好处被缓存的页面,在进入其他页面在回来的时候。它回来的还是之前的那个页面
举例
从开发者咨询进入到一个文章中, 当从这文章退出来的时候,如果页面没有被缓存的话,这个页面
在切换页面(切换路由会导致页面的销毁和重新创建。 这样就导致在从文章退出来的时候)就想当于
上面的整个页面都刷新(页面就跑到了推荐的页面了) 这是不正确的,最起码,还的让页面退出来还在
开发者咨询这个页面(就是把这个1级路由的页面缓存起来)(vue是单页面应用,切换页面的时候,之前的那个页面会被销毁的,切会来的时候,这个页面又会被重新创建)被缓存起来的组件

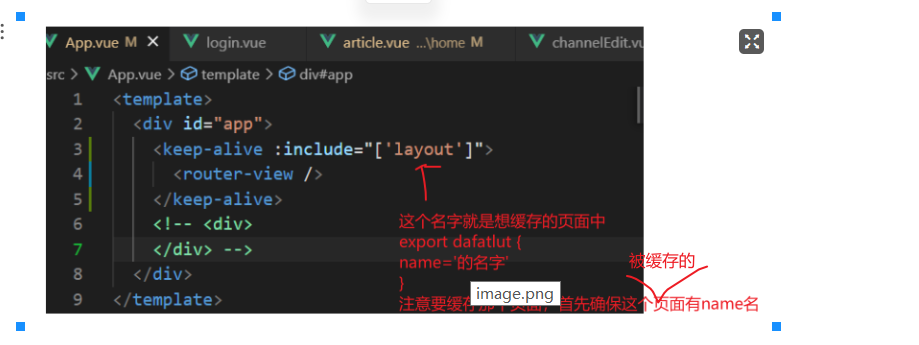
:include可以保证(缓存那个页面),如果只写
这就是不对的,
问题举例(如果不用:include的话)就是缓存所有的页面 如下图,进入其中的一篇文章,因为vue是单页面的应用
用户点击其他的文章,进来的还是,这个文章(原因:就是文章的页面别缓存了,所以这个时候。我们就需要,用
include来规定,缓存那些页面,不是让所有的页面都缓存,也不是让所有的页面都不缓存)
注意如果一个组件被缓存了,那它包裹的组件都会被缓存,同时被包裹的组件中包裹的组件也会被缓存
include 可以控制缓存的组件 ,
exclude可以选择不缓存那些组件
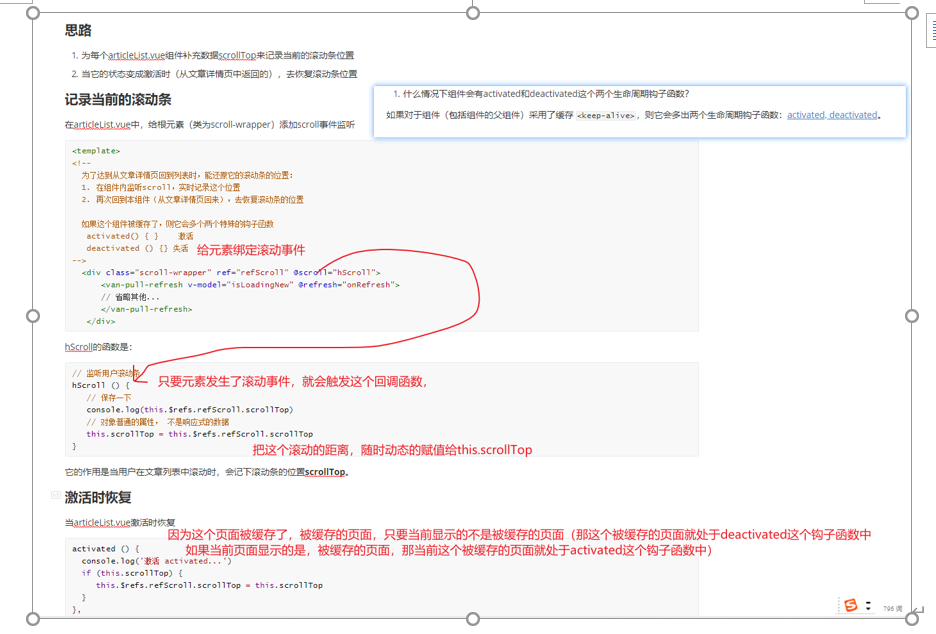
需要注意的是。缓存不会把滚动条滚动的位置也缓存
滚动条的缓存()
组件被缓存后,切到其他的组件,这个组件就会进入deactivated缓存的钩子函数中
又切换页面到这个被缓存的页面,这个组件就会执行activated这个离开缓存的钩子函数中