小兔仙项目中的中有
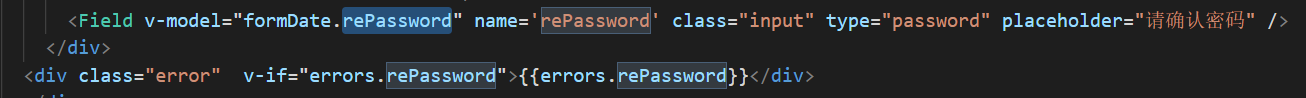
// 检验2次输入的密码是否一样//form 指的是第一次输入的密码 value是第二次输入的密码export const rePassword = (value, { form }) => {if (!value) return '请输入密码'if (!/^\w{6,24}$/.test(value)) return '密码是6-24个字符'// 校验密码是否一致 form表单数据对象if (value !== form.password) return '两次输入的密码不一致'return true}
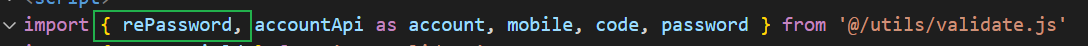
在需要的页面导入