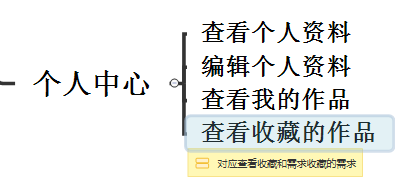
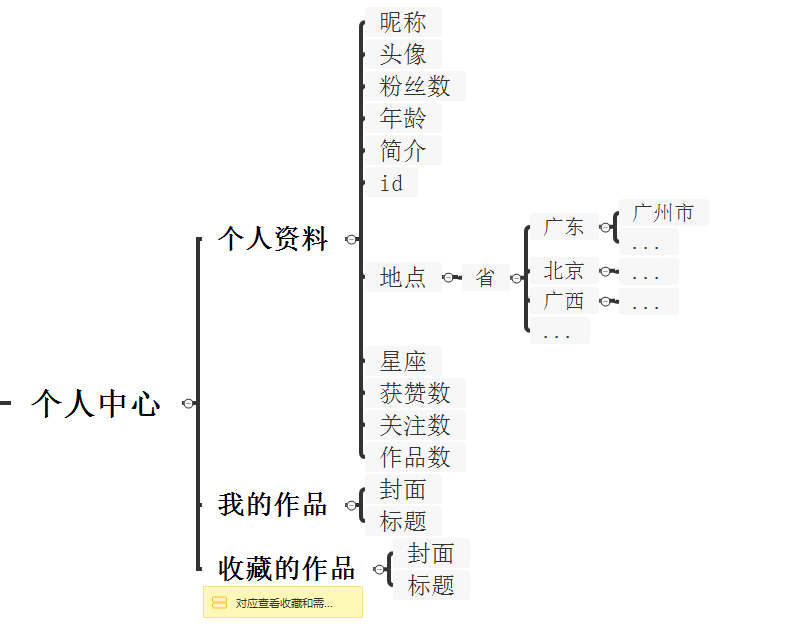
信息架构图-个人中心有什么

我感觉信息架构图就包含了产品要做的大功能和页面有信息内容。
疑问:比如上面“个人中心”信息架构图,显示了个人资料、我的作品和收藏的作品,但是没有显示成“查看个人资料”和“编辑个人资料”这两个功能,也没有这样显示在“查看个人资料”和“编辑个人资料”这两个功能下各自显示信息内容(可能是因为是信息是相同吧)做原型的时候容易把功能给遗漏掉。但是如果都显示感觉内容就繁琐重复了。
再比如个人资料内容在哪里显示,怎么显示是二级还是一级,查看和编辑功能怎么显示等这些内容都没有,这个就是在做原型的这一步去考虑了,需要结合功能结构图和信息架构图一同去看。制作短视频
拍短视频
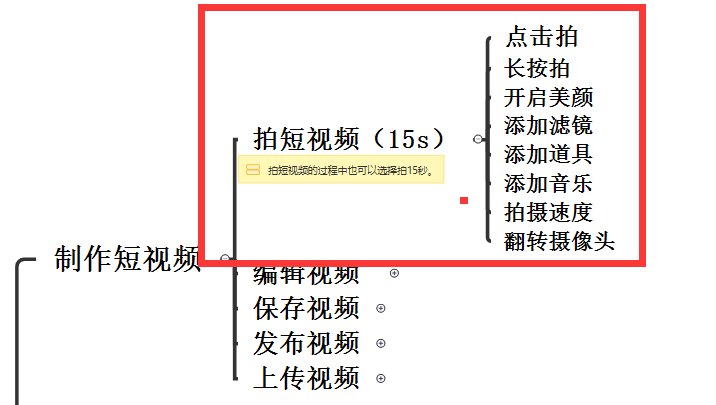
功能结构图-拍短视频能做什么

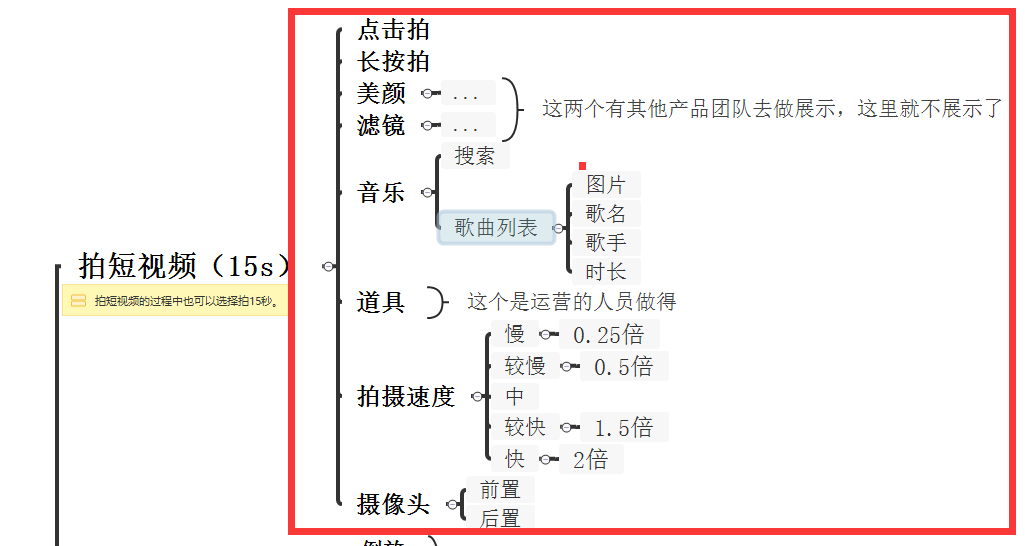
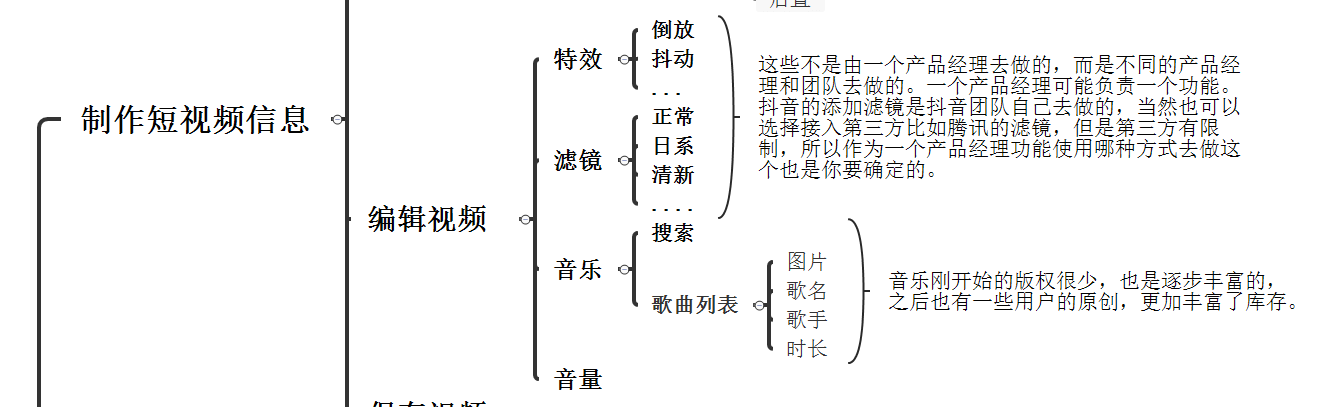
信息架构图-拍短视频有什么

功能结构图和信息架构图中有都有点击拍和长按拍,不同的是一个是功能一个是要显示的信息(可以是功能按钮或是文字)。与上面的“个人中心”中查看和编辑个人资料的功能在信息结构图没显示,我 想的是不是因为查看和编辑在信息结构图中就不能想成是信息,只能当成功能,而这两个功能中对应的信息一样所以就不显示了。编辑视频
功能结构图-编辑短视频能做什么

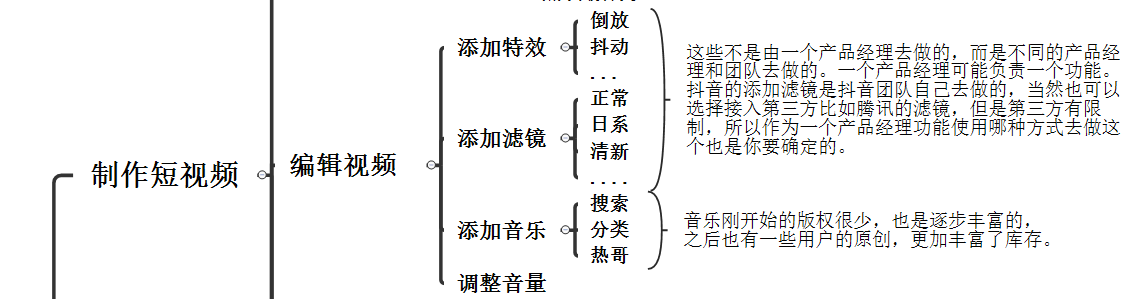
信息架构图-编辑短视频有什么

直接把功能结构图复制过来,因为功能已经细分的比较小,功能背后隐藏的功能信息比较少,就是这个功能的本身,几乎是一样。
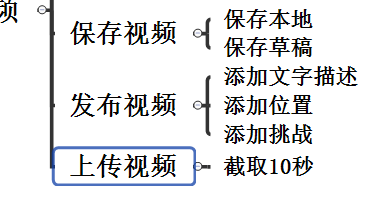
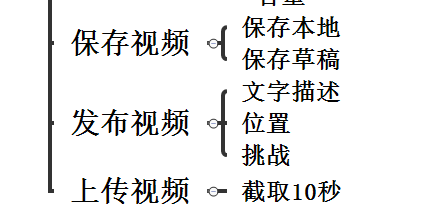
保存、发布、上传视频
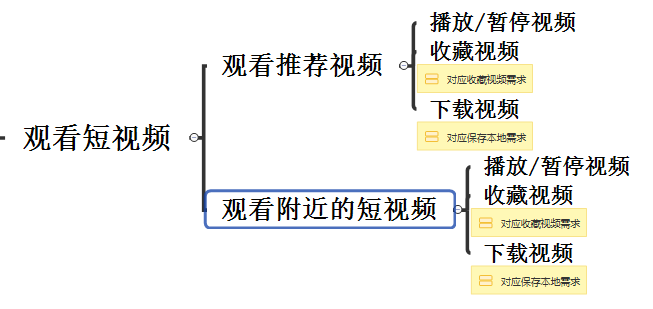
观看短视频
功能结构图-观看短视频能做什么
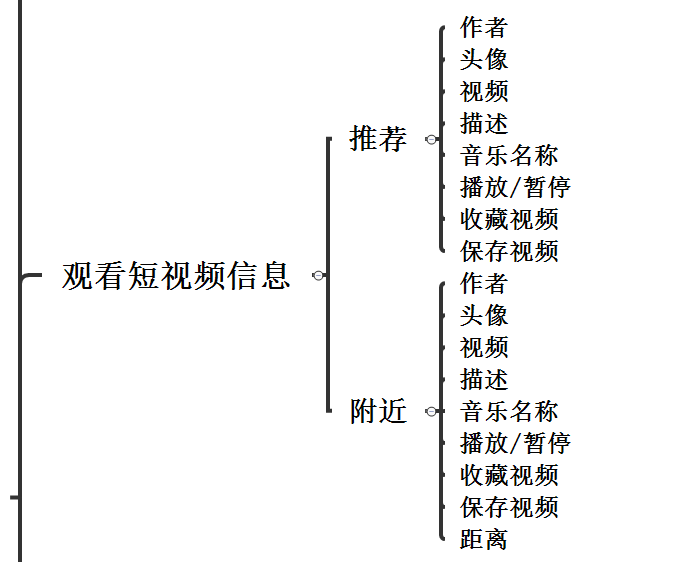
信息架构图-观看短视频有什么
与用户互动
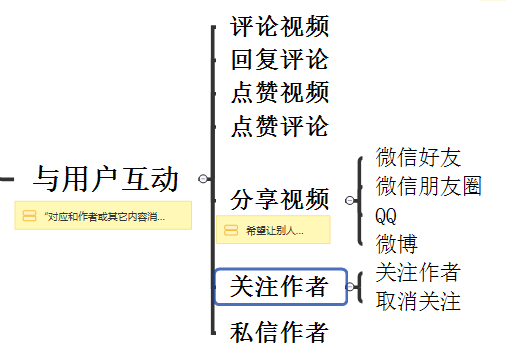
功能结构图-与用户互动能做什么
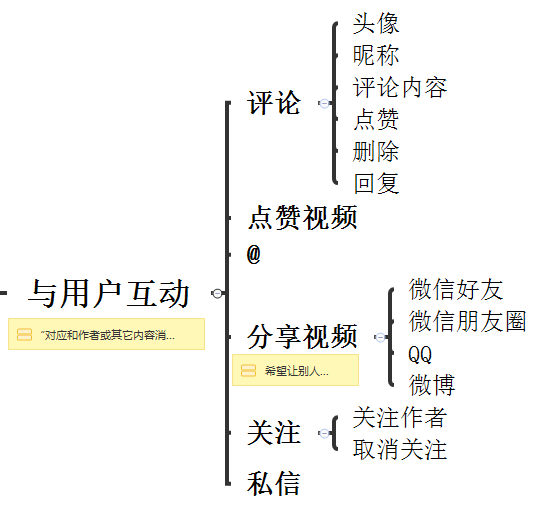
信息架构图-与用户互动有什么
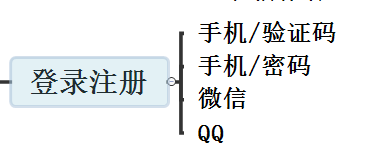
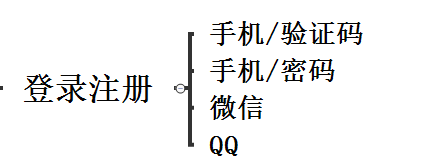
登录注册
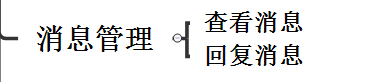
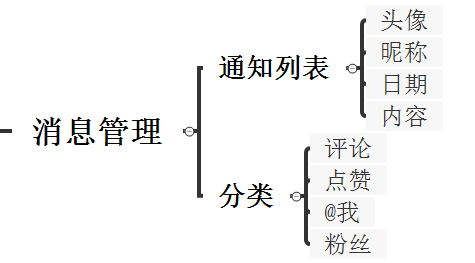
消息管理
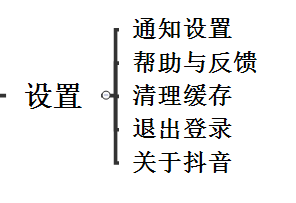
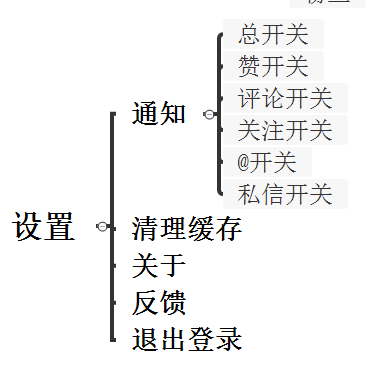
设置
总体

- 在做信息架构图时可先把功能结构图复制过来,罗列信息内容,然后在进行整理分类、添加信息。
- 在看功能结构图和信息架构图时可能会觉得有一点相似,但是功能结构图是从功能角度去看,信息架构图是从有什么信息上去看。
- 功能已经细分的比较小,那么功能背后隐藏的功能信息比较少,就是这个功能的本身的时候下,功能结构图或信息架构图几乎是一样的。
- 在信息架构图时需要把功能进行分类,比如在功能结构图是同一级的可能就分类为上下级,如“与用户互动”中的功能。