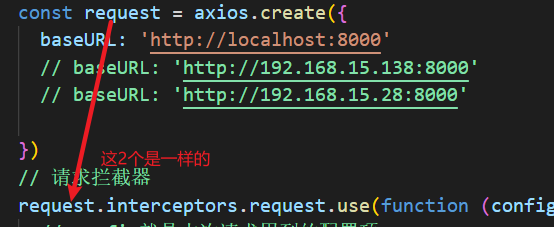
注意第一次登录的时候没有token ,只有在登录成功后才有token。在第一次登录成功后,以后的请求都可以带上token,
https://www.jianshu.com/p/a0c67f4e145e(请求和响应拦截器的网址)
请求拦截器可以加多个,只要发ajax请求就会先走请求拦截器,然后在去发ajax请求
利用这个请求拦截器可以在发送ajax前,多带一些参数去发送ajax 比如
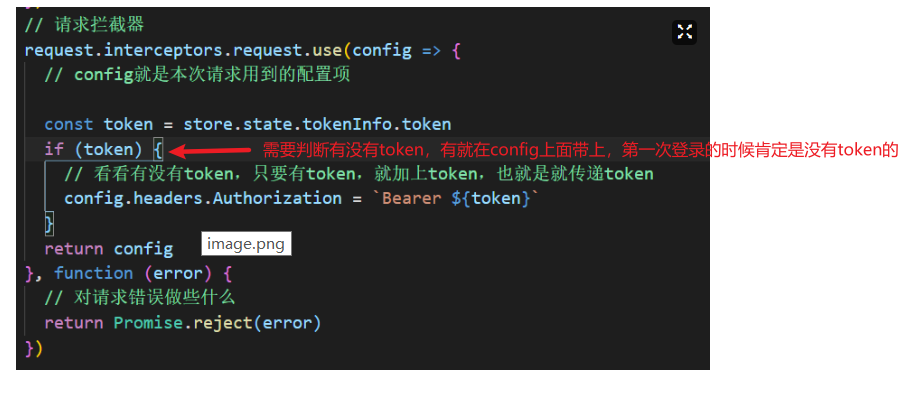
通过往请求拦截器上面添加token,这样,每一个ajax请求都是带token的请求
config是请求拦截器中的固定参数,config的意思就是本次请求的配置参数(url地址,请求参数啥的,都在config上面) 这样我们就可以直接往config上面加token就行了(如果是加token就加到config.headers.Authorization = Bearer ${token}) 往config上加别的也是加到config.headers上的
往config上加别的也是加到config.headers上的
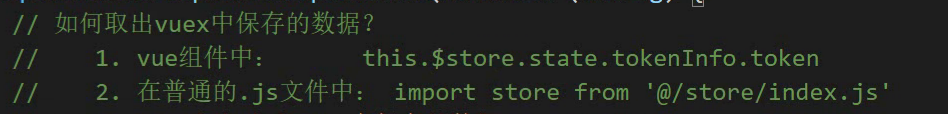
重要如果在一个js文件中获取到vuex中的数据
注意:在设置请求拦截器的时候需要如下图从vuex中拿到 token,所以如下图 因为我们的请求拦截器是写到一个js
文件中的,不是vue文件中,所以我们首先需要把store导入到当前写请求拦截器的页面中,
import store from‘@/store/index.js’这个时候我们才能在当前的这个js文件中使用store,进而获取到vuex中的数据

use中有2个函数一个是config,还有一个是err,可以写成箭头函数,下图的err没有写成箭头函数的格式
这样所有发送axios前,只要有vuex中有token就会带上token(因为我们把token保存到了vuex中了)

