父子组件嵌套的情况下,声明周期的执行说明
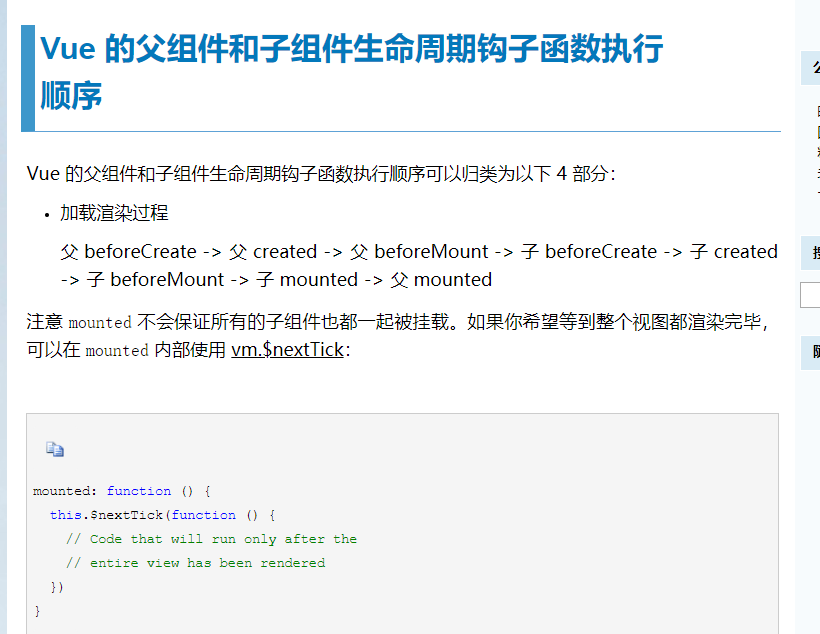
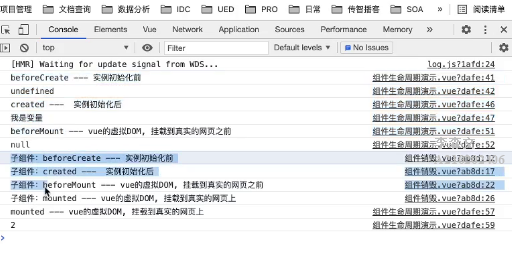
第一次页面加载的时候,先执行父组件的前3个生命周期钩子函数
beforeCreate,Created,beforeMount,在执行子组件的4个声明周期函数
beforeCreate,Created,beforeMount,Mounted,然后返回父组件,执行父组件的mounted
多个组件嵌套的情况下,
每一个父组件都会等到子组件Mounted之后在执行自己的Mounted,
也就是说。多个组件嵌套的情况下,最里面的组件最先Mounted,最外面的组件最后Mounted
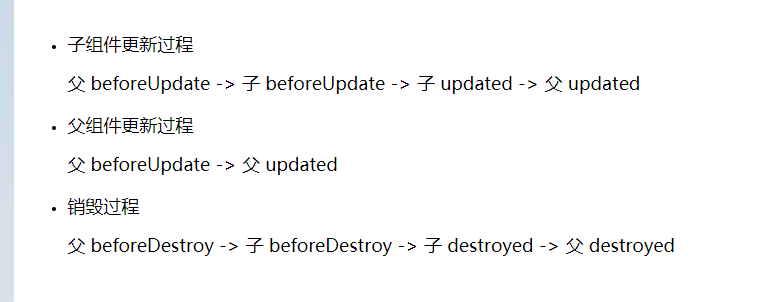
更新的时候(vue是局部更新)
父组件更新或者子组件更新,都只执行自己组件中的BeforeUpdate,和Updated(因为vue是局部更新 )
但是放在React中就也会触发其他组件的更新
页面加载之后,给子组件传递父组件数据,同时前提子组件使用了父组件的数据先执行父组件的BeforeUpdate
在执行子组件的beforeUpdate和updated然后在执行父组件的updated