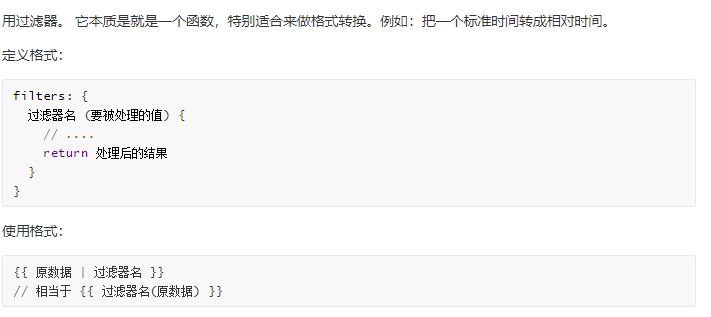
局部过滤器的使用
(
filters定义的地方和methods同级)
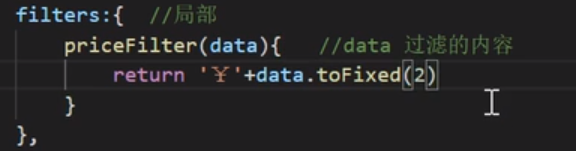
filters:{
过滤器的名字 (要被处理的值,这个值在定义的时候是一个形参,本质上就是使用这个过滤器的值 | 左边的值){
return 处理的逻辑
}
}

如上图里面的数据都保留2位小数
全局过滤器
首先全局过滤器是定义在main.js中的,同时 第一个参数为过滤器的名字,使用的时候
直接 | 过滤器的名字就行 注意在定义全局过滤器的时候第二个参数是一个函数
3 把过滤器定义到一个单独的js文件中
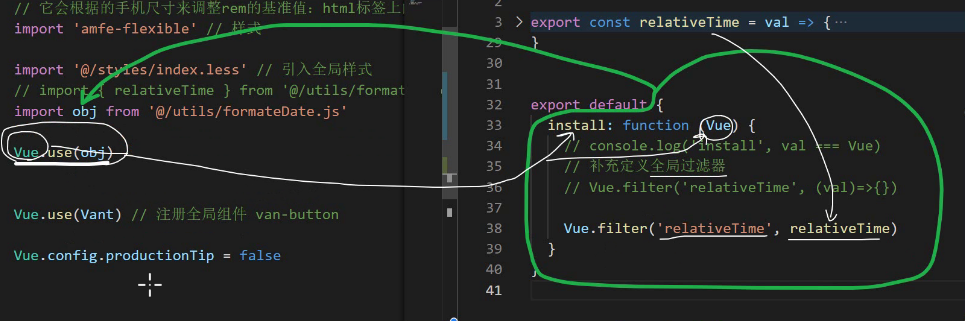
vue.use的作用:扩展vue的功能,(例如添加全局过滤器,添加全局组件)
vue.use的格式(对象)对象中必须要有install方法,这个install方法在vue.use()的时候会自动调用
会自动传入vue构造器

在main.js中使用vue.use的方法来接收这个过滤器
应用:在src/utils/的js文件中默认导出一个插件
在js中把过滤器的内容放到一个放到install中,然后在main.js中导入这个js文件
js文件中先定义好方法定义好,然后在install中导入vue的方法,按全局定义的格式定义,也就是说
把全局定义的格式放到js文件中的install中,然后导出这个方法,在main.js中导入,就能用vue.use挂载了

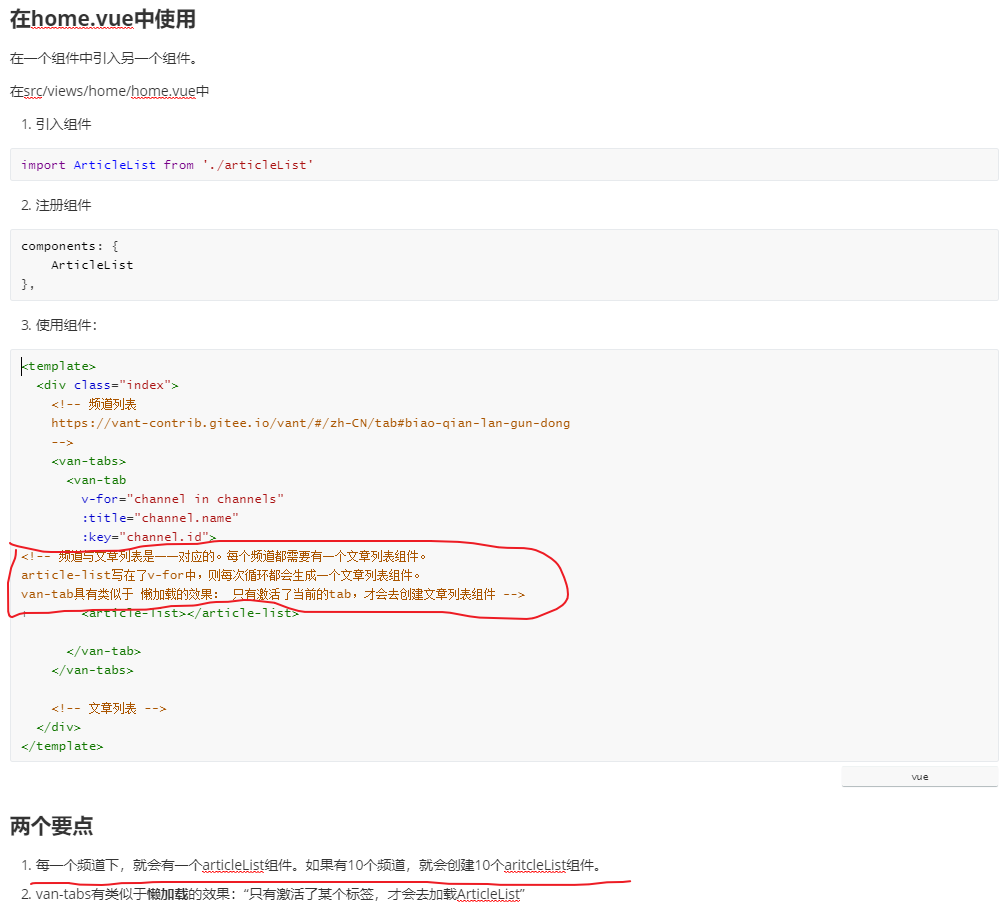
同一个页面假如有多个2级路由,也就是1个一级路由页面有多个2级路由页面点击可以切换2级路由的
的页面,这个时候只需要创建一个内容区,把这个内容区放到v-for里面循环,这个多个2级路由页面都就有了
一个内容区
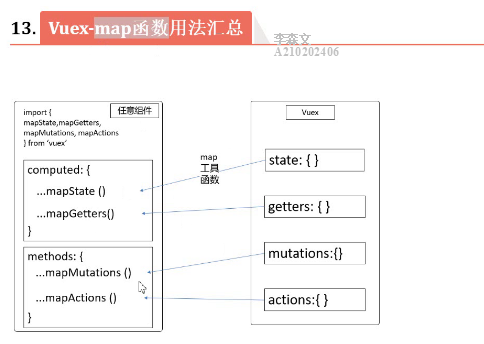
辅助函数参数是一个数组,返回值是一个对象。然后用…展开这个对象就可以直接使用了
1.导入辅助函数(辅助函数在vuex上)
在需要访问vuex中的数据的页面中导入map辅助函数
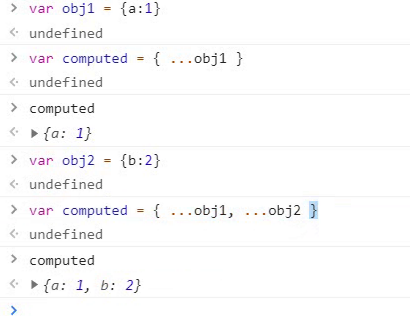
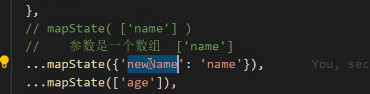
…表示展开对象可以定义一个对象,
如果想在把2个对象和并到一个对象中,就额外定义一个对象
在这个对象中,{}中,把需要合并的这2个对象,放到{}中,并且在{}中,把这2个对象利用…展开,
就可以合并为一个新的对象(如下图利用…把2个对象合并成一个对象)
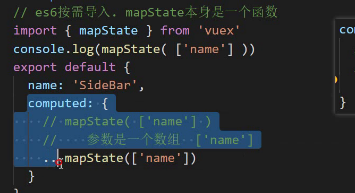
map函数(把vux中的数据映射到需要使用的页面中)
映射vuex中的state state是映射到使用页面的computed计算属性中
…mapState([‘state中的值1’,’state中的值2’]) 使用就是直接{{map中映射的值}}
map函数的用法
map函数的参数都是一个数组(全局的)
map函数的使用总结(直接在需要中的页面导入就用…mapState() 参数就是一个数组的形式,如果还需要改名字,就用对象 中就是
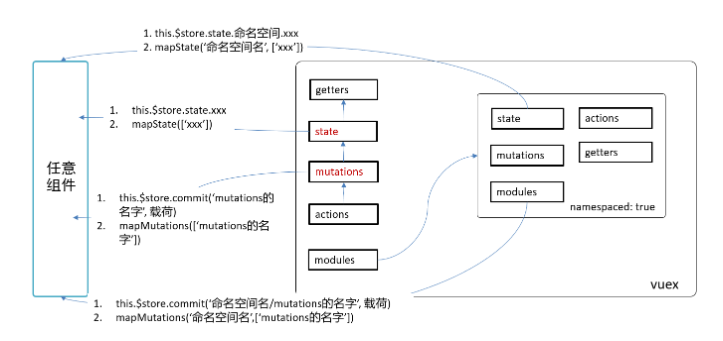
{‘要改成的名字’:要映射的state中的数据}),如果要导入的state的数据是modules模块中的数据 就是 …mapState(‘模块的名字’,[state中的数据])
改名的话就是…mapState(‘模块的名字’,{‘新名字’:‘要导入的state中的数据’})
如上图导入到计算属性的,在这个页面就按计算属性来使用
导入到methods中的,就按这个页面的methods来使用 也就是 this.methods中导入的方法
也就是说使用map函数就用map函数的写法
如果不用map函数用this.$store也行
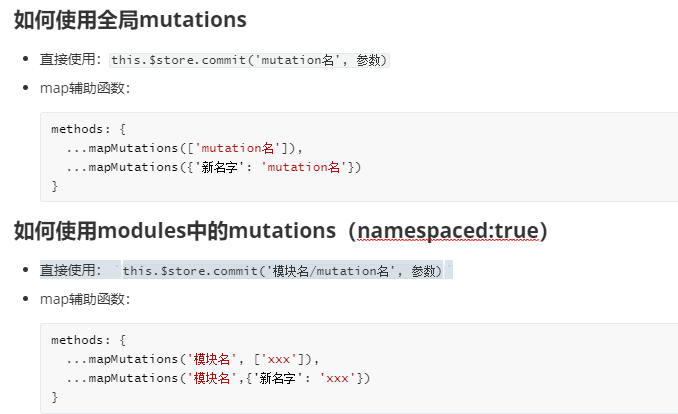
举例this.$store使用全局的正常用就行,使用map函数就是在前面加/一个模块的名字就行(中间用/分隔)
state,mutations,getters,actions只要不改名都是放到一个数组中的
只要用map函数导入,
1.导入全局的都放到数组中([state中要映射的数据])
2.导入模块的就是(‘模块名’,[数组])
3.导入全局并且改名就是(‘模块名’,{‘新名字’: ‘[数组]’})
不用map函数导入模块中的东西用state举例格式都一样
this.$store.state(‘模块名/导入的数据’)



还可以把映射的数据改一个名字,改名字的话,就是都放到一个对象中改中间隔一个冒号
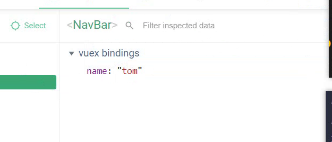
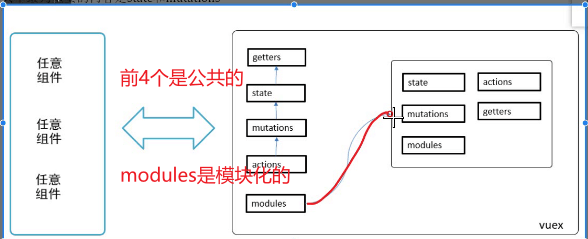
如上图映射到当前页面的计算属性中 vuex bindings就表示从vux中映射过来的
映射到计算属性中的,就把它当计算属性用{{}}

如上图导入到计算属性的,在这个页面就按计算属性来使用
导入到methods中的,就按这个页面的methods来使用 也就是 this.methods中导入的方法

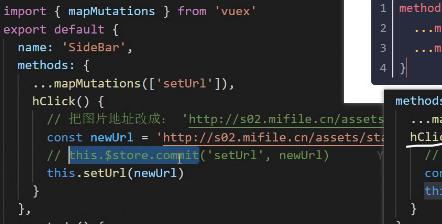
如果要用map函数使用mutations就是导入 mapMutations

namespaced:true
)才能起到模块的作用(自己是一个独立的模块)
vuex的数据可以无视组件之间的嵌套,嵌套的 多深都可以直接使用vuex中的东西