注册步骤在vscode中必须先注册好。然后下载svg的图片才能使用
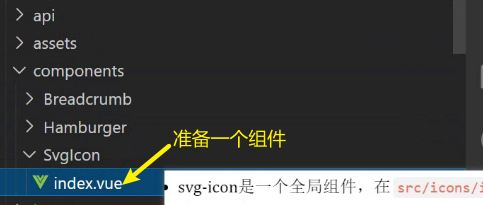
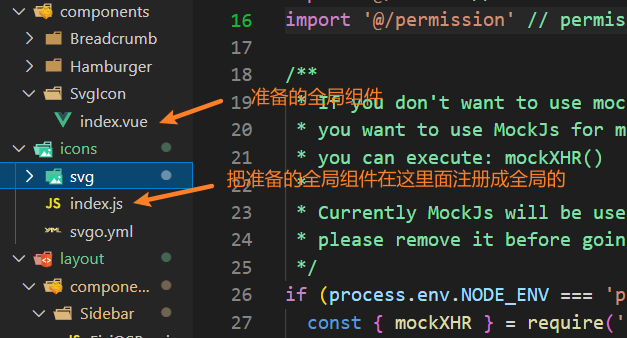
1.在components中弄一个组件,这个组件是要陪注册成全局组件使用的
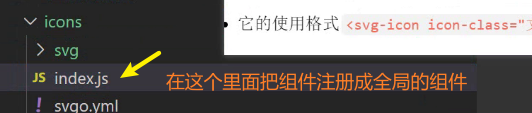
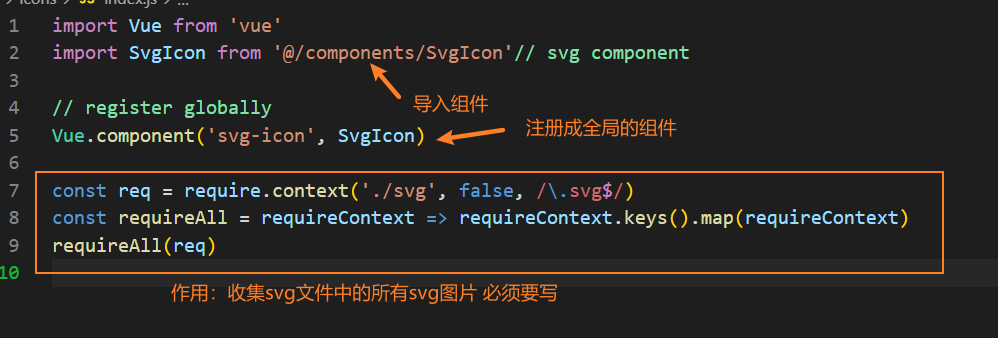
在icons文件夹下的index.js把这个组件注册成全局组件



2.在main.js中导入icons文件夹
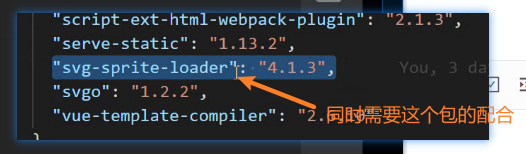
在vue.config.js中导入下面的代码

config.module.rule('svg').exclude.add(resolve('src/icons')).end()config.module.rule('icons').test(/\.svg$/).include.add(resolve('src/icons')).end().use('svg-sprite-loader').loader('svg-sprite-loader').options({symbolId: 'icon-[name]'}).end()
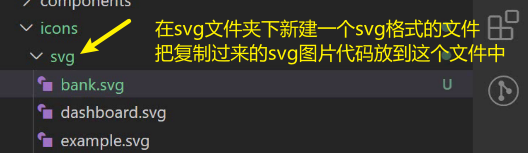
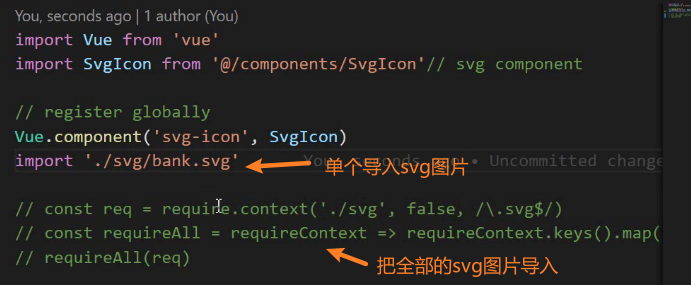
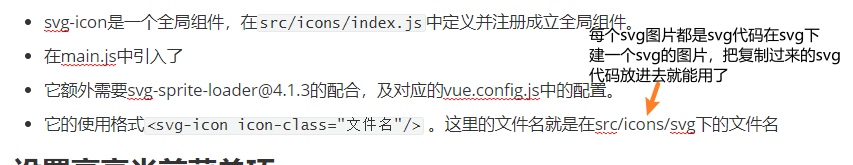
如下图搭建svg图片的步骤,就是上面的步骤总结

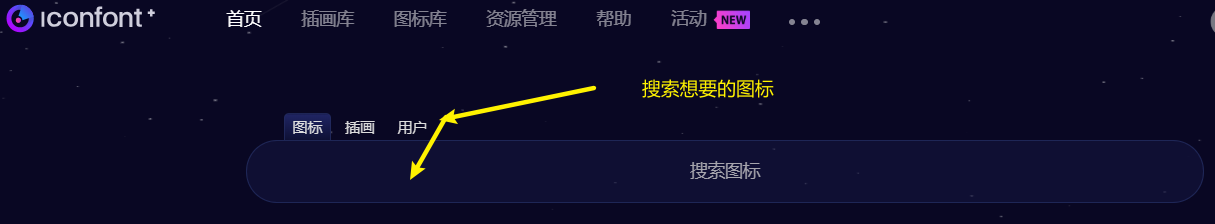
https://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.2(在这svg图标的网址)
使用步骤1