




gitte代码托管
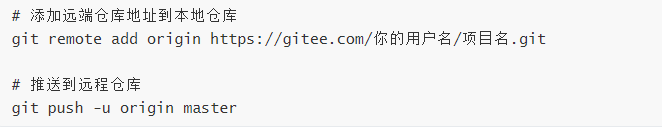
1.首先在gitte上创建一个仓库,然后将文件添加到本地仓库中,并完成首次推送,运行下面的2句命令
上面这个2句在创建完成厂库后有提醒的(一般用ssh)
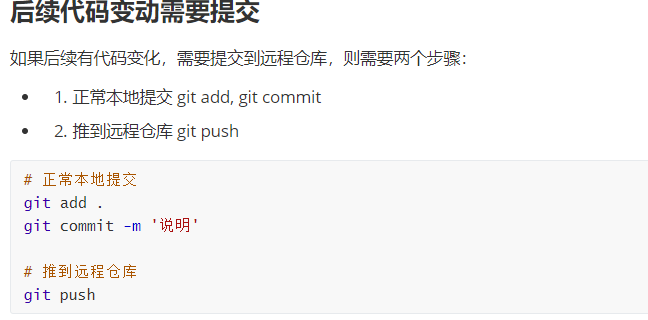
然后去gitte上面看看是是否推送成功 推送成功以后, 下次推送的话,直接用git push就行了
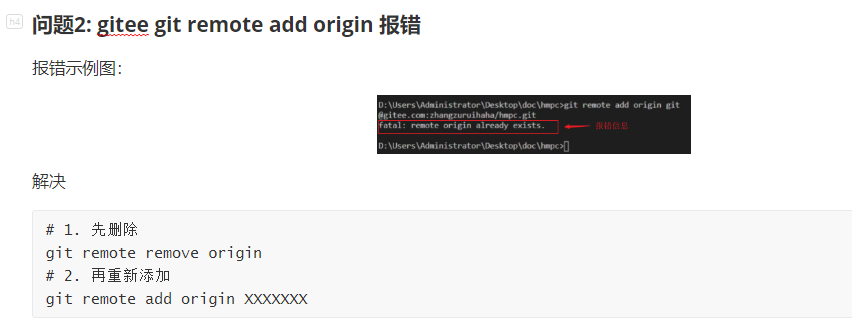
用gitee常见的错误
vue项目中的目录结构

注意只要用了eslint 以后,每个文件最后一行,都要留下空格
Vant组件库的使用(使用于移动端的开发)
Vant的网站 :https://youzan.github.io/vant/#/zh-CN/quickstart
和所有组件库的基本步骤都是一致的
1.安装
npm i vant
2.引入Vant组件库(引入的话在Vant网站上搜引入就能出来)
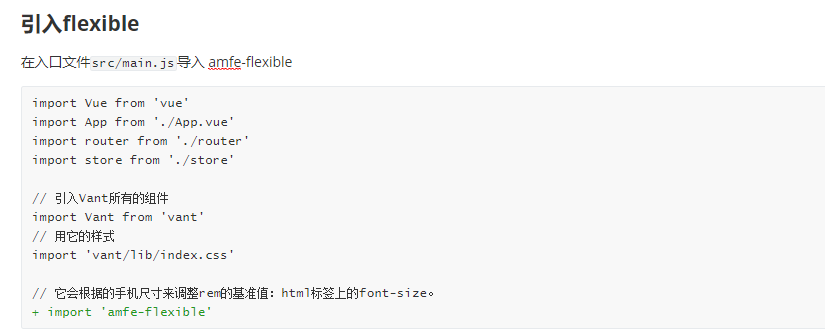
完整引入(开发阶段一般都是完整引入)
按需引入
3.使用就行
ESLint的基本介绍
ealint是代码检查的工具,用来检查代码是否符合指定的规范
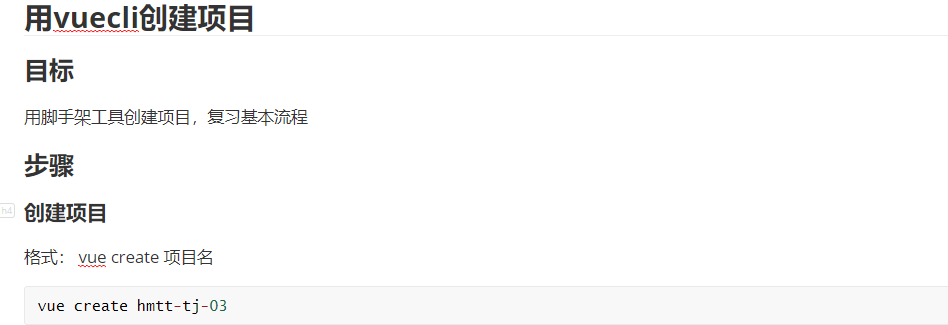
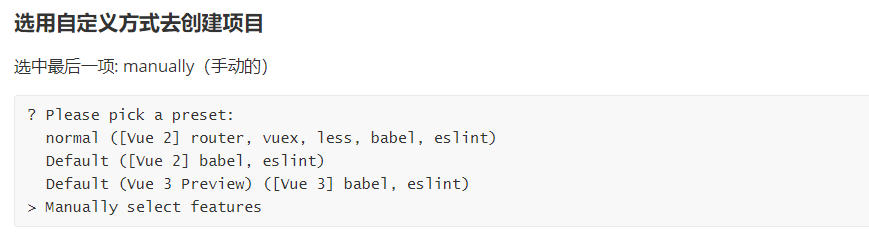
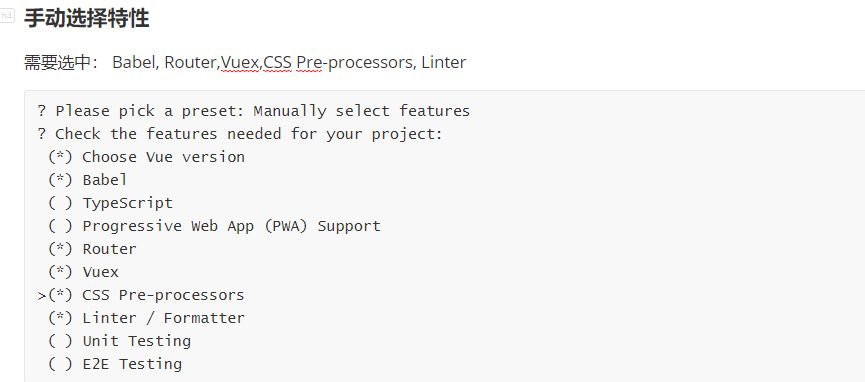
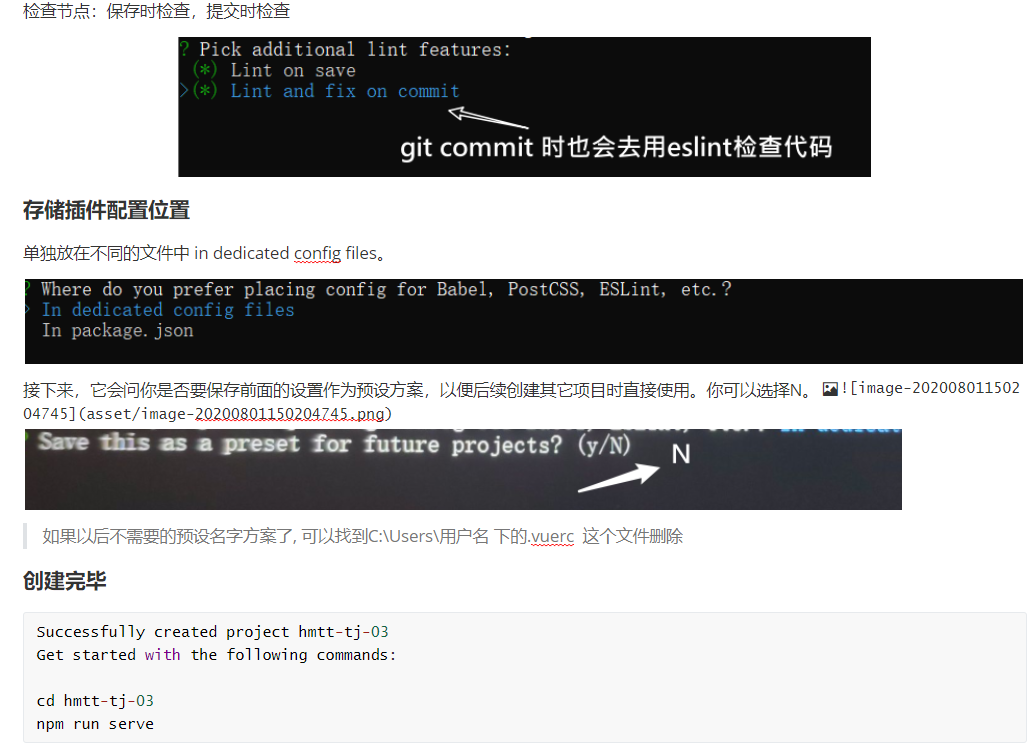
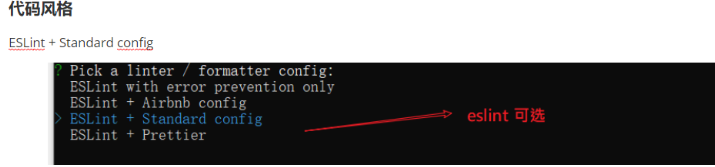
在vue-cli创建项目的时候,就选择了这个规范用来检查代码
当eslint检查出错误的时候的改正错误的4种方式
当出现eslint报错的时候 可以在终端中执行npm run lint 就会自动修复eslint的错误,然后在运行服务,就可以正常打包运行了
在项目中有一个.eslintrc.js的文件这个文件中就是放置了eslint的规范规则,其中有一个属性是专门用来设置自定义代码规则的:rules
同时我们也可以修改rules中的规则 或者关闭这些规则
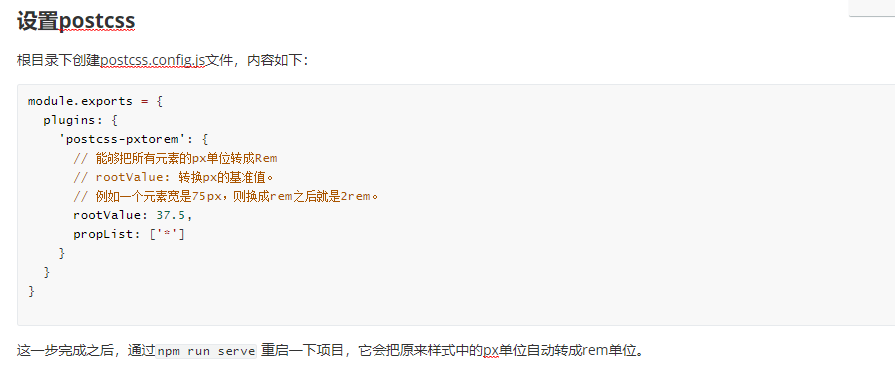
REM解决多屏适配(rem使用于移动端的项目)



axios的封装
为了调用ajax方便,这里我们先对 axios进行一次封装,把它封装成一个独立的模块,在需要的时候直接加载使用。

第一步 创建 src/utils/request.js , 开始在这个文件中写代码。 utils这个文件夹是自己创建的用来存放一些工具模块
1.首先下载axios并导入axiosimport axios from 'axios'2.配置要发送网址的基地址const request = axios.create({baseURL: 'http://toutiao-app.itheima.net'})//按需导出request2,导入按需导出的东西需要用{}接收export const request2 = axios.create({baseURL:baseURL: 'http://toutiao-app.itheima2.net2'})//默认导出requestexport default request
第二步 因为是发送ajax请求,所以就在src下面新建一个api的文件夹。api的文件夹下就是放ajsx异步请求的
//导入封装好的axios基地址import request from '@/untils/request'(接收的是request文件夹中默认导出的叫request对应的基地址)因为有可能要用到其他的基地址 (举例request2 就需要用按需导入了)import {request2} from '@/untils/request'//把发送axios的请求在封装成一个方法,在需用发送这个这个axios请求的页面中导入这个方法,执行这个方法,就相当于发送了axios请求export const getChannels=()=>{return request({url: 'v1_0/user/channels'})}
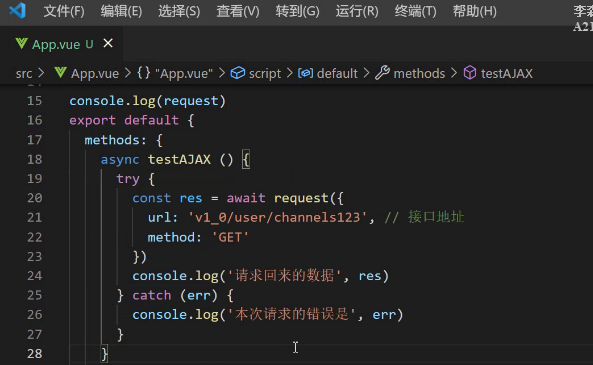
第三步因为在第二步已经把发送axios封装到一个函数中了,然后就是在需要发送这个axios的页面导入,并使用
这个方法(就相当于发送了在该页面中发送了axios了)
import {getChannels} from '../api/channel'//举例如何使用<button @click='textAxios'></button><script>import {getChannels} from '../api/channel'export default{methods:{async textAxios(){const res=await getChannel()console.log(res)}catch(err){console.log(err)}}}}</script>
axios-复习async-await

async-await 的作用
就是用了async-await以后,代码执行到await的时候,因为后面的是发送ajax是异步请求
这个时候,代码运行得到await,就会在await的地方等待,一直等到异步请求反回来,在
继续往下执行代码 如果没写async-await的话,代码执行到异步请求的时候,就会跳过
异步请求。先去执行异步请求后面的同步代码
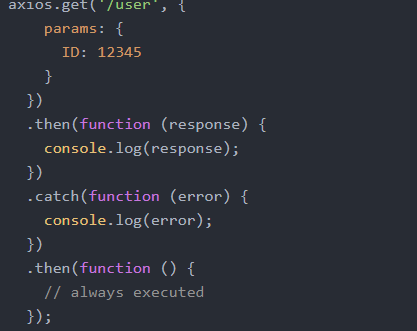
普通axios发送请求。获取请求结果写在 在.then中 获取报错的结果在.catch中
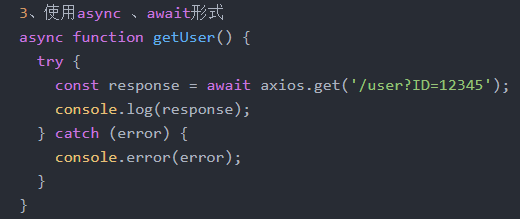
使用asyne,await的格式发送axios请求,需要配合try和catch 请求内容和返回的结果放到try里面错误报告放到catch里面