vue-element-admin中有现成的功能参考,项目资源里提供了现成的插件包,复制到项目的src目录下:?
2). 给导出按钮添加事件
// 回调函数内容如下
hExport() {
import(‘@/vendor/Export2Excel’).then(excel => {
// excel表示导入的模块对象
console.log(excel)
excel.export_json_to_excel({ //export_json_to_excel导出去的方法
header: [‘姓名’, ‘工资’], // 表头 必填
data: [
[‘刘备’, 100],
[‘关羽’, 500]
], // 具体数据 必填
filename: ‘excel-list’, // 导出后的文件名称
autoWidth: true, // 宽度是否自适应
bookType: ‘xlsx’ // 生成的文件类型
})
},
上图是模板
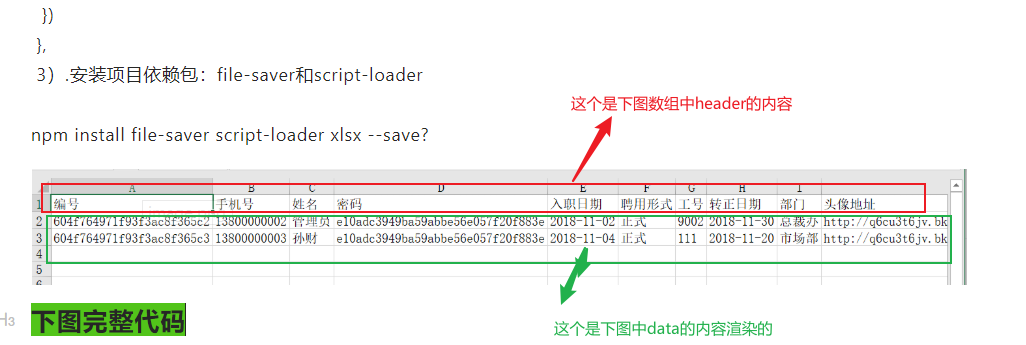
3).安装项目依赖包:file-saver和script-loader
npm install file-saver script-loader xlsx —save?