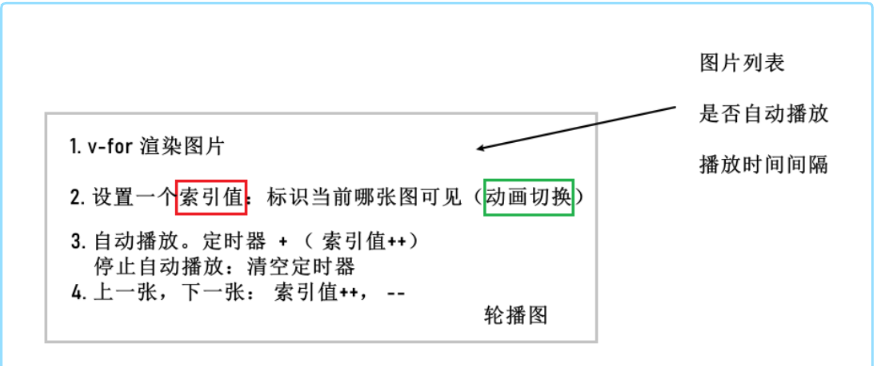
轮播图组件页面(这控制的就是是否拥有fade这个类名,有这个类名的图片就显示。通过控制索引和一个值相等,这个值,在定时器中控制,每隔几秒让这个值+1,那对应的索引的图片就会拥有fade这个类名,索引对应的图片就会显示,达到轮播的效果)
<template><div class='xtx-carousel' @mouseleave="leave" @mouseenter="enter"><ul class="carousel-body"><li class="carousel-item" v-for="(item,i) in list" :key="item.id" :class="{fade:index===i}" ><RouterLink to="/" ><img :src="item.imgUrl" alt=""></RouterLink></li></ul><a href="javascript:;" class="carousel-btn prev"><i class="iconfont icon-angle-left" @click="toggle(-1)"></i></a><a href="javascript:;" class="carousel-btn next"><i class="iconfont icon-angle-right" @click="toggle(1)"></i></a><div class="carousel-indicator"><span v-for="(i,idx) in 5" :key="i" :class="{active:index===idx}" @click="qh(idx)"></span></div></div></template><script>import { ref, watch } from 'vue'export default {props: {list: {type: Array,default: () => []},autoPlay: {type: Boolean,default: false},duration: {type: Number,default: 1500}},name: 'XtxCarousel',setup (props) {const index = ref(0)let time = nullconst autoPlayFn = () => {time = setInterval(() => {index.value++if (index.value > props.list.length - 1) {index.value = 0}}, props.duration)}const toggle = (step) => {index.value += stepif (index.value >= props.list.length) {index.value = 0}if (index.value < 0) {index.value = props.list.length - 1}}watch(() => props.list, (newVal, oldVal) => {if (newVal.length > 0) {return autoPlayFn()}}, { immediate: true })// onUnmounted(() => { clearInterval(time) })const leave = () => {if (props.autoPlay) { autoPlayFn() }}const enter = () => {if (props.autoPlay) { clearInterval(time) }}const qh = (idx) => {index.value = idx}return { index, leave, enter, toggle, qh }}}</script><style scoped lang="less">.xtx-carousel{width: 100%;height: 100%;min-width: 300px;min-height: 150px;position: relative;.carousel{&-body {width: 100%;height: 100%;}&-item {width: 100%;height: 100%;position: absolute;left: 0;top: 0;opacity: 0;transition: opacity 0.5s linear;&.fade {opacity: 1;z-index: 1;}img {width: 100%;height: 100%;}}&-indicator {position: absolute;left: 0;bottom: 20px;z-index: 2;width: 100%;text-align: center;span {display: inline-block;width: 12px;height: 12px;background: rgba(0,0,0,0.2);border-radius: 50%;cursor: pointer;~ span {margin-left: 12px;}&.active {background: #fff;}}}&-btn {width: 44px;height: 44px;background: rgba(0,0,0,.2);color: #fff;border-radius: 50%;position: absolute;top: 228px;z-index: 2;text-align: center;line-height: 44px;opacity: 0;transition: all 0.5s;&.prev{left: 20px;}&.next{right: 20px;}}}&:hover {.carousel-btn {opacity: 1;}}}</style>
任意组件导入使用如下图 (组件都是有缺口的,比如如下图,往组件中传入autoplay用来控制轮播图是否可以自动轮播。duration用来控制隔多长时间轮播一张图片,这个时间传到轮播图组件,用来控制定时器的时间,定时器的事件,就是这个变量用来控制)
<template><div class="home-banner"><XtxCarousel :autoPlay="true" :duration="2000" :list='list'/></div></template><script>import { findBanner } from '@/api/home.js'import { ref } from 'vue'export default {name: 'HomeBanner',setup () {const list = ref([])findBanner().then(data => {console.log(data, '52555555')list.value = data.result})return { list }}}</script><style scoped lang="less">.home-banner {width: 1240px;height: 500px;position: absolute;left: 0;top: 0;z-index: 98;// 默认情况下,轮播图组件的指示条在底部的正中间,而由于整体左侧被挡住了一块,所以需要向右边移动一点。.xtx-carousel {::v-deep .carousel-btn.prev {left: 270px;}::v-deep .carousel-indicator {padding-left: 250px;}}}</style>