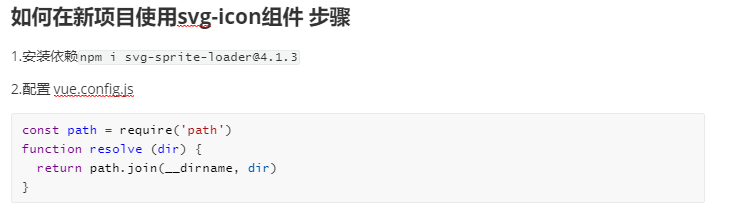
步骤1下载配合svg图标的包
步骤2 以项目中的vue.config.js中导入下列代码
const path = require('path')function resolve (dir) {return path.join(__dirname, dir)}module.exports = {configureWebpack: (config) => {// 在webpack的配置对象 config的 optimization属性的minimizer数组的第一个元素的options中设置....// 在打包之后的js中去掉console.logconfig.optimization.minimizer[0].options.terserOptions.compress.drop_console = true},// https://cli.vuejs.org/zh/config/#publicpath// 设置打包后访问资源方式,以是相对路径来访问// dist目录下的index.html就可以直接双击打开publicPath: './',chainWebpack (config) {// set svg-sprite-loaderconfig.module.rule('svg').exclude.add(resolve('src/icons')).end()config.module.rule('icons').test(/\.svg$/).include.add(resolve('src/icons')).end().use('svg-sprite-loader').loader('svg-sprite-loader').options({symbolId: 'icon-[name]'}).end()}}
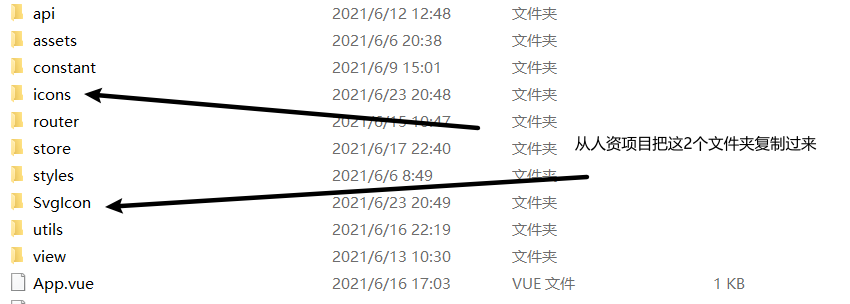
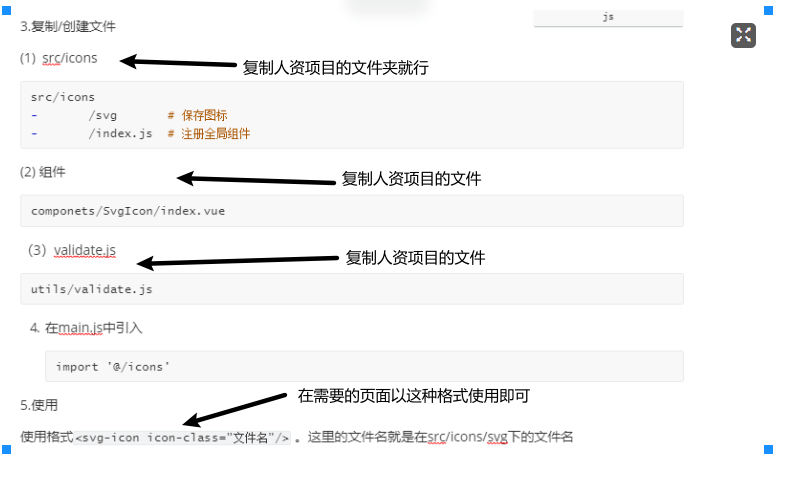
第3步把人资项目中的icons文件夹和components中的Svglcon文件夹放到自己项目中的src文件夹下
第4步在项目中把icons文件引入到main.js中

在vue.config.js中补充下面的代码
// 省略其他...chainWebpack (config) {// set svg-sprite-loaderconfig.module.rule('svg').exclude.add(resolve('src/icons')).end()config.module.rule('icons').test(/\.svg$/).include.add(resolve('src/icons')).end().use('svg-sprite-loader').loader('svg-sprite-loader').options({symbolId: 'icon-[name]'}).end()}
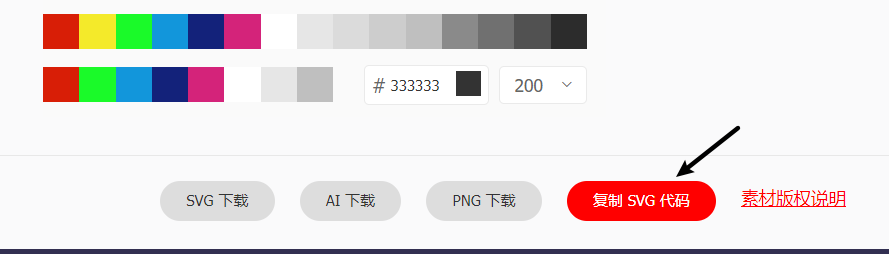
从网上下载自己需要的svg图标
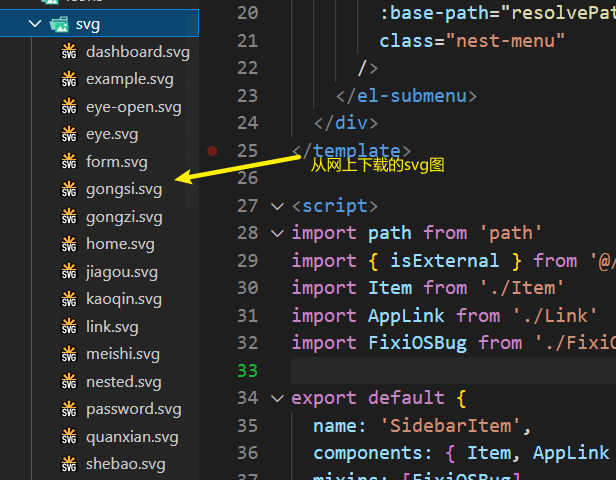
然后放到icons文件夹下的svg文件夹中 (新建一个.svg的文件,把自己从网上复制的svg代码放到如图自己建一个.svg的文件中)
最后一步使用svg图
使用格式